Phát triển iOS với Swift2 - iOS nâng cao
Trong chương này, chúng ta sẽ đề cập đến một số tính năng nâng cao như Tạo Nhiều Dạng xem trên Ứng dụng của chúng ta, Thêm Thanh dẫn hướng, Thêm Dạng xem Bảng, Lưu trữ Dữ liệu trong Ứng dụng, Tạo Ứng dụng Web, v.v.
Vui lòng xem kỹ từng phần, vì chương này chứa hầu hết những thứ mà chúng ta cần khi phát triển ứng dụng.
Bộ điều khiển nhiều chế độ xem
Trong các ứng dụng trước đây của chúng tôi, chúng tôi chỉ cung cấp một bộ điều khiển chế độ xem / xem duy nhất. Tuy nhiên, chúng tôi có thể có nhiều chế độ xem trong ứng dụng của mình và chúng tôi có thể thực hiện trên bất kỳ chế độ xem nào một cách độc lập.
Do đó, chúng tôi sẽ bắt đầu bằng cách tạo một dự án mới; tên của dự án này có nhiều chế độ xem. Như mọi dự án khác, dự án này cũng có View Controller và Swift File cho controller đó. (Bạn có thể thấy điều này bằng cách chọn chế độ xem & xem các thuộc tính của nó trong Trình kiểm tra danh tính.)
Ảnh chụp màn hình sau đây cho thấy chế độ xem hiện tại của chúng tôi trông như thế nào -

Ở phía bên phải (Trình kiểm tra danh tính), chúng ta có thể thấy lớp có liên quan đến bộ điều khiển chế độ xem của chúng ta. Mũi tên bên trái này là điểm vào. Đây là chế độ xem đầu tiên của ứng dụng của chúng tôi sẽ hiển thị sau khi ứng dụng bắt đầu chạy.
Thêm bộ điều khiển nhiều chế độ xem thứ hai
Để thêm các bộ điều khiển chế độ xem khác vào ứng dụng của chúng tôi, chúng tôi sẽ tìm kiếm bộ điều khiển chế độ xem trong thư viện đối tượng của chúng tôi. Khi chúng tôi tìm thấy nó, chúng tôi sẽ kéo bộ điều khiển chế độ xem vào main.stroryboard của chúng tôi, ngay bên ngoài bất kỳ chế độ xem nào khác.

Đây là cách ứng dụng của bạn trông như thế nào. Bây giờ, chúng ta đã thêm một bộ điều khiển chế độ xem, nhưng bây giờ chúng ta cũng sẽ cần tạo một lớp bộ điều khiển chế độ xem cho chế độ xem mới được thêm của chúng ta.
Right click on your project → new File → cocoa Touch Class → Đặt tên cho nó bất cứ thứ gì bạn muốn, chúng tôi sẽ đặt tên nó là “SecondViewController”.
Đây là cách bạn tạo tệp lớp cho bộ điều khiển chế độ xem của mình. Bây giờ, quay lại “main.storyboard” của bạn, nhấp vào bộ điều khiển chế độ xem thứ hai và xem Trình kiểm tra danh tính của nó.
Trường lớp phải trống ngay bây giờ, vì vậy hãy nhấp vào trường đó và bắt đầu nhập tên lớp mà bạn đã thêm ở bước trước. Nếu nó xuất hiện, hãy nhấp vào enter.

Bây giờ chúng tôi đã tạo một bộ điều khiển nhiều chế độ xem và thêm tệp lớp bộ điều khiển cho Chế độ xem đó. Tuy nhiên, nếu bạn chạy ứng dụng, nó sẽ không hiển thị chế độ xem thứ hai của bạn. Tại sao?
Bởi vì chúng tôi chưa thêm một chức năng, sẽ đưa chúng tôi đến chế độ xem đó. Nói tóm lại, chúng tôi vẫn chưa thêm Điều hướng vào Ứng dụng của mình. Đừng lo; chúng tôi sẽ đề cập đến nó trong phần sau.
Thêm điều hướng vào ứng dụng
Quá trình chuyển đổi từ chế độ xem này sang chế độ xem khác được gọi là Segueing, tức là được thực hiện bằng cách tạo segue giữa hai chế độ xem. Để thực hiện việc này, hãy thêm một nút trong bộ điều khiển chế độ xem thứ nhất và điều khiển kéo từ nó sang chế độ xem thứ hai của bạn. Khi bạn nhả nút, bạn sẽ thấy một số tùy chọn như được hiển thị trong ảnh chụp màn hình bên dưới.

