D3.js - Hướng dẫn nhanh
Trực quan hóa dữ liệu là việc trình bày dữ liệu dưới dạng hình ảnh hoặc đồ họa. Mục tiêu chính của trực quan hóa dữ liệu là truyền đạt thông tin một cách rõ ràng và hiệu quả thông qua đồ họa thống kê, đồ thị và đồ họa thông tin.
Trực quan hóa dữ liệu giúp chúng tôi truyền đạt thông tin chi tiết của mình một cách nhanh chóng và hiệu quả. Bất kỳ loại dữ liệu nào, được thể hiện bằng hình ảnh trực quan đều cho phép người dùng so sánh dữ liệu, tạo báo cáo phân tích, hiểu các mẫu và do đó giúp họ đưa ra quyết định. Trực quan hóa dữ liệu có thể tương tác để người dùng phân tích dữ liệu cụ thể trong biểu đồ. Vâng, Trực quan hóa dữ liệu có thể được phát triển và tích hợp trong các trang web thông thường và thậm chí cả các ứng dụng di động bằng cách sử dụng các khung JavaScript khác nhau.
D3.js là gì?
D3.js là một thư viện JavaScript được sử dụng để tạo hình ảnh trực quan tương tác trong trình duyệt. Thư viện D3.js cho phép chúng ta thao tác các phần tử của trang web trong ngữ cảnh của một tập dữ liệu. Những yếu tố này có thểHTML, SVG, hoặc là Canvas elementsvà có thể được giới thiệu, loại bỏ hoặc chỉnh sửa theo nội dung của tập dữ liệu. Nó là một thư viện để thao tác các đối tượng DOM. D3.js có thể là một trợ giúp có giá trị trong việc khám phá dữ liệu, nó cho phép bạn kiểm soát việc trình bày dữ liệu của mình và cho phép bạn thêm tính tương tác.
Tại sao chúng ta cần D3.js?
D3.js là một trong những framework hàng đầu khi so sánh với các thư viện khác. Điều này là do nó hoạt động trên web và trực quan hóa dữ liệu của nó là tuyệt vời. Một lý do khác khiến nó hoạt động rất tốt là do tính linh hoạt của nó. Vì nó hoạt động liên tục với các công nghệ web hiện có và có thể thao tác bất kỳ phần nào của mô hình đối tượng tài liệu, nó linh hoạt nhưClient Side Web Technology Stack(HTML, CSS và SVG). Nó có sự hỗ trợ cộng đồng tuyệt vời và dễ học hơn.
Các tính năng của D3.js
D3.js là một trong những khuôn khổ trực quan hóa dữ liệu tốt nhất và nó có thể được sử dụng để tạo ra các hình ảnh hóa đơn giản cũng như phức tạp cùng với sự tương tác của người dùng và các hiệu ứng chuyển tiếp. Một số tính năng nổi bật của nó được liệt kê dưới đây:
- Cực kỳ linh hoạt.
- Dễ sử dụng và nhanh chóng.
- Hỗ trợ bộ dữ liệu lớn.
- Lập trình khai báo.
- Khả năng tái sử dụng mã.
- Có nhiều chức năng tạo đường cong.
- Liên kết dữ liệu với một phần tử hoặc nhóm phần tử trong trang html.
Lợi ích của D3.js
D3.js là một dự án mã nguồn mở và hoạt động mà không cần bất kỳ plugin nào. Nó yêu cầu rất ít mã và mang lại những lợi ích sau:
Trực quan hóa dữ liệu tuyệt vời.
Nó là mô-đun. Bạn có thể tải xuống một phần nhỏ của D3.js, mà bạn muốn sử dụng. Không cần phải tải toàn bộ thư viện mỗi lần.
Dễ dàng xây dựng một thành phần biểu đồ.
Thao tác DOM.
Trong chương tiếp theo, chúng ta sẽ hiểu cách cài đặt D3.js trên hệ thống của mình.
Trong chương này, chúng ta sẽ học cách thiết lập môi trường phát triển D3.js. Trước khi bắt đầu, chúng ta cần các thành phần sau:
- Thư viện D3.js
- Editor
- trình duyệt web
- máy chủ web
Hãy để chúng tôi đi qua các bước một cách chi tiết.
Thư viện D3.js
Chúng tôi cần đưa thư viện D3.js vào trang web HTML của bạn để sử dụng D3.js để tạo trực quan hóa dữ liệu. Chúng ta có thể thực hiện theo hai cách sau:
- Bao gồm thư viện D3.js từ thư mục dự án của bạn.
- Bao gồm thư viện D3.js từ CDN (Mạng phân phối nội dung).
Tải xuống Thư viện D3.js
D3.js là một thư viện mã nguồn mở và mã nguồn của thư viện được cung cấp miễn phí trên web tại https://d3js.org/trang mạng. Truy cập trang web D3.js và tải xuống phiên bản mới nhất của D3.js (d3.zip). Hiện tại, phiên bản mới nhất là 4.6.0.
Sau khi quá trình tải xuống hoàn tất, hãy giải nén tệp và tìm kiếm d3.min.js. Đây là phiên bản rút gọn của mã nguồn D3.js. Sao chép tệp d3.min.js và dán vào thư mục gốc của dự án của bạn hoặc bất kỳ thư mục nào khác, nơi bạn muốn giữ tất cả các tệp thư viện. Bao gồm tệp d3.min.js trong trang HTML của bạn như được hiển thị bên dưới.
Example - Chúng ta hãy xem xét ví dụ sau.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js là một mã JavaScript, vì vậy chúng ta nên viết tất cả mã D3 của mình trong thẻ “script”. Chúng tôi có thể cần thao tác các phần tử DOM hiện có, vì vậy chúng tôi khuyên bạn nên viết mã D3 ngay trước phần cuối của thẻ “body”.
Bao gồm Thư viện D3 từ CDN
Chúng tôi có thể sử dụng thư viện D3.js bằng cách liên kết trực tiếp nó vào trang HTML của chúng tôi từ Mạng Phân phối Nội dung (CDN). CDN là một mạng lưới các máy chủ nơi các tệp được lưu trữ và được phân phối đến người dùng dựa trên vị trí địa lý của họ. Nếu chúng ta sử dụng CDN, chúng ta không cần tải xuống mã nguồn.
Bao gồm thư viện D3.js bằng cách sử dụng URL CDN https://d3js.org/d3.v4.min.js vào trang của chúng tôi như hình dưới đây.
Example - Chúng ta hãy xem xét ví dụ sau.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>Trình chỉnh sửa D3.js
Chúng tôi sẽ cần một trình chỉnh sửa để bắt đầu viết mã của bạn. Có một số IDE tuyệt vời (Môi trường phát triển tích hợp) hỗ trợ JavaScript như:
- Mã Visual Studio
- WebStorm
- Eclipse
- Văn bản tuyệt vời
Các IDE này cung cấp khả năng hoàn thành mã thông minh cũng như hỗ trợ một số khung JavaScript hiện đại. Nếu bạn không có IDE ưa thích, bạn luôn có thể sử dụng trình chỉnh sửa cơ bản như Notepad, VI, v.v.
Trình duyệt web
D3.js hoạt động trên tất cả các trình duyệt ngoại trừ IE8 trở xuống.
Máy chủ web
Hầu hết các trình duyệt phục vụ các tệp HTML cục bộ trực tiếp từ hệ thống tệp cục bộ. Tuy nhiên, có một số hạn chế nhất định khi tải các tệp dữ liệu bên ngoài. Trong các chương sau của hướng dẫn này, chúng tôi sẽ tải dữ liệu từ các tệp bên ngoài nhưCSV và JSON. Do đó, sẽ dễ dàng hơn cho chúng tôi, nếu chúng tôi thiết lập máy chủ web ngay từ đầu.
Bạn có thể sử dụng bất kỳ máy chủ web nào mà bạn cảm thấy thoải mái - ví dụ như IIS, Apache, v.v.
Xem trang của bạn
Trong hầu hết các trường hợp, chúng tôi chỉ có thể mở tệp HTML của bạn trong trình duyệt web để xem. Tuy nhiên, khi tải các nguồn dữ liệu bên ngoài, việc chạy máy chủ web cục bộ và xem trang của bạn từ máy chủ sẽ đáng tin cậy hơn(http://localhost:8080).
D3.js là một thư viện JavaScript mã nguồn mở cho -
- Thao tác theo hướng dữ liệu của Mô hình đối tượng tài liệu (DOM).
- Làm việc với dữ liệu và hình dạng.
- Bố trí các yếu tố trực quan cho dữ liệu tuyến tính, phân cấp, mạng và địa lý.
- Cho phép chuyển đổi mượt mà giữa các trạng thái giao diện người dùng (UI).
- Cho phép người dùng tương tác hiệu quả.
Tiêu chuẩn web
Trước khi có thể bắt đầu sử dụng D3.js để tạo hình ảnh trực quan, chúng ta cần làm quen với các tiêu chuẩn web. Các tiêu chuẩn web sau đây được sử dụng nhiều trong D3.js.
- Ngôn ngữ đánh dấu siêu văn bản (HTML)
- Mô hình đối tượng tài liệu (DOM)
- Trang tính kiểu xếp tầng (CSS)
- Đồ họa Vectơ có thể mở rộng (SVG)
- JavaScript
Hãy để chúng tôi đi qua từng tiêu chuẩn web này một cách chi tiết.
Ngôn ngữ đánh dấu siêu văn bản (HTML)
Như chúng ta đã biết, HTML được sử dụng để cấu trúc nội dung của trang web. Nó được lưu trữ trong một tệp văn bản có phần mở rộng là “.html”.
Example - Một ví dụ HTML đơn giản điển hình trông như thế này
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Mô hình đối tượng tài liệu (DOM)
Khi một trang HTML được tải bởi một trình duyệt, nó sẽ được chuyển đổi sang cấu trúc phân cấp. Mọi thẻ trong HTML đều được chuyển đổi thành một phần tử / đối tượng trong DOM với phân cấp cha-con. Nó làm cho HTML của chúng ta có cấu trúc logic hơn. Khi DOM được hình thành, việc thao tác (thêm / sửa đổi / xóa) các phần tử trên trang trở nên dễ dàng hơn.
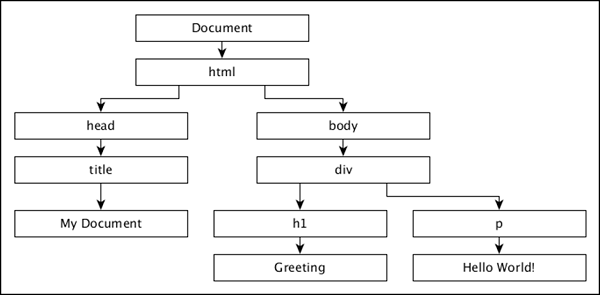
Hãy để chúng tôi hiểu DOM bằng cách sử dụng tài liệu HTML sau:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Mô hình đối tượng tài liệu của tài liệu HTML ở trên như sau,

Trang tính kiểu xếp tầng (CSS)
Mặc dù HTML cung cấp cấu trúc cho trang web, nhưng kiểu CSS làm cho trang web dễ nhìn hơn. CSS là mộtStyle Sheet Languageđược sử dụng để mô tả bản trình bày của một tài liệu được viết bằng HTML hoặc XML (bao gồm các phương ngữ XML như SVG hoặc XHTML). CSS mô tả cách hiển thị các phần tử trên một trang web.
Đồ họa Vectơ có thể mở rộng (SVG)
SVG là một cách để hiển thị hình ảnh trên trang web. SVG không phải là một hình ảnh trực tiếp, mà chỉ là một cách để tạo hình ảnh bằng cách sử dụng văn bản. Như tên gọi của nó, nó là mộtScalable Vector. Nó tự chia tỷ lệ theo kích thước của trình duyệt, vì vậy việc thay đổi kích thước trình duyệt của bạn sẽ không làm biến dạng hình ảnh. Tất cả các trình duyệt đều hỗ trợ SVG ngoại trừ IE 8 trở xuống. Trực quan hóa dữ liệu là biểu diễn trực quan và thật tiện lợi khi sử dụng SVG để hiển thị trực quan bằng D3.js.
