Phát triển iOS với Swift 2 - Hướng dẫn nhanh
Để phát triển các ứng dụng iOS, bạn cần có một thiết bị Apple như MacBook Pro, Mac Mini hoặc bất kỳ thiết bị Apple nào có hệ điều hành OS X và những thứ sau:
Xcode - Nó có thể được tải xuống từ https://developer.apple.com/downloads/ Bạn cần có tài khoản nhà phát triển Apple, tài khoản này miễn phí.
Simulator - Đây là iPhone / iPad ảo (Thiết bị iOS) của bạn, được cài đặt trên Máy tính của bạn, vì vậy bạn không cần phải cài đặt riêng phần này.
Giới thiệu về Xcode
Xcodelà IDE mặc định (Môi trường phát triển tích hợp) do apple cung cấp cho Phát triển ứng dụng iOS / OS X. Nó là một IDE bao gồm mọi thứ bạn cần để phát triển các ứng dụng iOS, OS X, Watch OS, TV OS, v.v.
Để chạy Xcode, bạn phải có -
- Thiết bị Mac chạy OS X, tức là Hệ điều hành chính thức của Apple.
- ID Apple (Miễn phí): Để tải xuống IDE.
Cài đặt
Để cài đặt Xcode trong thiết bị của bạn, hãy làm theo các bước tiếp theo. Bỏ qua nếu bạn đã cài đặt.
Truy cập App Store, Đăng nhập nếu bạn chưa có, tìm kiếm Xcode. Nhấp vào Nhận và Cài đặt.
Sau khi đã tải xuống, đi tới Ứng dụng hoặc Bàn di chuột và Chạy ứng dụng của bạn.
Trong Lần chạy đầu tiên, nó có thể yêu cầu một số Tải xuống bổ sung, hãy để nó tải xuống mọi thứ, nhập mật khẩu nếu nó yêu cầu.
Sau khi hoàn tất, Màn hình Chào mừng sẽ xuất hiện như hình dưới đây.

Trong hướng dẫn này, chúng ta sẽ học một số khái niệm cơ bản về sự phát triển iOS của chúng tôi, bao gồm:
- Tạo một dự án mới
- Các tính năng của IDE của chúng tôi
- Điều hướng qua IDE
- Thêm nhãn vào chế độ xem của bạn
- Chạy ứng dụng
- Điều chỉnh trình mô phỏng theo sự thoải mái của bạn
Nếu bạn là người mới bắt đầu, thì hướng dẫn này sẽ giúp ích rất nhiều.
Tạo một dự án Xcode mới
Để tạo một Dự án Xcode mới, chúng ta nên làm theo các bước dưới đây.
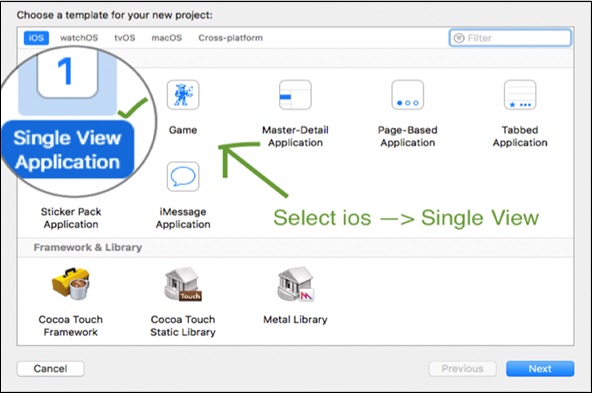
Step 1 - Nhấp vào biểu tượng Xcode trong Launchpad của bạn, sau đó chọn Create a new Xcode project.

Step 2 - Chọn iOS, sau đó chọn Ứng dụng xem một lần, nhấp vào Tiếp theo.

Step 3- Màn hình tiếp theo xuất hiện sẽ có một số trường cần điền. Các điểm sau đây giải thích cách điền từng trường này.
Nhập Tên dự án - nó có thể là một tên giống với dự án của bạn.
Hiện tại có thể để trống Trường Nhóm. Nó được sử dụng khi chúng tôi thực hiện một ứng dụng trong nhóm.
Tên tổ chức là tên tổ chức của bạn hoặc nếu đó là dự án cá nhân của bạn, bạn có thể đặt tên cho nó bất cứ thứ gì. Nó không quan trọng cho đến khi bạn muốn xuất bản ứng dụng của mình trên cửa hàng ứng dụng.
Số nhận dạng thường là số nhận dạng duy nhất cho ứng dụng của bạn, không được khớp với bất kỳ ứng dụng nào khác trên cửa hàng ứng dụng (chỉ khi bạn chọn tải ứng dụng của mình lên cửa hàng ứng dụng).
Ngôn ngữ sẽ là Swift, thiết bị sẽ là phổ biến và tất cả các tùy chọn khác sẽ không được chọn vào lúc này.
Khi tất cả các chi tiết đã được điền đầy đủ, hãy nhấp vào nút Tiếp theo.

Step 4- Chọn vị trí mà bạn muốn lưu trữ dự án. Bây giờ hãy bỏ chọn hộp kiểm “Tạo kho lưu trữ Git” vì chúng tôi không cần nó ngay bây giờ. Nhấp vào Tạo.
Xin chúc mừng! Dự án của bạn đã được tạo.
Điều hướng thông qua Môi trường Xcode
Bấm vào Main.storyboardtùy chọn bên trong bảng điều hướng của bạn. Thao tác này sẽ hiển thị giao diện chính, sẽ xuất hiện khi ứng dụng chạy.

Thêm nhãn
Ở góc dưới cùng bên phải của màn hình có một thanh tìm kiếm. Nhập nhãn vào thanh tìm kiếm đó và nhấn quay lại.
Sau khi tìm kiếm Nhãn, hãy kéo và thả Nhãn vào chế độ xem chính của bạn. Nhấp đúp vào văn bản nhãn và gõ “Hello World”.
Kéo nhãn vào giữa khung nhìn, khi nhãn nằm chính xác ở tâm, hai đường thẳng cắt nhau ở tâm sẽ xuất hiện.
Bây giờ chế độ xem của bạn sẽ giống như ảnh chụp màn hình sau.

Chạy ứng dụng
Chọn thiết bị của bạn, nhấp vào nút Play ở góc trên cùng bên phải.

Đây là ứng dụng cuối cùng của chúng tôi, chạy trên trình mô phỏng iPhone 7.

Điều chỉnh thuộc tính trình mô phỏng
Khi chúng tôi chạy ứng dụng của mình lần đầu tiên, màn hình trình mô phỏng của bạn có thể không vừa với màn hình máy tính để bàn hoặc máy tính xách tay của bạn. Vì vậy, trong khi trình mô phỏng của bạn đang chạy ở nền trước, hãy nhấp vào Cửa sổ → Tỷ lệ và chọn tỷ lệ phần trăm kích thước Màn hình Trình mô phỏng sẽ phù hợp với màn hình của bạn.

Chúng tôi sẽ tiếp tục thảo luận về các tính năng của trình mô phỏng, cũng như khi nào chúng tôi sử dụng chúng trong hướng dẫn này.
Làm tốt lắm, đây là Ứng dụng đầu tiên mà bạn đã hoàn thành thành công. Chúc mừng!
Trong chương này, chúng tôi sẽ giới thiệu một số điều mới và các tính năng giao diện người dùng mà iOS cung cấp để tương tác với người dùng. Chúng tôi sẽ thêm -
- Trường văn bản
- Labels
- Các nút và hành động của chúng
Ngoài ra, chúng tôi sẽ viết mã nhanh chóng cho Nhãn động, mã này sẽ hiển thị kết quả được tính toán của đầu vào do người dùng nhập.
Với tiêu đề “Làm cho ứng dụng của chúng tôi tương tác”, chúng tôi muốn nói đến việc làm cho ứng dụng của chúng tôi tương tác với người dùng. Do đó, ở đây chúng tôi cung cấp cho người dùng quyền tương tác và kiểm soát ứng dụng.
Thêm trường văn bản
Ở đây, chúng tôi sẽ lại thực hiện một dự án mới. Nó sẽ dễ dàng quản lý, vì chúng ta đã thảo luận về cách tạo một dự án mới trong Xcode.
Được rồi, vì vậy bây giờ chúng ta sẽ tạo một Dự án mới có tên là “My Dog's Age”. Sau khi tạo dự án này, chúng tôi sẽ nhấp vào Tệp “Main.storyboard” và làm theo các bước dưới đây.
Trong thanh Tìm kiếm của Pane của tiện ích (nằm ở góc dưới cùng bên phải của Xcode), hãy tìm kiếm Nhãn. Nhấp và kéo Nhãn đó vào main.storyboard / (View) của bạn. Sau đó, nhấp đúp vào nhãn và đổi tên nó thành - “My Dog's Age”.
Tìm kiếm “trường văn bản”, nhấp và kéo trường văn bản đó vào Chế độ xem của bạn. Trong khi trường văn bản này được chọn, hãy chuyển đến trình kiểm tra thuộc tính và thay đổi loại bàn phím thành Bàn phím số, để chỉ có thể nhập số như thể hiện trong ảnh chụp màn hình bên dưới.