Chọn tùy chọn Show từ Action Segue. Bây giờ chạy ứng dụng của bạn, bạn sẽ thấy rằng khi nhấp vào một nút, chế độ xem thứ hai xuất hiện (Để xem rõ hơn, hãy thêm một cái gì đó trong chế độ xem thứ hai của bạn để bạn có thể xác định).
Tuy nhiên, bây giờ bạn không thể quay lại chế độ xem đầu tiên của mình. Đối với điều đó, chúng tôi cóNavigation controllers.
Thêm Bộ điều khiển Điều hướng
Chọn bộ điều khiển chế độ xem đầu tiên của bạn và trong thanh trên cùng, nhấp vào Editor → Embed in → Navigation controller.

Bây giờ, ứng dụng của chúng ta sẽ giống như ảnh chụp màn hình sau.

Chúng ta sẽ thấy rằng, có một hàng nhỏ màu xám nhạt trên đầu chế độ xem. Bây giờ, khi chúng ta Chạy ứng dụng, chúng ta có thể thấy rằng có một thanh điều hướng ở trên cùng của chế độ xem. Khi chúng ta nhấp vào nút, chúng ta sẽ chuyển đến chế độ xem thứ hai, nơi chúng ta sẽ thấy nút quay lại trên thanh điều hướng đó. Nhấp vào đây và chúng tôi sẽ quay lại Chế độ xem ban đầu.
Thêm Tiêu đề & Nút Quay lại vào Thanh Điều hướng
Để thêm tiêu đề vào thanh điều hướng của bạn, hãy nhấp vào thanh điều hướng và xem trình kiểm tra thuộc tính của nó. Ở đó chúng ta sẽ thấy -

Title - Đây sẽ là tiêu đề của thanh Điều hướng, xuất hiện ở giữa.
Prompt - Điều này xuất hiện trên đầu thanh tiêu đề, ở giữa.
Back Button - Tại đây bạn có thể sửa đổi Văn bản xuất hiện trong nút quay lại.
Hiện tại, nút chuyển chế độ xem nằm trên chế độ xem của chúng tôi, nút này có thể không phù hợp nếu chúng tôi muốn thứ gì đó khác xuất hiện trên màn hình. Do đó, chúng tôi sẽ thêm một mục Nút thanh trong thanh điều hướng, mục này sẽ đưa chúng tôi đến chế độ xem thứ hai. Tuy nhiên, đối với điều này, trước tiên chúng ta nên xóa nút cuối cùng mà chúng ta đã thêm.
Thêm một mục nút thanh
Tìm kiếm mục nút thanh trong thư viện đối tượng và kéo thả sang bên phải của thanh điều hướng. Đặt tên nó là - “Next>”, điều khiển kéo từ nó sang dạng xem thứ hai, chọn Hiển thị như chúng ta đã làm với nút cuối cùng chúng ta đã thêm.

