Flask - SQLite
Python có hỗ trợ tích hợp cho SQlite. Mô-đun SQlite3 được vận chuyển với bản phân phối Python. Để có hướng dẫn chi tiết về cách sử dụng cơ sở dữ liệu SQLite bằng Python, vui lòng tham khảo liên kết này . Trong phần này, chúng ta sẽ xem cách một ứng dụng Flask tương tác với SQLite.
Tạo cơ sở dữ liệu SQLite ‘database.db’ và tạo một bảng học sinh trong đó.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Ứng dụng Flask của chúng tôi có ba View chức năng.
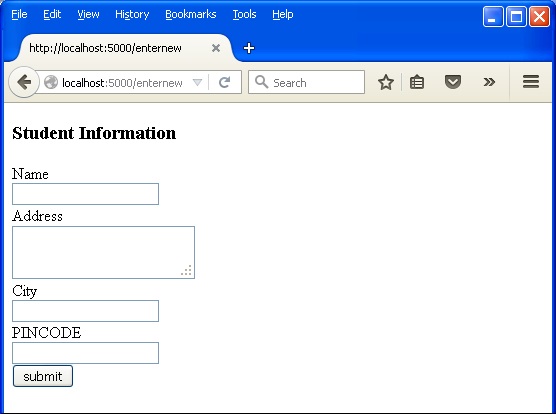
Đầu tiên new_student() chức năng bị ràng buộc với quy tắc URL (‘/addnew’). Nó hiển thị một tệp HTML chứa biểu mẫu thông tin sinh viên.
@app.route('/enternew')
def new_student():
return render_template('student.html')Tập lệnh HTML cho ‘student.html’ như sau -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>Như có thể thấy, dữ liệu biểu mẫu được đăng lên ‘/addrec’ URL liên kết addrec() chức năng.
Điều này addrec() hàm truy xuất dữ liệu của biểu mẫu bằng cách POSTphương pháp và chèn trong bảng sinh viên. Thông báo tương ứng với thành công hoặc lỗi trong thao tác chèn được hiển thị tới‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()Tập lệnh HTML của result.html chứa một câu lệnh thoát {{msg}} hiển thị kết quả của Insert hoạt động.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>Ứng dụng này chứa một list() chức năng được đại diện bởi ‘/list’URL. Nó cư trú‘rows’ như một MultiDictđối tượng chứa tất cả các bản ghi trong bảng sinh viên. Đối tượng này được chuyển đếnlist.html bản mẫu.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
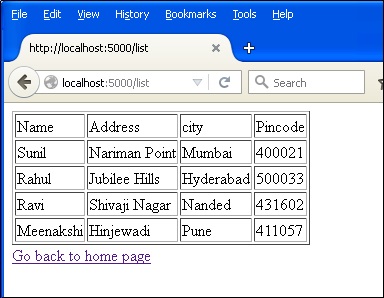
return render_template("list.html",rows = rows)Điều này list.html là một mẫu, lặp lại trên tập hàng và hiển thị dữ liệu trong bảng HTML.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>cuối cùng ‘/’ Quy tắc URL hiển thị một ‘home.html’ đóng vai trò là điểm vào của ứng dụng.
@app.route('/')
def home():
return render_template('home.html')Đây là mã hoàn chỉnh của Flask-SQLite ứng dụng.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)Chạy tập lệnh này từ trình bao Python và khi máy chủ phát triển bắt đầu chạy. Chuyến thămhttp://localhost:5000/ trong trình duyệt hiển thị một menu đơn giản như thế này -

Nhấp chuột ‘Add New Record’ liên kết để mở Student Information Hình thức.

Điền vào các trường biểu mẫu và gửi nó. Hàm cơ bản chèn bản ghi trong bảng sinh viên.

Quay lại trang chủ và nhấp vào ‘Show List’liên kết. Bảng hiển thị dữ liệu mẫu sẽ được hiển thị.