Bình - Hướng dẫn nhanh
Web Framework là gì?
Web Application Framework hay đơn giản là Web Framework đại diện cho một tập hợp các thư viện và mô-đun cho phép nhà phát triển ứng dụng web viết ứng dụng mà không cần phải bận tâm về các chi tiết cấp thấp như giao thức, quản lý luồng, v.v.
Flask là gì?
Flask là một khung ứng dụng web được viết bằng Python. Nó được phát triển bởiArmin Ronacher, người lãnh đạo một nhóm quốc tế gồm những người đam mê Python tên là Pocco. Flask dựa trên bộ công cụ Werkzeug WSGI và công cụ mẫu Jinja2. Cả hai đều là dự án của Pocco.
WSGI
Giao diện Cổng vào Máy chủ Web (WSGI) đã được chấp nhận làm tiêu chuẩn để phát triển ứng dụng web Python. WSGI là một đặc điểm kỹ thuật cho một giao diện chung giữa máy chủ web và các ứng dụng web.
Werkzeug
Nó là một bộ công cụ WSGI, thực hiện các yêu cầu, đối tượng phản hồi và các chức năng tiện ích khác. Điều này cho phép xây dựng một khuôn khổ web trên đó. Khung công tác Flask sử dụng Werkzeug làm một trong những cơ sở của nó.
Jinja2
Jinja2 là một công cụ tạo khuôn mẫu phổ biến cho Python. Hệ thống tạo khuôn mẫu web kết hợp một mẫu với một nguồn dữ liệu nhất định để hiển thị các trang web động.
Bình thường được gọi là khung vi mô. Nó nhằm mục đích giữ cho cốt lõi của một ứng dụng đơn giản nhưng có thể mở rộng. Flask không có lớp trừu tượng dựng sẵn để xử lý cơ sở dữ liệu, cũng như không có hỗ trợ xác thực hình thức. Thay vào đó, Flask hỗ trợ các tiện ích mở rộng để thêm chức năng đó vào ứng dụng. Một số tiện ích mở rộng Flask phổ biến sẽ được thảo luận ở phần sau của hướng dẫn.
Điều kiện tiên quyết
Python 2.6 hoặc cao hơn thường được yêu cầu để cài đặt Flask. Mặc dù Flask và các phần phụ thuộc của nó hoạt động tốt với Python 3 (Python 3.3 trở đi), nhưng nhiều phần mở rộng của Flask không hỗ trợ nó đúng cách. Do đó, bạn nên cài đặt Flask trên Python 2.7.
Cài đặt virtualenv cho môi trường phát triển
virtualenvlà một trình tạo môi trường Python ảo. Nó giúp người dùng tạo nhiều môi trường Python song song với nhau. Qua đó, nó có thể tránh được các vấn đề tương thích giữa các phiên bản khác nhau của thư viện.
Lệnh sau sẽ cài đặt virtualenv
pip install virtualenvLệnh này cần đặc quyền của quản trị viên. Thêm vàosudo trước piptrên Linux / Mac OS. Nếu bạn đang sử dụng Windows, hãy đăng nhập với tư cách Quản trị viên. Trên Ubuntuvirtualenv có thể được cài đặt bằng trình quản lý gói của nó.
Sudo apt-get install virtualenvSau khi cài đặt, môi trường ảo mới được tạo trong một thư mục.
mkdir newproj
cd newproj
virtualenv venvĐể kích hoạt môi trường tương ứng, trên Linux/OS X, sử dụng những điều sau -
venv/bin/activateTrên Windows, sau đây có thể được sử dụng
venv\scripts\activateBây giờ chúng tôi đã sẵn sàng cài đặt Flask trong môi trường này.
pip install FlaskLệnh trên có thể được chạy trực tiếp, không cần môi trường ảo để cài đặt trên toàn hệ thống.
Để kiểm tra Flask cài đặt, hãy nhập mã sau vào trình chỉnh sửa dưới dạng Hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World’
if __name__ == '__main__':
app.run()Việc nhập mô-đun bình trong dự án là bắt buộc. Một đối tượng của lớp Flask làWSGI ứng dụng.
Phương thức khởi tạo bình có tên là current module (__name__) như đối số.
Các route() chức năng của lớp Flask là một trình trang trí, nó cho ứng dụng biết URL nào sẽ gọi hàm được liên kết.
app.route(rule, options)Các rule tham số đại diện cho liên kết URL với hàm.
Các options là danh sách các tham số được chuyển tiếp đến đối tượng Rule bên dưới.
Trong ví dụ trên, ‘/’ URL được liên kết với hello_world()chức năng. Do đó, khi trang chủ của máy chủ web được mở trong trình duyệt, kết quả của chức năng này sẽ được hiển thị.
Cuối cùng run() phương thức của lớp Flask chạy ứng dụng trên máy chủ phát triển cục bộ.
app.run(host, port, debug, options)Tất cả các thông số là tùy chọn
| Sr.No. | Thông số & Mô tả |
|---|---|
| 1 | host Tên máy chủ để nghe tiếp. Mặc định là 127.0.0.1 (localhost). Đặt thành '0.0.0.0' để có máy chủ bên ngoài |
| 2 | port Mặc định là 5000 |
| 3 | debug Giá trị mặc định là false. Nếu được đặt thành true, hãy cung cấp thông tin gỡ lỗi |
| 4 | options Để được chuyển tiếp đến máy chủ Werkzeug bên dưới. |
Ở trên đưa ra Python script được thực thi từ Python shell.
Python Hello.pyMột thông báo trong trình bao Python cho bạn biết rằng
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Mở URL trên (localhost:5000) trong trình duyệt. ‘Hello World’ tin nhắn sẽ được hiển thị trên đó.
Chế độ kiểm tra sửa lỗi
A Flask ứng dụng được khởi động bằng cách gọi run()phương pháp. Tuy nhiên, trong khi ứng dụng đang được phát triển, nó nên được khởi động lại theo cách thủ công cho mỗi thay đổi trong mã. Để tránh sự bất tiện này, hãy bậtdebug support. Sau đó máy chủ sẽ tự tải lại nếu mã thay đổi. Nó cũng sẽ cung cấp một trình gỡ lỗi hữu ích để theo dõi các lỗi nếu có, trong ứng dụng.
Các Debug chế độ được bật bằng cách đặt debug tài sản của application chủ đề True trước khi chạy hoặc chuyển tham số gỡ lỗi cho run() phương pháp.
app.debug = True
app.run()
app.run(debug = True)Các khuôn khổ web hiện đại sử dụng kỹ thuật định tuyến để giúp người dùng ghi nhớ các URL của ứng dụng. Sẽ rất hữu ích khi truy cập trực tiếp vào trang mong muốn mà không cần phải điều hướng từ trang chủ.
Các route()decorator trong Flask được sử dụng để liên kết URL với một hàm. Ví dụ -
@app.route(‘/hello’)
def hello_world():
return ‘hello world’Đây, URL ‘/hello’ quy tắc bị ràng buộc với hello_world()chức năng. Do đó, nếu người dùng truy cậphttp://localhost:5000/hello URL, đầu ra của hello_world() chức năng sẽ được hiển thị trong trình duyệt.
Các add_url_rule() chức năng của một đối tượng ứng dụng cũng có sẵn để liên kết một URL với một chức năng như trong ví dụ trên, route() Được sử dụng.
Mục đích của người trang trí cũng được thể hiện bằng cách trình bày sau:
def hello_world():
return ‘hello world’
app.add_url_rule(‘/’, ‘hello’, hello_world)Có thể tạo URL động bằng cách thêm các phần biến vào tham số quy tắc. Phần biến này được đánh dấu là<variable-name>. Nó được truyền dưới dạng đối số từ khóa cho hàm mà quy tắc được liên kết.
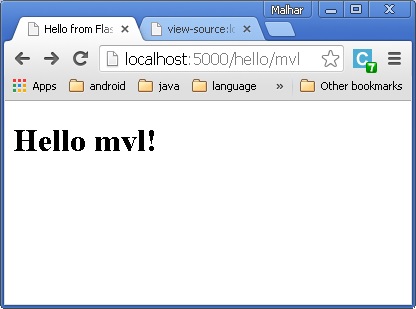
Trong ví dụ sau, tham số quy tắc của route() người trang trí chứa <name> phần biến được đính kèm với URL ‘/hello’. Do đó, nếuhttp://localhost:5000/hello/TutorialsPoint được nhập như một URL trong trình duyệt, ‘TutorialPoint’ sẽ được cung cấp cho hello() chức năng như đối số.
from flask import Flask
app = Flask(__name__)
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
app.run(debug = True)Lưu tập lệnh trên dưới dạng hello.pyvà chạy nó từ trình bao Python. Tiếp theo, mở trình duyệt và nhập URLhttp://localhost:5000/hello/TutorialsPoint.
Kết quả sau sẽ được hiển thị trong trình duyệt.
Hello TutorialsPoint!Ngoài phần biến chuỗi mặc định, các quy tắc có thể được xây dựng bằng các trình chuyển đổi sau:
| Sr.No. | Trình chuyển đổi & Mô tả |
|---|---|
| 1 | int chấp nhận số nguyên |
| 2 | float Đối với giá trị dấu phẩy động |
| 3 | path chấp nhận dấu gạch chéo được sử dụng làm ký tự phân tách thư mục |
Trong đoạn mã sau, tất cả các hàm tạo này được sử dụng.
from flask import Flask
app = Flask(__name__)
@app.route('/blog/<int:postID>')
def show_blog(postID):
return 'Blog Number %d' % postID
@app.route('/rev/<float:revNo>')
def revision(revNo):
return 'Revision Number %f' % revNo
if __name__ == '__main__':
app.run()Chạy đoạn mã trên từ Python Shell. Truy cập URLhttp://localhost:5000/blog/11 trong trình duyệt.
Số đã cho được sử dụng làm đối số cho show_blog()chức năng. Trình duyệt hiển thị kết quả sau:
Blog Number 11Nhập URL này vào trình duyệt - http://localhost:5000/rev/1.1
Các revision()hàm lấy số dấu phẩy động làm đối số. Kết quả sau xuất hiện trong cửa sổ trình duyệt:
Revision Number 1.100000Các quy tắc URL của Flask dựa trên Werkzeug’smô-đun định tuyến. Điều này đảm bảo rằng các URL được tạo là duy nhất và dựa trên các tiền lệ do Apache đặt ra.
Hãy xem xét các quy tắc được xác định trong tập lệnh sau:
from flask import Flask
app = Flask(__name__)
@app.route('/flask')
def hello_flask():
return 'Hello Flask'
@app.route('/python/')
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run()Cả hai quy tắc đều xuất hiện tương tự nhưng trong quy tắc thứ hai, dấu gạch chéo (/)Được sử dụng. Kết quả là, nó trở thành một URL chuẩn. Do đó, sử dụng/python hoặc là /python/trả về cùng một sản lượng. Tuy nhiên, trong trường hợp của quy tắc đầu tiên,/flask/ URL dẫn đến 404 Not Found trang.
Các url_for()hàm rất hữu ích để tạo động một URL cho một chức năng cụ thể. Hàm chấp nhận tên của một hàm làm đối số đầu tiên và một hoặc nhiều đối số từ khóa, mỗi đối số tương ứng với phần biến của URL.
Tập lệnh sau minh họa việc sử dụng url_for() chức năng.
from flask import Flask, redirect, url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def hello_user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest',guest = name))
if __name__ == '__main__':
app.run(debug = True)Tập lệnh trên có chức năng user(name) chấp nhận một giá trị cho đối số của nó từ URL.
Các User() hàm kiểm tra xem một đối số nhận được có khớp không ‘admin’hay không. Nếu nó khớp, ứng dụng sẽ được chuyển hướng đếnhello_admin() sử dụng chức năng url_for(), nếu không thì hello_guest() hàm truyền đối số nhận được làm tham số khách cho nó.
Lưu đoạn mã trên và chạy từ trình bao Python.
Mở trình duyệt và nhập URL là - http://localhost:5000/user/admin
Phản hồi của ứng dụng trong trình duyệt là -
Hello AdminNhập URL sau vào trình duyệt - http://localhost:5000/user/mvl
Phản hồi của ứng dụng hiện thay đổi thành -
Hello mvl as GuestGiao thức Http là nền tảng của giao tiếp dữ liệu trong world wide web. Các phương pháp truy xuất dữ liệu khác nhau từ URL đã chỉ định được xác định trong giao thức này.
Bảng sau đây tóm tắt các phương thức http khác nhau:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | GET Gửi dữ liệu ở dạng không được mã hóa đến máy chủ. Phương pháp phổ biến nhất. |
| 2 | HEAD Giống như GET, nhưng không có nội dung phản hồi |
| 3 | POST Được sử dụng để gửi dữ liệu biểu mẫu HTML đến máy chủ. Dữ liệu nhận được bằng phương thức POST không được máy chủ lưu vào bộ nhớ đệm. |
| 4 | PUT Thay thế tất cả các bản trình bày hiện tại của tài nguyên đích bằng nội dung đã tải lên. |
| 5 | DELETE Loại bỏ tất cả các đại diện hiện tại của tài nguyên mục tiêu được cung cấp bởi một URL |
Theo mặc định, tuyến Flask phản hồi với GETcác yêu cầu. Tuy nhiên, tùy chọn này có thể được thay đổi bằng cách cung cấp đối số phương thức đểroute() người trang trí.
Để chứng minh việc sử dụng POST trong định tuyến URL, trước tiên hãy để chúng tôi tạo một biểu mẫu HTML và sử dụng POST để gửi dữ liệu biểu mẫu đến một URL.
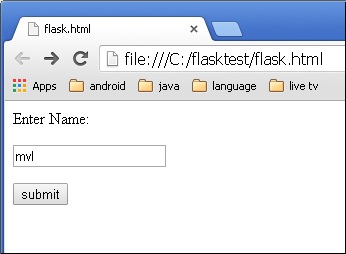
Lưu tập lệnh sau dưới dạng login.html
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Bây giờ hãy nhập tập lệnh sau vào trình bao Python.
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
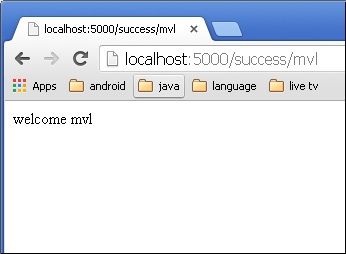
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)Sau khi máy chủ phát triển bắt đầu chạy, hãy mở login.html trong trình duyệt, nhập tên vào trường văn bản và nhấp vào Submit.

