Bình - Mẫu
Có thể trả về kết quả đầu ra của một hàm liên kết với một URL nhất định ở dạng HTML. Ví dụ, trong tập lệnh sau,hello() chức năng sẽ hiển thị ‘Hello World’ với <h1> thẻ gắn vào nó.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)Tuy nhiên, việc tạo nội dung HTML từ mã Python rất cồng kềnh, đặc biệt là khi cần đặt dữ liệu biến và các phần tử ngôn ngữ Python như điều kiện hoặc vòng lặp. Điều này sẽ yêu cầu thoát khỏi HTML thường xuyên.
Đây là nơi người ta có thể tận dụng Jinja2công cụ mẫu, dựa trên Flask. Thay vì trả về mã cứng HTML từ hàm, tệp HTML có thể được hiển thị bởirender_template() chức năng.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask sẽ cố gắng tìm tệp HTML trong thư mục mẫu, trong cùng thư mục chứa tập lệnh này.
- Thư mục ứng dụng
- Hello.py
- templates
- hello.html
Thời hạn ‘web templating system’đề cập đến việc thiết kế một tập lệnh HTML trong đó dữ liệu biến có thể được chèn động. Hệ thống mẫu web bao gồm một công cụ mẫu, một số loại nguồn dữ liệu và một bộ xử lý mẫu.
Sử dụng bình jinja2công cụ mẫu. Mẫu web chứa các trình giữ chỗ xen kẽ cú pháp HTML cho các biến và biểu thức (trong trường hợp này là các biểu thức Python) được thay thế các giá trị khi mẫu được hiển thị.
Mã sau được lưu dưới dạng hello.html trong thư mục mẫu.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Tiếp theo, chạy tập lệnh sau từ trình bao Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
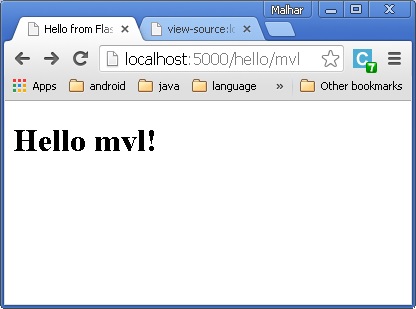
app.run(debug = True)Khi máy chủ phát triển bắt đầu chạy, hãy mở trình duyệt và nhập URL dưới dạng: http://localhost:5000/hello/mvl
Các variable một phần của URL được chèn tại {{ name }} người giữ chỗ.

Các jinja2 công cụ mẫu sử dụng các dấu phân cách sau để thoát khỏi HTML.
- {% ...%} cho các câu lệnh
- {{...}} để Biểu thức in ra đầu ra mẫu
- {# ... #} cho Nhận xét không có trong đầu ra mẫu
- # ... ## cho Câu lệnh dòng
Trong ví dụ sau, việc sử dụng câu lệnh điều kiện trong mẫu được minh họa. Quy tắc URL chohello()hàm chấp nhận tham số nguyên. Nó được chuyển chohello.htmlbản mẫu. Bên trong nó, giá trị của số nhận được (dấu) được so sánh (lớn hơn hoặc nhỏ hơn 50) và theo đó HTML được hiển thị có điều kiện.
Tập lệnh Python như sau:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)Tập lệnh mẫu HTML của hello.html như sau -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Lưu ý rằng các câu lệnh điều kiện if-else và endif được đặt trong dấu phân cách {%..%}.
Chạy tập lệnh Python và truy cập URL http://localhost/hello/60 và sau đó http://localhost/hello/30 để xem đầu ra của HTML thay đổi có điều kiện.
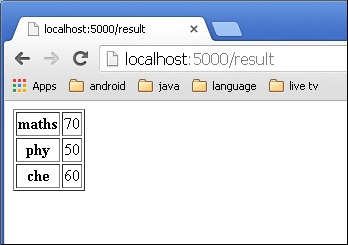
Các cấu trúc vòng lặp Python cũng có thể được sử dụng bên trong mẫu. Trong tập lệnh sau,result() hàm gửi một đối tượng từ điển đến mẫu results.html khi URL http://localhost:5000/result được mở trong trình duyệt.
Phần Mẫu của result.html sử dụng một for loop để hiển thị các cặp khóa và giá trị của đối tượng từ điển result{} dưới dạng các ô của bảng HTML.
Chạy mã sau từ trình bao Python.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Lưu tập lệnh HTML sau thành result.html trong thư mục mẫu.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Ở đây, một lần nữa các câu lệnh Python tương ứng với For vòng lặp được bao gồm trong {% ..%} trong khi, các biểu thức key and value được đặt bên trong {{ }}.
Sau khi quá trình phát triển bắt đầu chạy, hãy mở http://localhost:5000/result trong trình duyệt để nhận kết quả sau.