Phát triển iOS với Swift 2 - Bố cục tự động
Khi chúng tôi tạo các ứng dụng iOS và chúng tôi thêm các Phần tử giao diện người dùng vào ứng dụng đó, chúng có vẻ hoàn hảo trên một thiết bị. Tuy nhiên, bây giờ chúng ta nên thử ứng dụng tương tự trên một số thiết bị khác. Chúng ta chắc chắn sẽ thấy những thay đổi mạnh mẽ trong giao diện người dùng và một số yếu tố cũng có thể không xuất hiện.
Bố cục tự động là kỹ thuật mà chúng tôi sẽ sử dụng để giải quyết vấn đề này. Trong chương này, chúng ta sẽ hiểu cách tạo Bố cục Tự động, Áp dụng Ràng buộc và Chế độ xem Ngăn xếp để làm cho ứng dụng của bạn trông hoàn hảo và tốt nhất trên mọi Thiết bị.
Chúng tôi sẽ bắt đầu bằng cách tạo một ứng dụng xem đơn mới.
Thêm phần tử
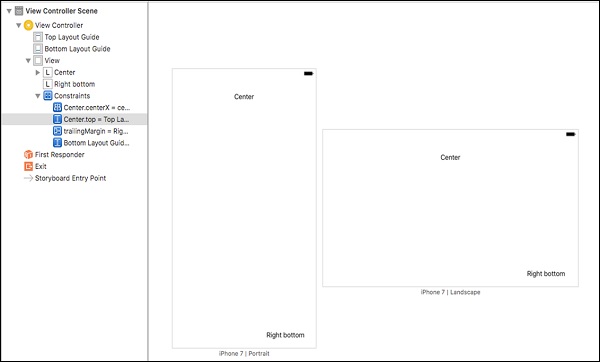
Thêm một nhãn ở giữa trên cùng của chế độ xem và một nhãn ở dưới cùng bên phải của chế độ xem như được hiển thị bên dưới -

Bây giờ, hãy thử thay đổi hướng và chúng ta sẽ thấy rằng phía dưới bên phải không xuất hiện, trong khi Trung tâm không nằm ở trung tâm.
(Tip - Bạn không cần phải chạy trình mô phỏng để xem bố cục, chỉ cần nhấp vào Xem dưới dạng - iPhone x, ở dưới cùng của màn hình như trong ảnh chụp màn hình sau.)

Chọn phiên bản iPhone và hướng. Chúng ta sẽ thấy rằng các phần tử giao diện người dùng không được sắp xếp hợp lý. Do đó, khi chúng tôi thay đổi hướng, thiết bị hoặc cả hai, nhãn dưới cùng bên phải sẽ biến mất và tâm sẽ không ở chính giữa.

Điều này xảy ra bởi vì chúng tôi chưa chỉ định vị trí cố định cho các phần tử. Để giải quyết vấn đề này, chúng tôi sẽ sử dụng Constraints.
Áp dụng các ràng buộc cho các phần tử giao diện người dùng
Nhấp vào Nhãn trung tâm, nhấn điều khiển và kéo vào bất kỳ đâu bên trong dạng xem, thả ra. Bây giờ bạn phải thấy -

Lựa chọn Center Horizontally in Container. Một lần nữa, hãy lặp lại bước trên và chọn Hướng dẫn Khoảng cách dọc đến Bố cục Trên cùng.

Bây giờ, hãy nhấp vào nút Thêm ràng buộc mới và chọn chiều cao và chiều rộng, và nhấp vào Thêm 2 ràng buộc.