Dữ liệu biểu mẫu được ĐĂNG lên mệnh đề URL trong hành động của thẻ biểu mẫu.
http://localhost/login được ánh xạ tới login()chức năng. Vì máy chủ đã nhận dữ liệu bởiPOST phương pháp, giá trị của tham số 'nm' thu được từ dữ liệu biểu mẫu được thu bằng:
user = request.form['nm']Nó được chuyển cho ‘/success’URL như một phần biến. Trình duyệt hiển thịwelcome tin nhắn trong cửa sổ.

Thay đổi tham số phương thức thành ‘GET’ trong login.htmlvà mở lại trong trình duyệt. Dữ liệu nhận được trên máy chủ là bởiGETphương pháp. Giá trị của tham số 'nm' bây giờ được nhận bằng:
User = request.args.get(‘nm’)Đây, argslà đối tượng từ điển chứa danh sách các cặp tham số hình thức và giá trị tương ứng của nó. Giá trị tương ứng với tham số 'nm' được chuyển cho URL '/ success' như trước.
Có thể trả về kết quả đầu ra của một hàm liên kết với một URL nhất định ở dạng HTML. Ví dụ, trong tập lệnh sau,hello() chức năng sẽ hiển thị ‘Hello World’ với <h1> thẻ gắn vào nó.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)Tuy nhiên, việc tạo nội dung HTML từ mã Python rất cồng kềnh, đặc biệt là khi cần đặt dữ liệu biến và các phần tử ngôn ngữ Python như điều kiện hoặc vòng lặp. Điều này sẽ yêu cầu thoát khỏi HTML thường xuyên.
Đây là nơi người ta có thể tận dụng Jinja2công cụ mẫu, dựa trên Flask. Thay vì trả về mã cứng HTML từ hàm, tệp HTML có thể được hiển thị bởirender_template() chức năng.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask sẽ cố gắng tìm tệp HTML trong thư mục mẫu, trong cùng thư mục chứa tập lệnh này.
- Thư mục ứng dụng
- Hello.py
- templates
- hello.html
Thời hạn ‘web templating system’đề cập đến việc thiết kế một tập lệnh HTML trong đó dữ liệu biến có thể được chèn động. Hệ thống mẫu web bao gồm một công cụ mẫu, một số loại nguồn dữ liệu và một bộ xử lý mẫu.
Sử dụng bình Jinja2công cụ mẫu. Mẫu web chứa các trình giữ chỗ xen kẽ cú pháp HTML cho các biến và biểu thức (trong trường hợp này là các biểu thức Python) được thay thế các giá trị khi mẫu được hiển thị.
Mã sau được lưu dưới dạng hello.html trong thư mục mẫu.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Tiếp theo, chạy tập lệnh sau từ trình bao Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Khi máy chủ phát triển bắt đầu chạy, hãy mở trình duyệt và nhập URL dưới dạng: http://localhost:5000/hello/mvl
Các variable một phần của URL được chèn tại {{ name }} người giữ chỗ.