Thêm các nút vào Chế độ xem của chúng tôi
Bây giờ hãy tìm kiếm một Nút trên thanh tìm kiếm. Kéo nó vào chế độ xem của bạn, nhấp đúp vào nó và đổi tên thành “Tính toán”.
Thêm nhãn vào chế độ xem
Tìm kiếm nhãn và thêm nhãn vào bên dưới nút, để hiển thị kết quả độ tuổi. Nhấp đúp và làm cho nhãn trống và kéo dài nó một chút, để hiển thị đầu ra hoàn chỉnh.
Tip - Nếu bạn không thể đổi tên bằng cách nhấp đúp, hãy chọn mục và trong ngăn tiện ích - Attribute inspector, có tiêu đề của mục đó, sửa đổi ở đó và nhấn Return như được hiển thị trong ảnh chụp màn hình sau.

Bây giờ, Main.storyboard của bạn sẽ giống như ảnh chụp màn hình sau.

Chúng ta không dừng lại ở đây, bây giờ chúng ta sẽ thảo luận về cách thêm hình ảnh vào main.storyboard.
Thêm hình ảnh vào chế độ xem của chúng tôi
Để bắt đầu, trước tiên chúng ta nên tìm kiếm một hình ảnh mà chúng ta muốn thêm vào dự án. Bạn có thể tải xuống hình ảnh dưới đây -

Sao chép hình ảnh này vào dự án của bạn hoặc kéo hình ảnh này vào dự án của bạn, sau đó bạn sẽ thấy cửa sổ sau.

Đảm bảo rằng bạn chọn, sao chép các mục nếu cần và tạo nhóm. Bấm vào nút Kết thúc.
Bây giờ, đi tới Ngăn Tiện ích → Thư viện Đối tượng và tìm kiếm các chế độ xem Hình ảnh. Kéo chế độ xem hình ảnh vào chế độ xem của bạn. Bây giờ chế độ xem của bạn sẽ giống như ảnh chụp màn hình dưới đây.

Bây giờ, nhấp vào Chế độ xem hình ảnh này, bạn vừa kéo trong chế độ xem của mình và sau đó bạn sẽ thấy trong khu vực tiện ích có một tùy chọn tên là “Hình ảnh” để chọn hình ảnh. Nhấp vào mũi tên đó và bạn sẽ thấy tất cả các hình ảnh có sẵn. Đảm bảo rằng bạn đã chọn chế độ xem hình ảnh mới được thêm vào này.

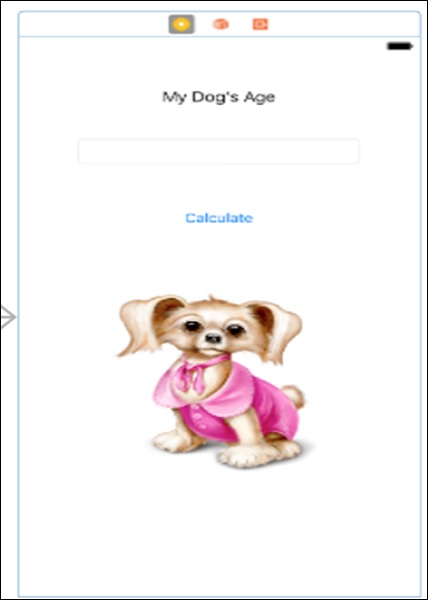
Bây giờ bạn đã chọn hình ảnh cho chế độ xem hình ảnh của mình, chế độ xem cuối cùng của bạn sẽ giống như ảnh chụp màn hình sau. Đây là điều duy nhất chúng tôi sẽ làm với main.storyboard, cho ứng dụng này.
Đây là chế độ xem của chúng tôi bây giờ sau khi thêm tất cả các yếu tố giao diện người dùng.

Sau đó, chúng tôi có một triển khai hợp lý mã của chúng tôi mà chúng tôi sẽ tiếp tục nếu bạn đã hoàn thành cho đến bước này.
Bây giờ, chọn bộ điều khiển chế độ xem của bạn và mở trình chỉnh sửa trợ lý bằng cách nhấp vào nút trình chỉnh sửa trợ lý ở góc trên cùng bên phải (như thể hiện trong ảnh chụp màn hình bên dưới).

Bây giờ, chế độ xem của chúng ta sẽ giống như ảnh chụp màn hình sau.

Thêm chức năng vào ứng dụng của chúng tôi
Cho đến thời điểm hiện tại, ứng dụng của chúng tôi chỉ là Ứng dụng tĩnh, không phản hồi bất cứ điều gì và không thay đổi về tương tác của người dùng.
Bây giờ đến phần chính của việc kết nối Phần tử giao diện người dùng với Mã của chúng tôi và Giao diện người dùng sẽ thay đổi theo Đầu vào của người dùng. Các“ViewController.swift” tệp là tệp chính của chúng tôi, trong đó chúng tôi sẽ viết mã cho chế độ xem Hiện tại của chúng tôi.
Note- Hiện tại chúng tôi đang làm việc với các chế độ xem đơn lẻ, sau này khi chúng ta thảo luận về nhiều chế độ xem. Chúng ta sẽ thảo luận về cách các tệp khác nhau kiểm soát các Chế độ xem khác nhau.
Nhấp vào trường văn bản, nhấn điều khiển và kéo con trỏ đến Phần thứ hai của màn hình, tức là tệp viewcontroller.swift. Bạn sẽ thấy một đường màu xanh lam nối giữa chế độ xem và tệp nhanh của chúng tôi. Khi thả chuột, bạn sẽ thấy một cửa sổ bật lên, yêu cầu nhập liệu.

TIP- Điền vào trường Tên với bất kỳ Tên nào giống với trường Đầu vào của bạn. Một điểm quan trọng là tên không được có khoảng trắng, vì vậy bạn có thể viết nó như trong hình trước đó, tức là nếu tên có nhiều từ, thì từ đầu tiên nên viết bằng chữ nhỏ, sau đó là bảng chữ cái đầu tiên của mọi tiếp theo. từ sẽ là vốn.
Thực hiện theo quy trình tương tự và kết nối phần còn lại của các Phần tử. Hãy nhớ rằng đối với trường văn bản và nhãn, kiểu là Outlet. Tuy nhiên, trong khi thêm một nút, loại phải là hành động như thể hiện trong ảnh chụp màn hình bên dưới.

Ở giai đoạn này, viewcontroller.swift của chúng ta sẽ giống như sau:

Bây giờ, bên trong hành động nút của bạn, hãy thêm các dòng sau:
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Chúng ta không cần phải thêm dấu chấm phẩy để kết thúc một dòng nhanh chóng, nhưng ngay cả khi chúng ta đặt dấu chấm phẩy, trình biên dịch sẽ không báo lỗi .
Trong đoạn mã trên, dòng đầu tiên khai báo một biến 'tuổi', chúng ta sẽ thảo luận trong chương tiếp theo. Sau đó, chúng tôi chỉ định giá trị được nhập bởi người dùng, bằng cách chuyển nó thành một Số nguyên và nhân nó với 8.
Trong dòng thứ hai, chúng tôi gán giá trị 'tuổi' cho nhãn đầu ra của chúng tôi. Ở giai đoạn này, bộ điều khiển chế độ xem của chúng tôi sẽ trông như sau:

Bây giờ, chúng tôi sẽ chạy ứng dụng của mình và đây là cách nó sẽ xuất hiện.