Nhấp vào nhãn dưới cùng bên phải, điều khiển kéo từ nhãn đến bất kỳ vị trí nào bên trong dạng xem và chọn “Khoảng trống kéo theo vùng chứa Lề”. Tương tự, chọn, Khoảng cách dọc đến Hướng dẫn bố cục dưới cùng.
(Tip- Để chọn nhiều tùy chọn cùng một lúc, nhấn shift và chọn các tùy chọn. Đảm bảo rằng bạn không giải phóng ca cho đến khi bạn đã chọn mọi thứ.)
Sau khi áp dụng tất cả các ràng buộc, dạng xem sẽ như sau:

Chế độ xem ngăn xếp
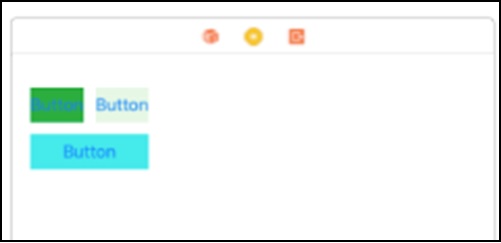
Chế độ xem ngăn xếp hoạt động bằng cách sắp xếp các phần tử trong ngăn xếp. Sau khi sắp xếp, chúng tôi xác định các ràng buộc chỉ một lần và tất cả các phần tử được sắp xếp tương ứng. Để bắt đầu với chế độ xem ngăn xếp, hãy tạo chế độ xem sau, chế độ này sẽ không đẹp hơn trong các thiết bị khác. Tuy nhiên, chúng tôi sẽ làm cho nó phù hợp với các thiết bị khác trong phần này.

Bây giờ, chọn hai nút trên cùng - chọn một nút, nhấn lệnh và sau đó chọn nút thứ hai. Để nhúng chúng vào dạng xem ngăn xếp, hãy đi tới trình chỉnh sửa → nhúng Vào → chế độ xem ngăn xếp.
OR
Ở góc dưới cùng bên phải, có một tùy chọn

Chế độ xem ngăn xếp ngang
Chế độ xem Ngăn xếp Ngang sẽ trông như thể hiện trong ảnh chụp màn hình sau.

Trong khi chế độ xem ngăn xếp này được chọn, hãy chuyển đến trình kiểm tra thuộc tính. Thay đổi Phân phối để Điền bằng nhau và Khoảng cách thành 10.

Bây giờ, chọn chế độ xem ngăn xếp này và nút dưới cùng và lại nhúng vào chế độ xem ngăn xếp. Lần này trục xem ngăn xếp sẽ thẳng đứng, trong khi ở chế độ xem ngăn xếp trước đó, nó nằm ngang.
Chế độ xem ngăn xếp dọc
Bây giờ chế độ xem của bạn sẽ giống như -

Trong khi chế độ xem ngăn xếp này được chọn, hãy chuyển đến trình kiểm tra thuộc tính của nó và đảm bảo rằng nó khớp với ảnh chụp màn hình bên dưới.

Bây giờ, chế độ xem của bạn sẽ như sau:

Bước cuối cùng là tạo các ràng buộc cho dạng xem ngăn xếp này.
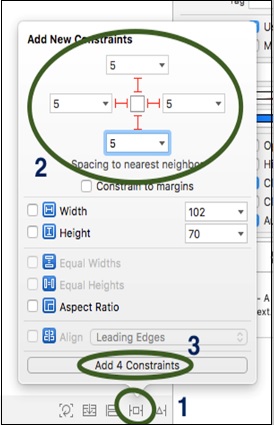
Chọn chế độ xem ngăn xếp → Nhấp vào nút thêm ràng buộc mới.

Thao tác này sẽ mở ra một cửa sổ mới trong đó chúng ta phải làm theo các bước được hiển thị trong ảnh chụp màn hình tiếp theo.
Thêm các ràng buộc vào Stack View
Ảnh chụp màn hình sau đây sẽ mô tả cách thêm các ràng buộc vào chế độ xem ngăn xếp.

Đó là tất cả những gì chúng ta sẽ làm với bố cục tự động. Trong chương tiếp theo, chúng ta sẽ thảo luận về Ảnh động.

Đó là tất cả những gì chúng ta sẽ làm với bố cục tự động. Trong chương tiếp theo, chúng ta sẽ thảo luận về Ảnh động.