Các Jinja2 công cụ mẫu sử dụng các dấu phân cách sau để thoát khỏi HTML.
- {% ...%} cho các câu lệnh
- {{...}} để Biểu thức in ra đầu ra mẫu
- {# ... #} cho Nhận xét không có trong đầu ra mẫu
- # ... ## cho Câu lệnh dòng
Trong ví dụ sau, việc sử dụng câu lệnh điều kiện trong mẫu được minh họa. Quy tắc URL chohello()hàm chấp nhận tham số nguyên. Nó được chuyển chohello.htmlbản mẫu. Bên trong nó, giá trị của số nhận được (dấu) được so sánh (lớn hơn hoặc nhỏ hơn 50) và theo đó HTML được hiển thị có điều kiện.
Tập lệnh Python như sau:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)Tập lệnh mẫu HTML của hello.html như sau -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Lưu ý rằng các câu lệnh điều kiện if-else và endif được đặt trong dấu phân cách {%..%}.
Chạy tập lệnh Python và truy cập URL http://localhost/hello/60 và sau đó http://localhost/hello/30 để xem đầu ra của HTML thay đổi có điều kiện.
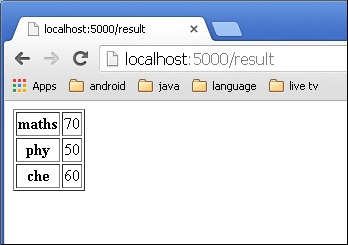
Các cấu trúc vòng lặp Python cũng có thể được sử dụng bên trong mẫu. Trong tập lệnh sau,result() hàm gửi một đối tượng từ điển đến mẫu results.html khi URL http://localhost:5000/result được mở trong trình duyệt.
Phần Mẫu của result.html sử dụng một for loop để hiển thị các cặp khóa và giá trị của đối tượng từ điển result{} dưới dạng các ô của bảng HTML.
Chạy mã sau từ trình bao Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Lưu tập lệnh HTML sau thành result.html trong thư mục mẫu.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Ở đây, một lần nữa các câu lệnh Python tương ứng với For vòng lặp được bao gồm trong {% ..%} trong khi, các biểu thức key and value được đặt bên trong {{ }}.
Sau khi quá trình phát triển bắt đầu chạy, hãy mở http://localhost:5000/result trong trình duyệt để nhận kết quả sau.

Một ứng dụng web thường yêu cầu một tệp tĩnh chẳng hạn như javascript tệp hoặc một CSStệp hỗ trợ hiển thị trang web. Thông thường, máy chủ web được định cấu hình để phục vụ chúng cho bạn, nhưng trong quá trình phát triển, các tệp này được phục vụ từ thư mục tĩnh trong gói của bạn hoặc bên cạnh mô-đun của bạn và nó sẽ có sẵn tại/static trên ứng dụng.
Một điểm cuối đặc biệt 'tĩnh' được sử dụng để tạo URL cho các tệp tĩnh.
Trong ví dụ sau, một javascript chức năng được xác định trong hello.js được gọi vào OnClick sự kiện của nút HTML trong index.html, được hiển thị trên ‘/’ URL của ứng dụng Flask.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)Tập lệnh HTML của index.html được đưa ra dưới đây.
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>hello.js chứa đựng sayHello() chức năng.
function sayHello() {
alert("Hello World")
}Dữ liệu từ trang web của khách hàng được gửi đến máy chủ dưới dạng một đối tượng yêu cầu chung. Để xử lý dữ liệu yêu cầu, nó phải được nhập từ mô-đun Flask.
Các thuộc tính quan trọng của đối tượng yêu cầu được liệt kê dưới đây:
Form - Nó là một đối tượng từ điển chứa các cặp khóa và giá trị của các tham số hình thức và giá trị của chúng.
args - nội dung được phân tích cú pháp của chuỗi truy vấn là một phần của URL sau dấu chấm hỏi (?).
Cookies - Đối tượng từ điển chứa tên và giá trị Cookie.
files - dữ liệu liên quan đến tệp được tải lên.
method - phương pháp yêu cầu hiện tại.
Chúng tôi đã thấy rằng phương thức http có thể được chỉ định trong quy tắc URL. CácForm dữ liệu nhận được bởi chức năng được kích hoạt có thể thu thập nó dưới dạng một đối tượng từ điển và chuyển tiếp nó đến một mẫu để hiển thị nó trên một trang web tương ứng.
Trong ví dụ sau, ‘/’URL hiển thị một trang web (student.html) có biểu mẫu. Dữ liệu điền vào nó được đăng lên‘/result’ URL kích hoạt result() chức năng.
Các results() hàm thu thập dữ liệu biểu mẫu có trong request.form trong một đối tượng từ điển và gửi nó để kết xuất result.html.
Mẫu hiển thị động một bảng HTML của form dữ liệu.
Dưới đây là mã Python của ứng dụng -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
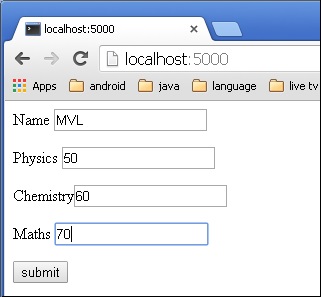
app.run(debug = True)Dưới đây là tập lệnh HTML của student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
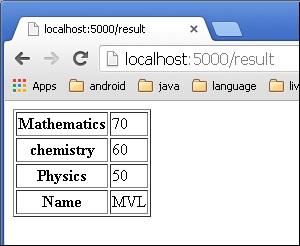
</html>Mã mẫu (result.html) được đưa ra dưới đây -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Chạy tập lệnh Python và nhập URL http://localhost:5000/ trong trình duyệt.

Khi mà Submit được nhấp vào nút, dữ liệu biểu mẫu được hiển thị trên result.html dưới dạng bảng HTML.

Cookie được lưu trữ trên máy tính của khách hàng dưới dạng tệp văn bản. Mục đích của nó là ghi nhớ và theo dõi dữ liệu liên quan đến việc sử dụng của khách hàng để có trải nghiệm khách truy cập và thống kê trang web tốt hơn.
A Request objectchứa thuộc tính của cookie. Nó là một đối tượng từ điển của tất cả các biến cookie và các giá trị tương ứng của chúng, một ứng dụng khách đã truyền đi. Ngoài ra, cookie cũng lưu trữ thời gian hết hạn, đường dẫn và tên miền của trang web.
Trong Flask, cookie được đặt trên đối tượng phản hồi. Sử dụngmake_response()hàm để lấy đối tượng phản hồi từ giá trị trả về của một hàm xem. Sau đó, sử dụngset_cookie() chức năng của đối tượng phản hồi để lưu trữ một cookie.
Đọc lại một cookie thật dễ dàng. Cácget() phương pháp của request.cookies thuộc tính được sử dụng để đọc một cookie.
Trong ứng dụng Flask sau, một biểu mẫu đơn giản sẽ mở ra khi bạn truy cập ‘/’ URL.
@app.route('/')
def index():
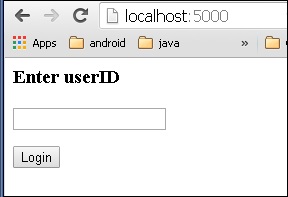
return render_template('index.html')Trang HTML này chứa một đầu vào văn bản.
<html>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'nm'/></p>
<p><input type = 'submit' value = 'Login'/></p>
</form>
</body>
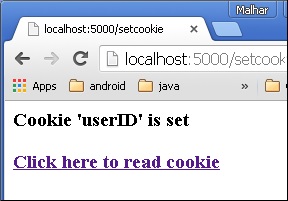
</html>Biểu mẫu được đăng lên ‘/setcookie’URL. Chức năng xem được liên kết đặt tên CookieuserID và hiển thị một trang khác.
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['nm']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
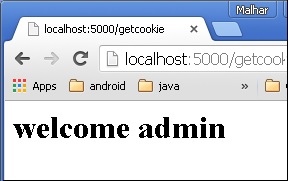
return resp‘readcookie.html’ chứa một siêu liên kết đến một chức năng xem khác getcookie(), đọc lại và hiển thị giá trị cookie trong trình duyệt.
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'Chạy ứng dụng và truy cập http://localhost:5000/

Kết quả của việc đặt cookie được hiển thị như thế này -

Đầu ra của cookie đọc lại được hiển thị bên dưới.