Tip- Nếu bàn phím của bạn không xuất hiện trong lần chạy đầu tiên, hãy mở trình mô phỏng của bạn, nhấp vào phần cứng, chuyển đến bàn phím và nhấp vào Toggle Software Keyboard.
Trong chương tiếp theo, chúng ta sẽ thảo luận về một công cụ mới được gọi là Playground. Chúng ta cũng sẽ tìm hiểu một số khái niệm nhanh hơn như Biến, Từ điển, Vòng lặp mảng, Lớp và đối tượng.
Trong chương này, chúng tôi sẽ giới thiệu một môi trường mới, nơi chúng tôi có thể viết và thực thi mã nhanh. Chúng tôi cũng sẽ đề cập đến các khía cạnh sau của sân chơi nhanh -
- Variables
- Dictionaries
- Arrays
- Loops
- Lớp & Đối tượng
Note- Chúng tôi sẽ chỉ xem xét các khái niệm cơ bản đó, mà chúng tôi sẽ sử dụng trong hướng dẫn này, nếu bạn muốn tìm hiểu sâu về nhanh, bạn có thể xem Hướng dẫn Swift của chúng tôi .
Playground là một công cụ được cung cấp với Xcode để thực thi mã nhanh. Chúng tôi sẽ bắt đầu bằng cách tạo ra một sân chơi mới.
Khởi động Swift Playground
Để tạo một sân chơi nhanh, hãy nhấp vào biểu tượng Xcode và chọn tùy chọn đầu tiên, bắt đầu với một sân chơi nhanh.

Đặt tên cho sân chơi của bạn và chọn Nền tảng là iOS. Hãy để chúng tôi đặt tên sân chơi của chúng tôi là Sân chơi Demo. Nhấp vào Tiếp theo.

Đây là các bước duy nhất bạn cần làm để tạo một Sân chơi. Ảnh chụp màn hình sau đây cho thấy Sân chơi.

| Sr.No | Các khái niệm & mô tả cơ bản |
|---|---|
| 1 | Biến Biến là một bộ nhớ / lưu trữ mà chương trình của chúng ta có thể sử dụng để lưu trữ và thao tác dữ liệu. Mỗi biến có một kiểu dữ liệu cụ thể, xác định kích thước mà một biến sẽ chiếm trong bộ nhớ. |
| 2 | Từ điển Từ điển là một tập hợp lưu trữ các giá trị trong một cặp giá trị khóa, tức là dữ liệu được lưu trữ trong từ điển được lưu trữ trong một phương thức mà mỗi giá trị có liên quan đến một khóa. Ở đây, mọi khóa là duy nhất và không thể xuất hiện hai lần trong cùng một từ điển. |
| 3 | Mảng Mảng là kiểu dữ liệu lưu trữ cùng một kiểu dữ liệu trong một danh sách có thứ tự. Giá trị giống nhau có thể xuất hiện ở nhiều chỉ mục / Vị trí trong một mảng. |
| 4 | Vòng lặp (Luồng điều khiển) Swift cung cấp nhiều loại Câu lệnh luồng điều khiển. Vòng lặp thường được sử dụng để lặp lại một điều kiện hoặc câu lệnh nhiều lần, cho đến khi điều kiện / nhu cầu của người lập trình từ vòng lặp đó được thỏa mãn. |
| 5 | Lớp và Đối tượng Các lớp là các cấu trúc linh hoạt có mục đích chung là các khối xây dựng mã chương trình của bạn. Đối tượng là thuật ngữ thường được sử dụng để chỉ thể hiện của một lớp, vì vậy chúng ta có thể gọi nó là thể hiện thay vì đối tượng. |
Trong chương này, chúng ta sẽ tạo hai Ứng dụng mới bằng Swift.
Ứng dụng đầu tiên - "Đoán số"
Trong phần này, chúng ta sẽ tạo một Ứng dụng có tên là "Đoán số". Để tạo ứng dụng này, hãy tạo một Ứng dụng Chế độ xem một lần trên iOS mới và đặt tên nó là bất kỳ thứ gì bạn muốn.
Bấm vào main.storyboard và chọn chế độ xem chính của bạn.
Thêm nhãn văn bản → Thay đổi văn bản thành “Đoán số”. Thay đổi các thuộc tính màu sắc, kích thước và làm cho nó theo yêu cầu của bạn.
Thêm trường Đầu vào, kéo dài đến chế độ xem đầy đủ.
Thêm một nút và đặt tên là “Đoán.
Thêm một nhãn nữa, kéo căng nó và xóa hộp văn bản.
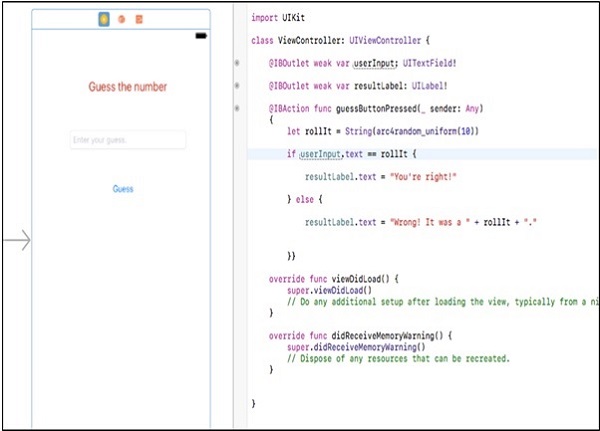
Đây là cách của bạn view sẽ trông như thế nào sau khi thêm tất cả các phần tử.

Bây giờ Chuyển sang trình chỉnh sửa trợ lý và Nhấp vào kéo từ phần tử giao diện người dùng của bạn để xem tệp bộ điều khiển, sau đó kết nối trường văn bản dưới dạng một ổ cắm và đặt tên là userInput. Tương tự,
- Kết nối nhãn rỗng làm ổ cắm và đặt tên là resultLabel.
- Kết nối nút Guess dưới dạng hành động và đặt tên nó là đoánButtonPressed.
Logic là gì?
Logic rất đơn giản, chúng tôi sẽ tạo ra các số ngẫu nhiên từ 0-9 và xem liệu đó có bằng với số mà người dùng đã nhập hay không. Nếu nó bằng nhau, chúng tôi sẽ cho thấy "bạn đúng", khác chúng tôi sẽ cho thấy "bạn sai!".
Áp dụng logic
Để tạo một số ngẫu nhiên từ 0-9, chúng ta sẽ sử dụng lệnh sau.
let rollIt = String(arc4random_uniform(10))Sau đó, chúng tôi sẽ sử dụng logic sau để kiểm tra xem nó có giống với đầu vào của người dùng hay không.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}Đây là cách logic cuối cùng của bạn trong chức năng hành động nút sẽ như thế nào.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
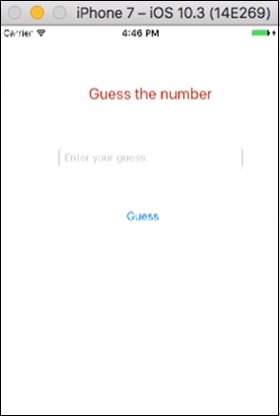
}Ứng dụng cuối cùng của bạn sẽ giống như thế này bây giờ.

Bây giờ chúng ta hãy chạy Ứng dụng của mình và kiểm tra output. Màn hình mở sẽ trông như sau:

Tiếp theo, cung cấp một số trong input khu vực.