Bây giờ hãy chạy ứng dụng, nó sẽ trông sạch hơn và tốt hơn. Đây là tất cả những gì chúng tôi sẽ làm với Điều hướng ngay bây giờ. Trong các chương tiếp theo, chúng tôi sẽ sửa đổi thanh điều hướng bằng Swift Code, khi được yêu cầu.
Lượt xem bảng
Bảng trình bày dữ liệu dưới dạng danh sách cột đơn chứa nhiều hàng, có thể được chia thành nhiều phần. Bảng nên được sử dụng để trình bày dữ liệu một cách rõ ràng và hiệu quả.
Trong phần này, chúng ta sẽ hiểu cách thêm chế độ xem bảng, thêm ô nguyên mẫu, thêm nguồn dữ liệu và đại biểu cho chế độ xem bảng, thay đổi thuộc tính của bảng và thiết lập dữ liệu động cho ô xem bảng.
Thêm Chế độ xem Bảng
Để thêm một dạng xem bảng, trước tiên chúng ta sẽ tạo một dự án mới và đặt tên nó là - “tableView”. Sau đó, vào thư viện đối tượng và tìm kiếm Table View, chúng ta sẽ thấy table view, table view controller và nhiều tùy chọn khác. Tuy nhiên, chúng ta nên chọn dạng xem bảng, kéo nó và thêm vào Bộ điều khiển dạng xem mặc định.

Thêm một ô nguyên mẫu
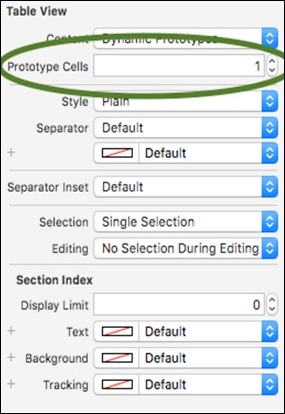
Kéo dài chế độ xem bảng để nó bao phủ toàn bộ chế độ xem trong khi chế độ xem bảng của bạn được đánh dấu. Kiểm tra trình kiểm tra thuộc tính của nó, có một trường được gọi là ô Nguyên mẫu, hiện tại là 0. Chúng ta nên thay đổi giá trị của nó thành 1, lúc này chế độ xem của bạn sẽ như sau:

Thay đổi số nhận dạng ô
Bây giờ, bên trong chế độ xem của bạn, hãy nhấp vào ô nguyên mẫu của bạn (hơi khó). Vì vậy, trong đề cương Tài liệu của bạn, hãy nhấp vào Bộ điều khiển xem → Chế độ xem → Chế độ xem bảng → Ô Chế độ xem bảng, và bây giờ trong trình kiểm tra thuộc tính của nó có một cột được gọi là Định danh, hãy nhấp vào đó và đặt tên là “Ô”. Xem ảnh chụp màn hình sau để hiểu các bước trên.

Thêm người đại diện & nguồn dữ liệu
Để làm cho các chế độ xem bảng của chúng tôi trở nên động, chúng tôi cần chúng tải dữ liệu động. Do đó, chúng ta cần một đại biểu và một nguồn dữ liệu cho việc đó. Để tạo ủy quyền và nguồn dữ liệu cho bảng của bạn, hãy điều khiển kéo từ chế độ xem bảng sang bộ điều khiển chế độ xem của bạn hoặc nút màu vàng trên đầu bộ điều khiển chế độ xem như thể hiện trong ảnh chụp màn hình bên dưới.

Khi chúng tôi thả con trỏ, chúng tôi sẽ thấy hai tùy chọn ở đó, dataSource và ủy quyền, hãy chọn chúng lần lượt (khi bạn chọn bất kỳ một tùy chọn nào, cửa sổ bật lên sẽ ẩn, bạn sẽ cần lặp lại bước trên để thêm tùy chọn thứ hai) . Bây giờ nó sẽ giống như -

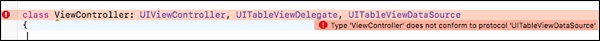
Đây là tất cả những gì chúng ta sẽ làm với UI / Main.Storyboard, ngay bây giờ. Bây giờ chuyển sang tệp “ViewController.swift”. Thêm vàoUITableViewDelegate, UITableViewDataSource, vào viewController.swift của bạn như hình dưới đây -

Tuy nhiên, lúc này Xcode sẽ hiển thị lỗi ở dòng này.