Hãy nghĩ về SVG như một canvas mà chúng ta có thể vẽ các hình dạng khác nhau. Vì vậy, để bắt đầu, chúng ta hãy tạo một thẻ SVG -
<svg width = "500" height = "500"></<svg>Phép đo mặc định cho SVG là pixel, vì vậy chúng tôi không cần chỉ định đơn vị của chúng tôi có phải là pixel hay không. Bây giờ, nếu chúng ta muốn vẽ một hình chữ nhật, chúng ta có thể vẽ nó bằng đoạn mã dưới đây:
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Chúng ta có thể vẽ các hình dạng khác trong SVG như - Đường thẳng, Hình tròn, Hình elip, Văn bản và Đường dẫn.
Cũng giống như tạo kiểu các phần tử HTML, việc tạo kiểu cho các phần tử SVG rất đơn giản. Hãy để chúng tôi đặt màu nền của hình chữ nhật thành màu vàng. Để làm được điều đó, chúng ta cần thêm thuộc tính "fill" và chỉ định giá trị màu vàng như hình dưới đây -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript là một ngôn ngữ kịch bản phía máy khách được đánh máy lỏng lẻo, thực thi trong trình duyệt của người dùng. JavaScript tương tác với các phần tử HTML (phần tử DOM) để làm cho giao diện người dùng web tương tác. JavaScript thực hiệnECMAScript Standards, bao gồm các tính năng cốt lõi dựa trên thông số kỹ thuật ECMA-262 cũng như các tính năng khác không dựa trên tiêu chuẩn ECMAScript. Kiến thức JavaScript là điều kiện tiên quyết cho D3.js.
Lựa chọn là một trong những khái niệm cốt lõi trong D3.js. Nó dựa trên bộ chọn CSS. Nó cho phép chúng tôi chọn một hoặc nhiều phần tử trong một trang web. Ngoài ra, nó cho phép chúng tôi sửa đổi, nối thêm hoặc loại bỏ các phần tử liên quan đến tập dữ liệu được xác định trước. Trong chương này, chúng ta sẽ xem cách sử dụng các vùng chọn để tạo trực quan hóa dữ liệu.
D3.js giúp chọn các phần tử từ trang HTML bằng hai phương pháp sau:
select()- Chỉ chọn một phần tử DOM bằng cách khớp với bộ chọn CSS đã cho. Nếu có nhiều hơn một phần tử cho bộ chọn CSS đã cho, nó chỉ chọn phần tử đầu tiên.
selectAll()- Chọn tất cả các phần tử DOM bằng cách khớp với bộ chọn CSS đã cho. Nếu bạn đã quen với việc chọn các phần tử bằng jQuery, các bộ chọn D3.js gần như giống nhau.
Hãy để chúng tôi đi qua từng phương pháp một cách chi tiết.
Phương thức select ()
Phương thức select () chọn phần tử HTML dựa trên Bộ chọn CSS. Trong Bộ chọn CSS, bạn có thể xác định và truy cập các phần tử HTML theo ba cách sau:
- Thẻ của một phần tử HTML (ví dụ: div, h1, p, span, v.v.)
- Tên lớp của một phần tử HTML
- ID của một phần tử HTML
Hãy để chúng tôi thấy nó hoạt động với các ví dụ.
Lựa chọn theo thẻ
Bạn có thể chọn các phần tử HTML bằng TAG của nó. Cú pháp sau được sử dụng để chọn các phần tử thẻ "div",
d3.select(“div”)Example - Tạo trang “select_by_tag.html” và thêm các thay đổi sau,
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình:
Lựa chọn theo tên lớp
Các phần tử HTML được tạo kiểu bằng cách sử dụng các lớp CSS có thể được chọn bằng cách sử dụng cú pháp sau.
d3.select(“.<class name>”)Tạo trang web “select_by_class.html” và thêm các thay đổi sau:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình:
Lựa chọn theo ID
Mọi phần tử trong trang HTML phải có một ID duy nhất. Chúng tôi có thể sử dụng ID duy nhất này của một phần tử để truy cập nó bằng phương thức select () như được chỉ định bên dưới.
d3.select(“#<id of an element>”)Tạo trang web “select_by_id.html” và thêm các thay đổi sau.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình.
Thêm phần tử DOM
Lựa chọn D3.js cung cấp append() và text()phương pháp nối các phần tử mới vào các tài liệu HTML hiện có. Phần này giải thích chi tiết về việc thêm các phần tử DOM.
Phương thức append ()
Phương thức append () thêm một phần tử mới làm phần tử con cuối cùng của phần tử trong vùng chọn hiện tại. Phương pháp này cũng có thể sửa đổi kiểu của các phần tử, các thuộc tính, thuộc tính của chúng, HTML và nội dung văn bản.
Tạo trang web “select_and_append.html” và thêm các thay đổi sau:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>Yêu cầu trang web thông qua trình duyệt, bạn có thể thấy kết quả sau trên màn hình,
Ở đây, phương thức append () thêm một thẻ mới span vào bên trong thẻ div như hình dưới đây:
<div class = "myclass">
Hello World!<span></span>
</div>Phương thức text ()
Phương thức text () được sử dụng để thiết lập nội dung của các phần tử được chọn / nối thêm. Chúng ta hãy thay đổi ví dụ trên và thêm phương thức text () như hình dưới đây.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>Bây giờ hãy làm mới trang web và bạn sẽ thấy phản hồi sau.
Ở đây, tập lệnh trên thực hiện một hoạt động chuỗi. D3.js sử dụng một cách thông minh một kỹ thuật được gọi làchain syntax, mà bạn có thể nhận ra từ jQuery. Bằng cách xâu chuỗi các phương thức cùng với các dấu chấm, bạn có thể thực hiện một số hành động trong một dòng mã. Thật nhanh và dễ dàng. Tập lệnh tương tự cũng có thể truy cập mà không cần cú pháp chuỗi như hình dưới đây.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");Các phần tử sửa đổi
D3.js cung cấp nhiều phương pháp khác nhau, html(), attr() và style()để sửa đổi nội dung và kiểu của các phần tử đã chọn. Hãy để chúng tôi xem cách sử dụng các phương thức sửa đổi trong chương này.
Phương thức html ()
Phương thức html () được sử dụng để đặt nội dung html của các phần tử được chọn / nối thêm.
Tạo trang web “select_and_add_html.html” và thêm mã sau.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình.
Phương thức attr ()
Phương thức attr () được sử dụng để thêm hoặc cập nhật thuộc tính của các phần tử đã chọn. Tạo trang web “select_and_modify.html” và thêm mã sau.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình.
Phương thức style ()
Phương thức style () được sử dụng để đặt thuộc tính style của các phần tử đã chọn. Tạo trang web “select_and_style.html” và thêm mã sau.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình.
Phương thức classed ()
Phương thức classed () được sử dụng riêng để thiết lập thuộc tính "class" của một phần tử HTML. Vì, một phần tử HTML đơn lẻ có thể có nhiều lớp; chúng ta cần phải cẩn thận khi gán một lớp cho một phần tử HTML. Phương thức này biết cách xử lý một hoặc nhiều lớp trên một phần tử và nó sẽ hoạt động tốt.
Add class- Để thêm một lớp, tham số thứ hai của phương thức đã phân lớp phải được đặt thành true. Nó được định nghĩa dưới đây -
d3.select(".myclass").classed("myanotherclass", true);Remove class- Để loại bỏ một lớp, tham số thứ hai của phương thức được phân loại phải được đặt thành false. Nó được định nghĩa dưới đây -
d3.select(".myclass").classed("myanotherclass", false);Check class- Để kiểm tra sự tồn tại của một lớp, chỉ cần bỏ tham số thứ hai và chuyển tên lớp mà bạn đang truy vấn. Điều này sẽ trả về true, nếu nó tồn tại, false, nếu nó không.
d3.select(".myclass").classed("myanotherclass");Điều này sẽ trả về true, nếu bất kỳ phần tử nào trong vùng chọn có lớp. Sử dụngd3.select để lựa chọn phần tử duy nhất.
Toggle class - Để lật một lớp sang trạng thái ngược lại - xóa nó nếu nó đã tồn tại, thêm nó nếu nó chưa tồn tại - bạn có thể thực hiện một trong những cách sau.
Đối với một phần tử duy nhất, mã có thể trông như hình dưới đây:
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));Phương thức selectAll ()
Phương thức selectAll () được sử dụng để chọn nhiều phần tử trong tài liệu HTML. Phương thức select chọn phần tử đầu tiên, nhưng phương thức selectAll chọn tất cả các phần tử phù hợp với chuỗi bộ chọn cụ thể. Trong trường hợp không có lựa chọn nào khớp, thì nó trả về một lựa chọn trống. Chúng tôi có thể xâu chuỗi tất cả các phương pháp sửa đổi bổ sung,append(), html(), text(), attr(), style(), classed(),vv, trong phương thức selectAll (). Trong trường hợp này, các phương thức sẽ ảnh hưởng đến tất cả các phần tử phù hợp. Hãy cho chúng tôi hiểu bằng cách tạo một trang web mới “select_multiple.html” và thêm tập lệnh sau:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>Bằng cách yêu cầu trang web thông qua trình duyệt, bạn sẽ thấy kết quả sau trên màn hình.
Ở đây, phương thức attr () áp dụng cho cả hai div và h2 tag và màu của văn bản trong cả hai thẻ đều thay đổi thành Đỏ.
Kết nối dữ liệu là một khái niệm quan trọng khác trong D3.js. Nó hoạt động cùng với các lựa chọn và cho phép chúng tôi thao tác tài liệu HTML liên quan đến tập dữ liệu của chúng tôi (một loạt các giá trị số). Theo mặc định, D3.js đặt ưu tiên cao nhất cho tập dữ liệu trong các phương thức của nó và mỗi mục trong tập dữ liệu tương ứng với một phần tử HTML. Chương này giải thích chi tiết các phép nối dữ liệu.
Tham gia dữ liệu là gì?
Nối dữ liệu cho phép chúng tôi chèn, sửa đổi và loại bỏ các phần tử (phần tử HTML cũng như phần tử SVG được nhúng) dựa trên tập dữ liệu trong tài liệu HTML hiện có. Theo mặc định, mỗi mục dữ liệu trong tập dữ liệu tương ứng với một phần tử (đồ họa) trong tài liệu.
Khi tập dữ liệu thay đổi, phần tử tương ứng cũng có thể được thao tác dễ dàng. Nối dữ liệu tạo ra mối quan hệ chặt chẽ giữa dữ liệu của chúng ta và các yếu tố đồ họa của tài liệu. Nối dữ liệu làm cho việc thao tác các phần tử dựa trên tập dữ liệu trở thành một quá trình rất đơn giản và dễ dàng.
Cách kết hợp dữ liệu hoạt động?
Mục đích chính của phép nối Dữ liệu là ánh xạ các phần tử của tài liệu hiện có với tập dữ liệu đã cho. Nó tạo ra một biểu diễn ảo của tài liệu đối với tập dữ liệu đã cho và cung cấp các phương pháp để làm việc với biểu diễn ảo. Chúng ta hãy xem xét một tập dữ liệu đơn giản như hình dưới đây.
[10, 20, 30, 25, 15]Tập dữ liệu có năm mục và do đó, nó có thể được ánh xạ tới năm phần tử của tài liệu. Hãy để chúng tôi ánh xạ nó đếnli phần tử của tài liệu sau sử dụng phương thức selectAll () của bộ chọn và phương thức data () của kết nối dữ liệu.
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>Mã D3.js
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);Bây giờ, có năm yếu tố ảo trong tài liệu. Hai yếu tố ảo đầu tiên là haili phần tử được xác định trong tài liệu như hình dưới đây.
1. li - 10
2. li - 20Chúng ta có thể sử dụng tất cả các phương pháp sửa đổi phần tử của bộ chọn như attr(), style(), text(), v.v., cho hai phần đầu tiên li như hình bên dưới.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });Hàm trong phương thức text () được sử dụng để lấy lidữ liệu được ánh xạ phần tử. Đây,d đại diện cho 10 đầu tiên li phần tử và 20 cho giây li thành phần.