Hãy cung cấp một số khác và kiểm tra đầu ra của nó -

Chúng tôi đã hoàn thành một Đơn đăng ký nữa. Cố gắng chạy ứng dụng này và nhập các đầu vào khác nhau.
Ứng dụng thứ hai - "Is It Prime"
Trong ứng dụng này, chúng tôi sẽ lấy dữ liệu đầu vào từ người dùng và chúng tôi sẽ kiểm tra xem số đó có phải là số nguyên tố hay không -
Layout - Tương tự như ứng dụng trước, chúng ta cần một đầu vào, một nút và một nhãn đầu ra.
Challenges- Tạo giao diện người dùng và kết nối các phần tử với mã. Ngoài ra, hãy thử nếu bạn có thể tự mình tạo ra dự án hoàn chỉnh. Nếu bạn tự mình tạo ra nó thì thật tuyệt và bạn đang làm rất tốt với iOS Development.
Nếu bạn không thể quản lý, đừng lo lắng. Nhìn vào hình ảnh sau đây và thử làm như vậy.

Hãy thử tạo một chế độ xem như thế này, nếu bạn chưa thực hiện được, hãy đọc phần trước mà chúng tôi đã phát triển Trò chơi Đoán.
Logic là gì?
Số nguyên tố là số không thể chia cho bất kỳ số nào khác ngoại trừ 1 và chính số đó.
Example - 7 là một số nguyên tố như bất kỳ số nào khác, trừ 1 và 7 không thể chia nó.
Làm thế nào để thực hiện?
Cố gắng viết mã để kiểm tra số nguyên tố. Sau đó, lấy thông tin đầu vào của người dùng và xem liệu đó có phải là số nguyên tố hay không. Nếu có, sau đó hiển thị số nguyên tố; nếu không thì hiển thị không phải là nguyên tố trong nhãn kết quả của bạn.
Đây là mã để kiểm tra xem một số được cung cấp có phải là "số nguyên tố" hay không -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
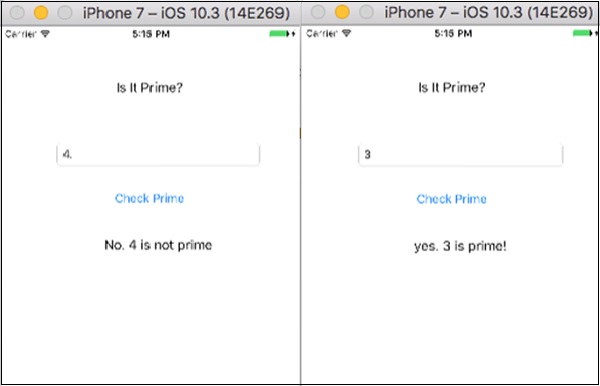
}Đây là cách hoạt động nút của bạn trông như thế nào. Sau đây là hình ảnh của mã cuối cùng và chế độ xem -

Đây là cách ứng dụng đang chạy của bạn trông như thế nào nếu bạn làm theo quy trình.

Bây giờ, hãy để chúng tôi kiểm tra Ứng dụng của mình bằng cách cung cấp các giá trị đầu vào -

Trong chương này, chúng ta sẽ đề cập đến một số tính năng nâng cao như Tạo Nhiều Dạng xem trên Ứng dụng của chúng ta, Thêm Thanh dẫn hướng, Thêm Dạng xem Bảng, Lưu trữ Dữ liệu trong Ứng dụng, Tạo Ứng dụng Web, v.v.
Vui lòng xem kỹ từng phần vì chương này chứa hầu hết những thứ mà chúng ta cần khi phát triển ứng dụng.
Bộ điều khiển nhiều chế độ xem
Trong các ứng dụng trước đây của chúng tôi, chúng tôi chỉ cung cấp một bộ điều khiển chế độ xem / xem duy nhất. Tuy nhiên, chúng tôi có thể có nhiều chế độ xem trong ứng dụng của mình và chúng tôi có thể thực hiện trên bất kỳ chế độ xem nào một cách độc lập.
Do đó, chúng tôi sẽ bắt đầu bằng cách tạo một dự án mới; tên của dự án này có nhiều chế độ xem. Như mọi dự án khác, dự án này cũng có View Controller và Swift File cho controller đó. (Bạn có thể thấy điều này bằng cách chọn chế độ xem & xem các thuộc tính của nó trong Trình kiểm tra danh tính.)
Ảnh chụp màn hình sau đây cho thấy chế độ xem hiện tại của chúng tôi trông như thế nào -

Ở phía bên tay phải (Trình kiểm tra danh tính), chúng ta có thể thấy lớp có liên quan đến bộ điều khiển chế độ xem của chúng ta. Mũi tên bên trái này là điểm vào. Đây là chế độ xem đầu tiên của ứng dụng của chúng tôi sẽ hiển thị sau khi ứng dụng bắt đầu chạy.
Thêm bộ điều khiển nhiều chế độ xem thứ hai
Để thêm các bộ điều khiển chế độ xem khác vào ứng dụng của chúng tôi, chúng tôi sẽ tìm kiếm bộ điều khiển chế độ xem trong thư viện đối tượng của chúng tôi. Khi chúng tôi tìm thấy nó, chúng tôi sẽ kéo bộ điều khiển chế độ xem vào main.stroryboard của chúng tôi, ngay bên ngoài bất kỳ chế độ xem nào khác.

Đây là cách ứng dụng của bạn trông như thế nào. Bây giờ, chúng ta đã thêm một bộ điều khiển chế độ xem, nhưng bây giờ chúng ta cũng sẽ cần tạo một lớp bộ điều khiển chế độ xem cho chế độ xem mới được thêm của chúng ta.
Right click on your project → new File → cocoa Touch Class → Đặt tên cho nó bất cứ thứ gì bạn muốn, chúng tôi sẽ đặt tên nó là “SecondViewController”.
Đây là cách bạn tạo tệp lớp cho bộ điều khiển chế độ xem của mình. Bây giờ, quay lại “main.storyboard” của bạn, nhấp vào bộ điều khiển chế độ xem thứ hai và xem Trình kiểm tra danh tính của nó.
Trường lớp phải trống ngay bây giờ, vì vậy hãy nhấp vào trường đó và bắt đầu nhập tên lớp mà bạn đã thêm ở bước trước. Nếu nó xuất hiện, hãy nhấp vào enter.

Bây giờ chúng tôi đã tạo một bộ điều khiển nhiều chế độ xem và thêm tệp lớp bộ điều khiển cho Chế độ xem đó. Tuy nhiên, nếu bạn chạy ứng dụng, nó sẽ không hiển thị chế độ xem thứ hai của bạn. Tại sao?
Bởi vì chúng tôi chưa thêm một chức năng, sẽ đưa chúng tôi đến chế độ xem đó. Nói tóm lại, chúng tôi vẫn chưa thêm Điều hướng vào Ứng dụng của mình. Đừng lo; chúng tôi sẽ đề cập đến nó trong phần sau.
Thêm điều hướng vào ứng dụng
Quá trình chuyển đổi từ chế độ xem này sang chế độ xem khác được gọi là Segueing, tức là được thực hiện bằng cách tạo segue giữa hai chế độ xem. Để thực hiện việc này, hãy thêm một nút trong bộ điều khiển chế độ xem thứ nhất và điều khiển kéo từ nó sang chế độ xem thứ hai của bạn. Khi bạn nhả nút, bạn sẽ thấy một số tùy chọn như trong ảnh chụp màn hình bên dưới.

Chọn tùy chọn Show từ Action Segue. Bây giờ chạy ứng dụng của bạn, bạn sẽ thấy rằng khi nhấp vào một nút, chế độ xem thứ hai xuất hiện (Để xem rõ hơn, hãy thêm một cái gì đó trong chế độ xem thứ hai của bạn để bạn có thể xác định).
Tuy nhiên, bây giờ bạn không thể quay lại chế độ xem đầu tiên của mình. Đối với điều đó, chúng tôi cóNavigation controllers.
Thêm Bộ điều khiển Điều hướng
Chọn bộ điều khiển chế độ xem đầu tiên của bạn và trong thanh trên cùng, nhấp vào Editor → Embed in → Navigation controller.