Điều này là do có một số phương pháp mà chúng ta cần sử dụng UITableView
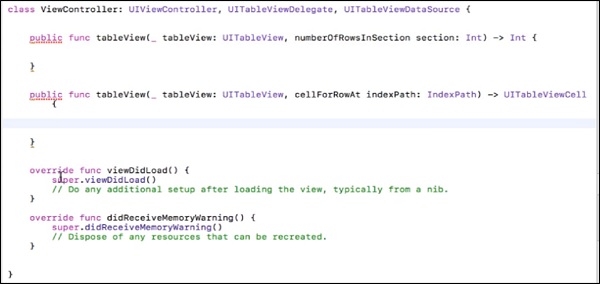
Để xem các phương thức này, hãy nhấn Command + vào UITableViewDataSouce và sao chép hai phương thức đầu tiên, có các Đối số “numberOfRowsInSection”, “cellForRowAtIndex” và dán chúng vào ViewController.swift, trước viewDidLoad () của chúng ta.
Xóa dòng này @available(iOS 2.0, *), từ cả hai phương thức và thêm dấu ngoặc nhọn mở và đóng “{}”. Bây giờ, chế độ xem sẽ như sau:

Xcode phải hiển thị lỗi trong cả hai chức năng. Tuy nhiên, đừng lo lắng vì điều này là do chúng tôi chưa thêm kiểu trả về của các hàm đó.
numberOfRowsInSection- Hàm này xác định số hàng mà phần của chúng ta sẽ chứa. Vì vậy, ngay bây giờ hãy thêm dòng này vào phương thức của bạn.
return 1 //This will return only one row.cellForRowAt - Phương thức này trả về nội dung cho mọi ô, indexPathchứa chỉ mục của mọi ô. Chúng tôi sẽ tạo một ô và sau đó chúng tôi sẽ gán một số Giá trị cho Ô đó và cuối cùng trả về ô đó.
Bây giờ, các hàm của bạn sẽ trông như sau:
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}Trong dòng đầu tiên, chúng tôi đang tạo một ô có kiểu mặc định và reuseIdentifier là tên của ô nguyên mẫu mà chúng tôi đã tạo.
Cell.textLable?.text - Điều này xác định văn bản sẽ xuất hiện dưới dạng tiêu đề của ô đó.
Cuối cùng, chúng tôi trả về một ô từ đó. Hãy thử chạy Ứng dụng của bạn ngay bây giờ, nó sẽ trông như sau:

Ứng dụng bảng thời gian
Trong ứng dụng này, chúng tôi sẽ tiếp tục dự án cuối cùng của mình và chúng tôi sẽ tạo một ứng dụng để in bảng 2 (2… 10…. 20).
Vì vậy, để tạo ứng dụng này, chỉ cần thay đổi tệp điều khiển chế độ xem của dự án.
Thay đổi các chức năng như hình dưới đây -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Bây giờ, hãy chạy ứng dụng của bạn. Nó sẽ trông như hình dưới đây.

Bây giờ, khi chúng tôi đã hoàn thành các chế độ xem bảng và tạo một ứng dụng, vì vậy đây là một thách thức nhanh chóng để chúng tôi giải quyết.
Thử thách
Tạo một ứng dụng, nơi chúng tôi in bảng đếm bất kỳ số nào mà người dùng nhập vào.
Hint- Lấy đầu vào, thêm một nút, nút này khi được nhấn sẽ tải bảng có đếm số đó. Ở đây chúng ta cũng sẽ cần hàm sau, hàm này sẽ tải lại dữ liệu bảng.
tableView.reloadData()Đây là một thách thức đối với bạn vì chúng tôi đã đề cập đến tất cả các chủ đề về ứng dụng này, vì vậy chúng tôi sẽ không cung cấp giải pháp cho vấn đề này.
Ứng dụng hẹn giờ trứng
Trong ứng dụng này, Chúng tôi sẽ sử dụng khái niệm Timer() và Class Constructor, quản lý thời gian. Chúng tôi sẽ cung cấp cho bạn khái niệm và mã hóa. Bạn phải tự tạo UI vì chúng ta đã thảo luận nhiều lần về mọi Phần tử UI trong các chương trước của chúng ta. (Mặc dù chúng tôi sẽ cung cấp gợi ý cho mọi thứ trông khá mới).
Bố cục ứng dụng cuối cùng của bạn sẽ trông như thế này -

