Tạo ứng dụng với Swift
Trong chương này, chúng ta sẽ tạo hai Ứng dụng mới bằng Swift.
Ứng dụng đầu tiên - "Đoán số"
Trong phần này, chúng ta sẽ tạo một Ứng dụng có tên là "Đoán số". Để tạo ứng dụng này, hãy tạo Ứng dụng Chế độ xem một lần trên iOS mới và đặt tên nó là bất kỳ thứ gì bạn muốn.
Bấm vào main.storyboard và chọn chế độ xem chính của bạn.
Thêm nhãn văn bản → Thay đổi văn bản thành “Đoán số”. Thay đổi thuộc tính màu sắc, kích thước và làm cho nó theo yêu cầu của bạn.
Thêm trường Đầu vào, kéo dài đến chế độ xem đầy đủ.
Thêm một nút và đặt tên là “Đoán.
Thêm một nhãn nữa, kéo căng nó và xóa hộp văn bản.
Đây là cách của bạn view sẽ trông như thế nào sau khi thêm tất cả các phần tử.

Bây giờ, Chuyển sang trình chỉnh sửa trợ lý và Nhấp vào kéo từ phần tử giao diện người dùng của bạn để xem tệp bộ điều khiển, sau đó kết nối trường văn bản dưới dạng ổ cắm và đặt tên là userInput. Tương tự,
- Kết nối nhãn trống làm ổ cắm và đặt tên là resultLabel.
- Kết nối nút Guess dưới dạng hành động và đặt tên cho nó là đoánButtonPressed.
Logic là gì?
Logic rất đơn giản, chúng tôi sẽ tạo các số ngẫu nhiên từ 0-9 và xem liệu đó có bằng với số mà người dùng đã nhập hay không. Nếu nó bằng nhau, chúng tôi sẽ cho thấy "bạn đúng", khác chúng tôi sẽ cho thấy "bạn sai!".
Áp dụng logic
Để tạo một số ngẫu nhiên từ 0-9, chúng ta sẽ sử dụng lệnh sau.
let rollIt = String(arc4random_uniform(10))Sau đó, chúng tôi sẽ sử dụng logic sau để kiểm tra xem nó có giống với đầu vào của người dùng hay không.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Đây là cách logic cuối cùng của bạn trong chức năng hành động nút sẽ như thế nào.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
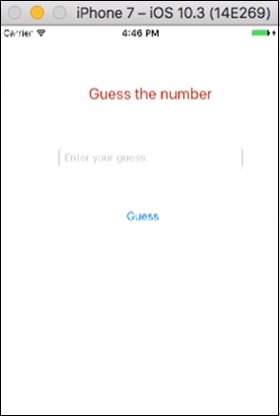
}Ứng dụng cuối cùng của bạn sẽ trông như thế này bây giờ.

Bây giờ chúng ta hãy chạy Ứng dụng của mình và kiểm tra output. Màn hình mở sẽ trông như sau:

Tiếp theo, cung cấp một số trong input khu vực.

Hãy cung cấp một số khác và kiểm tra đầu ra của nó -

Chúng tôi đã hoàn thành một Đơn đăng ký nữa. Cố gắng chạy ứng dụng này và nhập các đầu vào khác nhau.
Ứng dụng thứ hai - "Is It Prime"
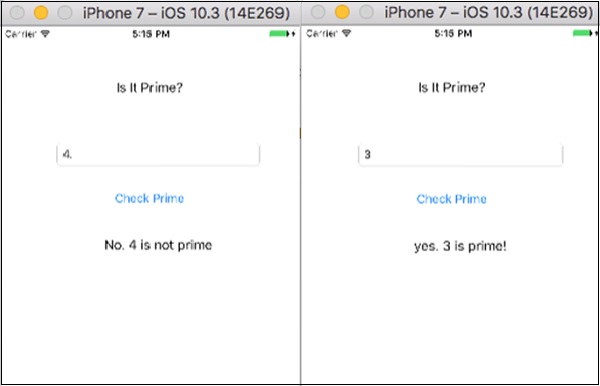
Trong ứng dụng này, chúng tôi sẽ lấy dữ liệu đầu vào từ người dùng và chúng tôi sẽ kiểm tra xem số đó có phải là số nguyên tố hay không -
Layout - Tương tự như ứng dụng trước, chúng ta cần một đầu vào, một nút và một nhãn đầu ra.
Challenges- Tạo giao diện người dùng và kết nối các phần tử với mã. Ngoài ra, hãy thử nếu bạn có thể tự mình tạo ra dự án hoàn chỉnh. Nếu bạn tự mình tạo ra nó thì điều đó thật tuyệt và bạn đang làm rất tốt với iOS Development.
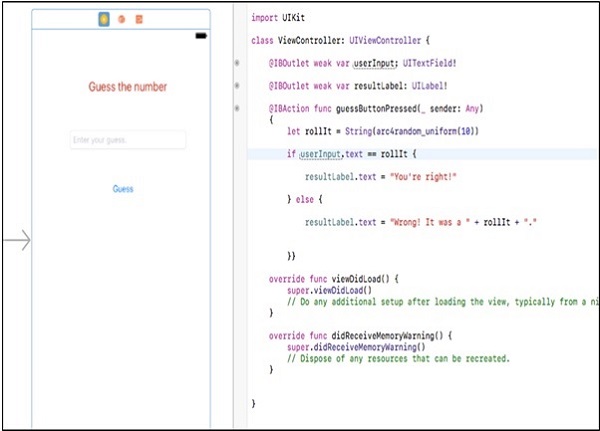
Nếu bạn không thể quản lý, đừng lo lắng. Nhìn vào hình ảnh sau đây và thử làm tương tự.

Hãy thử tạo một chế độ xem như thế này, nếu bạn chưa thực hiện được, vui lòng đọc phần trước mà chúng tôi đã phát triển Trò chơi Đoán.
Logic là gì?
Số nguyên tố là số không thể chia cho bất kỳ số nào khác ngoại trừ 1 và chính số đó.
Example - 7 là một số nguyên tố như bất kỳ số nào khác trừ 1 và 7 không thể chia nó.
Làm thế nào để thực hiện?
Cố gắng viết mã để kiểm tra số nguyên tố. Sau đó, lấy thông tin đầu vào của người dùng và xem liệu đó có phải là số nguyên tố hay không. Nếu có, sau đó hiển thị số nguyên tố; nếu không thì hiển thị không phải là nguyên tố trong nhãn kết quả của bạn.
Đây là mã để kiểm tra xem một số được cung cấp có phải là "số nguyên tố" hay không -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}Đây là cách hoạt động nút của bạn trông như thế nào. Sau đây là hình ảnh của mã cuối cùng và chế độ xem -

Đây là cách ứng dụng đang chạy của bạn trông như thế nào nếu bạn làm theo quy trình.

Bây giờ, hãy để chúng tôi kiểm tra Ứng dụng của mình bằng cách cung cấp các giá trị đầu vào -