Ba phần tử tiếp theo có thể được ánh xạ tới bất kỳ phần tử nào và nó có thể được thực hiện bằng cách sử dụng phương thức enter () và append () của phép nối dữ liệu. Phương thức enter () cấp quyền truy cập vào dữ liệu còn lại (không được ánh xạ tới các phần tử hiện có) và phương thức append () được sử dụng để tạo phần tử mới từ dữ liệu tương ứng. Hãy để chúng tôi tạolicho các mục dữ liệu còn lại. Bản đồ dữ liệu như sau:
3. li - 30
4. li - 25
5. li - 15Mã để tạo một phần tử li mới như sau:
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });Kết nối dữ liệu cung cấp một phương thức khác được gọi là exit() method để xử lý động các mục dữ liệu bị xóa khỏi tập dữ liệu như hình dưới đây.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()Ở đây, chúng tôi đã xóa mục thứ tư khỏi tập dữ liệu và li tương ứng của nó bằng cách sử dụng phương thức exit () và remove ().
Mã hoàn chỉnh như sau:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>Kết quả của đoạn mã trên sẽ như sau:
D3 chứa một tập hợp các mô-đun. Bạn có thể sử dụng từng mô-đun độc lập hoặc tập hợp các mô-đun với nhau để thực hiện các hoạt động. Chương này giải thích chi tiết về API mảng.
Mảng là gì?
Một Mảng chứa một tập hợp tuần tự có kích thước cố định của các phần tử cùng kiểu. Mảng được sử dụng để lưu trữ một tập hợp dữ liệu, nhưng thường hữu ích hơn nếu coi một mảng là một tập hợp các biến cùng kiểu.
Định cấu hình API
Bạn có thể dễ dàng định cấu hình API bằng cách sử dụng tập lệnh bên dưới.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Phương thức API thống kê mảng
Sau đây là một số phương pháp API thống kê mảng quan trọng nhất.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Hãy để chúng tôi thảo luận chi tiết từng điều này.
d3.min (mảng)
Nó trả về giá trị nhỏ nhất trong mảng đã cho bằng cách sử dụng thứ tự tự nhiên.
Example - Hãy xem xét kịch bản sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Tập lệnh trên trả về giá trị minmum trong mảng 20 trong bảng điều khiển của bạn.
d3.max (mảng)
Nó trả về giá trị lớn nhất trong một mảng nhất định.
Example - Hãy xem xét kịch bản sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Tập lệnh trên trả về giá trị lớn nhất trong mảng (100) trong bảng điều khiển của bạn.
d3.extent (mảng)
Nó trả về giá trị nhỏ nhất và lớn nhất trong mảng đã cho.
Example - Hãy xem xét kịch bản sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Tập lệnh trên trả về giá trị phạm vi [20,100].
d3.sum (mảng)
Nó trả về tổng của mảng số đã cho. Nếu mảng trống, nó trả về 0.
Example - Hãy xem xét những điều sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Đoạn lệnh trên trả về giá trị tổng là 300.
d3.mean (mảng)
Nó trả về giá trị trung bình của mảng số đã cho.
Example - Hãy xem xét những điều sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Đoạn mã trên trả về giá trị trung bình là 60. Tương tự, bạn có thể kiểm tra giá trị trung vị.
d3.quantile (mảng)
Nó trả về lượng tử p của mảng số được sắp xếp đã cho, trong đó p là một số trong phạm vi [0, 1]. Ví dụ, số trung vị có thể được tính bằng cách sử dụng p = 0,5, phần tư thứ nhất ở p = 0,25 và phần tư thứ ba ở p = 0,75. Việc triển khai này sử dụng phương pháp R-7, ngôn ngữ lập trình R mặc định và Excel.
Example - Hãy xem xét ví dụ sau.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Tương tự, bạn có thể kiểm tra các giá trị khác.
d3.variance (mảng)
Nó trả về phương sai của mảng số đã cho.
Example - Hãy xem xét kịch bản sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Đoạn mã trên trả về giá trị phương sai là 1000.
d3. độ lệch (mảng)
Nó trả về độ lệch chuẩn của mảng đã cho. Nếu mảng có ít hơn hai giá trị, nó sẽ trả về là không xác định.
Example - Hãy xem xét những điều sau đây.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Tập lệnh trên trả về giá trị độ lệch là 31.622776601683793.
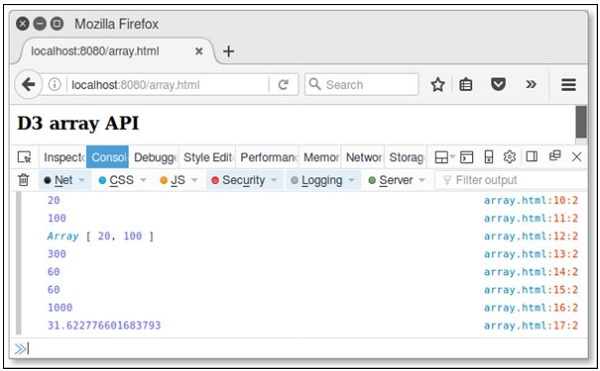
Example- Hãy để chúng tôi thực hiện tất cả các phương thức Array API đã thảo luận ở trên bằng cách sử dụng tập lệnh sau. Tạo trang web “array.html” và thêm các thay đổi sau vào trang đó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Phương thức API tìm kiếm mảng
Sau đây là một số phương pháp API tìm kiếm mảng quan trọng.
- d3.scan(array)
- d3. tăng dần (a, b)
Hãy để chúng tôi hiểu chi tiết cả hai điều này.
d3.scan (mảng)
Phương pháp này được sử dụng để thực hiện quét tuyến tính của mảng được chỉ định. Nó trả về chỉ số của phần tử ít nhất cho bộ so sánh được chỉ định. Một ví dụ đơn giản được định nghĩa dưới đây.
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. tăng dần (a, b)
Phương thức này được sử dụng để thực hiện chức năng so sánh. Nó có thể được thực hiện như -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Nếu không có hàm so sánh nào được chỉ định cho phương pháp sắp xếp tích hợp, thứ tự mặc định là theo thứ tự bảng chữ cái. Hàm trên trả về -1, nếu a nhỏ hơn b hoặc 1, nếu a lớn hơn b hoặc 0.
Tương tự, bạn có thể thực hiện phương thức giảm dần (a, b). Nó trả về -1, nếu a lớn hơn b hoặc 1, nếu a nhỏ hơn b hoặc 0. Hàm này thực hiện thứ tự tự nhiên ngược lại.
Example -
Tạo một trang web array_search.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng ta sẽ thấy kết quả sau.
API chuyển đổi mảng
Sau đây là một số phương thức API biến đổi mảng nổi bật nhất.
- d3.cross (a, b [, bộ giảm tốc])
- d3.merge(arrays)
- d3.pairs (mảng [, bộ giảm])
- d3.permute (mảng, chỉ mục)
- d3.zip(arrays)
Hãy để chúng tôi hiểu chi tiết từng điều này.
d3.cross (a, b [, bộ giảm tốc])
Phương thức này được sử dụng để trả về tích Descartes của hai mảng a và b đã cho. Một ví dụ đơn giản được định nghĩa dưới đây.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (mảng)
Phương thức này được sử dụng để hợp nhất các mảng và nó được định nghĩa bên dưới.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (mảng [, bộ giảm])
Phương thức này được sử dụng để ghép nối các phần tử của mảng và được định nghĩa bên dưới.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (mảng, chỉ mục)
Phương thức này được sử dụng để thực hiện hoán vị từ mảng và chỉ mục được chỉ định. Bạn cũng có thể thực hiện các giá trị từ một đối tượng vào một mảng. Nó được giải thích dưới đây.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (mảng)
Phương thức này được sử dụng để trả về một mảng các mảng. Nếu mảng chỉ chứa một mảng duy nhất, mảng được trả về chứa các mảng một phần tử. Nếu không có đối số nào được chỉ định, thì mảng trả về là trống. Nó được định nghĩa dưới đây.
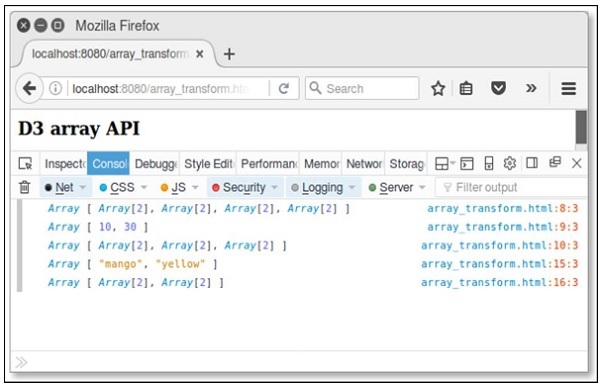
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Tạo một trang web array_transform và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Tập hợp chỉ đơn giản là một đối tượng nhóm nhiều phần tử thành một đơn vị duy nhất. Nó còn được gọi là vật chứa. Chương này giải thích chi tiết về API bộ sưu tập.
Định cấu hình API
Bạn có thể định cấu hình API bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Phương thức API Bộ sưu tập
API bộ sưu tập chứa các đối tượng, bản đồ, bộ và tổ. Sau đây là các phương thức API bộ sưu tập được sử dụng phổ biến nhất.
- API đối tượng
- API bản đồ
- Đặt API
- API tổ
Hãy để chúng tôi đi qua từng API này một cách chi tiết.
API đối tượng
API đối tượng là một trong những kiểu dữ liệu quan trọng. Nó hỗ trợ các phương pháp sau:
d3.keys(object) - Phương thức này chứa các khóa thuộc tính đối tượng và trả về một mảng tên thuộc tính.
d3.values(object) - Phương thức này chứa các giá trị đối tượng và trả về một mảng giá trị thuộc tính.
d3.entries(object)- Phương thức này được sử dụng để trả về một mảng chứa cả khóa và giá trị của đối tượng được chỉ định. Mỗi mục nhập là một đối tượng có khóa và giá trị.
Example - Chúng ta hãy xem xét đoạn mã sau.
d3.entries({one: 1})Ở đây, khóa là một và giá trị là 1.
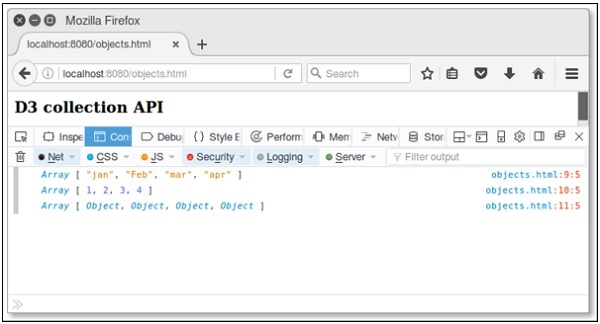
Example - Tạo một trang web objects.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Bây giờ, yêu cầu trình duyệt và bạn sẽ thấy phản hồi sau.

API bản đồ
Một bản đồ chứa các giá trị dựa trên các cặp khóa và giá trị. Mỗi cặp khóa và giá trị được gọi là một mục nhập. Bản đồ chỉ chứa các khóa duy nhất. Sẽ rất hữu ích khi tìm kiếm, cập nhật hoặc xóa các phần tử dựa trên khóa. Hãy để chúng tôi đi qua các phương pháp API Maps khác nhau một cách chi tiết.
d3.map([object[, key]])- Phương pháp này được sử dụng để tạo một bản đồ mới. Đối tượng được sử dụng để sao chép tất cả các thuộc tính có thể liệt kê.
map.has(key) - Phương pháp này được sử dụng để kiểm tra xem bản đồ có mục nhập cho chuỗi khóa được chỉ định hay không.
map.get(key) - Phương thức này dùng để trả về giá trị cho chuỗi khóa được chỉ định.
map.set(key, value)- Phương thức này dùng để đặt giá trị cho chuỗi khóa được chỉ định. Nếu trước đó bản đồ có một mục nhập cho cùng một chuỗi khóa, thì mục nhập cũ sẽ được thay thế bằng giá trị mới.
map.remove(key)- Nó được sử dụng để xóa mục nhập bản đồ. Nếu khóa không được chỉ định, nó trả về false.
map.clear() - Xóa tất cả các mục khỏi bản đồ này.
map.keys() - Trả về một mảng các khóa chuỗi cho mọi mục nhập trong bản đồ này.
map.values() - Trả về một mảng giá trị cho mọi mục nhập trong bản đồ này.
map.entries() - Trả về một mảng các đối tượng khóa-giá trị cho mỗi mục nhập trong bản đồ này.
(x) map.each(function) - Phương thức này được sử dụng để gọi hàm được chỉ định cho mỗi mục trong bản đồ.
(xi) map.empty() - Trả về true nếu và chỉ khi bản đồ này không có mục nhập.
(xii) map.size() - Trả về số mục nhập trong bản đồ này.