Điều gì xảy ra trong ứng dụng này?
Nhãn tiêu đề có giá trị bắt đầu là 210.
Khi nhấp vào nút phát, giá trị sẽ giảm một giây mỗi giây.
Khi nhấp vào tạm dừng, giá trị chỉ nên dừng ở đó.
Khi nhấp vào -10, giá trị sẽ giảm đi 10 và tiếp tục giảm.
Khi nhấp vào +10, giá trị sẽ được tăng lên 10 và tiếp tục giảm.
Khi nhấp vào Đặt lại, giá trị sẽ trở thành 210.
Giá trị không bao giờ được xuống dưới 0.
Ý tưởng
Chúng ta sẽ sử dụng một biến của lớp Timer () → var timer = Timer ().
Chúng tôi sẽ đặt một giá trị cho biến bộ đếm thời gian mà chúng tôi vừa tạo.
timer = Timer.schedisedTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, repeat: true)
timeInterval -> là khoảng thời gian mà chúng tôi muốn sử dụng,
target -> là bộ điều khiển chế độ xem cần được thực hiện,
bộ chọn -> là tên chức năng sẽ sử dụng bộ hẹn giờ này,
userInfo -> null và lặp lại, có, chúng tôi muốn lặp lại vì vậy Nó sẽ đúng.
Hẹn giờ vô hiệu
Để dừng bộ đếm thời gian thông qua lập trình, chúng tôi sẽ thêm timer.invalidate() chức năng.
Elements we have used -
Navigation bar - Trong thanh điều hướng, chúng tôi đã thêm ba mục.
- Mục Nút Thanh, một bên trái và một bên phải.
- Tiêu đề có tên là - “Bộ đếm thời gian trứng của chúng tôi”.

Toolbar - Thanh công cụ xuất hiện ở cuối màn hình ứng dụng và chứa các nút để thực hiện các hành động liên quan đến chế độ xem hiện tại hoặc nội dung bên trong đó.
Các thanh công cụ trong mờ và có thể có màu nền. Họ thường ẩn khi mọi người không cần thiết.
Chúng tôi đã thêm một thanh công cụ ở cuối giao diện người dùng của mình, có 5 mục.
- Ba mục nút Thanh, có tên -10, Đặt lại và +10.
- Hai không gian linh hoạt: Không gian linh hoạt giữa các mục nút thanh -