Bây giờ, ứng dụng của chúng ta sẽ giống như ảnh chụp màn hình sau.

Chúng ta sẽ thấy rằng, có một hàng nhỏ màu xám nhạt ở phía trên của chế độ xem. Bây giờ, khi chúng ta Chạy ứng dụng, chúng ta có thể thấy rằng có một thanh điều hướng trên đầu chế độ xem. Khi chúng ta nhấp vào nút, chúng ta sẽ chuyển đến chế độ xem thứ hai, nơi chúng ta sẽ thấy nút quay lại trên thanh điều hướng đó. Nhấp vào đây và chúng tôi sẽ quay lại Chế độ xem ban đầu.
Thêm Tiêu đề & Nút Quay lại vào Thanh Điều hướng
Để thêm tiêu đề vào thanh điều hướng của bạn, hãy nhấp vào thanh điều hướng và xem trình kiểm tra thuộc tính của nó. Ở đó chúng ta sẽ thấy -

Title - Đây sẽ là tiêu đề của thanh Điều hướng, xuất hiện ở giữa.
Prompt - Điều này xuất hiện trên đầu thanh tiêu đề, ở giữa.
Back Button - Tại đây bạn có thể sửa đổi Văn bản xuất hiện trong nút quay lại.
Hiện tại, nút chuyển chế độ xem nằm trên chế độ xem của chúng tôi, nút này có thể không phù hợp nếu chúng tôi muốn thứ gì đó khác xuất hiện trên màn hình. Do đó, chúng tôi sẽ thêm một mục Nút thanh trong thanh điều hướng, mục này sẽ đưa chúng tôi đến chế độ xem thứ hai. Tuy nhiên, đối với điều này, trước tiên chúng ta nên xóa nút cuối cùng mà chúng ta đã thêm.
Thêm một mục nút thanh
Tìm kiếm mục nút thanh trong thư viện đối tượng và kéo thả sang phía bên phải của thanh điều hướng. Đặt tên nó là - “Tiếp theo>”, điều khiển kéo từ nó sang chế độ xem thứ hai, chọn Hiển thị như chúng tôi đã làm với nút cuối cùng chúng tôi đã thêm.

Bây giờ hãy chạy ứng dụng, nó sẽ trông sạch hơn và tốt hơn. Đây là tất cả những gì chúng tôi sẽ làm với Điều hướng ngay bây giờ. Trong các chương tiếp theo, chúng tôi sẽ sửa đổi thanh điều hướng bằng Swift Code, khi được yêu cầu.
Lượt xem bảng
Một bảng trình bày dữ liệu dưới dạng danh sách cột đơn chứa nhiều hàng, có thể được chia thành nhiều phần. Bảng nên được sử dụng để trình bày dữ liệu một cách rõ ràng và hiệu quả.
Trong phần này, chúng ta sẽ hiểu cách thêm dạng xem bảng, thêm ô nguyên mẫu, thêm nguồn dữ liệu và đại biểu cho dạng xem bảng, thay đổi thuộc tính của bảng và thiết lập dữ liệu động cho các ô dạng xem bảng.
Thêm Chế độ xem Bảng
Để thêm chế độ xem bảng, trước tiên chúng ta sẽ tạo một dự án mới và đặt tên là - “tableView”. Sau đó, vào thư viện đối tượng và tìm kiếm Table View, chúng ta sẽ thấy table view, table view controller và nhiều tùy chọn khác. Tuy nhiên, chúng ta nên chọn dạng xem bảng, kéo nó và thêm vào Bộ điều khiển dạng xem mặc định.

Thêm một ô nguyên mẫu
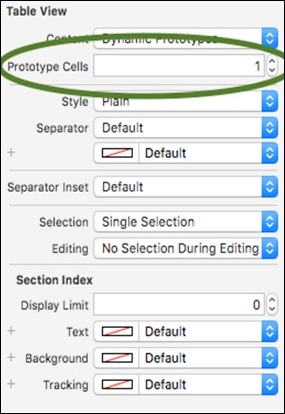
Kéo dài chế độ xem bảng để nó bao phủ toàn bộ chế độ xem trong khi chế độ xem bảng của bạn được đánh dấu. Kiểm tra trình kiểm tra thuộc tính của nó, có một trường được gọi là ô Nguyên mẫu, hiện tại là 0. Chúng ta nên thay đổi giá trị của nó thành 1, lúc này chế độ xem của bạn sẽ như sau:

Thay đổi số nhận dạng ô
Bây giờ, bên trong chế độ xem của bạn, hãy nhấp vào ô nguyên mẫu của bạn (hơi khó). Vì vậy, trong đề cương Tài liệu của bạn, hãy nhấp vào Bộ điều khiển xem → Chế độ xem → Chế độ xem bảng → Ô Chế độ xem bảng, và bây giờ trong trình kiểm tra thuộc tính của nó có một cột được gọi là Định danh, hãy nhấp vào đó và đặt tên là “Ô”. Xem ảnh chụp màn hình sau để hiểu các bước trên.

Thêm người đại diện & nguồn dữ liệu
Để làm cho các chế độ xem bảng của chúng tôi trở nên động, chúng tôi cần chúng tải dữ liệu động. Do đó, chúng tôi cần một đại biểu và một nguồn dữ liệu cho việc đó. Để tạo ủy quyền và nguồn dữ liệu cho bảng của bạn, hãy điều khiển kéo từ chế độ xem bảng sang bộ điều khiển chế độ xem của bạn hoặc nút màu vàng trên đầu bộ điều khiển chế độ xem như được hiển thị trong ảnh chụp màn hình bên dưới.

Khi chúng tôi thả con trỏ, chúng tôi sẽ thấy hai tùy chọn ở đó, dataSource và ủy quyền, hãy chọn chúng lần lượt (khi bạn chọn một tùy chọn bất kỳ, cửa sổ bật lên sẽ ẩn, bạn sẽ cần lặp lại bước trên để thêm tùy chọn thứ hai) . Bây giờ nó sẽ giống như -

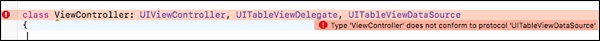
Đây là tất cả những gì chúng ta sẽ làm với UI / Main.Storyboard, ngay bây giờ. Bây giờ chuyển sang tệp “ViewController.swift”. Thêm vàoUITableViewDelegate, UITableViewDataSource, vào viewController.swift của bạn như hình dưới đây -

Tuy nhiên, lúc này Xcode sẽ hiển thị lỗi ở dòng này.

Điều này là do có một số phương pháp mà chúng ta cần sử dụng UITableView
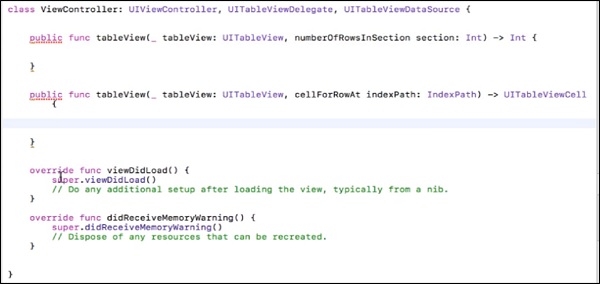
Để xem các phương thức này, hãy nhấn Command + vào UITableViewDataSouce và sao chép hai phương thức đầu tiên, có các Đối số “numberOfRowsInSection”, “cellForRowAtIndex” và dán chúng vào ViewController.swift, trước viewDidLoad () của chúng ta.
Xóa dòng này @available(iOS 2.0, *), từ cả hai phương thức và thêm dấu ngoặc nhọn mở và đóng “{}”. Bây giờ, chế độ xem sẽ như sau:

