Flask - Nháy tin nhắn
Một ứng dụng dựa trên GUI tốt sẽ cung cấp phản hồi cho người dùng về tương tác. Ví dụ: các ứng dụng máy tính để bàn sử dụng hộp thoại hoặc hộp thông báo và JavaScript sử dụng cảnh báo cho mục đích tương tự.
Việc tạo ra các thông báo đầy đủ thông tin như vậy rất dễ dàng trong ứng dụng web Flask. Hệ thống nhấp nháy của khung Flask giúp bạn có thể tạo một thông báo trong một chế độ xem và hiển thị nó trong một hàm xem được gọi lànext.
Mô-đun bình chứa flash()phương pháp. Nó chuyển một thông báo đến yêu cầu tiếp theo, thường là một mẫu.
flash(message, category)Đây,
message tham số là thông báo thực tế sẽ được hiển thị.
categorytham số là tùy chọn. Nó có thể là 'lỗi', 'thông tin' hoặc 'cảnh báo'.
Để xóa tin nhắn khỏi phiên, cuộc gọi mẫu get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Cả hai thông số đều là tùy chọn. Tham số đầu tiên là một bộ giá trị nếu các thư nhận được có danh mục. Tham số thứ hai hữu ích để chỉ hiển thị các thông báo cụ thể.
Các tin nhắn sau nhấp nháy đã nhận trong một mẫu.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Bây giờ chúng ta hãy xem một ví dụ đơn giản, minh họa cơ chế nhấp nháy trong Flask. Trong đoạn mã sau, một‘/’ URL hiển thị liên kết đến trang đăng nhập, không có thông báo nào để nhấp nháy.
@app.route('/')
def index():
return render_template('index.html')Liên kết dẫn người dùng đến ‘/login’URL hiển thị biểu mẫu đăng nhập. Khi được gửi,login() chức năng xem xác minh tên người dùng và mật khẩu và theo đó nhấp nháy ‘success’ tin nhắn hoặc tạo ‘error’ Biến đổi.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)Trong trường hợp error, mẫu đăng nhập được hiển thị lại với thông báo lỗi.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Mặt khác, nếu login thành công, một thông báo thành công sẽ hiển thị trên mẫu chỉ mục.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Dưới đây là một đoạn mã hoàn chỉnh cho ví dụ nhấp nháy thông báo Flask:
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)Sau khi thực hiện các mã trên, bạn sẽ thấy màn hình như hình dưới đây.

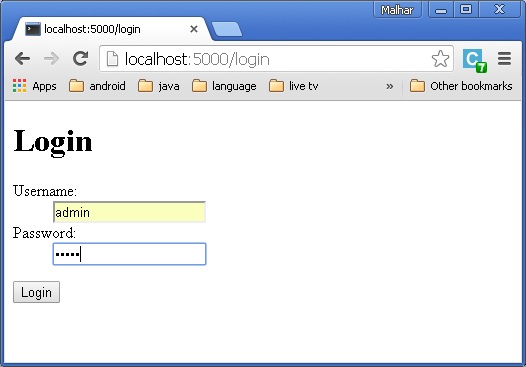
Khi bạn nhấp vào liên kết, bạn sẽ được chuyển đến trang Đăng nhập.
Nhập Tên người dùng và mật khẩu.

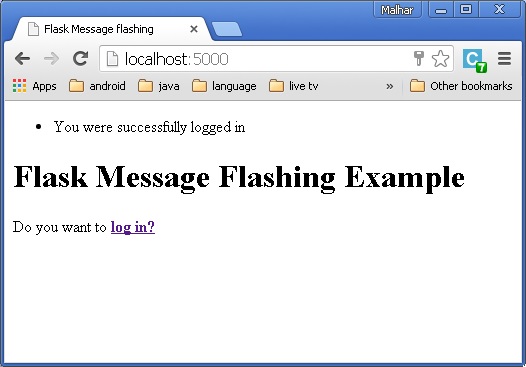
Nhấp chuột Login. Một thông báo sẽ được hiển thị “Bạn đã đăng nhập thành công”.