Làm thế nào để thêm một biểu tượng vào mục nút thanh?
Chọn mục nút thanh của bạn. Nhấp vào mục nút thanh của bạn, đi đến trình kiểm tra thuộc tính, nhấp vào Chọn mục và chọn mục từ Trình đơn thả xuống xuất hiện.
Tương tự, chọn các mục cho tất cả các nút khác và tạo giao diện người dùng như đã cho ở trên. Thêm nhãn vào giữa Chế độ xem và kết nối nó như một ổ cắm, đặt tên là -timeLeftLabel.
Hành động cho bộ hẹn giờ bắt đầu
Sau đây là chương trình cho bộ đếm thời gian bắt đầu.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Tạo hàm sau -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Hành động cho chức năng dừng
Sau đây là chương trình cho chức năng dừng.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Hành động để trừ thời gian
Sau đây là chương trình trừ thời gian.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Hành động để đặt lại thời gian
Sau đây là chương trình để đặt lại thời gian.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Hành động cho addTime
Sau đây là chương trình để thêm thời gian.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Bây giờ, viewController.swift sẽ giống như sau:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Đây là tất cả những gì chúng ta sẽ làm trong ứng dụng của mình, hãy thử chạy ứng dụng, nó sẽ chạy tốt.
Lưu trữ dữ liệu trên bộ nhớ cục bộ
Lưu trữ dữ liệu trên bộ nhớ cục bộ có nghĩa là sử dụng bộ nhớ cục bộ của thiết bị để lưu trữ dữ liệu liên quan đến ứng dụng trên thiết bị. Chúng tôi có hai cách để lưu trữ dữ liệu trên bộ nhớ cục bộ, cụ thể làNSUserDefault và CoreData.
Hãy để chúng tôi hiểu chúng một cách chi tiết.
NSUserDefaults
NSUserDefaults có nghĩa là để lưu trữ các phần dữ liệu nhỏ như tùy chọn, cài đặt hoặc các giá trị riêng lẻ. Để sử dụng UserDefaults trong ứng dụng của mình, chúng ta chỉ cần tạo một tham chiếu đến nsuserDefaults thông qua mã của chúng ta như được hiển thị bên dưới.
let defaultValues = NSUserDefaults.standardUserDefaults()Để đặt giá trị cho dữ liệu trong UserDefaults, chúng ta có thể sử dụng đoạn mã sau:
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Để nhận các giá trị từ NSUserDefaults, chúng ta có thể sử dụng đoạn mã sau.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData là một khuôn khổ bền bỉ, hỗ trợ các giao dịch dữ liệu lớn. CoreData cho phép bạn xây dựng mô hình thuộc tính-thực thể quan hệ để lưu trữ dữ liệu người dùng. CoreData là một khuôn khổ và có thể sử dụng SQLite, các định dạng nhị phân để lưu trữ dữ liệu.
Để sử dụng CoreData trong ứng dụng của chúng tôi, chúng tôi sẽ bắt đầu với một dự án mới và đảm bảo bạn chọn “Sử dụng dữ liệu cốt lõi” trong khi tạo dự án.
Login Using core Data - Tạo một dự án mới, chọn sử dụng CoreData như trong ảnh chụp màn hình sau.

Tiếp tục cho đến khi dự án được mở, bây giờ chúng ta thấy rằng dự án có nhiều tệp hơn các dự án trước của chúng ta.

Tập tin này CoreData_demo.xcdatamodeld là cơ sở dữ liệu của chúng tôi, trong đó chúng tôi sẽ tạo bảng người dùng và lưu trữ dữ liệu.
Concept - Vấn đề về CoreData là, ngay cả khi chúng ta đóng ứng dụng và mở nó sau nhiều tháng, nó vẫn sẽ có dữ liệu mà chúng ta đã lưu trữ, chúng ta sẽ thấy trong ứng dụng tiếp theo mà chúng ta tạo ra.
Bây giờ chúng ta sẽ xem cách thêm dữ liệu cốt lõi và lấy dữ liệu cốt lõi.
Adding Core Data- Để thêm CoreData, ta bấm vào tệp CoreData_demo.xcdatamodeld và khi đó chúng ta sẽ thấy các thực thể trống. Nhấp vào nút thêm Thực thể, nó sẽ thêm một thực thể, bây giờ hãy nhấp đúp vào tên thực thể và đổi tên nó bất kỳ thứ gì bạn thích.

Bây giờ hãy nhấp vào thực thể và chúng ta có thể thấy rằng trường thuộc tính trống. Nhấp vào biểu tượng dấu cộng và đổi tên thực thể. Chọn loại thực thể từ trường tiếp theo.