Xcode phải hiển thị lỗi trong cả hai chức năng. Tuy nhiên, đừng lo lắng vì điều này là do chúng tôi chưa thêm kiểu trả về của các hàm đó.
numberOfRowsInSection- Hàm này xác định số hàng mà phần của chúng ta sẽ chứa. Vì vậy, ngay bây giờ hãy thêm dòng này vào phương thức của bạn.
return 1 //This will return only one row.cellForRowAt - Phương thức này trả về nội dung cho mọi ô, indexPathchứa chỉ mục của mọi ô. Chúng tôi sẽ tạo một ô và sau đó chúng tôi sẽ gán một số Giá trị cho Ô đó và cuối cùng trả về ô đó.
Bây giờ, các chức năng của bạn sẽ trông như sau:
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}Trong dòng đầu tiên, chúng tôi đang tạo một ô có kiểu mặc định và reuseIdentifier là tên của ô nguyên mẫu mà chúng tôi đã tạo.
Cell.textLable?.text - Điều này xác định văn bản sẽ xuất hiện dưới dạng tiêu đề của ô đó.
Cuối cùng, chúng tôi trả về một ô từ đó. Hãy thử chạy Ứng dụng của bạn ngay bây giờ, nó sẽ trông như sau:

Ứng dụng Bảng thời gian
Trong ứng dụng này, chúng tôi sẽ tiếp tục dự án cuối cùng của mình và chúng tôi sẽ tạo một ứng dụng để in bảng 2 (2… 10…. 20).
Vì vậy, để tạo ứng dụng này, chỉ cần thay đổi tệp bộ điều khiển chế độ xem của dự án.
Thay đổi các chức năng như hình dưới đây -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Bây giờ, hãy chạy ứng dụng của bạn. Nó sẽ trông như hình dưới đây.

Bây giờ, khi chúng tôi đã hoàn thành các lần xem bảng và tạo một ứng dụng, vì vậy đây là một thách thức nhanh chóng để chúng tôi giải quyết.
Thử thách
Tạo một ứng dụng, nơi chúng tôi in bảng đếm bất kỳ số nào mà người dùng nhập vào.
Hint- Lấy đầu vào, thêm một nút, khi nhấn sẽ tải bảng với số đếm đó. Ở đây chúng ta cũng sẽ cần hàm sau, hàm này sẽ tải lại dữ liệu bảng.
tableView.reloadData()Đây là một thách thức đối với bạn vì chúng tôi đã đề cập đến tất cả các chủ đề về ứng dụng này, vì vậy chúng tôi sẽ không cung cấp giải pháp cho vấn đề này.
Ứng dụng hẹn giờ trứng
Trong ứng dụng này, Chúng tôi sẽ sử dụng khái niệm Timer() và Class Constructor, quản lý thời gian. Chúng tôi sẽ cung cấp cho bạn khái niệm và mã hóa. Bạn phải tự tạo giao diện người dùng vì chúng ta đã thảo luận nhiều lần về mọi Thành phần giao diện người dùng trong các chương trước của chúng ta. (Mặc dù chúng tôi sẽ cung cấp gợi ý cho mọi thứ trông khá mới).
Bố cục ứng dụng cuối cùng của bạn sẽ trông như thế này -

Điều gì xảy ra trong ứng dụng này?
Nhãn tiêu đề có giá trị bắt đầu là 210.
Khi nhấp vào nút phát, giá trị sẽ giảm một giây mỗi giây.
Khi nhấp vào tạm dừng, giá trị chỉ nên dừng ở đó.
Khi nhấp vào -10, giá trị sẽ giảm đi 10 và tiếp tục giảm.
Khi nhấp vào +10, giá trị sẽ được tăng lên 10 và tiếp tục giảm.
Khi nhấp vào Đặt lại, giá trị sẽ trở thành 210.
Giá trị không bao giờ được dưới 0.
Ý tưởng
Chúng ta sẽ sử dụng một biến của lớp Timer () → var timer = Timer ().
Chúng tôi sẽ đặt một giá trị cho biến bộ đếm thời gian mà chúng tôi vừa tạo.
timer = Timer.schedisedTimer (timeInterval: 1, target: self, selector: #selector (ViewController.processTimer), userInfo: nil, repeat: true)
timeInterval -> là khoảng thời gian mà chúng tôi muốn sử dụng,
target -> là bộ điều khiển chế độ xem cần được thực hiện,
bộ chọn -> là tên chức năng sẽ sử dụng bộ hẹn giờ này,
userInfo -> null và lặp lại, có, chúng tôi muốn lặp lại vì vậy Nó sẽ đúng.
Hẹn giờ vô hiệu
Để dừng bộ đếm thời gian thông qua lập trình, chúng tôi sẽ thêm timer.invalidate() chức năng.
Elements we have used -
Navigation bar - Trong thanh điều hướng, chúng tôi đã thêm ba mục.
- Mục Nút Thanh, một bên trái và một bên phải.
- Tiêu đề được đặt tên là - “Bộ đếm thời gian trứng của chúng tôi”.

Toolbar - Thanh công cụ xuất hiện ở cuối màn hình ứng dụng và chứa các nút để thực hiện các hành động liên quan đến chế độ xem hiện tại hoặc nội dung bên trong nó.
Các thanh công cụ trong mờ và có thể có màu nền. Họ thường che giấu khi mọi người không cần thiết.
Chúng tôi đã thêm một thanh công cụ ở cuối giao diện người dùng của mình, có 5 mục.
- Ba mục nút Thanh, có tên -10, Đặt lại và +10.
- Hai không gian linh hoạt: Không gian linh hoạt giữa các mục nút thanh -

Làm thế nào để thêm một biểu tượng vào mục nút thanh?
Chọn mục nút thanh của bạn. Nhấp vào mục nút thanh của bạn, đi đến trình kiểm tra thuộc tính, nhấp vào Chọn mục và chọn mục từ Trình đơn thả xuống xuất hiện.
Tương tự, chọn các mục cho tất cả các nút khác và tạo giao diện người dùng như đã cho ở trên. Thêm nhãn vào giữa Chế độ xem và kết nối nó như một ổ cắm, đặt tên là -timeLeftLabel.
Hành động cho bộ hẹn giờ bắt đầu
Sau đây là chương trình cho bộ đếm thời gian bắt đầu.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Tạo hàm sau -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Hành động cho chức năng dừng
Sau đây là chương trình cho chức năng dừng.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Hành động để trừ thời gian
Sau đây là chương trình trừ thời gian.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Hành động để đặt lại thời gian
Sau đây là chương trình để đặt lại thời gian.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Hành động cho addTime
Sau đây là chương trình để thêm thời gian.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Bây giờ, viewController.swift sẽ giống như sau:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Đây là tất cả những gì chúng ta sẽ làm trong ứng dụng của mình, hãy thử chạy ứng dụng, nó sẽ chạy tốt.
Lưu trữ dữ liệu trên bộ nhớ cục bộ
Lưu trữ dữ liệu trên bộ nhớ cục bộ có nghĩa là sử dụng bộ nhớ cục bộ của thiết bị để lưu trữ dữ liệu liên quan đến ứng dụng trên thiết bị. Chúng tôi có hai cách để lưu trữ dữ liệu trên bộ nhớ cục bộ, đó làNSUserDefault và CoreData.
Hãy để chúng tôi hiểu chúng một cách chi tiết.
NSUserDefaults
NSUserDefaults có nghĩa là để lưu trữ các phần dữ liệu nhỏ như tùy chọn, cài đặt hoặc các giá trị riêng lẻ. Để sử dụng UserDefaults trong ứng dụng của mình, chúng ta chỉ cần tạo một tham chiếu đến nsuserDefaults thông qua mã của chúng ta như được hiển thị bên dưới.
let defaultValues = NSUserDefaults.standardUserDefaults()Để đặt giá trị cho dữ liệu trong UserDefaults, chúng ta có thể sử dụng đoạn mã sau:
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Để nhận các giá trị từ NSUserDefaults, chúng ta có thể sử dụng đoạn mã sau.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData là một khuôn khổ bền bỉ, hỗ trợ các giao dịch dữ liệu lớn. CoreData cho phép bạn xây dựng mô hình thuộc tính-thực thể quan hệ để lưu trữ dữ liệu người dùng. CoreData là một khuôn khổ và có thể sử dụng SQLite, các định dạng nhị phân để lưu trữ dữ liệu.
Để sử dụng CoreData trong ứng dụng của mình, chúng tôi sẽ bắt đầu với một dự án mới và đảm bảo rằng bạn chọn “Sử dụng dữ liệu cốt lõi”, trong khi tạo dự án.
Login Using core Data - Tạo một dự án mới, chọn sử dụng CoreData như trong ảnh chụp màn hình sau.

