Bình - WTF
Một trong những khía cạnh thiết yếu của ứng dụng web là trình bày giao diện người dùng cho người dùng. HTML cung cấp một<form>, được sử dụng để thiết kế giao diện. AForm’s các yếu tố như nhập văn bản, radio, chọn, v.v. có thể được sử dụng một cách thích hợp.
Dữ liệu do người dùng nhập vào sẽ được gửi dưới dạng thông báo yêu cầu Http tới tập lệnh phía máy chủ bằng phương thức GET hoặc POST.
Tập lệnh phía máy chủ phải tạo lại các phần tử biểu mẫu từ dữ liệu yêu cầu http. Vì vậy, trên thực tế, các phần tử biểu mẫu phải được xác định hai lần - một lần trong HTML và một lần nữa trong tập lệnh phía máy chủ.
Một nhược điểm khác của việc sử dụng biểu mẫu HTML là rất khó (nếu không muốn nói là không thể) để hiển thị động các thành phần biểu mẫu. Bản thân HTML không cung cấp cách nào để xác thực thông tin đầu vào của người dùng.
Đây là đâu WTForms, một biểu mẫu linh hoạt, thư viện kết xuất và xác nhận rất tiện dụng. Phần mở rộng Flask-WTF cung cấp một giao diện đơn giản vớiWTForms thư viện.
Sử dụng Flask-WTF, chúng tôi có thể xác định các trường biểu mẫu trong tập lệnh Python của mình và hiển thị chúng bằng cách sử dụng mẫu HTML. Cũng có thể áp dụng xác thực choWTF cánh đồng.
Hãy để chúng tôi xem cách thức hoạt động của thế hệ HTML động này.
Đầu tiên, phần mở rộng Flask-WTF cần được cài đặt.
pip install flask-WTFGói đã cài đặt chứa một Form lớp, phải được dùng làm lớp cha cho biểu mẫu do người dùng định nghĩa.
WTformsgói chứa các định nghĩa của các trường biểu mẫu khác nhau. Một sốStandard form fields được liệt kê dưới đây.
| Sr.No | Trường Biểu mẫu Chuẩn & Mô tả |
|---|---|
| 1 | TextField Đại diện cho phần tử biểu mẫu HTML <input type = 'text'> |
| 2 | BooleanField Đại diện cho <input type = 'checkbox'> phần tử biểu mẫu HTML |
| 3 | DecimalField Trường văn bản để hiển thị số với số thập phân |
| 4 | IntegerField Trường văn bản để hiển thị số nguyên |
| 5 | RadioField Trình bày <input type = 'radio'> phần tử biểu mẫu HTML |
| 6 | SelectField Đại diện cho phần tử biểu mẫu được chọn |
| 7 | TextAreaField Đại diện cho phần tử biểu mẫu html <testareosystem |
| số 8 | PasswordField Đại diện cho <input type = 'password'> phần tử biểu mẫu HTML |
| 9 | SubmitField Đại diện cho phần tử biểu mẫu <input type = 'submit'> |
Ví dụ, một biểu mẫu chứa trường văn bản có thể được thiết kế như sau:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Ngoài các ‘name’, một trường ẩn cho mã thông báo CSRF được tạo tự động. Điều này là để ngăn chặnCross Site Request Forgery tấn công.
Khi được hiển thị, điều này sẽ dẫn đến một tập lệnh HTML tương đương như được hiển thị bên dưới.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Một lớp biểu mẫu do người dùng xác định được sử dụng trong ứng dụng Flask và biểu mẫu được hiển thị bằng cách sử dụng mẫu.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Gói WTForms cũng chứa lớp trình xác nhận. Nó hữu ích trong việc áp dụng xác thực cho các trường biểu mẫu. Danh sách sau đây hiển thị các trình xác thực thường được sử dụng.