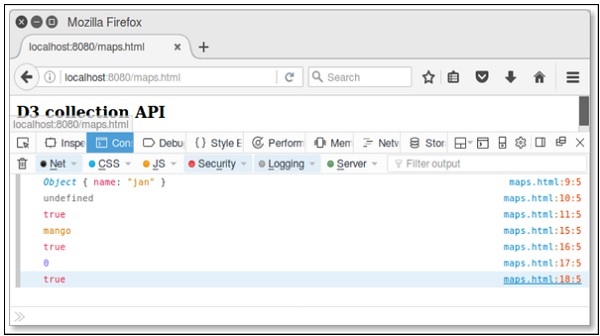
Example - Tạo một trang web maps.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Tương tự, bạn cũng có thể thực hiện các thao tác khác.
Đặt API
Tập hợp là Tập hợp không được chứa các phần tử trùng lặp. Nó mô hình hóa sự trừu tượng hóa tập hợp toán học. Hãy để chúng tôi đi qua các phương thức API Sets khác nhau một cách chi tiết.
d3.set([array[, accessor]])- Phương thức này được sử dụng để tạo một tập hợp mới. Mảng được sử dụng để thêm các giá trị chuỗi. Người truy cập là tùy chọn.
set.has(value) - Phương thức này dùng để kiểm tra xem tập hợp có mục nhập cho chuỗi giá trị được chỉ định hay không.
set.add(value) - Nó được sử dụng để thêm chuỗi giá trị được chỉ định vào tập hợp.
set.remove(value) - Nó được sử dụng để loại bỏ tập hợp chứa chuỗi giá trị được chỉ định.
set.clear() - Xóa tất cả các giá trị khỏi tập hợp này.
set.values() - Phương thức này được sử dụng để trả về một mảng giá trị cho tập hợp.
set.empty() - Trả về true nếu và chỉ khi tập hợp này không có giá trị nào.
set.size() - Trả về số giá trị trong tập hợp này.
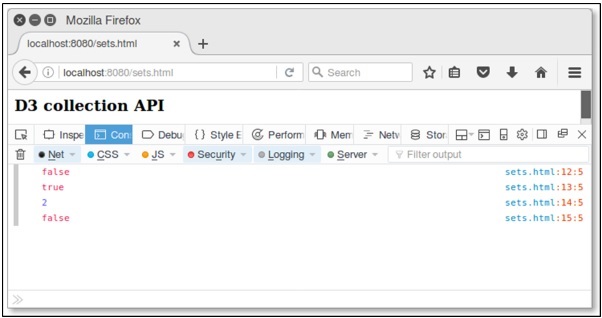
Example - Tạo một trang web sets.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.

Tương tự, chúng ta cũng có thể thực hiện các thao tác khác.
API tổ
API làm tổ chứa các phần tử trong mảng và thực hiện trong cấu trúc cây phân cấp. Hãy để chúng tôi đi qua các phương thức API Nests khác nhau một cách chi tiết.
d3.nest() - Phương pháp này dùng để tạo tổ mới.
nest.key(key)- Phương thức này được sử dụng để khởi tạo một chức năng khóa mới. Hàm này được sử dụng để gọi từng phần tử trong một mảng đầu vào và trả về các phần tử trong nhóm.
nest.sortKeys(comparator)- Phương pháp này được sử dụng để sắp xếp các khóa trong một bộ so sánh được chỉ định. Hàm được định nghĩa là d3.ascending hoặc d3.descending.
nest.sortValues(comparator)- Phương thức này được sử dụng để sắp xếp các giá trị trong một bộ so sánh được chỉ định. Hàm so sánh sắp xếp các phần tử lá.
nest.map(array)- Phương thức này được sử dụng để áp dụng mảng được chỉ định và trả về một bản đồ lồng nhau. Mỗi mục nhập trong bản đồ được trả về tương ứng với một giá trị khóa riêng biệt được trả về bởi hàm khóa đầu tiên. Giá trị nhập phụ thuộc vào số lượng chức năng chính đã đăng ký.
nest.object(array) - Phương thức này được sử dụng để áp dụng toán tử lồng cho mảng được chỉ định và trả về một đối tượng lồng nhau.
nest.entries(array) - Phương thức này được sử dụng để áp dụng toán tử lồng cho mảng được chỉ định và trả về một mảng các mục nhập khóa-giá trị.
Xem xét một trang web đơn giản nest.html để thực hiện các phương pháp tổ đã thảo luận ở trên.
Example - Chúng ta hãy xem xét ví dụ sau.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
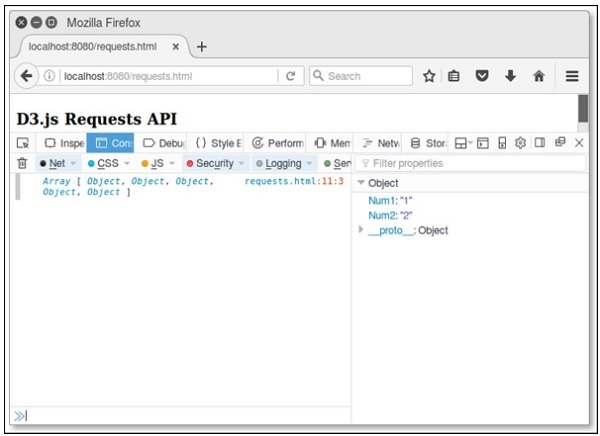
</html>Bây giờ, hãy kiểm tra kết quả trong trình duyệt và chúng ta sẽ thấy kết quả sau.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]Các lựa chọn là sự chuyển đổi mạnh mẽ theo hướng dữ liệu của mô hình đối tượng tài liệu (DOM). Nó được sử dụng để đặt Thuộc tính, Kiểu, Thuộc tính, Nội dung HTML hoặc Văn bản và hơn thế nữa. Chương này giải thích chi tiết về API lựa chọn.
Định cấu hình API
Bạn có thể định cấu hình API trực tiếp bằng cách sử dụng tập lệnh bên dưới.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>Phương pháp API lựa chọn
Sau đây là các phương pháp quan trọng nhất trong API lựa chọn.
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- select.call (function [, đối số…])
- d3.local()
- local.set (nút, giá trị)
- local.get(node)
- local.remove(node)
Bây giờ chúng ta hãy thảo luận chi tiết từng điều này.
d3.selection ()
Phương thức này được sử dụng để chọn phần tử gốc. Chức năng này cũng có thể được sử dụng để kiểm tra các lựa chọn hoặc để mở rộng các d3js lựa chọn.
d3.select (bộ chọn)
Phương thức này được sử dụng để chọn phần tử đầu tiên phù hợp với chuỗi bộ chọn được chỉ định.
Example - Chúng ta hãy xem xét ví dụ sau.
var body = d3.select("body");Nếu bộ chọn không phải là một chuỗi, thì nó sẽ chọn nút được chỉ định, được định nghĩa bên dưới.
d3.select("p").style("color", "red");d3.selectAll (bộ chọn)
Phương thức này chọn tất cả các phần tử phù hợp với chuỗi bộ chọn được chỉ định.
Example - Chúng ta hãy xem xét ví dụ sau.
var body = d3.selectAll("body");Nếu bộ chọn không phải là một chuỗi, thì bộ chọn sẽ chọn mảng các nút được chỉ định, được định nghĩa bên dưới.
d3.selectAll("body").style("color", "red");select.selectAll (bộ chọn)
Phương pháp này được sử dụng để chọn một phần tử. Nó chọn các phần tử con phù hợp với chuỗi bộ chọn được chỉ định. Các phần tử trong vùng chọn trả về được nhóm theo nút cha tương ứng của chúng trong vùng chọn này. Nếu không có phần tử nào phù hợp với bộ chọn được chỉ định cho phần tử hiện tại hoặc nếu bộ chọn là rỗng, thì nhóm ở chỉ mục hiện tại sẽ trống.
Example - Chúng ta hãy xem xét ví dụ sau.
var b = d3.selectAll("p").selectAll("b");select.filter (bộ lọc)
Phương thức này được sử dụng để lọc vùng chọn, trả về vùng chọn mới chỉ chứa các phần tử mà bộ lọc đã chỉ định là đúng.
Example - Chúng ta hãy xem xét ví dụ sau.
var even = d3.selectAll("tr").filter(":nth-child(odd)");Ở đây, lọc một lựa chọn các hàng trong bảng chỉ trả về số lẻ.
select.merge (khác)
Phương thức này được sử dụng để trả về một lựa chọn mới hợp nhất với lựa chọn khác đã chỉ định.
Example - Chúng ta hãy xem xét ví dụ sau.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (bộ chọn)
Phương thức này được sử dụng để gán bộ chọn được chỉ định. Nó trả về một hàm, trả về true.
Example - Chúng ta hãy xem xét ví dụ sau.
var p = selection.filter(d3.matcher("p"));d3.creator (tên)
Phương thức này được sử dụng để gán tên phần tử đã chỉ định. Nó trả về một hàm tạo ra một phần tử có tên đã cho, giả sử rằng đây là phần tử mẹ.
Example - Chúng ta hãy xem xét ví dụ sau.
selection.append(d3.creator("p"));select.each (chức năng)
Phương thức này được sử dụng để gọi hàm được chỉ định cho từng phần tử đã chọn, theo thứ tự được truyền bởi dữ liệu hiện tại (d), chỉ mục hiện tại (i) và nhóm hiện tại (các nút) với đây là phần tử DOM hiện tại (các nút [i ]). Nó được giải thích dưới đây.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});select.call (function [, đối số…])
Nó được sử dụng để gọi hàm được chỉ định chính xác một lần. Cú pháp được hiển thị bên dưới.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}Phương pháp này có thể được chỉ định như hình dưới đây.
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
D3 cục bộ cho phép bạn xác định trạng thái cục bộ độc lập với dữ liệu.
Example - Chúng ta hãy xem xét ví dụ sau.
var data = d3.local();Không giống như var, giá trị của mỗi cục bộ cũng được xác định phạm vi bởi DOM.
local.set (nút, giá trị)
Phương thức này đặt giá trị của cục bộ này trên nút được chỉ định thành giá trị.
Example - Chúng ta hãy xem xét ví dụ sau.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)Phương thức này trả về giá trị của cục bộ này trên nút được chỉ định. Nếu nút không xác định cục bộ này, thì nó sẽ trả về giá trị từ tổ tiên gần nhất định nghĩa nó.
local.remove (nút)
Phương thức này xóa giá trị của cục bộ này khỏi nút được chỉ định. Nó trả về true, nếu nút được xác định, ngược lại trả về false.
Đường dẫn được sử dụng để vẽ Hình chữ nhật, Hình tròn, Hình elip, Hình đa giác, Đa giác, Đường thẳng và Đường cong. Đường dẫn SVG đại diện cho đường viền của một hình dạng có thể được Stroked, Filled, Được sử dụng làm đường Clipping Path hoặc bất kỳ sự kết hợp nào của cả ba. Chương này giải thích chi tiết về API đường dẫn.
Định cấu hình đường dẫn
Bạn có thể định cấu hình API Đường dẫn bằng cách sử dụng tập lệnh bên dưới.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>Phương thức API đường dẫn
Một số phương pháp API Đường dẫn được sử dụng phổ biến nhất được mô tả ngắn gọn như sau.
d3.path() - Phương thức này được sử dụng để tạo một đường dẫn mới.
path.moveTo(x, y) - Phương thức này được sử dụng để di chuyển các giá trị x và y được chỉ định.
path.closePath() - Phương thức này dùng để đóng đường dẫn hiện tại.
path.lineTo(x, y) - Phương pháp này dùng để tạo một đường thẳng từ điểm hiện tại đến các giá trị x, y xác định.
path.quadraticCurveTo(cpx, cpy, x, y) - Phương pháp này dùng để vẽ đường cong bậc hai từ điểm hiện tại đến điểm xác định.
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - Phương pháp này được sử dụng để vẽ một đường cong bezier từ điểm hiện tại đến điểm xác định.
path.arcTo(x1, y1, x2, y2, radius) - Phương pháp này dùng để vẽ một cung tròn từ điểm hiện tại đến một điểm xác định (x1, y1) và kết thúc đoạn thẳng giữa các điểm xác định (x1, y1) và (x2, y2).