Tiếp tục cho đến khi dự án được mở, bây giờ chúng ta thấy rằng dự án có nhiều tệp hơn các dự án trước của chúng ta.

Tập tin này CoreData_demo.xcdatamodeld là cơ sở dữ liệu của chúng tôi, trong đó chúng tôi sẽ tạo bảng người dùng và lưu trữ dữ liệu.
Concept - Vấn đề về CoreData là, ngay cả khi chúng ta đóng ứng dụng và mở nó sau nhiều tháng, nó vẫn sẽ có dữ liệu mà chúng ta đã lưu trữ, chúng ta sẽ thấy trong ứng dụng tiếp theo mà chúng ta tạo ra.
Bây giờ chúng ta sẽ xem cách thêm dữ liệu cốt lõi và lấy dữ liệu cốt lõi.
Adding Core Data- Để thêm CoreData, ta click vào tập tin CoreData_demo.xcdatamodeld và khi đó chúng ta sẽ thấy các thực thể trống. Nhấp vào nút thêm Thực thể, nó sẽ thêm một thực thể, bây giờ hãy nhấp đúp vào tên thực thể và đổi tên nó bất cứ thứ gì bạn thích.

Bây giờ hãy nhấp vào thực thể và chúng ta có thể thấy rằng trường thuộc tính trống. Nhấp vào biểu tượng dấu cộng và đổi tên thực thể. Chọn loại thực thể từ trường tiếp theo.

Chúng tôi đã thêm một Thực thể và một Thuộc tính trong đó. Bây giờ, nếu chúng ta đi đếnAppDelegate.swift, chúng ta có thể thấy rằng hai hàm mới đã được thêm vào vì chúng ta đã chọn CoreData. Hai chức năng được thêm vào là -

Note - Nhập CoreData vào tệp của bạn trước khi tiếp tục.
Saving data to Core Data - Để lưu một số dữ liệu trong CoreData, chúng ta cần tạo một đối tượng của AppDelegate Class.
let appDelegate = UIApplication.shared.delegate as! AppDelegateVà, một đối tượng ngữ cảnh
let context = appDelegate.persistentContainer.viewContextSau đó, chúng ta cần tạo một đối tượng thực thể, đối tượng này sẽ gọi thực thể của chúng ta -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Bây giờ chúng ta sẽ đặt giá trị của thuộc tính mà chúng ta đã tạo.
newValue.setValue(textField.text, forKey: "name")Chúng tôi sẽ lưu dữ liệu bằng cách sử dụng
context.save();Fetching from core data- Trong khi tìm nạp, hai bước trên (tạo appDelegate và context) sẽ giống nhau. Sau đó, chúng tôi sẽ tạo một yêu cầu tìm nạp.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Chúng tôi sẽ tạo một đối tượng để lưu trữ kết quả.
let results = try context.fetch(request)Sau đó, chúng tôi sẽ xem xét các kết quả theo yêu cầu của chúng tôi. Chúng ta sẽ thấy nhiều hơn về CoreData với ứng dụng tiếp theo mà chúng ta tạo.
Challenge- Cố gắng tạo một ứng dụng, nơi người dùng nhập tên, sau đó nhấp vào đăng nhập và đóng ứng dụng. Khi mở ứng dụng lần sau, người dùng vẫn nên đăng nhập. Sau đó thêm nút - đăng xuất, và nếu nhấp vào đó, ứng dụng sẽ yêu cầu nhập lại tên người dùng.
Đăng nhập / Đăng xuất bằng CoreData
Tạo một dự án xem duy nhất được gọi là 'Đăng nhập', chọn sử dụng CoreData. Nhấp vào CoreData_demo.xcdatamodeld và thêm một thực thể có tên là 'Người dùng'. Bên trong đó, thêm một thuộc tính được gọi là 'tên'.
Đi tới main.storyboard, Thêm trường văn bản và nút đăng nhập. Dưới đó, thêm một nhãn, nhấp đúp vào nó và xóa nội dung của nó. Sau đó, thêm một nút đăng xuất, đi tới trình kiểm tra thuộc tính của nó và đặt 'alpha' bằng 0. Bây giờ, chế độ xem của chúng ta sẽ như sau:

Bây giờ, hãy chuyển đến tệp bộ điều khiển chế độ xem của bạn, mở trình chỉnh sửa trợ lý và tạo kết nối giữa Phần tử giao diện người dùng và tệp bộ điều khiển của bạn.
Note- Chúng tôi cũng sẽ tạo cửa hàng cho cả hai nút, vì chúng tôi cần sửa đổi giao diện của các nút đó. Ví dụ - Khi người dùng đã đăng nhập, chúng ta sẽ ẩn nút đăng nhập, nếu người dùng chưa đăng nhập chúng ta sẽ hiển thị đăng nhập và ẩn nút đăng xuất.
Như chúng ta đã thảo luận về việc thêm và tìm nạp dữ liệu từ CoreData, chúng ta sẽ đặt mã ở đây.
Try-Catch- Bạn sẽ nhận thấy rằng chúng tôi đã sử dụng khối try-catch nhiều lần trong mã. Đó là bởi vì nếu chúng tôi không sử dụng các khối try-catch và có một số ngoại lệ hoặc lỗi trong chương trình của chúng tôi, thì việc thực thi sẽ dừng lại. Trong khi đó, nếu chúng ta đang sử dụng các khối try catch và nếu một số lỗi xảy ra, thì khối catch sẽ xử lý lỗi. Đọc thêm về nó trong Hướng dẫn Swift của chúng tôi
Mã đăng nhập / đăng xuất ứng dụng
Hãy cho chúng tôi hiểu các thành phần khác nhau và mã được sử dụng cho một ứng dụng đăng nhập / đăng xuất.
Login Button Action - Đoạn mã sau giải thích cách thêm hành động nút đăng nhập.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Đoạn mã sau giải thích cách thêm hành động nút đăng xuất.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Đoạn mã sau giải thích cách sử dụng hàm ViewDidLoad ().
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Hãy nhớ rằng bạn phải tạo một lối thoát và một hành động, cho cả hai nút.
Bây giờ, lưu và chạy ứng dụng. Đăng nhập, đóng ứng dụng và chạy lại. Nó sẽ trông như sau.

Đó là tất cả những gì chúng ta sẽ làm với CoreData. Sử dụng các khái niệm giống nhau, chúng ta có thể xây dựng nhiều ứng dụng CoreData.
Điều khiển bàn phím
Trong phần này, chúng ta sẽ học cách kiểm soát hành vi của bàn phím. Ví dụ - Khi chúng ta nhấp vào bên ngoài trường văn bản sau khi nhập một số văn bản, bàn phím không đóng. Ở đây, chúng ta sẽ hiểu cách điều khiển bàn phím.
Bàn phím sẽ biến mất khi nhấp vào bên ngoài trường nhập liệu
Đây là một nhiệm vụ đơn giản, để thực hiện việc này chỉ cần dán đoạn mã sau vào tệp viewController của bạn, trước khi đóng dấu ngoặc nhọn.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Bằng cách này, nó sẽ làm cho bàn phím biến mất khi nhấp vào bên ngoài trường nhập liệu.
Bàn phím sẽ biến mất khi nhấn phím quay lại
Để làm cho bàn phím biến mất, chúng ta nên thêm một Kiểu mới cho Bộ điều khiển chế độ xem của chúng ta. Chúng tôi cũng sẽ thêm một trường văn bản và tạo cửa hàng của nó có tên là textField. Cuối cùng, chúng tôi sẽ thêmUITextFieldDelegate.

