D3.js - API yêu cầu
D3.js cung cấp một API yêu cầu để thực hiện XMLHttpRequest. Chương này giải thích chi tiết các API yêu cầu khác nhau.
XMLHttpRequest
XMLHttpRequest là ứng dụng khách http được tích hợp sẵn để mô phỏng đối tượng XMLHttpRequest của trình duyệt. Nó có thể được sử dụng với JS được thiết kế cho các trình duyệt để cải thiện việc tái sử dụng mã và cho phép sử dụng các thư viện hiện có.
Bạn có thể bao gồm mô-đun trong dự án của mình và sử dụng làm đối tượng XHR dựa trên trình duyệt như được giải thích bên dưới.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Nó hỗ trợ cả yêu cầu không đồng bộ và đồng bộ và nó thực hiện các yêu cầu GET, POST, PUT và DELETE.
Định cấu hình yêu cầu
Bạn có thể tải trực tiếp từ “d3js.org” bằng cách sử dụng tập lệnh bên dưới.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Tại đây, API yêu cầu có hỗ trợ tích hợp để phân tích cú pháp JSON, CSV và TSV. Bạn có thể phân tích cú pháp các định dạng bổ sung bằng cách sử dụng trực tiếp yêu cầu hoặc văn bản.
Tải tệp văn bản
Để tải một tệp văn bản, hãy sử dụng cú pháp sau.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Phân tích cú pháp tệp CSV
Để tải và phân tích cú pháp tệp CSV, hãy sử dụng cú pháp sau.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Tương tự, bạn cũng có thể tải các tệp JSON và TSV.
Ví dụ làm việc
Hãy cùng chúng tôi xem qua một ví dụ đơn giản về cách tải và phân tích cú pháp tệp CSV. Trước đó, bạn cần tạo một tệp CSV có tên “sample.csv” trong thư mục ứng dụng d3 của bạn như được hiển thị bên dưới.
Num1,Num2
1,2
3,4
5,6
7,8
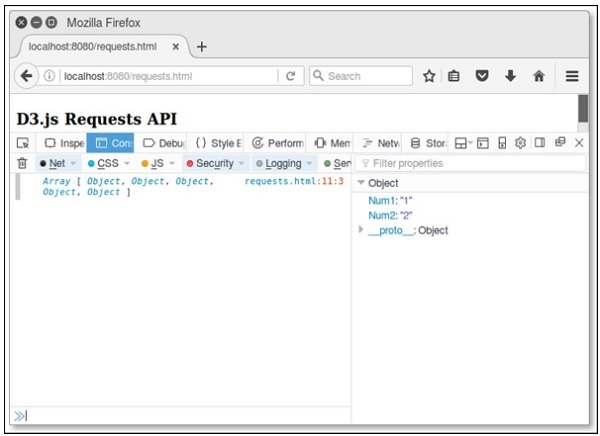
9,10Bây giờ, hãy tạo một trang web “request.html” bằng cách sử dụng tập lệnh sau.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và bạn sẽ thấy phản hồi sau,

Yêu cầu phương thức API
Sau đây là một số phương thức API yêu cầu được sử dụng phổ biến nhất.
- d3.request (url [, callback])
- request.header (tên [, giá trị])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (method [, data])
- request.abort()
- d3.csv (url [[, row], callback])
Bây giờ chúng ta hãy thảo luận ngắn gọn về từng điều này.
d3.request (url [, callback])
Nó trả về một yêu cầu mới cho URL đã cho. Nếu một cuộc gọi lại được chỉ định, nó được coi là một yêu cầu gọi, nếu không yêu cầu vẫn chưa được gọi. Nó được định nghĩa dưới đây.
d3.request(url)
.get(callback);Bạn có thể đăng một số tham số truy vấn bằng cú pháp sau.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Nếu bạn muốn chỉ định một tiêu đề yêu cầu hoặc một kiểu mime, bạn không được chỉ định một lệnh gọi lại cho hàm tạo.
request.header (tên [, giá trị])
Nó được sử dụng để đặt giá trị cho tiêu đề yêu cầu với tên được chỉ định. Nếu không có giá trị nào được chỉ định, nó sẽ xóa tiêu đề yêu cầu với tên đã chỉ định. Nó được định nghĩa dưới đây.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);Ở đây, tiêu đề X-Request-With của XMLHttpRequest là một yêu cầu mặc định.
request.mimeType ([type])
Nó được sử dụng để gán kiểu kịch câm cho giá trị đã cho. Nó được định nghĩa dưới đây.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([value])
Nó được sử dụng để gán tên người dùng để xác thực. Nếu tên người dùng không được chỉ định, nó sẽ mặc định là null.
request.password ([value])
Nếu một giá trị được chỉ định, nó sẽ đặt mật khẩu để xác thực.
request.timeout ([timeout])
Nếu thời gian chờ được chỉ định, nó sẽ đặt thời gian chờ thành số mili giây được chỉ định.
request.get ([dữ liệu])
Phương thức này được sử dụng để gửi yêu cầu với phương thức GET. Nó được định nghĩa dưới đây.
request.send("GET", data, callback);request.post ([dữ liệu])
Phương thức này được sử dụng để gửi yêu cầu với phương thức POST. Nó được định nghĩa dưới đây.
request.send("POST", data, callback);request.send (method [, data])
Phương thức này được sử dụng để gửi yêu cầu bằng phương thức GET hoặc POST đã cho.
request.abort ()
Phương thức này được sử dụng để hủy bỏ yêu cầu.
d3.csv (url [[, row], callback])
Trả về một yêu cầu mới cho tệp CSV tại URL được chỉ định với văn bản loại Mime mặc định / csv. Cú pháp sau đây hiển thị không có cuộc gọi lại.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Nếu bạn chỉ định một cuộc gọi lại bằng phương thức POST, nó được định nghĩa bên dưới.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
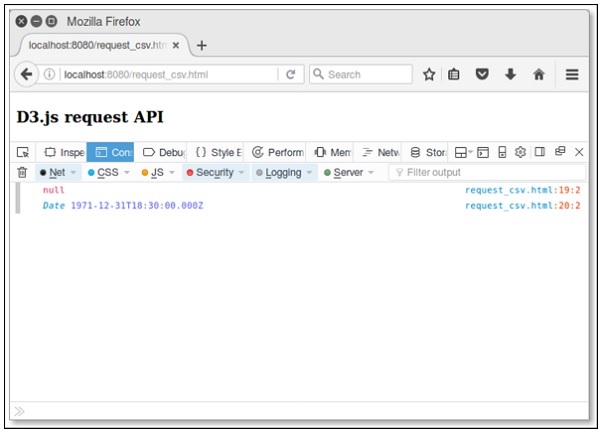
.post(callback);Thí dụ
Tạo tệp csv có tên “lang.csv” trong thư mục thư mục gốc ứng dụng d3 của bạn và thêm các thay đổi sau vào tệp đó.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockTạo trang web “csv.html” và thêm tập lệnh sau vào trang đó.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.