Chúng tôi đã thêm một Thực thể và một Thuộc tính trong đó. Bây giờ, nếu chúng ta đi đếnAppDelegate.swift, chúng ta có thể thấy rằng hai hàm mới đã được thêm vào vì chúng ta đã chọn CoreData. Hai chức năng được thêm vào là -

Note - Nhập CoreData vào tệp của bạn trước khi tiếp tục.
Saving data to Core Data - Để lưu một số dữ liệu trong CoreData, chúng ta cần tạo một đối tượng của AppDelegate Class.
let appDelegate = UIApplication.shared.delegate as! AppDelegateVà, một đối tượng ngữ cảnh
let context = appDelegate.persistentContainer.viewContextSau đó, chúng ta cần tạo một đối tượng thực thể, đối tượng này sẽ gọi thực thể của chúng ta -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Bây giờ chúng ta sẽ đặt giá trị của thuộc tính mà chúng ta đã tạo.
newValue.setValue(textField.text, forKey: "name")Chúng tôi sẽ lưu dữ liệu bằng cách sử dụng
context.save();Fetching from core data- Trong khi tìm nạp, hai bước trên (tạo appDelegate và context) sẽ giống nhau. Sau đó, chúng tôi sẽ tạo một yêu cầu tìm nạp.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Chúng tôi sẽ tạo một đối tượng để lưu trữ kết quả.
let results = try context.fetch(request)Sau đó, chúng tôi sẽ xem xét các kết quả theo yêu cầu của chúng tôi. Chúng ta sẽ thấy nhiều hơn về CoreData với ứng dụng tiếp theo mà chúng ta tạo.
Challenge- Cố gắng tạo một ứng dụng, trong đó người dùng nhập tên, sau đó nhấp vào đăng nhập và đóng ứng dụng. Khi người dùng mở ứng dụng lần sau, anh ta vẫn nên đăng nhập. Sau đó, thêm một nút - đăng xuất, và nếu anh ta nhấp vào đó, ứng dụng sẽ yêu cầu lại tên người dùng.
Đăng nhập / Đăng xuất bằng CoreData
Tạo một dự án xem duy nhất được gọi là 'Đăng nhập', chọn sử dụng CoreData. Nhấp vào CoreData_demo.xcdatamodeld và thêm một thực thể có tên là 'Người dùng'. Bên trong đó, thêm một thuộc tính được gọi là 'tên'.
Đi tới main.storyboard, Thêm trường văn bản và nút đăng nhập. Bên dưới đó, thêm một nhãn, nhấp đúp vào nó và xóa nội dung của nó. Sau đó, thêm nút đăng xuất, đi tới trình kiểm tra thuộc tính của nó và đặt 'alpha' bằng 0. Bây giờ, chế độ xem của chúng ta sẽ như sau:

Bây giờ, hãy chuyển đến tệp bộ điều khiển chế độ xem của bạn, mở trình chỉnh sửa trợ lý và tạo kết nối giữa Phần tử giao diện người dùng và tệp bộ điều khiển của bạn.
Note- Chúng tôi cũng sẽ tạo cửa hàng cho cả hai nút, vì chúng tôi cần sửa đổi giao diện của các nút đó. Ví dụ - Khi người dùng đã đăng nhập, chúng ta sẽ ẩn nút đăng nhập, nếu người dùng chưa đăng nhập chúng ta sẽ hiển thị đăng nhập và ẩn nút đăng xuất.
Như chúng ta đã thảo luận về việc thêm và tìm nạp dữ liệu từ CoreData, chúng ta sẽ đặt mã ở đây.
Try-Catch- Bạn sẽ nhận thấy rằng chúng tôi đã sử dụng khối try-catch nhiều lần trong mã. Đó là bởi vì nếu chúng tôi không sử dụng các khối try-catch và có một số ngoại lệ hoặc lỗi trong chương trình của chúng tôi, việc thực thi sẽ dừng lại. Trong khi đó, nếu chúng ta đang sử dụng khối try catch và nếu một số lỗi xảy ra, thì khối catch sẽ xử lý lỗi. Đọc thêm về nó trong Hướng dẫn Swift của chúng tôi
Mã đăng nhập / đăng xuất ứng dụng
Hãy cho chúng tôi hiểu các thành phần khác nhau và mã được sử dụng cho ứng dụng đăng nhập / đăng xuất.
Login Button Action - Đoạn mã sau giải thích cách thêm hành động nút đăng nhập.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Đoạn mã sau giải thích cách thêm hành động nút đăng xuất.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Đoạn mã sau giải thích cách sử dụng hàm ViewDidLoad ().
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Hãy nhớ rằng bạn phải tạo một lối thoát và một hành động, cho cả hai nút.
Bây giờ, lưu và chạy ứng dụng. Đăng nhập, đóng ứng dụng và chạy lại. Nó sẽ trông như sau.

