Flask - Gửi dữ liệu biểu mẫu đến mẫu
Chúng tôi đã thấy rằng phương thức http có thể được chỉ định trong quy tắc URL. CácForm dữ liệu nhận được bởi chức năng được kích hoạt có thể thu thập nó dưới dạng một đối tượng từ điển và chuyển tiếp nó đến một mẫu để hiển thị nó trên một trang web tương ứng.
Trong ví dụ sau, ‘/’URL hiển thị một trang web (student.html) có biểu mẫu. Dữ liệu điền vào nó được đăng lên‘/result’ URL kích hoạt result() chức năng.
Các results() hàm thu thập dữ liệu biểu mẫu có trong request.form trong một đối tượng từ điển và gửi nó để kết xuất result.html.
Mẫu hiển thị động một bảng HTML của form dữ liệu.
Dưới đây là mã Python của ứng dụng -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
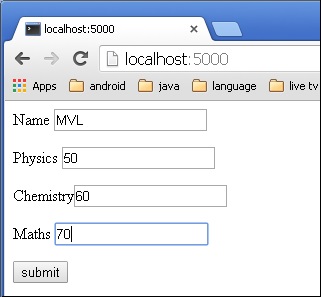
app.run(debug = True)Dưới đây là tập lệnh HTML của student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Mã mẫu (result.html) được đưa ra dưới đây -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Chạy tập lệnh Python và nhập URL http://localhost:5000/ trong trình duyệt.

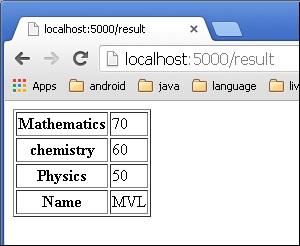
Khi mà Submit được nhấp vào nút, dữ liệu biểu mẫu được hiển thị trên result.html dưới dạng bảng HTML.