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- Phương pháp này được sử dụng để vẽ một cung tròn đến tâm xác định (x, y), bán kính, startAngle và endAngle. Nếu giá trị ngược chiều kim đồng hồ là đúng thì cung được vẽ theo hướng ngược chiều kim đồng hồ, ngược lại nó được vẽ theo chiều kim đồng hồ.
path.rect(x, y, w, h)- Phương thức này được sử dụng để tạo đường dẫn con mới chỉ chứa bốn điểm (x, y), (x + w, y), (x + w, y + h), (x, y + h). Với bốn điểm được nối với nhau bằng các đường thẳng đánh dấu đường dẫn con là đã đóng. Tương đương với context.rect và sử dụng các lệnh “lineto” của SVG.
path.toString() - Trả về biểu diễn chuỗi của đường dẫn này theo đặc tả dữ liệu đường dẫn của SVG.
Thí dụ
Hãy để chúng tôi vẽ một đường đơn giản trong D3 bằng cách sử dụng API đường dẫn. Tạo một trang weblinepath.html và thêm các thay đổi sau vào đó.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng ta sẽ thấy kết quả sau.
D3.js cung cấp các hàm tỷ lệ để thực hiện các phép biến đổi dữ liệu. Các hàm này ánh xạ miền đầu vào với phạm vi đầu ra.
Định cấu hình API
Chúng tôi có thể định cấu hình API trực tiếp bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>Phương pháp API cân
D3 cung cấp các phương pháp chia tỷ lệ quan trọng sau đây cho các loại biểu đồ khác nhau. Hãy để chúng tôi hiểu chi tiết sau đó.
d3.scaleLinear() - Xây dựng một tỷ lệ tuyến tính liên tục, nơi chúng ta có thể nhập dữ liệu (miền) ánh xạ đến phạm vi đầu ra xác định.
d3.scaleIdentity() - Xây dựng thang đo tuyến tính trong đó dữ liệu đầu vào giống với đầu ra.
d3.scaleTime() - Xây dựng thang đo tuyến tính trong đó dữ liệu đầu vào là ngày tháng và đầu ra là số.
d3.scaleLog() - Lập thang đo logarit.
d3.scaleSqrt() - Xây dựng một căn bậc hai.
d3.scalePow() - Lập quy về cấp số nhân.
d3.scaleSequential() - Xây dựng thang đo tuần tự trong đó phạm vi đầu ra được cố định bằng chức năng nội suy.
d3.scaleQuantize() - Xây dựng thang đo lượng tử hóa với dải đầu ra rời rạc.
d3.scaleQuantile() - Xây dựng thang đo lượng tử trong đó dữ liệu mẫu đầu vào ánh xạ tới phạm vi đầu ra rời rạc.
d3.scaleThreshold() - Xây dựng một thang đo trong đó dữ liệu đầu vào tùy ý ánh xạ đến phạm vi đầu ra rời rạc.
d3.scaleBand() - Thang đo băng tần giống như thang đo thứ tự ngoại trừ phạm vi đầu ra là liên tục và số.
d3.scalePoint() - Xây dựng thang điểm.
d3.scaleOrdinal() - Xây dựng thang thứ tự trong đó dữ liệu đầu vào bao gồm các bảng chữ cái và được ánh xạ tới phạm vi đầu ra số rời rạc.
Trước khi thực hiện một ví dụ làm việc, trước tiên chúng ta hãy hiểu hai thuật ngữ sau:
Domain - Miền biểu thị các giá trị tối thiểu và tối đa của dữ liệu đầu vào của bạn.
Range - Phạm vi là phạm vi đầu ra, mà chúng tôi muốn các giá trị đầu vào ánh xạ tới ...
Ví dụ làm việc
Hãy để chúng tôi thực hiện hàm d3.scaleLinear trong ví dụ này. Để làm được điều này, bạn cần tuân thủ các bước sau:
Step 1 - Define variables - Xác định các biến và dữ liệu SVG bằng cách sử dụng mã bên dưới.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - Create linear scale - Sử dụng đoạn mã sau để tạo thang đo tuyến tính.
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);Tại đây, đối với giá trị tối thiểu và tối đa cho miền của chúng tôi theo cách thủ công, chúng tôi có thể sử dụng d3.min() và d3.max() các hàm này sẽ trả về giá trị tối thiểu và tối đa tương ứng từ mảng dữ liệu của chúng tôi.
Step 3 - Append SVG attributes - Nối các phần tử SVG bằng cách sử dụng mã cho bên dưới.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - Apply transformation - Áp dụng chuyển đổi bằng cách sử dụng mã bên dưới.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - Append rect elements - Nối các phần tử trực tràng để chia tỷ lệ như hình dưới đây.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - Display data - Bây giờ hiển thị dữ liệu bằng cách sử dụng mã được cung cấp bên dưới.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - Working Example - Bây giờ, chúng ta hãy tạo một biểu đồ thanh bằng cách sử dụng hàm d3.scaleLinear () như sau.
Tạo trang web “scale.html” và thêm các thay đổi sau vào trang đó.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>Đoạn mã trên sẽ hiển thị kết quả sau trong trình duyệt.
D3 cung cấp các chức năng để vẽ các trục. Một trục được tạo bởi Lines, Ticks và Labels. Một trục sử dụng một Tỷ lệ, vì vậy mỗi trục sẽ cần được cung cấp một tỷ lệ để làm việc với.
Định cấu hình API Axis
Bạn có thể định cấu hình API bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>Phương thức API trục
D3 cung cấp các chức năng quan trọng sau đây để vẽ các trục. Chúng được mô tả ngắn gọn như sau.
d3.axisTop() - Phương pháp này được sử dụng để tạo một trục hoành trên cùng.
d3.axisRight() - Phương pháp này được sử dụng để tạo một trục thẳng đứng hướng bên phải.
d3.axisBottom() - Phương pháp này dùng để tạo trục hoành ở đáy.
d3.axisLeft() - Nó tạo ra trục tung bên trái.
Ví dụ làm việc
Hãy để chúng tôi tìm hiểu cách thêm trục x và y vào đồ thị. Để làm được điều này, chúng ta cần tuân thủ các bước dưới đây.
Step 1 - Define variables - Xác định SVG và các biến dữ liệu bằng cách sử dụng đoạn mã dưới đây.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - Create a scale linear function - Tạo một hàm tuyến tính tỷ lệ cho cả trục x và y như định nghĩa bên dưới.
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);Ở đây, chúng tôi đã tạo một thang đo tuyến tính và chỉ định miền và phạm vi.
Step 3 - Add scales to x-axis - Bây giờ, chúng ta có thể thêm tỷ lệ vào trục x bằng đoạn mã sau.
var x_axis = d3.axisBottom()
.scale(xscale);Ở đây, chúng tôi sử dụng d3.axisBottom để tạo trục x của chúng tôi và cung cấp cho nó tỷ lệ, được xác định trước đó.
Step 4 - Add scales to the y-axis - Sử dụng đoạn mã sau để thêm tỷ lệ vào trục y.
var y_axis = d3.axisLeft()
.scale(yscale);Ở đây, chúng tôi sử dụng d3.axisLeft để tạo trục y của chúng tôi và cung cấp cho nó tỷ lệ mà chúng tôi đã xác định ở trên.
Step 5 - Apply transformation - Bạn có thể nối một phần tử nhóm và chèn trục x, y, được xác định bên dưới.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - Append group elements - Áp dụng các phần tử chuyển tiếp và nhóm bằng đoạn mã sau.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - Working Example- Danh sách mã hoàn chỉnh được đưa ra trong khối mã sau. Tạo một trang webaxes.html và thêm các thay đổi sau vào nó.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng ta sẽ thấy những thay đổi sau.
Chương này thảo luận về các trình tạo hình dạng khác nhau trong D3.js.
Định cấu hình API
Bạn có thể định cấu hình API Hình dạng bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>Máy tạo hình dạng
D3.js hỗ trợ các hình dạng khác nhau. Hãy để chúng tôi đi qua các hình dạng nổi bật một cách chi tiết.
API vòng cung
Bộ tạo hồ quang tạo ra hình tròn hoặc hình khuyên. Chúng tôi đã sử dụng các phương pháp API này trong chương biểu đồ tròn trước. Hãy để chúng tôi hiểu chi tiết các phương thức API Arcs khác nhau.
d3.arc() - Phương pháp này dùng để tạo một bộ tạo hồ quang mới.
arc(args)- Nó được sử dụng để tạo một cung với các đối số được chỉ định. Cài đặt mặc định với bán kính và góc đối tượng được xác định bên dưới.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - Phương pháp này dùng để tính điểm giữa [x, y] của đường tâm cung với các đối số xác định.
arc.innerRadius([radius])- Phương pháp này được sử dụng để thiết lập bán kính bên trong từ bán kính đã cho và trả về một bộ tạo hồ quang. Nó được định nghĩa dưới đây -
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- Phương pháp này được sử dụng để thiết lập bán kính bên ngoài từ bán kính đã cho và trả về một bộ tạo hồ quang. Nó được định nghĩa như sau.
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- Phương pháp này được sử dụng để thiết lập bán kính góc từ bán kính đã cho và trả về một bộ tạo hồ quang. Nó được định nghĩa như sau.
function cornerRadius() {
return 0;
}Nếu bán kính góc lớn hơn 0, các góc của cung tròn được làm tròn bằng cách sử dụng các đường tròn của bán kính đã cho. Bán kính góc không được lớn hơn (externalRadius - innerRadius) / 2.
arc.startAngle([angle])- Phương pháp này được sử dụng để thiết lập góc bắt đầu cho hàm từ góc cho trước. Nó được định nghĩa như sau:
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- Phương pháp này được sử dụng để thiết lập góc kết thúc cho hàm từ một góc cho trước. Nó được định nghĩa như sau.
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- Phương pháp này được sử dụng để đặt góc đệm cho hàm từ góc cho trước. Nó được định nghĩa như sau.
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- Phương pháp này được sử dụng để thiết lập bán kính pad cho chức năng được chỉ định từ bán kính đã cho. Bán kính pad xác định khoảng cách tuyến tính cố định ngăn cách các cung liền kề, được định nghĩa là padRadius * padAngle.
(xi) arc.context([context]) - Phương thức này được sử dụng để thiết lập ngữ cảnh và trả về một bộ tạo hồ quang.
API Pies
API này được sử dụng để tạo trình tạo Pie. Chúng tôi đã thực hiện các phương thức API này trong chương trước. Chúng tôi sẽ thảo luận chi tiết về tất cả các phương pháp đó.
d3.pie() - Xây dựng trình tạo bánh mới với cài đặt mặc định.
pie(data[, arguments])- Phương thức này được sử dụng để tạo ra một chiếc bánh cho các giá trị mảng đã cho. Nó trả về một mảng các đối tượng. Đối tượng là góc cung của datum. Mỗi đối tượng có các thuộc tính sau:
data- dữ liệu đầu vào; phần tử tương ứng trong mảng dữ liệu đầu vào.
value - giá trị số của cung tròn.
index - chỉ số của cung tròn.
startAngle - góc bắt đầu của cung tròn.
endAngle - góc cuối của cung tròn.
padAngle - góc đệm của cung tròn.
pie.value([value])- Phương thức này được sử dụng để đặt giá trị cho hàm được chỉ định và tạo ra một chiếc bánh. Nó được định nghĩa như sau:
function value(d) {
return d;
}pie.sort([compare])- Phương pháp này được sử dụng để sắp xếp dữ liệu theo chức năng được chỉ định và tạo bánh. Hàm so sánh được định nghĩa như sau.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);Ở đây, hàm so sánh nhận hai đối số 'a' và 'b', mỗi phần tử từ mảng dữ liệu đầu vào. Nếu cung cho 'a' phải trước cung cho 'b', thì bộ so sánh phải trả về một số nhỏ hơn 0. Nếu cung cho 'a' phải sau cung cho 'b', thì bộ so sánh phải trả về một số lớn hơn 0.
pie.sortValues([compare])- Phương pháp này được sử dụng để so sánh giá trị từ hàm đã cho và tạo ra một chiếc bánh. Hàm được định nghĩa như sau.
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- Phương pháp này được sử dụng để thiết lập góc bắt đầu của bánh răng đến chức năng được chỉ định. Nếu góc không được chỉ định, nó sẽ trả về góc bắt đầu hiện tại. Nó được định nghĩa như sau.
function startAngle() {
return 0;
}pie.endAngle([angle])- Phương pháp này được sử dụng để thiết lập góc kết thúc của bánh đến chức năng được chỉ định. Nếu góc không được chỉ định, nó sẽ trả về góc kết thúc hiện tại. Nó được định nghĩa như sau.
