Phát triển website
phát triển web
Web developmentđề cập đến việc xây dựng trang web và triển khai trên web. Việc phát triển web yêu cầu sử dụng các ngôn ngữ kịch bản ở cả đầu cuối máy chủ cũng như đầu máy khách.

Trước khi phát triển một trang web một lần nên ghi nhớ một số khía cạnh như:
Những gì để đưa vào trang web?
Ai sẽ tổ chức nó?
Làm thế nào để làm cho nó tương tác?
Làm thế nào để mã hóa nó?
Làm thế nào để tạo trang web thân thiện với công cụ tìm kiếm?
Làm thế nào để bảo mật mã nguồn thường xuyên?
Liệu thiết kế trang web có hiển thị tốt trên các trình duyệt khác nhau không?
Các menu điều hướng có dễ sử dụng không?
Trang web có tải nhanh không?
Các trang của trang web sẽ in dễ dàng như thế nào?
Khách truy cập sẽ dễ dàng tìm thấy các chi tiết quan trọng cụ thể của trang web như thế nào?
Cách sử dụng hiệu quả các biểu định kiểu trên các trang web của bạn
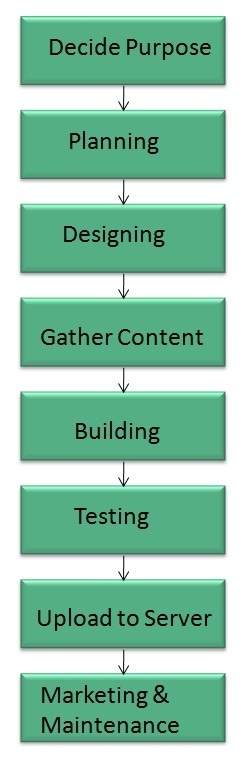
Quy trình phát triển web
Quy trình phát triển web bao gồm tất cả các bước cần thực hiện để xây dựng một trang web hấp dẫn, hiệu quả và đáp ứng. Các bước này được thể hiện trong sơ đồ sau:

Các công cụ phát triển web
Các công cụ phát triển web giúp nhà phát triển kiểm tra và gỡ lỗi các trang web. Ngày nay, sự phát triển web cũng sẽ đi kèm với các trình duyệt web dưới dạng tiện ích bổ sung. Tất cả các trình duyệt web đều có sẵn các công cụ cho mục đích này.
Các công cụ này cho phép nhà phát triển web sử dụng HTML, CSS và JavaScript, v.v ... Chúng được truy cập bằng cách di chuột qua một mục trên trang web và chọn "Kiểm tra phần tử" từ trình đơn ngữ cảnh.
Lông vũ
Sau đây là những công cụ phổ biến mà mọi công cụ phát triển web đều thể hiện:
HTML và DOM
Trình xem HTML và DOM cho phép bạn xem DOM khi nó được hiển thị. Nó cũng cho phép thực hiện các thay đổi đối với HTML và DOM và xem các thay đổi được phản ánh trên trang sau khi thay đổi được thực hiện.
Kiểm tra Trang Web, Tài nguyên và Thông tin Mạng
Các công cụ phát triển web cũng giúp kiểm tra các tài nguyên được tải và có sẵn trên trang web.
Thu lợi nhuận và Kiểm toán
Profiling đề cập đến việc nhận thông tin về hiệu suất của một trang web hoặc ứng dụng web và Auditing cung cấp cho nhà phát triển đề xuất, sau khi phân tích một trang, để tối ưu hóa nhằm giảm thời gian tải trang và tăng khả năng phản hồi.
Yêu cầu kỹ năng
Để trở thành một nhà phát triển web thành công, một người phải có các kỹ năng sau:
Hiểu biết về kịch bản phía máy khách và máy chủ.
Tạo, chỉnh sửa và sửa đổi các mẫu cho CMS hoặc khung phát triển web.
Kiểm tra sự không nhất quán giữa các trình duyệt.
Tiến hành kiểm tra người dùng quan sát.
Kiểm tra sự tuân thủ các tiêu chuẩn cụ thể như tiêu chuẩn khả năng tiếp cận trong khu vực khách hàng.
Lập trình tương tác với javaScript, PHP và Jquery, v.v.