Đó là tất cả những gì chúng ta sẽ làm với CoreData. Sử dụng các khái niệm giống nhau, chúng ta có thể xây dựng nhiều ứng dụng CoreData.
Điều khiển bàn phím
Trong phần này, chúng ta sẽ học cách kiểm soát hành vi của bàn phím. Ví dụ - Khi chúng ta nhấp vào bên ngoài trường văn bản sau khi nhập một số văn bản, bàn phím không đóng. Ở đây, chúng ta sẽ hiểu cách điều khiển bàn phím.
Bàn phím sẽ biến mất khi nhấp vào bên ngoài trường nhập liệu
Đây là một nhiệm vụ đơn giản, để thực hiện việc này chỉ cần dán đoạn mã sau vào tệp viewController của bạn, trước khi đóng dấu ngoặc nhọn.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Bằng cách này, nó sẽ làm cho bàn phím biến mất khi nhấp vào bên ngoài trường nhập liệu.
Bàn phím sẽ biến mất khi nhấn phím quay lại
Để làm cho bàn phím biến mất, chúng ta nên thêm một Type mới cho View Controller của chúng ta. Chúng tôi cũng sẽ thêm một trường văn bản và tạo lối ra của nó có tên là textField. Cuối cùng, chúng tôi sẽ thêmUITextFieldDelegate.

Chúng tôi cũng sẽ control + drag từ trường đầu vào của chúng tôi đến bộ điều khiển chế độ xem và chọn đại biểu từ các tùy chọn xuất hiện.
Sau đó, chúng tôi sẽ thêm chức năng sau.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Tệp View Controller cuối cùng sẽ trông như sau:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Tải xuống nội dung web - Mở Facebook / Google
Trong phần này, chúng ta sẽ tìm hiểu về cách tạo một ứng dụng, ứng dụng này sẽ mở Facebook và Google, khi mỗi nút được nhấn tương ứng. Chúng ta cũng sẽ tìm hiểu khái niệm về Chế độ xem web và Bảo mật lớp truyền ứng dụng. Sau đó, bạn sẽ có thể tạo một trình duyệt của riêng mình.
Note - Chúng tôi cần kết nối Internet trong ứng dụng này.
Tạo ứng dụng web
Chúng tôi sẽ tạo một ứng dụng xem đơn mới, dự án iOS. Trong thanh Tìm kiếm của thư viện đối tượng, chúng tôi sẽ tìm kiếm chế độ xem web, kéo nó và thêm nó vào bộ điều khiển Chế độ xem của chúng tôi trong main.Storyboard.
Sau khi thêm chế độ xem web, chúng tôi sẽ kéo nó ra tất cả các góc. Giao diện người dùng ứng dụng sẽ giống như sau:

Chúng tôi sẽ mở main.storyboard và xem bộ điều khiển bằng cách nhấp vào trình chỉnh sửa trợ lý. Chúng tôi sẽ tạo một lối thoát cho webView của chúng tôi và hành động cho cả hai nút. Khi tải, ứng dụng sẽ tải yahoo trong webView. Khi nhấp vào google, nó sẽ tải Google, và khi nhấp vào nút Facebook, nó sẽ tải trang Facebook.
Chế độ xem cuối cùng sẽ như sau:

Các ảnh chụp màn hình sau đây cho thấy các màn hình khác nhau của ứng dụng của chúng tôi trông như thế nào. Nếu bạn cố gắng mở một dịch vụ web không phải https, nó sẽ hiển thị lỗi và chúng tôi sẽ phải thêm một ngoại lệ Bảo mật lớp truyền tải ứng dụng tronginfo.plist tập tin.