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- Phương pháp này được sử dụng để đặt góc miếng đệm đến chức năng được chỉ định và tạo ra hình bánh. Hàm được định nghĩa như sau.
function padAngle() {
return 0;
}API dòng
API dòng được sử dụng để tạo dòng. Chúng tôi đã sử dụng các phương thức API này trongGraphschương. Hãy để chúng tôi đi qua từng phương pháp chi tiết.
d3.line() - Phương pháp này được sử dụng để tạo một bộ tạo dòng mới.
line(data) - Phương thức này được sử dụng để tạo một dòng cho mảng dữ liệu đã cho.
line.x([x])- Phương thức này được sử dụng để đặt bộ truy cập x thành chức năng được chỉ định và tạo ra một dòng. Hàm được định nghĩa bên dưới,
function x(d) {
return d[0];
}line.y([y])- Phương thức này được sử dụng để đặt bộ truy cập 'y' vào chức năng được chỉ định và tạo một dòng. Hàm được định nghĩa như sau.
function y(d) {
return d[1];
}line.defined([defined])- Phương thức này được sử dụng để đặt bộ truy cập đã xác định cho chức năng được chỉ định. Nó được định nghĩa như sau.
function defined() {
return true;
}line.curve([curve]) - Nó được sử dụng để thiết lập đường cong và tạo đường thẳng.
line.context([context])- Phương thức này được sử dụng để thiết lập ngữ cảnh và tạo một dòng. Nếu ngữ cảnh không được chỉ định, nó trả về null.
d3.lineRadial()- Phương pháp này được sử dụng để tạo đường xuyên tâm mới; nó tương đương với máy phát dòng Descartes.
lineRadial.radius([radius])- Phương pháp này được sử dụng để vẽ một đường xuyên tâm và bộ truy cập trả về bán kính. Nó có khoảng cách từ điểm gốc (0,0).
Trong chương tiếp theo, chúng ta sẽ tìm hiểu về API màu trong D3.js.
Màu sắc được hiển thị kết hợp ĐỎ, XANH LÁ và XANH LÁ. Màu sắc có thể được chỉ định theo những cách khác nhau sau:
- Theo tên màu
- Dưới dạng giá trị RGB
- Dưới dạng giá trị thập lục phân
- Dưới dạng giá trị HSL
- Dưới dạng giá trị HWB
API d3-color cung cấp các đại diện cho các màu khác nhau. Bạn có thể thực hiện các hoạt động chuyển đổi và thao tác trong API. Hãy để chúng tôi hiểu chi tiết các thao tác này.
Định cấu hình API
Bạn có thể tải trực tiếp API bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Hoạt động cơ bản
Hãy để chúng tôi đi qua các hoạt động màu cơ bản trong D3.
Convert color value to HSL - Để chuyển đổi giá trị màu sang HSL, hãy sử dụng như sau Example -
var convert = d3.hsl("green");Bạn có thể xoay màu 45 ° như hình dưới đây.
convert.h + = 45;Tương tự, bạn cũng có thể thay đổi mức độ bão hòa. Để làm mờ giá trị màu, bạn có thể thay đổi giá trị độ mờ như hình dưới đây.
convert.opacity = 0.5;Phương pháp API màu
Sau đây là một số phương pháp API màu quan trọng nhất.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Hãy để chúng tôi hiểu chi tiết từng Phương pháp API màu này.
d3.color (mã định nghĩa)
Nó được sử dụng để phân tích cú pháp màu CSS được chỉ định và trả về màu RGB hoặc HSL. Nếu không đưa ra chỉ định, thì giá trị null được trả về.
Example - Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình của mình -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Nếu chúng ta muốn làm mờ màu, chúng ta có thể thay đổi giá trị độ mờ. Nó nằm trong khoảng [0, 1].
Example - Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình:
1color.rgb ()
Nó trả về giá trị RGB cho màu. Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Nó trả về một chuỗi biểu thị màu theo đặc tả Mô hình Đối tượng CSS. Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.
rgb(0, 128, 0)color.displayable ()
Trả về true, nếu màu có thể hiển thị. Trả về false, nếu giá trị màu RGB nhỏ hơn 0 hoặc lớn hơn 255 hoặc nếu độ mờ không nằm trong phạm vi [0, 1]. Chúng ta hãy xem xét ví dụ sau.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Chúng tôi sẽ thấy phản hồi sau trên màn hình của chúng tôi.
trued3.rgb (màu)
Phương pháp này được sử dụng để tạo ra một màu RGB mới. Chúng ta hãy xem xét ví dụ sau.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (màu)
Nó được sử dụng để tạo ra một màu HSL mới. Các giá trị được hiển thị dưới dạng thuộc tính h, s và l trên cá thể trả về. Chúng ta hãy xem xét ví dụ sau.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
330
0.5d3.lab (màu)
Nó tạo ra một màu Lab mới. Các giá trị kênh được hiển thị dưới dạng thuộc tính 'l', 'a' và 'b' trên phiên bản trả về.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (màu)
Tạo màu HCL mới. Các giá trị kênh được hiển thị dưới dạng thuộc tính h, c và l trên cá thể trả về. Chúng ta hãy xem xét ví dụ sau.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (màu)
Tạo màu Cubehelix mới. Các giá trị được hiển thị dưới dạng thuộc tính h, s và l trên cá thể trả về. Chúng ta hãy xem xét ví dụ sau.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Chúng ta sẽ thấy phản hồi sau trên màn hình,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Ví dụ làm việc
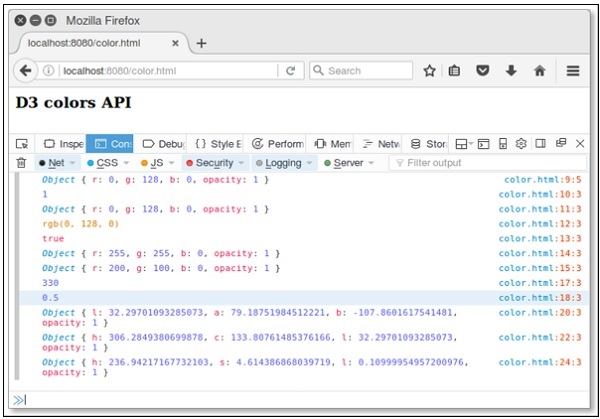
Hãy để chúng tôi tạo một trang web mới - color.htmlđể thực hiện tất cả các phương pháp API màu. Danh sách mã hoàn chỉnh được xác định dưới đây.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

D3 Chuyển đổi lấy một số phần tử lựa chọn và cho mỗi phần tử; nó áp dụng sự chuyển đổi sang một phần của định nghĩa hiện tại của phần tử.
Định cấu hình API
Bạn có thể định cấu hình API chuyển đổi bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>Phương thức API chuyển đổi
Hãy để chúng tôi xem xét chi tiết các phương thức API chuyển đổi.
Chọn phần tử
Hãy để chúng tôi thảo luận chi tiết về các yếu tố lựa chọn khác nhau.
selection.transition([name])- Phương thức này được sử dụng để trả về một chuyển đổi vùng chọn mới với tên. Nếu tên không được chỉ định, nó sẽ trả về null.
selection.interrupt([name]) - Phương thức này được sử dụng để ngắt các phần tử được chọn của quá trình chuyển đổi với tên và được định nghĩa bên dưới.
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - Phương thức này được sử dụng để ngắt quá trình chuyển đổi tên được chỉ định trên nút được chỉ định.
d3.transition([name]) - Phương thức này được sử dụng để trả về một chuyển đổi mới với tên đã chỉ định.
transition.select(selector) - Phương thức này được sử dụng để chọn phần tử đầu tiên phù hợp với bộ chọn được chỉ định và trả về một chuyển đổi trên lựa chọn kết quả, được định nghĩa bên dưới.
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- Phương thức này được sử dụng để chọn tất cả các phần tử phù hợp với bộ chọn được chỉ định và trả về một chuyển đổi trên lựa chọn kết quả. Nó được định nghĩa dưới đây -
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - Phương pháp này được sử dụng để chọn các phần tử phù hợp với bộ lọc được chỉ định, chúng được định nghĩa bên dưới.
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- Phương pháp này được sử dụng để hợp nhất chuyển đổi với chuyển đổi khác. Nó được định nghĩa dưới đây.
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- Phương thức này được sử dụng để trả về một chuyển đổi mới trên các phần tử đã chọn. Nó được lên lịch để bắt đầu khi quá trình chuyển đổi dừng lại. Quá trình chuyển đổi mới kế thừa tên, thời lượng và tốc độ của quá trình chuyển đổi này.
Example - Chúng ta hãy xem xét ví dụ sau.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();Ở đây, phần thân chuyển dần sang màu vàng và bắt đầu chỉ năm giây trước lần chuyển đổi cuối cùng.
d3.active(node[, name]) - Phương thức này được sử dụng để trả về quá trình chuyển đổi trên nút được chỉ định với tên.
Phương pháp thời gian
Hãy để chúng tôi xem xét chi tiết các phương pháp API thời gian chuyển đổi.
transition.delay([value])- Phương pháp này được sử dụng để đặt độ trễ chuyển tiếp thành giá trị được chỉ định. Nếu một hàm được đánh giá cho mỗi phần tử đã chọn, thì nó được chuyển đến giá trị dữ liệu hiện tại 'd' và chỉ mục 'i', với ngữ cảnh là phần tử DOM hiện tại. Nếu một giá trị không được chỉ định, trả về giá trị hiện tại của độ trễ cho phần tử đầu tiên (không phải null) trong quá trình chuyển đổi. Nó được định nghĩa dưới đây,
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- Phương pháp này được sử dụng để đặt thời lượng chuyển đổi thành giá trị được chỉ định. Nếu một giá trị không được chỉ định, trả về giá trị hiện tại của khoảng thời gian cho phần tử đầu tiên (không rỗng) trong quá trình chuyển đổi.
transition.ease([value])- Phương pháp này được sử dụng để dễ dàng chuyển đổi giá trị cho các phần tử đã chọn. Hàm nới lỏng được gọi cho mỗi khung hình của hoạt ảnh và vượt qua thời gian chuẩn hóa 't' trong phạm vi [0, 1]. Nếu một giá trị không được chỉ định, nó sẽ trả về hàm nới lỏng hiện tại cho phần tử đầu tiên (không phải null) trong quá trình chuyển đổi.
Trong chương tiếp theo, chúng ta sẽ thảo luận về khái niệm kéo và thả trong d3.js.
Kéo và thả là một trong những khái niệm quen thuộc nhất trong d3.js. Chương này giải thích chi tiết về kéo và các phương pháp của nó.
Cài đặt
Chúng tôi có thể bao gồm trực tiếp API kéo bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>Phương thức API kéo
Sau đây là một số phương thức API kéo quan trọng nhất trong D3.js.
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (tên kiểu, [người nghe])
- d3.dragDisable(window)
- d3.dragEnable (window [, noclick])
Bây giờ chúng ta hãy hiểu chi tiết từng điều này.
d3.drag ()
Phương pháp này được sử dụng để tạo một kéo mới. Bạn có thể gọi phương thức này bằng cách sử dụng tập lệnh sau.