Giống như Cookie, dữ liệu Phiên được lưu trữ trên máy khách. Phiên là khoảng thời gian khi khách hàng đăng nhập vào máy chủ và đăng xuất khỏi nó. Dữ liệu, cần được lưu giữ trong phiên này, được lưu trữ trong trình duyệt máy khách.
Một phiên với mỗi khách hàng được chỉ định một Session ID. Dữ liệu Phiên được lưu trữ trên cookie và máy chủ ký chúng bằng mật mã. Để mã hóa này, ứng dụng Flask cần cóSECRET_KEY.
Đối tượng phiên cũng là một đối tượng từ điển chứa các cặp khóa-giá trị của các biến phiên và các giá trị liên quan.
Ví dụ, để đặt một ‘username’ biến phiên sử dụng câu lệnh -
Session[‘username’] = ’admin’Để phát hành một biến phiên sử dụng pop() phương pháp.
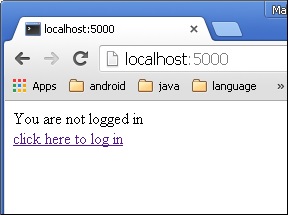
session.pop('username', None)Đoạn mã sau đây là một minh chứng đơn giản về hoạt động của phiên trong Flask. URL‘/’ chỉ cần nhắc người dùng đăng nhập, dưới dạng biến phiên ‘username’ không được thiết lập.
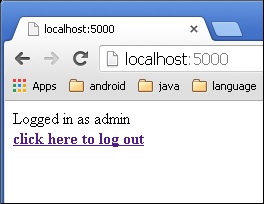
@app.route('/')
def index():
if 'username' in session:
username = session['username']
return 'Logged in as ' + username + '<br>' + \
"<b><a href = '/logout'>click here to log out</a></b>"
return "You are not logged in <br><a href = '/login'></b>" + \
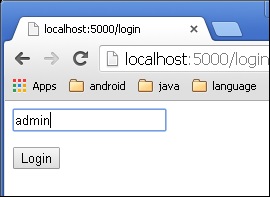
"click here to log in</b></a>"Khi người dùng duyệt đến '/ login', hàm xem login (), vì nó được gọi thông qua phương thức GET, sẽ mở ra một biểu mẫu đăng nhập.
Một biểu mẫu được đăng trở lại ‘/login’và bây giờ biến phiên được thiết lập. Ứng dụng được chuyển hướng đến‘/’. Biến phiên thời gian này‘username’ được tìm thấy.
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action = "" method = "post">
<p><input type = text name = username/></p>
<p<<input type = submit value = Login/></p>
</form>
'''Ứng dụng này cũng chứa một logout() chức năng xem, bật ra ‘username’biến phiên. Vì thế,‘/’ URL lại hiển thị trang mở đầu.
@app.route('/logout')
def logout():
# remove the username from the session if it is there
session.pop('username', None)
return redirect(url_for('index'))Chạy ứng dụng và truy cập trang chủ. (Đảm bảo đặtsecret_key của ứng dụng)
from flask import Flask, session, redirect, url_for, escape, request
app = Flask(__name__)
app.secret_key = 'any random string’Kết quả sẽ được hiển thị như hình dưới đây. Nhấp vào liên kết“click here to log in”.

Liên kết sẽ được dẫn đến một màn hình khác. Nhập 'admin'.

Màn hình sẽ hiển thị cho bạn thông báo, ‘Logged in as admin’.

Lớp bình có một redirect()chức năng. Khi được gọi, nó trả về một đối tượng phản hồi và chuyển hướng người dùng đến một vị trí đích khác với mã trạng thái được chỉ định.
Nguyên mẫu của redirect() chức năng như dưới đây -
Flask.redirect(location, statuscode, response)Trong hàm trên -
location tham số là URL nơi phản hồi sẽ được chuyển hướng.
statuscode được gửi đến tiêu đề của trình duyệt, mặc định là 302.
response tham số được sử dụng để khởi tạo phản hồi.
Các mã trạng thái sau được tiêu chuẩn hóa:
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
Các default status mã là 302, dành cho ‘found’.
Trong ví dụ sau, redirect() chức năng được sử dụng để hiển thị lại trang đăng nhập khi nỗ lực đăng nhập không thành công.
from flask import Flask, redirect, url_for, render_template, request
# Initialize the Flask application
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST' and request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Lớp bình có abort() chức năng với một mã lỗi.
Flask.abort(code)Các Code tham số nhận một trong các giá trị sau:
400 - cho Yêu cầu Không hợp lệ
401 - cho Chưa được xác thực
403 - đối với Forbidden
404 - cho Không tìm thấy
406 - không được chấp nhận
415 - đối với Loại phương tiện không được hỗ trợ
429 - Quá nhiều yêu cầu
Hãy để chúng tôi thực hiện một thay đổi nhỏ trong login()chức năng trong đoạn mã trên. Thay vì hiển thị lại trang đăng nhập, nếu‘Unauthourized’ trang sẽ được hiển thị, hãy thay thế nó bằng cuộc gọi đến abort(401).
from flask import Flask, redirect, url_for, render_template, request, abort
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
if request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
abort(401)
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Một ứng dụng dựa trên GUI tốt sẽ cung cấp phản hồi cho người dùng về tương tác. Ví dụ: các ứng dụng máy tính để bàn sử dụng hộp thoại hoặc hộp thông báo và JavaScript sử dụng cảnh báo cho mục đích tương tự.
Việc tạo ra các thông báo đầy đủ thông tin như vậy rất dễ dàng trong ứng dụng web Flask. Hệ thống nhấp nháy của khung Flask giúp bạn có thể tạo một thông báo trong một chế độ xem và hiển thị nó trong một hàm xem được gọi lànext.
Mô-đun bình chứa flash()phương pháp. Nó chuyển một thông báo đến yêu cầu tiếp theo, thường là một mẫu.
flash(message, category)Đây,
message tham số là thông báo thực tế sẽ được hiển thị.
categorytham số là tùy chọn. Nó có thể là 'lỗi', 'thông tin' hoặc 'cảnh báo'.
Để xóa tin nhắn khỏi phiên, cuộc gọi mẫu get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Cả hai thông số đều là tùy chọn. Tham số đầu tiên là một tuple nếu các thư nhận được có danh mục. Tham số thứ hai hữu ích để chỉ hiển thị các thông báo cụ thể.
Các tin nhắn sau nhấp nháy đã nhận trong một mẫu.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Bây giờ chúng ta hãy xem một ví dụ đơn giản, minh họa cơ chế nhấp nháy trong Flask. Trong đoạn mã sau, một‘/’ URL hiển thị liên kết đến trang đăng nhập, không có thông báo nào để nhấp nháy.
@app.route('/')
def index():
return render_template('index.html')Liên kết dẫn người dùng đến ‘/login’URL hiển thị biểu mẫu đăng nhập. Khi được gửi,login() chức năng xem xác minh tên người dùng và mật khẩu và theo đó nhấp nháy ‘success’ tin nhắn hoặc tạo ‘error’ Biến đổi.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)Trong trường hợp error, mẫu đăng nhập được hiển thị lại với thông báo lỗi.
Login.html
<!doctype html>
<html>
<body>
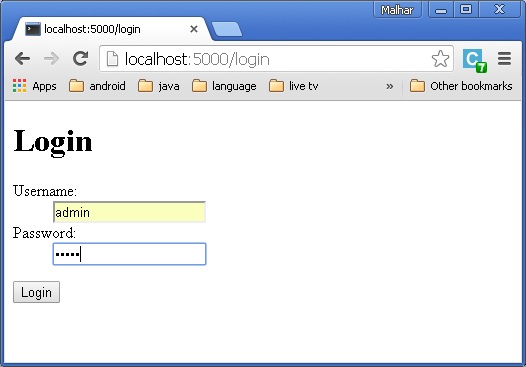
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
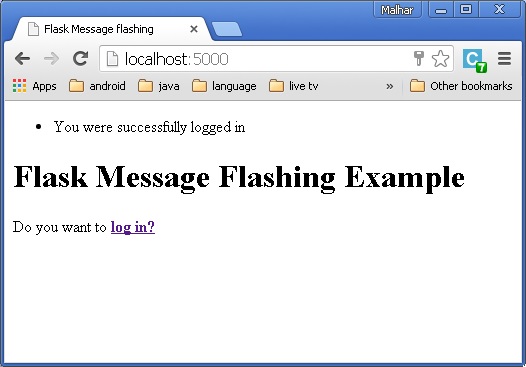
</html>Mặt khác, nếu login thành công, một thông báo thành công sẽ hiển thị trên mẫu chỉ mục.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
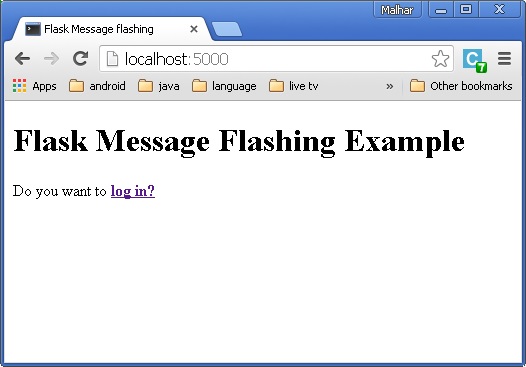
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Dưới đây là một đoạn mã hoàn chỉnh cho ví dụ nhấp nháy thông báo Flask:
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)Sau khi thực hiện các mã trên, bạn sẽ thấy màn hình như hình dưới đây.

