Flask - SQLAlchemy
Sử dụng SQL thô trong các ứng dụng web Flask để thực hiện các hoạt động CRUD trên cơ sở dữ liệu có thể tẻ nhạt. Thay thế,SQLAlchemy, một bộ công cụ Python là một OR Mappercung cấp cho các nhà phát triển ứng dụng toàn bộ sức mạnh và tính linh hoạt của SQL. Flask-SQLAlchemy là phần mở rộng Flask bổ sung hỗ trợ cho SQLAlchemy vào ứng dụng Flask của bạn.
What is ORM (Object Relation Mapping)?
Hầu hết các nền tảng ngôn ngữ lập trình là hướng đối tượng. Mặt khác, dữ liệu trong máy chủ RDBMS được lưu trữ dưới dạng bảng. Ánh xạ quan hệ đối tượng là một kỹ thuật ánh xạ các tham số đối tượng với cấu trúc bảng RDBMS bên dưới. API ORM cung cấp các phương thức để thực hiện các hoạt động CRUD mà không cần phải viết các câu lệnh SQL thô.
Trong phần này, chúng ta sẽ nghiên cứu các kỹ thuật ORM của Flask-SQLAlchemy và xây dựng một ứng dụng web nhỏ.
Step 1 - Cài đặt phần mở rộng Flask-SQLAlchemy.
pip install flask-sqlalchemyStep 2 - Bạn cần nhập lớp SQLAlchemy từ mô-đun này.
from flask_sqlalchemy import SQLAlchemyStep 3 - Bây giờ tạo một đối tượng ứng dụng Flask và thiết lập URI cho cơ sở dữ liệu sẽ được sử dụng.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- Sau đó tạo một đối tượng của lớp SQLAlchemy với đối tượng ứng dụng là tham số. Đối tượng này chứa các hàm trợ giúp cho các hoạt động ORM. Nó cũng cung cấp một lớp Model cha sử dụng các mô hình do người dùng định nghĩa được khai báo. Trong đoạn mã dưới đây,students mô hình được tạo.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - Để tạo / sử dụng cơ sở dữ liệu được đề cập trong URI, hãy chạy create_all() phương pháp.
db.create_all()Các Session Đối tượng SQLAlchemy quản lý tất cả các hoạt động bền bỉ của ORM vật.
Các phương thức phiên sau thực hiện các hoạt động CRUD:
db.session.add(đối tượng mô hình) - chèn một bản ghi vào bảng được ánh xạ
db.session.delete(đối tượng mô hình) - xóa bản ghi khỏi bảng
model.query.all() - lấy tất cả các bản ghi từ bảng (tương ứng với truy vấn SELECT).
Bạn có thể áp dụng bộ lọc cho tập hợp bản ghi đã truy xuất bằng cách sử dụng thuộc tính bộ lọc. Ví dụ: để truy xuất các bản ghi vớicity = ’Hyderabad’ trong bảng sinh viên, sử dụng câu lệnh sau:
Students.query.filter_by(city = ’Hyderabad’).all()Với phần lớn nền tảng này, bây giờ chúng tôi sẽ cung cấp các chức năng xem cho ứng dụng của chúng tôi để thêm dữ liệu học sinh.
Điểm đầu vào của ứng dụng là show_all() chức năng ràng buộc với ‘/’URL. Bảng Ghi tập hợp sinh viên được gửi dưới dạng tham số đến mẫu HTML. Mã phía Máy chủ trong mẫu hiển thị các bản ghi ở dạng bảng HTML.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )Tập lệnh HTML của mẫu (‘show_all.html’) là như thế này -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>Trang trên chứa một siêu liên kết đến ‘/new’ Ánh xạ URL new()chức năng. Khi được nhấp vào, nó sẽ mở ra một biểu mẫu Thông tin Sinh viên. Dữ liệu được đăng lên cùng một URL trongPOST phương pháp.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Khi phương thức http được phát hiện là POST, dữ liệu biểu mẫu được thêm vào bảng sinh viên và ứng dụng quay lại trang chủ hiển thị dữ liệu đã thêm.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')Dưới đây là mã hoàn chỉnh của ứng dụng (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
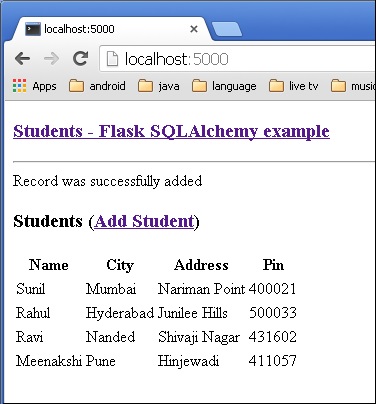
app.run(debug = True)Chạy tập lệnh từ trình bao Python và nhập http://localhost:5000/ trong trình duyệt.

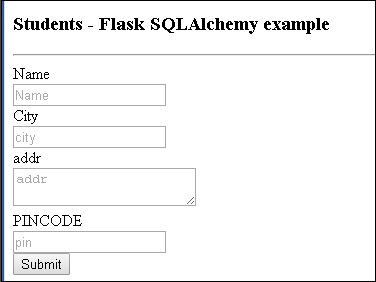
Nhấn vào ‘Add Student’ liên kết để mở Student information hình thức.

Điền vào biểu mẫu và gửi. Trang chủ xuất hiện lại với dữ liệu đã gửi.
Chúng ta có thể thấy đầu ra như hình dưới đây.