<script>
var drag = d3.drag();
</script>kéo (lựa chọn)
Phương pháp này được sử dụng để áp dụng kéo cho vùng chọn được chỉ định. Bạn có thể gọi hàm này bằng cách sử dụngselection.call. Một ví dụ đơn giản được định nghĩa dưới đây.
d3.select(".node").call(d3.drag().on("drag", mousemove));Ở đây, hành vi kéo được áp dụng cho các phần tử đã chọn là thông qua select.call.
drag.container([container])Nó được sử dụng để đặt vùng chứa thành chức năng được chỉ định để kéo. Nếu một vùng chứa không được chỉ định, nó sẽ trả về trình truy cập hiện tại. Để kéo bất kỳ phần tử đồ họa nào bằng Canvas, bạn có thể xác định lại vùng chứa là chính nó. Nó được định nghĩa dưới đây.
function container() {
return this;
}drag.filter ([bộ lọc])
Nó được sử dụng để đặt bộ lọc cho chức năng được chỉ định. Nếu bộ lọc không được chỉ định, nó sẽ trả về bộ lọc hiện tại như được định nghĩa bên dưới.
function filter() {
return !d3.event.button;
}drag.subject ([chủ đề])
Nó được sử dụng để đặt chủ thể thành chức năng được chỉ định để kéo và được định nghĩa bên dưới.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}Ở đây, chủ thể đại diện cho thứ đang được kéo. Ví dụ: nếu bạn muốn kéo các phần tử hình chữ nhật trong SVG, chủ đề mặc định là dữ liệu của hình chữ nhật đang được kéo.
drag.clickDistance ([khoảng cách])
Phương pháp này được sử dụng để đặt khoảng cách tối đa cho việc nhấp vào sự kiện di chuyển xuống và di chuột lên. Nếu khoảng cách không được chỉ định, nó sẽ chỉ về không.
drag.on (tên kiểu, [người nghe])
Phương thức này được sử dụng để đặt trình xử lý sự kiện cho các tên kiểu được chỉ định để kéo. Tên kiểu là một chuỗi chứa một hoặc nhiều tên kiểu được phân tách bằng khoảng trắng. Mỗi tên kiểu là một kiểu, theo sau là dấu chấm (.) Và tên, chẳng hạn như drag.one và drag.two. Loại này phải là một trong những loại sau:
start - bắt đầu một con trỏ mới.
drag - kéo một con trỏ hoạt động.
end - Không hoạt động một con trỏ hoạt động.
d3.dragDisable (cửa sổ)
Phương pháp này được sử dụng để vô hiệu hóa lựa chọn kéo và thả. Nó ngăn chặn hành động sự kiện mousedown. Hầu hết các trình duyệt được chọn hỗ trợ hành động này theo mặc định. Nếu không được hỗ trợ, bạn có thể đặt thuộc tính CSS thành không.
d3.dragEnable (window [, noclick])
Phương pháp này được sử dụng để kích hoạt lựa chọn kéo và thả trên vị trí cửa sổ được chỉ định. Nó được sử dụng để gọi hành động sự kiện mouseup. Nếu bạn chỉ định giá trị noclick là true thì sự kiện nhấp chuột sẽ hết thời gian chờ bằng 0 mili giây.
API kéo - Sự kiện kéo
Phương thức D3.event được sử dụng để thiết lập sự kiện kéo. Nó bao gồm các trường sau:
Target - Nó đại diện cho hành vi kéo.
Type - Nó là một chuỗi và có thể là bất kỳ chuỗi nào sau đây– “bắt đầu”, “kéo” hoặc “kết thúc”.
Subject - Chủ đề kéo, được xác định bởi drag.subject.
event.on (tên loại, [người nghe])
Đối tượng sự kiện hiển thị phương thức event.on để thực hiện kéo. Nó được định nghĩa như sau.
d3.event.on("drag", dragged).on("end", ended);Phóng to giúp chia tỷ lệ nội dung của bạn. Bạn có thể tập trung vào một khu vực cụ thể bằng cách sử dụng phương pháp nhấp và kéo. Trong chương này, chúng ta sẽ thảo luận chi tiết về API thu phóng.
Định cấu hình API
Bạn có thể tải trực tiếp API thu phóng từ “d3js.org” bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>Thu phóng các phương thức API
Sau đây là một số Phương thức API thu phóng được sử dụng phổ biến nhất.
- d3.zoom()
- zoom(selection)
- zoom.transform (lựa chọn, biến đổi)
- zoom.translateBy (lựa chọn, x, y)
- zoom.translateTo (lựa chọn, x, y)
- zoom.scaleTo (lựa chọn, k)
- zoom.scaleBy (lựa chọn, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (tên kiểu [, người nghe])
Hãy cùng chúng tôi tìm hiểu sơ lược về tất cả các phương thức Zooming API này.
d3.zoom ()
Nó tạo ra một hành vi thu phóng mới. Chúng tôi có thể truy cập nó bằng cách sử dụng script bên dưới.
<script>
var zoom = d3.zoom();
</script>thu phóng (lựa chọn)
Nó được sử dụng để áp dụng chuyển đổi thu phóng trên một phần tử đã chọn. Ví dụ: bạn có thể khởi tạo hành vi mousedown.zoom bằng cú pháp sau.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (lựa chọn, biến đổi)
Nó được sử dụng để đặt biến đổi thu phóng hiện tại của các phần tử đã chọn thành biến đổi được chỉ định. Ví dụ: chúng ta có thể đặt lại biến đổi thu phóng thành biến đổi nhận dạng bằng cú pháp bên dưới.
selection.call(zoom.transform, d3.zoomIdentity);Chúng tôi cũng có thể đặt lại biến đổi thu phóng thành biến đổi nhận dạng trong 1000 mili giây bằng cú pháp sau.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (lựa chọn, x, y)
Nó được sử dụng để dịch chuyển đổi thu phóng hiện tại của các phần tử đã chọn theo giá trị x và y. Bạn có thể chỉ định các giá trị dịch x và y dưới dạng số hoặc dưới dạng hàm trả về số. Nếu một hàm được gọi cho phần tử đã chọn, thì nó được chuyển qua giá trị dữ liệu hiện tại 'd' và chỉ mục 'i' cho DOM. Mã mẫu được xác định bên dưới.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (lựa chọn, x, y)
Nó được sử dụng để dịch chuyển đổi thu phóng hiện tại của các phần tử đã chọn đến vị trí xác định của x và y.
zoom.scaleTo (lựa chọn, k)
Nó được sử dụng để chia tỷ lệ chuyển đổi thu phóng hiện tại của các phần tử đã chọn thành k. Đây,k là một hệ số tỷ lệ, được chỉ định dưới dạng số hoặc hàm.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (lựa chọn, k)
Nó được sử dụng để chia tỷ lệ biến đổi zoon hiện tại của các phần tử đã chọn bằng cách k. Đây,k là một hệ số tỷ lệ, được chỉ định dưới dạng số hoặc dưới dạng hàm trả về số.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([bộ lọc])
Nó được sử dụng để đặt bộ lọc thành chức năng được chỉ định cho hành vi thu phóng. Nếu bộ lọc không được chỉ định, nó sẽ trả về bộ lọc hiện tại như hình dưới đây.
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([delta])
Giá trị của Δđược trả về bởi hàm delta bánh xe. Nếu delta không được chỉ định, nó trả về chức năng delta bánh xe hiện tại.
zoom.extent ([mức độ])
Nó được sử dụng để đặt mức độ cho các điểm mảng được chỉ định. Nếu phạm vi không được chỉ định, nó trả về trình truy cập phạm vi hiện tại, mặc định là [[0, 0], [width, height]], trong đó width là chiều rộng máy khách của phần tử và chiều cao là chiều cao máy khách của nó.
zoom.scaleExtent ([mức độ])
Nó được sử dụng để đặt phạm vi tỷ lệ cho mảng số [k0, k1] được chỉ định. Đây,k0là hệ số tỷ lệ tối thiểu cho phép. Trong khi,k1là hệ số tỷ lệ tối đa cho phép. Nếu phạm vi không được chỉ định, nó trả về phạm vi tỷ lệ hiện tại, mặc định là [0, ∞]. Hãy xem xét mã mẫu được xác định bên dưới.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });Người dùng có thể cố gắng thu phóng bằng cách xoay khi đã ở giới hạn tương ứng của phạm vi tỷ lệ. Nếu chúng tôi muốn ngăn việc cuộn trên đầu vào bánh xe bất kể mức độ quy mô, hãy đăng ký trình xử lý sự kiện bánh xe để ngăn hành vi mặc định của trình duyệt.
zoom.translateExtent ([mức độ])
Nếu mức độ được chỉ định, nó sẽ đặt mức độ tịnh tiến cho mảng điểm được chỉ định. Nếu mức độ không được chỉ định, nó trả về mức độ dịch hiện tại, mặc định là [[-∞, -∞], [+ ∞, + ∞]].
zoom.clickDistance ([khoảng cách])
Phương pháp này được sử dụng để đặt khoảng cách tối đa mà vùng có thể thu phóng có thể di chuyển giữa lên và xuống, điều này sẽ kích hoạt sự kiện nhấp chuột tiếp theo.
zoom.duration ([thời lượng])
Phương pháp này được sử dụng để đặt thời lượng chuyển tiếp thu phóng khi nhấp đúp và nhấn đúp vào số mili giây được chỉ định và trả về hành vi thu phóng. Nếu thời lượng không được chỉ định, nó sẽ trả về thời lượng hiện tại, mặc định là 250 mili giây, được định nghĩa bên dưới.
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([nội suy])
Phương pháp này được sử dụng để nội suy cho các chuyển đổi thu phóng đến chức năng được chỉ định. Nếu nội suy không được chỉ định, nó sẽ trả về nhà máy nội suy hiện tại, mặc định là d3.interpolateZoom.
zoom.on (tên kiểu [, người nghe])
Nếu trình xử lý được chỉ định, nó sẽ đặt trình xử lý sự kiện cho các kiểu được chỉ định và trả về hành vi thu phóng. Tên kiểu là một chuỗi chứa một hoặc nhiều tên kiểu được phân tách bằng khoảng trắng. Mỗi tên kiểu là một kiểu, theo sau là dấu chấm (.) Và tên, chẳng hạn như zoom.one và zoom.second. Tên cho phép nhiều người nghe được đăng ký cho cùng một loại. Loại này phải thuộc một trong các loại sau:
Start - sau khi bắt đầu thu phóng (chẳng hạn như khi chuyển sang chế độ thu nhỏ).
Zoom - sau khi thay đổi chuyển đổi thu phóng (chẳng hạn như trên di chuột).
End - sau khi thu phóng kết thúc (chẳng hạn như khi di chuột lên).
Trong chương tiếp theo, chúng ta sẽ thảo luận về các API yêu cầu khác nhau trong D3.js.
D3.js cung cấp một API yêu cầu để thực hiện XMLHttpRequest. Chương này giải thích chi tiết các API yêu cầu khác nhau.
XMLHttpRequest
XMLHttpRequest là ứng dụng khách http được tích hợp sẵn để mô phỏng đối tượng XMLHttpRequest của trình duyệt. Nó có thể được sử dụng với JS được thiết kế cho các trình duyệt để cải thiện việc tái sử dụng mã và cho phép sử dụng các thư viện hiện có.
Bạn có thể bao gồm mô-đun trong dự án của mình và sử dụng làm đối tượng XHR dựa trên trình duyệt như được giải thích bên dưới.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Nó hỗ trợ cả yêu cầu không đồng bộ và đồng bộ và nó thực hiện các yêu cầu GET, POST, PUT và DELETE.
Định cấu hình yêu cầu
Bạn có thể tải trực tiếp từ “d3js.org” bằng cách sử dụng tập lệnh bên dưới.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Tại đây, API yêu cầu có hỗ trợ tích hợp để phân tích cú pháp JSON, CSV và TSV. Bạn có thể phân tích cú pháp các định dạng bổ sung bằng cách sử dụng trực tiếp yêu cầu hoặc văn bản.
Tải tệp văn bản
Để tải một tệp văn bản, hãy sử dụng cú pháp sau.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Phân tích cú pháp tệp CSV
Để tải và phân tích cú pháp tệp CSV, hãy sử dụng cú pháp sau.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Tương tự, bạn cũng có thể tải các tệp JSON và TSV.
Ví dụ làm việc
Hãy cùng chúng tôi xem qua một ví dụ đơn giản về cách tải và phân tích cú pháp tệp CSV. Trước đó, bạn cần tạo một tệp CSV có tên “sample.csv” trong thư mục ứng dụng d3 của bạn như được hiển thị bên dưới.
Num1,Num2
1,2
3,4
5,6
7,8
9,10Bây giờ, hãy tạo một trang web “request.html” bằng cách sử dụng tập lệnh sau.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và bạn sẽ thấy phản hồi sau,

Yêu cầu phương thức API
Sau đây là một số phương thức API yêu cầu được sử dụng phổ biến nhất.