Khi bạn nhấp vào liên kết, bạn sẽ được chuyển đến trang Đăng nhập.
Nhập Tên người dùng và mật khẩu.

Nhấp chuột Login. Một thông báo sẽ được hiển thị “Bạn đã đăng nhập thành công”.

Xử lý tải lên tệp trong Flask rất dễ dàng. Nó cần một biểu mẫu HTML với thuộc tính enctype được đặt thành 'multiart / form-data', đăng tệp lên một URL. Trình xử lý URL tìm nạp tệp từrequest.files[] và lưu nó vào vị trí mong muốn.
Mỗi tệp được tải lên lần đầu tiên được lưu ở một vị trí tạm thời trên máy chủ, trước khi nó thực sự được lưu vào vị trí cuối cùng. Tên của tệp đích có thể được mã hóa cứng hoặc có thể lấy từ thuộc tính tên tệp củarequest.files[file]vật. Tuy nhiên, bạn nên tải phiên bản an toàn của nó bằng cách sử dụngsecure_filename() chức năng.
Có thể xác định đường dẫn của thư mục tải lên mặc định và kích thước tối đa của tệp tải lên trong cài đặt cấu hình của đối tượng Flask.
| app.config ['UPLOAD_FOLDER'] | Xác định đường dẫn cho thư mục tải lên |
| app.config ['MAX_CONTENT_PATH'] | Chỉ định kích thước tối đa của tệp được tải lên - tính bằng byte |
Đoạn mã sau có ‘/upload’ Quy tắc URL hiển thị ‘upload.html’ từ thư mục mẫu và ‘/upload-file’ Quy tắc URL gọi uploader() chức năng xử lý quá trình tải lên.
‘upload.html’ có nút chọn tệp và nút gửi.
<html>
<body>
<form action = "http://localhost:5000/uploader" method = "POST"
enctype = "multipart/form-data">
<input type = "file" name = "file" />
<input type = "submit"/>
</form>
</body>
</html>Bạn sẽ thấy màn hình như hình dưới đây.

Nhấp chuột Submitsau khi chọn tệp. Phương thức đăng của biểu mẫu gọi‘/upload_file’URL. Chức năng cơ bảnuploader() không lưu hoạt động.
Sau đây là mã Python của ứng dụng Flask.
from flask import Flask, render_template, request
from werkzeug import secure_filename
app = Flask(__name__)
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.run(debug = True)Flask thường được gọi là khuôn khổ vi mô, vì chức năng cốt lõi bao gồm WSGI và định tuyến dựa trên Werkzeug và công cụ mẫu dựa trên Jinja2. Ngoài ra, khung công tác Flask có hỗ trợ cookie và phiên cũng như các trình trợ giúp web nhưJSON, các tệp tĩnh, v.v ... Rõ ràng, điều này là không đủ cho sự phát triển của một ứng dụng web chính thức. Đây là nơi xuất hiện các phần mở rộng Flask. Phần mở rộng của Flask cung cấp khả năng mở rộng cho khung Flask.
Có một số lượng lớn các phần mở rộng Flask có sẵn. Phần mở rộng Flask là một mô-đun Python, bổ sung thêm loại hỗ trợ cụ thể cho ứng dụng Flask. Flask Extension Registry là một thư mục các tiện ích mở rộng có sẵn. Phần mở rộng bắt buộc có thể được tải xuống bằngpip tiện ích.
Trong hướng dẫn này, chúng ta sẽ thảo luận về các phần mở rộng Flask quan trọng sau:
Flask Mail - cung cấp giao diện SMTP cho ứng dụng Flask
Flask WTF - thêm kết xuất và xác nhận WTForms
Flask SQLAlchemy - thêm hỗ trợ SQLAlchemy vào ứng dụng Flask
Flask Sijax - Giao diện cho Sijax - Thư viện Python / jQuery giúp AJAX dễ sử dụng trong các ứng dụng web
Mỗi loại tiện ích mở rộng thường cung cấp tài liệu mở rộng về cách sử dụng của nó. Vì phần mở rộng là một mô-đun Python, nó cần được nhập để sử dụng. Phần mở rộng bình thường được đặt tên là flask-foo. Nhập khẩu,
from flask_foo import [class, function]Đối với các phiên bản Flask sau 0,7, bạn cũng có thể sử dụng cú pháp -
from flask.ext import fooĐối với cách sử dụng này, một mô-đun tương thích cần được kích hoạt. Nó có thể được cài đặt bằng cách chạy flaskext_compat.py
import flaskext_compat
flaskext_compat.activate()
from flask.ext import fooMột ứng dụng dựa trên web thường được yêu cầu có tính năng gửi thư tới người dùng / khách hàng. Flask-Mail tiện ích mở rộng giúp bạn dễ dàng thiết lập giao diện đơn giản với bất kỳ máy chủ email nào.
Lúc đầu, phần mở rộng Flask-Mail nên được cài đặt với sự trợ giúp của tiện ích pip.
pip install Flask-MailSau đó, Flask-Mail cần được cấu hình bằng cách thiết lập các giá trị của các thông số ứng dụng sau.
| Sr.No | Thông số & Mô tả |
|---|---|
| 1 | MAIL_SERVER Tên / địa chỉ IP của máy chủ email |
| 2 | MAIL_PORT Số cổng của máy chủ được sử dụng |
| 3 | MAIL_USE_TLS Bật / tắt mã hóa Lớp bảo mật truyền tải |
| 4 | MAIL_USE_SSL Bật / tắt mã hóa Lớp cổng bảo mật |
| 5 | MAIL_DEBUG Hỗ trợ gỡ lỗi. Mặc định là trạng thái gỡ lỗi của ứng dụng Flask |
| 6 | MAIL_USERNAME Tên người dùng của người gửi |
| 7 | MAIL_PASSWORD mật khẩu của người gửi |
| số 8 | MAIL_DEFAULT_SENDER đặt người gửi mặc định |
| 9 | MAIL_MAX_EMAILS Đặt số thư tối đa sẽ được gửi |
| 10 | MAIL_SUPPRESS_SEND Gửi bị chặn nếu app.testing được đặt thành true |
| 11 | MAIL_ASCII_ATTACHMENTS Nếu được đặt thành true, các tên tệp đính kèm được chuyển đổi thành ASCII |
Mô-đun flask-mail chứa các định nghĩa của các lớp quan trọng sau.
Lớp thư
Nó quản lý các yêu cầu gửi email. Hàm tạo lớp có dạng sau:
flask-mail.Mail(app = None)Constructor lấy đối tượng ứng dụng Flask làm tham số.
Phương thức của lớp Thư
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | send() Gửi nội dung của đối tượng lớp Message |
| 2 | connect() Mở kết nối với máy chủ thư |
| 3 | send_message() Gửi đối tượng tin nhắn |
Lớp tin nhắn
Nó gói gọn một thông điệp email. Hàm tạo lớp thông báo có một số tham số:
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc,
reply-to, date, charset, extra_headers, mail_options, rcpt_options)Phương thức lớp thông báo
attach()- thêm phần đính kèm vào tin nhắn. Phương thức này nhận các tham số sau:
filename - tên tệp cần đính kèm
content_type - Loại tệp MIME
data - dữ liệu tệp thô
disposition - bố trí nội dung, nếu có.
add_recipient() - thêm người nhận khác vào tin nhắn
Trong ví dụ sau, máy chủ SMTP của dịch vụ gmail của Google được sử dụng làm MAIL_SERVER cho cấu hình Flask-Mail.
Step 1 - Nhập lớp Thư và Thư từ mô-đun flask-mail trong mã.
from flask_mail import Mail, MessageStep 2 - Sau đó, Flask-Mail được cấu hình theo cài đặt sau.
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = TrueStep 3 - Tạo một thể hiện của lớp Mail.
mail = Mail(app)Step 4 - Thiết lập đối tượng Message trong một hàm Python được ánh xạ theo quy tắc URL (‘/’).
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "This is the email body"
mail.send(msg)
return "Sent"Step 5- Toàn bộ mã được đưa ra bên dưới. Chạy tập lệnh sau trong Python Shell và truy cậphttp://localhost:5000/.
from flask import Flask
from flask_mail import Mail, Message
app =Flask(__name__)
mail=Mail(app)
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent"
if __name__ == '__main__':
app.run(debug = True)Lưu ý rằng các tính năng không an toàn có sẵn trong dịch vụ Gmail có thể chặn nỗ lực đăng nhập này. Bạn có thể phải giảm mức độ bảo mật. Vui lòng đăng nhập vào tài khoản Gmail của bạn và truy cập liên kết này để giảm bảo mật.