| Sr.No | Class & Description của Validators |
|---|---|
| 1 | DataRequired Kiểm tra xem trường nhập có trống không |
| 2 | Kiểm tra xem văn bản trong trường có tuân theo quy ước ID email hay không |
| 3 | IPAddress Xác thực địa chỉ IP trong trường đầu vào |
| 4 | Length Xác minh xem độ dài của chuỗi trong trường đầu vào có nằm trong phạm vi nhất định không |
| 5 | NumberRange Xác thực một số trong trường nhập trong phạm vi nhất định |
| 6 | URL Xác thực URL đã nhập trong trường nhập liệu |
Bây giờ chúng tôi sẽ áp dụng ‘DataRequired’ quy tắc xác thực cho name trường trong biểu mẫu liên hệ.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])Các validate()chức năng của đối tượng biểu mẫu xác thực dữ liệu biểu mẫu và ném các lỗi xác thực nếu xác thực không thành công. CácErrortin nhắn được gửi đến mẫu. Trong mẫu HTML, thông báo lỗi được hiển thị động.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}Ví dụ sau đây minh họa các khái niệm được đưa ra ở trên. Thiết kế củaContact form được đưa ra dưới đây (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Trình xác thực được áp dụng cho Name và Email lĩnh vực.
Dưới đây là kịch bản ứng dụng Flask (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Tập lệnh của mẫu (contact.html) như sau -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
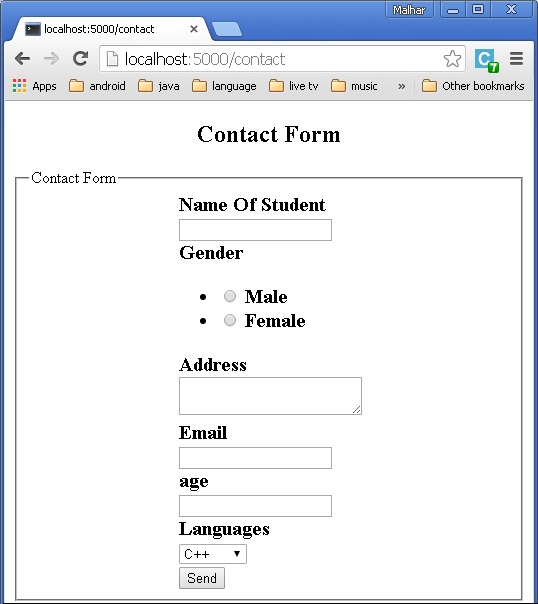
</html>Chạy formexample.py trong Python shell và truy cập URL http://localhost:5000/contact. CácContact sẽ được hiển thị như hình dưới đây.

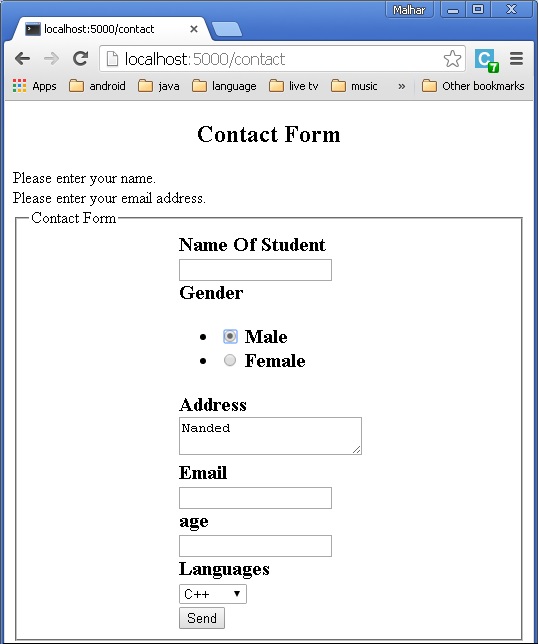
Nếu có bất kỳ lỗi nào, trang sẽ trông như thế này -

Nếu không có lỗi, ‘success.html’ sẽ được kết xuất.