- d3.request (url [, callback])
- request.header (tên [, giá trị])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (method [, data])
- request.abort()
- d3.csv (url [[, row], callback])
Bây giờ chúng ta hãy thảo luận ngắn gọn về từng điều này.
d3.request (url [, callback])
Nó trả về một yêu cầu mới cho URL đã cho. Nếu một cuộc gọi lại được chỉ định, nó được coi là một yêu cầu gọi, nếu không yêu cầu vẫn chưa được gọi. Nó được định nghĩa dưới đây.
d3.request(url)
.get(callback);Bạn có thể đăng một số tham số truy vấn bằng cú pháp sau.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Nếu bạn muốn chỉ định một tiêu đề yêu cầu hoặc một kiểu mime, bạn không được chỉ định một lệnh gọi lại cho hàm tạo.
request.header (tên [, giá trị])
Nó được sử dụng để đặt giá trị cho tiêu đề yêu cầu với tên được chỉ định. Nếu không có giá trị nào được chỉ định, nó sẽ xóa tiêu đề yêu cầu với tên được chỉ định. Nó được định nghĩa dưới đây.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);Ở đây, tiêu đề X-Request-With của XMLHttpRequest là một yêu cầu mặc định.
request.mimeType ([type])
Nó được sử dụng để gán kiểu kịch câm cho giá trị đã cho. Nó được định nghĩa dưới đây.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([value])
Nó được sử dụng để gán tên người dùng để xác thực. Nếu tên người dùng không được chỉ định, nó sẽ mặc định là null.
request.password ([value])
Nếu một giá trị được chỉ định, nó sẽ đặt mật khẩu để xác thực.
request.timeout ([timeout])
Nếu thời gian chờ được chỉ định, nó sẽ đặt thời gian chờ thành số mili giây được chỉ định.
request.get ([dữ liệu])
Phương thức này được sử dụng để gửi yêu cầu với phương thức GET. Nó được định nghĩa dưới đây.
request.send("GET", data, callback);request.post ([dữ liệu])
Phương thức này được sử dụng để gửi yêu cầu với phương thức POST. Nó được định nghĩa dưới đây.
request.send("POST", data, callback);request.send (method [, data])
Phương thức này được sử dụng để gửi yêu cầu bằng phương thức GET hoặc POST đã cho.
request.abort ()
Phương thức này được sử dụng để hủy bỏ yêu cầu.
d3.csv (url [[, row], callback])
Trả về một yêu cầu mới cho tệp CSV tại URL được chỉ định với văn bản loại Mime mặc định / csv. Cú pháp sau đây hiển thị không có cuộc gọi lại.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Nếu bạn chỉ định một cuộc gọi lại bằng phương thức POST, nó được định nghĩa bên dưới.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);Thí dụ
Tạo tệp csv có tên “lang.csv” trong thư mục thư mục gốc ứng dụng d3 của bạn và thêm các thay đổi sau vào tệp đó.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockTạo trang web “csv.html” và thêm tập lệnh sau vào trang đó.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Dấu phân tách là một chuỗi gồm một hoặc nhiều ký tự được sử dụng để xác định ranh giới giữa các vùng riêng biệt, độc lập trong văn bản thuần túy hoặc dữ liệu khác. Dấu phân cách trường là một chuỗi các giá trị được phân tách bằng dấu phẩy. Chà, các giá trị được phân tách bằng dấu phân cách làcomma separated values (CSV) hoặc tab-separated values(TSV). Chương này giải thích chi tiết các giá trị được phân tách bằng dấu phân cách.
Định cấu hình API
Chúng tôi có thể dễ dàng tải API bằng cú pháp sau.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>Phương thức API
Sau đây là các phương thức API khác nhau của các giá trị được phân tách bằng dấu phân cách.
- d3.csvParse (string [, row])
- d3.csvParseRows (string [, row])
- d3.csvFormat (hàng [, cột])
- d3.csvFormatRows(rows)
- d3.tsvParse (string [, row])
- d3.tsvParseRows (string [, row])
- d3.tsvFormat (hàng [, cột])
- d3.tsvFormatRows(rows)
Hãy để chúng tôi đi qua từng phương thức API này một cách chi tiết.
d3.csvParse (string [, row])
Phương pháp này được sử dụng để phân tích cú pháp định dạng csv. Xem xét tệpdata.csv được hiển thị bên dưới.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Bây giờ, chúng ta có thể áp dụng hàm đã cho ở trên.
Example - Chúng ta hãy xem xét ví dụ sau.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});Ở đây, nó phân tích chuỗi được chỉ định trong các giá trị được phân tách bằng dấu phân cách. Nó trả về một mảng các đối tượng đại diện cho các hàng được phân tích cú pháp.
d3.csvParseRows (string [, row])
Phương pháp này được sử dụng để phân tích cú pháp định dạng csv tương đương với các hàng.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});Nó phân tích cú pháp từng hàng trong tệp csv.
d3.csvFormat (hàng [, cột])
Phương pháp này được sử dụng để định dạng các hàng và cột csv.
Example - Chúng ta hãy xem xét ví dụ sau.
var string = d3.csvFormat(data, ["year", "population"]);Ở đây, nếu các cột không được chỉ định, danh sách các tên cột tạo thành hàng tiêu đề được xác định bởi sự kết hợp của tất cả các thuộc tính trên tất cả các đối tượng trong các hàng. Nếu các cột được chỉ định, nó là một mảng các chuỗi đại diện cho các tên cột.
d3.csvFormatRows (hàng)
Phương pháp này được sử dụng để định dạng các hàng csv.
Example - Chúng ta hãy xem xét ví dụ sau.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));Ở đây, nó định dạng mảng các hàng chuỗi được chỉ định dưới dạng các giá trị được phân tách bằng dấu phân cách, trả về một chuỗi.
d3.tsvParse (string [, row])
Phương pháp này được sử dụng để phân tích cú pháp định dạng tsv. Nó tương tự như csvParse.
d3.tsvParseRows (string [, row])
Phương pháp này được sử dụng để phân tích cú pháp định dạng tsv tương đương với các hàng. Nó tương tự như hàm csvParseRows.
d3.tsvFormat (hàng [, cột])
Phương pháp này được sử dụng để định dạng các hàng và cột tsv.
d3.tsvFormatRows (hàng)
Phương pháp này được sử dụng để định dạng các hàng tsv.
Mô-đun bộ hẹn giờ API được sử dụng để thực hiện các hoạt ảnh đồng thời với độ trễ thời gian được đồng bộ hóa. Nó sử dụngrequestAnimationFramecho hoạt hình. Chương này giải thích chi tiết về mô-đun Timer API.
requestAnimationFrame
Phương thức này cho trình duyệt biết rằng bạn muốn thực hiện hoạt ảnh và yêu cầu trình duyệt gọi một hàm được chỉ định để cập nhật hoạt ảnh.
Định cấu hình hẹn giờ
Chúng tôi có thể dễ dàng tải bộ hẹn giờ trực tiếp từ d3js.org bằng cách sử dụng tập lệnh sau.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Phương thức API hẹn giờ
API hẹn giờ hỗ trợ các phương pháp quan trọng sau. Tất cả những điều này được giải thích cụ thể như sau.
d3.now ()
Phương thức này trả về thời gian hiện tại.
d3.timer (callback [, delay [, time]])
Phương thức này được sử dụng để lập lịch hẹn giờ mới và gọi bộ hẹn giờ cho đến khi dừng lại. Bạn có thể đặt độ trễ bằng số trong MS, nhưng nó là tùy chọn nếu không, nó mặc định là 0. Nếu thời gian không được chỉ định, nó được coi là d3.now ().
timer.restart (callback [, delay [, time]])
Khởi động lại bộ hẹn giờ với thời gian và thời gian gọi lại được chỉ định, tùy chọn.
timer.stop ()
Phương pháp này dừng bộ đếm thời gian, ngăn các lần gọi lại tiếp theo.
d3.timeout (callback [, delay [, time]])
Nó được sử dụng để dừng bộ đếm thời gian trong lần gọi lại đầu tiên. Gọi lại được chuyển theo thời gian đã trôi qua.
d3.interval (gọi lại [, trì hoãn [, thời gian]])
Nó được gọi vào một khoảng thời gian trễ cụ thể. Nếu độ trễ không được chỉ định, nó sẽ mất thời gian hẹn giờ.
Thí dụ
Tạo trang web “timer.html” và thêm tập lệnh sau vào đó.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>Chúng ta sẽ thấy phản hồi sau trên màn hình.

Hãy để chúng tôi thực hiện một biểu đồ thanh động trong chương này. Đối với ví dụ này, chúng tôi lấy tệp data.csv được sử dụng trong chương trước của bản ghi dân số làm tập dữ liệu và tạo biểu đồ thanh động.
Để làm điều này, chúng ta cần thực hiện các bước sau:
Step 1 - Apply styles - Áp dụng các kiểu CSS bằng cách sử dụng mã dưới đây.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Hãy để chúng tôi xác định các thuộc tính SVG bằng cách sử dụng tập lệnh bên dưới.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Bây giờ, nối văn bản và áp dụng chuyển đổi bằng cách sử dụng mã bên dưới.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- Trong bước này, chúng ta có thể tạo một phạm vi tỷ lệ và nối các phần tử của nhóm. Nó được định nghĩa dưới đây.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Chúng tôi đã tạo data.csvtrong các ví dụ trước của chúng tôi. Cùng một tệp, chúng tôi đã sử dụng ở đây.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Bây giờ, hãy đọc tệp ở trên bằng cách sử dụng mã bên dưới.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Bây giờ, hãy thiết lập miền bằng cách sử dụng mã bên dưới.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Bây giờ, bạn có thể thêm trục X vào phép biến đổi. Nó được hiển thị bên dưới.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Thêm trục Y vào phép biến đổi bằng cách sử dụng đoạn mã dưới đây.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Bây giờ, nối các phần tử của nhóm và áp dụng phép chuyển đổi sang trục Y như được định nghĩa bên dưới.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Bây giờ, chọn tất cả các phần tử trong lớp thanh như định nghĩa bên dưới.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Ở đây, chúng tôi đã thêm sự kiện lắng nghe cho việc di chuột và di chuột để thực hiện hoạt ảnh. Nó áp dụng hoạt ảnh, khi con chuột di chuột qua một thanh cụ thể và đi ra khỏi thanh đó. Các chức năng này được giải thích trong bước sau.
Các .ease(d3.easeLinear)hàm được sử dụng để thực hiện chuyển động biểu kiến trong hoạt ảnh. Nó xử lý chuyển động quay chậm và quay chậm với thời lượng 200. Độ trễ có thể được tính bằng cách sử dụng:
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Chúng ta hãy tạo một trình xử lý sự kiện mouseover để xử lý một sự kiện mouse như hình dưới đây.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Ở đây, trong sự kiện di chuột qua, chúng ta muốn tăng chiều rộng và chiều cao của thanh và màu thanh của thanh được chọn thành màu đỏ. Đối với màu sắc, chúng tôi đã thêm một 'điểm nổi bật' của lớp, thay đổi màu của thanh đã chọn thành màu đỏ.
Một hàm chuyển đổi sang thanh trong khoảng thời gian 200 mili giây. Khi chúng tôi tăng chiều rộng của thanh lên 5px và chiều cao lên 10px, quá trình chuyển đổi từ chiều rộng và chiều cao trước đó của thanh sang chiều rộng và chiều cao mới sẽ trong khoảng thời gian 200 mili giây.
Tiếp theo, chúng tôi tính toán một giá trị 'y' mới cho thanh, để thanh không bị biến dạng do giá trị chiều cao mới.
Step 12 - Mouseout event handler function- Hãy để chúng tôi tạo một trình xử lý sự kiện mouseout để xử lý một sự kiện chuột. Nó được định nghĩa dưới đây.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Ở đây, trong sự kiện di chuột, chúng tôi muốn loại bỏ các tính năng lựa chọn mà chúng tôi đã áp dụng trong sự kiện di chuột. Do đó, chúng tôi hoàn nguyên lớp thanh về lớp 'thanh' ban đầu và khôi phục chiều rộng và chiều cao ban đầu của thanh đã chọn và khôi phục giá trị y về giá trị ban đầu.
Các d3.selectAll(‘.val’).remove() hàm được sử dụng để xóa giá trị văn bản mà chúng tôi đã thêm trong quá trình chọn thanh.
Step 13 - Working Example- Chương trình hoàn chỉnh được đưa ra trong khối mã sau. Tạo một trang webanimated_bar.html và thêm các thay đổi sau vào nó.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Nếu chúng ta chọn bất kỳ thanh nào, nó sẽ được tô màu đỏ. D3 là một thư viện trực quan hóa có mục đích chung xử lý việc chuyển đổi dữ liệu thành thông tin, tài liệu, phần tử, v.v. và cuối cùng là giúp tạo trực quan hóa dữ liệu.