Một trong những khía cạnh thiết yếu của ứng dụng web là trình bày giao diện người dùng cho người dùng. HTML cung cấp một<form>, được sử dụng để thiết kế giao diện. AForm’s các yếu tố như nhập văn bản, radio, chọn, v.v. có thể được sử dụng một cách thích hợp.
Dữ liệu do người dùng nhập vào sẽ được gửi dưới dạng thông báo yêu cầu Http tới tập lệnh phía máy chủ bằng phương thức GET hoặc POST.
Tập lệnh phía máy chủ phải tạo lại các phần tử biểu mẫu từ dữ liệu yêu cầu http. Vì vậy, trên thực tế, các phần tử biểu mẫu phải được xác định hai lần - một lần trong HTML và một lần nữa trong tập lệnh phía máy chủ.
Một nhược điểm khác của việc sử dụng biểu mẫu HTML là rất khó (nếu không muốn nói là không thể) để hiển thị động các thành phần biểu mẫu. Bản thân HTML không cung cấp cách nào để xác thực thông tin đầu vào của người dùng.
Đây là đâu WTForms, một biểu mẫu linh hoạt, thư viện kết xuất và xác nhận rất tiện dụng. Phần mở rộng Flask-WTF cung cấp một giao diện đơn giản vớiWTForms thư viện.
Sử dụng Flask-WTF, chúng tôi có thể xác định các trường biểu mẫu trong tập lệnh Python của mình và hiển thị chúng bằng cách sử dụng mẫu HTML. Cũng có thể áp dụng xác thực choWTF cánh đồng.
Hãy để chúng tôi xem cách thức hoạt động của thế hệ HTML động này.
Đầu tiên, phần mở rộng Flask-WTF cần được cài đặt.
pip install flask-WTFGói đã cài đặt chứa một Form lớp, phải được dùng làm lớp cha cho biểu mẫu do người dùng định nghĩa.
WTformsgói chứa các định nghĩa của các trường biểu mẫu khác nhau. Một sốStandard form fields được liệt kê dưới đây.
| Sr.No | Trường Biểu mẫu Chuẩn & Mô tả |
|---|---|
| 1 | TextField Đại diện cho phần tử biểu mẫu HTML <input type = 'text'> |
| 2 | BooleanField Đại diện cho <input type = 'checkbox'> phần tử biểu mẫu HTML |
| 3 | DecimalField Trường văn bản để hiển thị số với số thập phân |
| 4 | IntegerField Trường văn bản để hiển thị số nguyên |
| 5 | RadioField Trình bày <input type = 'radio'> phần tử biểu mẫu HTML |
| 6 | SelectField Đại diện cho phần tử biểu mẫu được chọn |
| 7 | TextAreaField Đại diện cho phần tử biểu mẫu html <testareosystem |
| số 8 | PasswordField Đại diện cho <input type = 'password'> phần tử biểu mẫu HTML |
| 9 | SubmitField Đại diện cho phần tử biểu mẫu <input type = 'submit'> |
Ví dụ, một biểu mẫu chứa trường văn bản có thể được thiết kế như sau:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Ngoài các ‘name’, một trường ẩn cho mã thông báo CSRF được tạo tự động. Điều này là để ngăn chặnCross Site Request Forgery tấn công.
Khi được hiển thị, điều này sẽ dẫn đến một tập lệnh HTML tương đương như được hiển thị bên dưới.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Một lớp biểu mẫu do người dùng xác định được sử dụng trong ứng dụng Flask và biểu mẫu được hiển thị bằng cách sử dụng mẫu.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Gói WTForms cũng chứa lớp trình xác nhận. Nó hữu ích trong việc áp dụng xác thực cho các trường biểu mẫu. Danh sách sau đây hiển thị các trình xác thực thường được sử dụng.
| Sr.No | Class & Description của Validators |
|---|---|
| 1 | DataRequired Kiểm tra xem trường nhập có trống không |
| 2 | Kiểm tra xem văn bản trong trường có tuân theo quy ước ID email hay không |
| 3 | IPAddress Xác thực địa chỉ IP trong trường đầu vào |
| 4 | Length Xác minh xem độ dài của chuỗi trong trường đầu vào có nằm trong phạm vi nhất định không |
| 5 | NumberRange Xác thực một số trong trường nhập trong phạm vi nhất định |
| 6 | URL Xác thực URL đã nhập trong trường nhập liệu |
Bây giờ chúng tôi sẽ áp dụng ‘DataRequired’ quy tắc xác thực cho name trường trong biểu mẫu liên hệ.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])Các validate()chức năng của đối tượng biểu mẫu xác nhận dữ liệu biểu mẫu và ném các lỗi xác thực nếu xác thực không thành công. CácErrortin nhắn được gửi đến mẫu. Trong mẫu HTML, thông báo lỗi được hiển thị động.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}Ví dụ sau đây chứng minh các khái niệm được đưa ra ở trên. Thiết kế củaContact form được đưa ra dưới đây (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Trình xác thực được áp dụng cho Name và Email lĩnh vực.
Dưới đây là kịch bản ứng dụng Flask (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Tập lệnh của mẫu (contact.html) như sau -
<!doctype html>
<html>
<body>
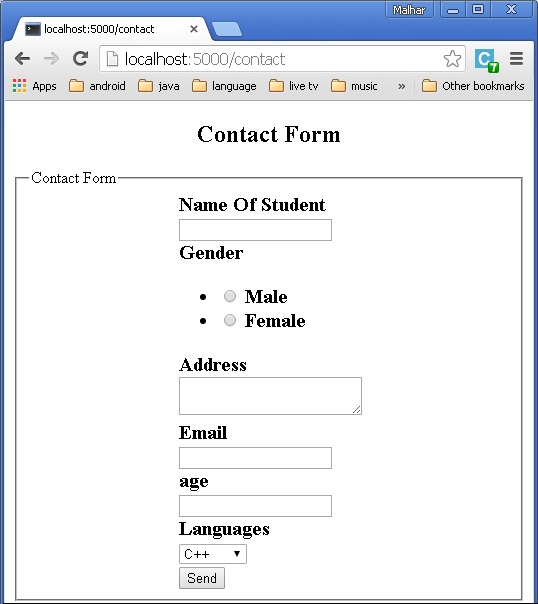
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>Chạy formexample.py trong Python shell và truy cập URL http://localhost:5000/contact. CácContact sẽ được hiển thị như hình dưới đây.

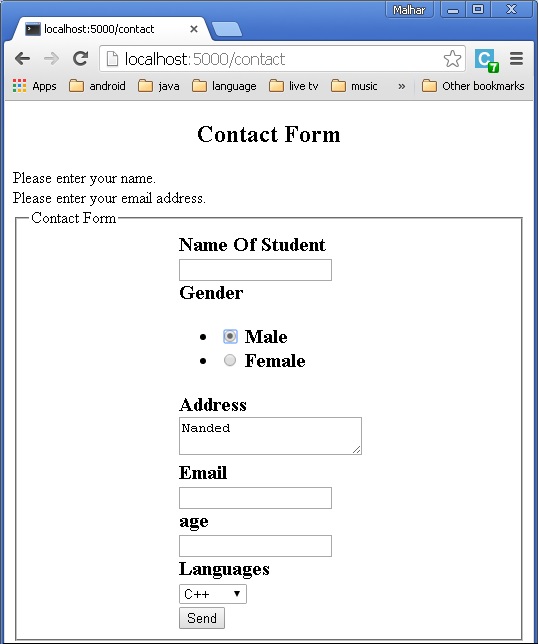
Nếu có bất kỳ lỗi nào, trang sẽ trông như thế này -

Nếu không có lỗi, ‘success.html’ sẽ được kết xuất.

