D3.js - Khái niệm
D3.js là một thư viện JavaScript mã nguồn mở cho -
- Thao tác theo hướng dữ liệu của Mô hình đối tượng tài liệu (DOM).
- Làm việc với dữ liệu và hình dạng.
- Bố trí các yếu tố trực quan cho dữ liệu tuyến tính, phân cấp, mạng và địa lý.
- Cho phép chuyển đổi mượt mà giữa các trạng thái giao diện người dùng (UI).
- Cho phép người dùng tương tác hiệu quả.
Tiêu chuẩn web
Trước khi có thể bắt đầu sử dụng D3.js để tạo trực quan, chúng ta cần làm quen với các tiêu chuẩn web. Các tiêu chuẩn web sau đây được sử dụng nhiều trong D3.js.
- Ngôn ngữ đánh dấu siêu văn bản (HTML)
- Mô hình đối tượng tài liệu (DOM)
- Trang tính kiểu xếp tầng (CSS)
- Đồ họa Vectơ có thể mở rộng (SVG)
- JavaScript
Hãy để chúng tôi đi qua từng tiêu chuẩn web này một cách chi tiết.
Ngôn ngữ đánh dấu siêu văn bản (HTML)
Như chúng ta đã biết, HTML được sử dụng để cấu trúc nội dung của trang web. Nó được lưu trữ trong một tệp văn bản có phần mở rộng là “.html”.
Example - Một ví dụ HTML đơn giản điển hình trông như thế này
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Mô hình đối tượng tài liệu (DOM)
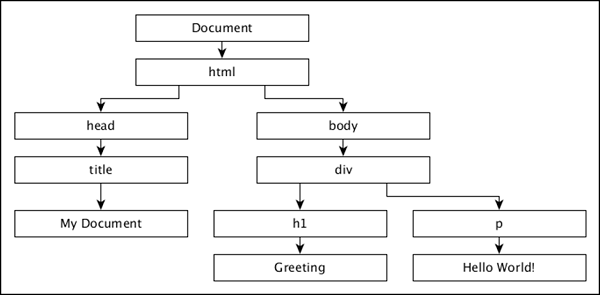
Khi một trang HTML được tải bởi một trình duyệt, nó sẽ được chuyển đổi thành cấu trúc phân cấp. Mọi thẻ trong HTML đều được chuyển đổi thành một phần tử / đối tượng trong DOM với phân cấp cha-con. Nó làm cho HTML của chúng ta có cấu trúc logic hơn. Khi DOM được hình thành, việc thao tác (thêm / sửa đổi / xóa) các phần tử trên trang trở nên dễ dàng hơn.
Hãy cho chúng tôi hiểu DOM bằng cách sử dụng tài liệu HTML sau:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Mô hình đối tượng tài liệu của tài liệu HTML ở trên như sau,

Trang tính kiểu xếp tầng (CSS)
Mặc dù HTML cung cấp cấu trúc cho trang web, nhưng kiểu CSS làm cho trang web dễ nhìn hơn. CSS là mộtStyle Sheet Languageđược sử dụng để mô tả bản trình bày của một tài liệu được viết bằng HTML hoặc XML (bao gồm các phương ngữ XML như SVG hoặc XHTML). CSS mô tả cách hiển thị các phần tử trên trang web.
Đồ họa Vectơ có thể mở rộng (SVG)
SVG là một cách để hiển thị hình ảnh trên trang web. SVG không phải là một hình ảnh trực tiếp, mà chỉ là một cách để tạo hình ảnh bằng cách sử dụng văn bản. Như tên gọi của nó, nó là mộtScalable Vector. Nó tự chia tỷ lệ theo kích thước của trình duyệt, vì vậy việc thay đổi kích thước trình duyệt của bạn sẽ không làm biến dạng hình ảnh. Tất cả các trình duyệt đều hỗ trợ SVG ngoại trừ IE 8 trở xuống. Trực quan hóa dữ liệu là biểu diễn trực quan và thật tiện lợi khi sử dụng SVG để hiển thị trực quan hóa bằng D3.js.
Hãy nghĩ về SVG như một bức tranh vẽ trên đó chúng ta có thể vẽ các hình dạng khác nhau. Vì vậy, để bắt đầu, chúng ta hãy tạo thẻ SVG -
<svg width = "500" height = "500"></<svg>Phép đo mặc định cho SVG là pixel, vì vậy chúng tôi không cần chỉ định đơn vị của chúng tôi có phải là pixel hay không. Bây giờ, nếu chúng ta muốn vẽ một hình chữ nhật, chúng ta có thể vẽ nó bằng đoạn mã dưới đây:
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Chúng ta có thể vẽ các hình dạng khác trong SVG như - Đường thẳng, Hình tròn, Hình elip, Văn bản và Đường dẫn.
Cũng giống như việc tạo kiểu cho các phần tử HTML, việc tạo kiểu cho các phần tử SVG rất đơn giản. Hãy để chúng tôi đặt màu nền của hình chữ nhật thành màu vàng. Để làm được điều đó, chúng ta cần thêm thuộc tính “fill” và chỉ định giá trị màu vàng như hình dưới đây -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript là một ngôn ngữ kịch bản phía máy khách được đánh máy lỏng lẻo, thực thi trong trình duyệt của người dùng. JavaScript tương tác với các phần tử HTML (phần tử DOM) để làm cho giao diện người dùng web tương tác. JavaScript thực hiệnECMAScript Standards, bao gồm các tính năng cốt lõi dựa trên thông số kỹ thuật ECMA-262 cũng như các tính năng khác không dựa trên tiêu chuẩn ECMAScript. Kiến thức JavaScript là điều kiện tiên quyết cho D3.js.