Python có hỗ trợ tích hợp cho SQlite. Mô-đun SQlite3 được vận chuyển với bản phân phối Python. Để có hướng dẫn chi tiết về cách sử dụng cơ sở dữ liệu SQLite bằng Python, vui lòng tham khảo liên kết này . Trong phần này, chúng ta sẽ xem cách một ứng dụng Flask tương tác với SQLite.
Tạo cơ sở dữ liệu SQLite ‘database.db’ và tạo một bảng học sinh trong đó.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Ứng dụng Flask của chúng tôi có ba View chức năng.
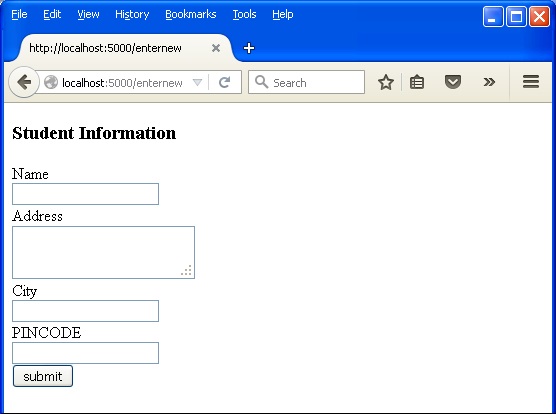
Đầu tiên new_student() chức năng bị ràng buộc với quy tắc URL (‘/addnew’). Nó hiển thị một tệp HTML chứa biểu mẫu thông tin sinh viên.
@app.route('/enternew')
def new_student():
return render_template('student.html')Tập lệnh HTML cho ‘student.html’ như sau -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Như có thể thấy, dữ liệu biểu mẫu được đăng lên ‘/addrec’ URL liên kết addrec() chức năng.
Điều này addrec() hàm truy xuất dữ liệu của biểu mẫu bằng cách POSTphương pháp và chèn trong bảng sinh viên. Thông báo tương ứng với thành công hoặc lỗi trong thao tác chèn được hiển thị tới‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()Tập lệnh HTML của result.html chứa một câu lệnh thoát {{msg}} hiển thị kết quả của Insert hoạt động.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
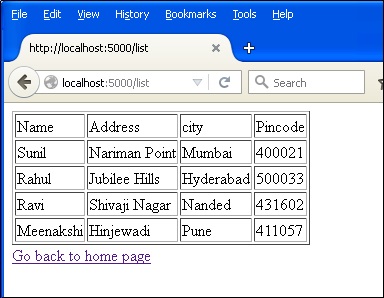
</html>Ứng dụng này chứa một list() chức năng được đại diện bởi ‘/list’URL. Nó cư trú‘rows’ như một MultiDictđối tượng chứa tất cả các bản ghi trong bảng sinh viên. Đối tượng này được chuyển đếnlist.html bản mẫu.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)Điều này list.html là một mẫu, lặp lại trên tập hàng và hiển thị dữ liệu trong bảng HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>cuối cùng ‘/’ Quy tắc URL hiển thị một ‘home.html’ đóng vai trò là điểm vào của ứng dụng.
@app.route('/')
def home():
return render_template('home.html')Đây là mã hoàn chỉnh của Flask-SQLite ứng dụng.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)Chạy tập lệnh này từ trình bao Python và khi máy chủ phát triển bắt đầu chạy. Chuyến thămhttp://localhost:5000/ trong trình duyệt hiển thị một menu đơn giản như thế này -

Nhấp chuột ‘Add New Record’ liên kết để mở Student Information Hình thức.

Điền vào các trường biểu mẫu và gửi nó. Hàm cơ bản chèn bản ghi trong bảng sinh viên.

Quay lại trang chủ và nhấp vào ‘Show List’liên kết. Bảng hiển thị dữ liệu mẫu sẽ được hiển thị.

Sử dụng SQL thô trong các ứng dụng web Flask để thực hiện các hoạt động CRUD trên cơ sở dữ liệu có thể tẻ nhạt. Thay thế,SQLAlchemy, một bộ công cụ Python là một OR Mappercung cấp cho các nhà phát triển ứng dụng toàn bộ sức mạnh và tính linh hoạt của SQL. Flask-SQLAlchemy là phần mở rộng Flask bổ sung hỗ trợ cho SQLAlchemy vào ứng dụng Flask của bạn.
What is ORM (Object Relation Mapping)?
Hầu hết các nền tảng ngôn ngữ lập trình là hướng đối tượng. Mặt khác, dữ liệu trong máy chủ RDBMS được lưu trữ dưới dạng bảng. Ánh xạ quan hệ đối tượng là một kỹ thuật ánh xạ các tham số đối tượng với cấu trúc bảng RDBMS bên dưới. API ORM cung cấp các phương thức để thực hiện các hoạt động CRUD mà không cần phải viết các câu lệnh SQL thô.
Trong phần này, chúng ta sẽ nghiên cứu các kỹ thuật ORM của Flask-SQLAlchemy và xây dựng một ứng dụng web nhỏ.
Step 1 - Cài đặt tiện ích mở rộng Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Bạn cần nhập lớp SQLAlchemy từ mô-đun này.
from flask_sqlalchemy import SQLAlchemyStep 3 - Bây giờ tạo một đối tượng ứng dụng Flask và thiết lập URI cho cơ sở dữ liệu sẽ được sử dụng.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Sau đó tạo một đối tượng của lớp SQLAlchemy với đối tượng ứng dụng là tham số. Đối tượng này chứa các hàm trợ giúp cho các hoạt động ORM. Nó cũng cung cấp một lớp Model cha sử dụng các mô hình do người dùng định nghĩa được khai báo. Trong đoạn mã dưới đây,students mô hình được tạo.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Để tạo / sử dụng cơ sở dữ liệu được đề cập trong URI, hãy chạy create_all() phương pháp.
db.create_all()Các Session Đối tượng SQLAlchemy quản lý tất cả các hoạt động bền bỉ của ORM vật.
Các phương thức phiên sau thực hiện các hoạt động CRUD:
db.session.add(đối tượng mô hình) - chèn một bản ghi vào bảng được ánh xạ
db.session.delete(đối tượng mô hình) - xóa bản ghi khỏi bảng
model.query.all() - lấy tất cả các bản ghi từ bảng (tương ứng với truy vấn SELECT).
Bạn có thể áp dụng bộ lọc cho tập hợp bản ghi đã truy xuất bằng cách sử dụng thuộc tính bộ lọc. Ví dụ: để truy xuất các bản ghi vớicity = ’Hyderabad’ trong bảng sinh viên, sử dụng câu lệnh sau:
Students.query.filter_by(city = ’Hyderabad’).all()Với phần lớn nền tảng này, bây giờ chúng tôi sẽ cung cấp các chức năng xem cho ứng dụng của chúng tôi để thêm dữ liệu học sinh.
Điểm đầu vào của ứng dụng là show_all() chức năng ràng buộc với ‘/’URL. Bảng Ghi tập hợp sinh viên được gửi dưới dạng tham số đến mẫu HTML. Mã phía Máy chủ trong mẫu hiển thị các bản ghi ở dạng bảng HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )Tập lệnh HTML của mẫu (‘show_all.html’) là như thế này -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
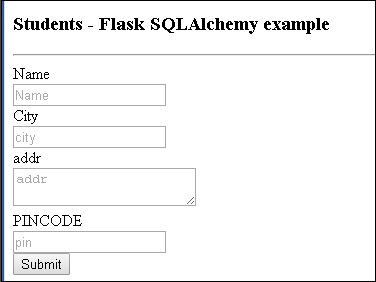
</html>Trang trên chứa một siêu liên kết đến ‘/new’ Ánh xạ URL new()chức năng. Khi được nhấp vào, nó sẽ mở ra một biểu mẫu Thông tin Sinh viên. Dữ liệu được đăng lên cùng một URL trongPOST phương pháp.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Khi phương thức http được phát hiện là POST, dữ liệu biểu mẫu được thêm vào bảng sinh viên và ứng dụng quay lại trang chủ hiển thị dữ liệu đã thêm.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Dưới đây là mã hoàn chỉnh của ứng dụng (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)Chạy tập lệnh từ trình bao Python và nhập http://localhost:5000/ trong trình duyệt.

Nhấn vào ‘Add Student’ liên kết để mở Student information hình thức.

Điền vào biểu mẫu và gửi. Trang chủ xuất hiện lại với dữ liệu đã gửi.
Chúng ta có thể thấy đầu ra như hình dưới đây.

Sijax viết tắt của ‘Simple Ajax’ và nó là một Python/jQuery thư viện được thiết kế để giúp bạn dễ dàng mang theo Ajaxvào ứng dụng của bạn. Nó sử dụngjQuery.ajax để thực hiện các yêu cầu AJAX.
Cài đặt
Cài đặt Flask-Sijax rất dễ dàng.
pip install flask-sijaxCấu hình
SIJAX_STATIC_PATH- đường dẫn tĩnh mà bạn muốn các tệp javascript Sijax được sao chép. Vị trí mặc định làstatic/js/sijax. Trong thư mục này,sijax.js và json2.js các tệp được lưu giữ.
SIJAX_JSON_URI - URI để tải tệp tĩnh json2.js từ
Sijax sử dụng JSONđể chuyển dữ liệu giữa trình duyệt và máy chủ. Điều này có nghĩa là các trình duyệt cần hỗ trợJSON nguyên bản hoặc nhận được JSON hỗ trợ từ json2.js tập tin.
Các chức năng được đăng ký theo cách đó không thể cung cấp Sijax vì chúng không thể được truy cập bằng cách sử dụng POST theo mặc định (và Sijax sử dụng các yêu cầu POST).
Để làm một View chức năng có khả năng xử lý Sijax yêu cầu, làm cho nó có thể truy cập thông qua POST bằng cách sử dụng @app.route('/url', methods = ['GET', 'POST']) hoặc sử dụng @flask_sijax.route người trợ giúp trang trí như thế này -
@flask_sijax.route(app, '/hello')Mọi hàm xử lý Sijax (như hàm này) tự động nhận ít nhất một tham số, giống như Python chuyển 'self' cho các phương thức đối tượng. Các‘obj_response’ tham số là cách chức năng nói chuyện trở lại trình duyệt.
def say_hi(obj_response):
obj_response.alert('Hi there!')Khi yêu cầu Sijax được phát hiện, Sijax xử lý nó như thế này -
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()Ứng dụng Sijax
Mã ứng dụng Sijax tối thiểu trông như sau:
import os
from flask import Flask, g
from flask_sijax import sijax
path = os.path.join('.', os.path.dirname(__file__), 'static/js/sijax/')
app = Flask(__name__)
app.config['SIJAX_STATIC_PATH'] = path
app.config['SIJAX_JSON_URI'] = '/static/js/sijax/json2.js'
flask_sijax.Sijax(app)
@app.route('/')
def index():
return 'Index'
@flask_sijax.route(app, '/hello')
def hello():
def say_hi(obj_response):
obj_response.alert('Hi there!')
if g.sijax.is_sijax_request:
# Sijax request detected - let Sijax handle it
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
return _render_template('sijaxexample.html')
if __name__ == '__main__':
app.run(debug = True)Khi Sijax yêu cầu (một jQuery.ajax() yêu cầu) đến máy chủ, yêu cầu này được phát hiện trên máy chủ bởi g.sijax.is_sijax_request(), trong trường hợp đó bạn để Sijax xử lý yêu cầu.
Tất cả các chức năng đã đăng ký sử dụng g.sijax.register_callback() được hiển thị để gọi từ trình duyệt.
Kêu gọi g.sijax.process_request() yêu cầu Sijax thực thi chức năng thích hợp (đã đăng ký trước đó) và trả lại phản hồi cho trình duyệt.
Máy chủ hiển thị bên ngoài
Ứng dụng Flask trên máy chủ phát triển chỉ có thể truy cập được trên máy tính đã thiết lập môi trường phát triển. Đây là một hành vi mặc định, vì trong chế độ gỡ lỗi, người dùng có thể thực thi mã tùy ý trên máy tính.
Nếu debug bị tắt, máy chủ phát triển trên máy tính cục bộ có thể được cung cấp cho người dùng trên mạng bằng cách đặt tên máy chủ là ‘0.0.0.0’.
app.run(host = ’0.0.0.0’)Qua đó, hệ điều hành của bạn lắng nghe tất cả các IP công cộng.
Triển khai
Để chuyển từ môi trường phát triển sang môi trường sản xuất chính thức, một ứng dụng cần được triển khai trên máy chủ web thực. Tùy thuộc vào những gì bạn có, có sẵn các tùy chọn khác nhau để triển khai ứng dụng web Flask.
Đối với ứng dụng nhỏ, bạn có thể xem xét triển khai nó trên bất kỳ nền tảng được lưu trữ nào sau đây, tất cả đều cung cấp gói miễn phí cho ứng dụng nhỏ.
- Heroku
- dotcloud
- webfaction
Ứng dụng Flask có thể được triển khai trên các nền tảng đám mây này. Ngoài ra, có thể triển khai ứng dụng Flask trên nền tảng đám mây của Google. Dịch vụ Localtunnel cho phép bạn chia sẻ ứng dụng của mình trên localhost mà không làm xáo trộn DNS và cài đặt tường lửa.
Nếu bạn có xu hướng sử dụng một máy chủ web chuyên dụng thay cho các nền tảng được chia sẻ ở trên, bạn có thể khám phá các tùy chọn sau.
mod_wsgi
mod_wsgi là một mô-đun Apache cung cấp giao diện tuân thủ WSGI để lưu trữ các ứng dụng web dựa trên Python trên máy chủ Apache.
Cài đặt mod_wsgi
Để cài đặt bản phát hành chính thức trực tiếp từ PyPi, bạn có thể chạy -
pip install mod_wsgiĐể xác minh rằng cài đặt thành công, hãy chạy tập lệnh mod_wsgi-express bằng lệnh start-server -
mod_wsgi-express start-serverThao tác này sẽ khởi động Apache / mod_wsgi trên cổng 8000. Sau đó, bạn có thể xác minh rằng cài đặt đã hoạt động bằng cách trỏ trình duyệt của bạn vào -
http://localhost:8000/Tạo tệp .wsgi
Nên có một yourapplication.wsgitập tin. Tệp này chứa mãmod_wsgi,thực thi khi khởi động để lấy đối tượng ứng dụng. Đối với hầu hết các ứng dụng, tệp sau đây phải đủ:
from yourapplication import app as applicationĐảm bảo rằng yourapplication và tất cả các thư viện đang sử dụng đều nằm trên đường dẫn tải python.
Cấu hình Apache
Bạn cần nói mod_wsgi, vị trí của ứng dụng của bạn.
<VirtualHost *>
ServerName example.com
WSGIScriptAlias / C:\yourdir\yourapp.wsgi
<Directory C:\yourdir>
Order deny,allow
Allow from all
</Directory>
</VirtualHost>Bộ chứa WSGI độc lập
Có nhiều máy chủ phổ biến được viết bằng Python có chứa các ứng dụng WSGI và phục vụ HTTP.
- Gunicorn
- Tornado
- Gevent
- Web xoắn
FastCGI là một tùy chọn triển khai khác cho ứng dụng Flask trên các máy chủ web như nginix, lighttpd và Cherokee.
Cấu hình FastCGI
Trước tiên, bạn cần tạo FastCGItệp máy chủ. Hãy để chúng tôi gọi nóyourapplication.fcgi.
from flup.server.fcgi import WSGIServer
from yourapplication import app
if __name__ == '__main__':
WSGIServer(app).run()nginx và các phiên bản cũ hơn của lighttpd cần một ổ cắm được chuyển một cách rõ ràng để giao tiếp với FastCGIngười phục vụ. Để điều đó hoạt động, bạn cần phải chuyển đường dẫn đến ổ cắm đếnWSGIServer.
WSGIServer(application, bindAddress = '/path/to/fcgi.sock').run()Cấu hình Apache
Để triển khai Apache cơ bản, .fcgi tệp sẽ xuất hiện trong URL ứng dụng của bạn, ví dụ: example.com/yourapplication.fcgi/hello/. Có một số cách để định cấu hình ứng dụng của bạn đểyourapplication.fcgi không xuất hiện trong URL.
<VirtualHost *>
ServerName example.com
ScriptAlias / /path/to/yourapplication.fcgi/
</VirtualHost>Cấu hình lighttpd
Cấu hình cơ bản của lighttpd trông như thế này -
fastcgi.server = ("/yourapplication.fcgi" => ((
"socket" => "/tmp/yourapplication-fcgi.sock",
"bin-path" => "/var/www/yourapplication/yourapplication.fcgi",
"check-local" => "disable",
"max-procs" => 1
)))
alias.url = (
"/static/" => "/path/to/your/static"
)
url.rewrite-once = (
"^(/static($|/.*))$" => "$1",
"^(/.*)$" => "/yourapplication.fcgi$1"
)Hãy nhớ bật FastCGI, bí danh và viết lại các mô-đun. Cấu hình này liên kết ứng dụng với/yourapplication.