Chúng tôi cũng sẽ control + drag từ trường đầu vào của chúng tôi đến bộ điều khiển chế độ xem và chọn đại biểu từ các tùy chọn xuất hiện.
Sau đó, chúng tôi sẽ thêm chức năng sau.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Tệp View Controller cuối cùng sẽ trông như sau:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Tải xuống nội dung web - Mở Facebook / Google
Trong phần này, chúng ta sẽ tìm hiểu về cách tạo một ứng dụng, ứng dụng này sẽ mở Facebook và Google, khi mỗi nút được nhấn tương ứng. Chúng ta cũng sẽ tìm hiểu khái niệm về Chế độ xem web và Bảo mật lớp truyền ứng dụng. Sau đó, bạn sẽ có thể tạo một trình duyệt của riêng mình.
Note - Chúng tôi cần kết nối Internet trong ứng dụng này.
Tạo ứng dụng web
Chúng tôi sẽ tạo một ứng dụng xem một lần mới, dự án iOS. Trong thanh Tìm kiếm của thư viện đối tượng, chúng tôi sẽ tìm kiếm chế độ xem web, kéo nó và thêm nó vào bộ điều khiển Chế độ xem của chúng tôi trong main.Storyboard.
Sau khi thêm chế độ xem web, chúng tôi sẽ kéo dài nó ra tất cả các góc. Giao diện người dùng ứng dụng sẽ giống như sau:

Chúng tôi sẽ mở main.storyboard và bộ điều khiển xem bằng cách nhấp vào trình chỉnh sửa trợ lý. Chúng tôi sẽ tạo một lối thoát cho webView của chúng tôi và hành động cho cả hai nút. Khi tải, ứng dụng sẽ tải yahoo trong webView. Khi nhấp vào google, nó sẽ tải Google, và khi nhấp vào nút Facebook, nó sẽ tải trang Facebook.
Chế độ xem cuối cùng sẽ như sau:

Các ảnh chụp màn hình sau đây cho thấy các màn hình khác nhau của ứng dụng của chúng tôi trông như thế nào. Nếu bạn cố gắng mở một dịch vụ web không phải https, nó sẽ hiển thị lỗi và chúng tôi sẽ phải thêm một ngoại lệ Bảo mật lớp truyền tải ứng dụng tronginfo.plist tập tin.

Bản đồ đã trở thành một phần trong cuộc sống hàng ngày của mọi người. Chúng đã trở nên rất hữu ích khi chúng ta đi du lịch đến các địa điểm hoặc tìm kiếm một địa điểm nào đó.
Tích hợp Bản đồ và Định vị Cổng Ấn Độ
Chúng tôi sẽ tạo bản đồ trong ứng dụng của mình, sẽ hiển thị cho chúng tôi Cổng Ấn Độ ở trung tâm. Chúng ta sẽ học bản đồ bằng cách thực hiện trong một dự án. Vì vậy, hãy tạo một ứng dụng iOS xem duy nhất và đặt tên nó là bất cứ thứ gì bạn muốn.
Thêm chế độ xem bộ công cụ bản đồ
Đi tới thư viện đối tượng và tìm kiếm chế độ xem bộ bản đồ, nhấp vào kéo và đưa nó đến chế độ xem của bạn, kéo căng nó để nó lấp đầy chế độ xem hoàn chỉnh.

Thêm các ràng buộc
Tạo một lối thoát cho mapViewKit bằng cách điều khiển + kéo để xem tệp controller.swift. Nó có thể hiển thị lỗi ngay bây giờ, nhưng chúng tôi sẽ xử lý nó. Trên đầu tệp, bên dưới nhập UIKIT, thêm nhập MapKit, thao tác này sẽ xóa lỗi.
Sau đó, thêm MKMapViewDelegate sau lớp ViewController: UIViewController. Bây giờ, tệp sẽ trông như sau:

Bây giờ, chúng tôi sẽ tạo Vĩ độ và Kinh độ, Đồng bằng, Khoảng cách, Vị trí và Khu vực cho Bản đồ của chúng tôi. Trước đó, chúng tôi sẽ cho bạn biết cách lấy vĩ độ và kinh độ của một địa điểm.
Truy cập maps.google.com và tìm kiếm một số vị trí. Ở trên cùng, chúng ta sẽ thấy vĩ độ và kinh độ của nó trong URL. Ví dụ: Hãy để chúng tôi tìm kiếm Cổng Ấn Độ.

Đặt Vĩ độ và Kinh độ
Sau khi có được vĩ độ và kinh độ, chúng tôi sẽ tạo các biến cho chúng.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Đặt Delta cho Vĩ độ và Kinh độ
Sau khi thêm vĩ độ và kinh độ, chúng tôi sẽ thêm delta cho chúng, là giá trị có thể xác minh vĩ độ và kinh độ của chúng tôi. Chúng nên được giữ ở mức tối thiểu để có nhiều vị trí chính xác hơn.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Đặt Khoảng cách, Vị trí và Khu vực cho Bản đồ
Sau đó, chúng tôi sẽ tạo Khoảng cách, Vị trí và Khu vực cho bản đồ của chúng tôi.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Thiết lập bản đồ
Chúng tôi sẽ thiết lập bản đồ bằng lệnh sau.
mapView.setRegion(region, animated: true)Ứng dụng cuối cùng của chúng tôi sẽ giống như ảnh chụp màn hình được hiển thị bên dưới.

Chúng ta nên lưu ý rằng vị trí của chúng ta được đặt chính xác ở giữa ứng dụng của chúng ta. Đây là tất cả những gì chúng ta sẽ làm với bản đồ ngay bây giờ.
Khi chúng tôi tạo các ứng dụng iOS và thêm các Phần tử giao diện người dùng vào ứng dụng đó, chúng có vẻ hoàn hảo trên một thiết bị. Tuy nhiên, bây giờ chúng ta nên thử ứng dụng tương tự trên một số thiết bị khác. Chúng tôi chắc chắn sẽ thấy những thay đổi mạnh mẽ trong giao diện người dùng và một số yếu tố cũng có thể không xuất hiện.
Bố cục tự động là kỹ thuật mà chúng tôi sẽ sử dụng để giải quyết vấn đề này. Trong chương này, chúng ta sẽ hiểu cách tạo Bố cục Tự động, Áp dụng Ràng buộc và Chế độ xem Ngăn xếp để làm cho ứng dụng của bạn trông hoàn hảo và tốt nhất trên mọi Thiết bị.
Chúng tôi sẽ bắt đầu bằng cách tạo một ứng dụng xem đơn mới.
Thêm phần tử
Thêm một nhãn ở giữa trên cùng của chế độ xem và một nhãn ở dưới cùng bên phải của chế độ xem như được hiển thị bên dưới -

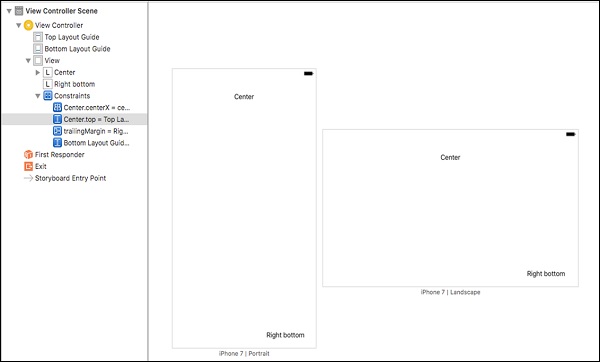
Bây giờ, hãy thử thay đổi hướng và chúng ta sẽ thấy rằng phía dưới bên phải không xuất hiện, trong khi Trung tâm không nằm ở trung tâm.
(Tip - Bạn không cần phải chạy trình mô phỏng để xem bố cục, chỉ cần nhấp vào Xem dưới dạng - iPhone x, ở dưới cùng của màn hình như trong ảnh chụp màn hình sau.)

Chọn phiên bản iPhone và hướng. Chúng ta sẽ thấy rằng các phần tử giao diện người dùng không được sắp xếp hợp lý. Do đó, khi chúng tôi thay đổi hướng, thiết bị hoặc cả hai, nhãn dưới cùng bên phải sẽ biến mất và tâm sẽ không ở chính giữa.

Điều này xảy ra bởi vì chúng tôi chưa chỉ định vị trí cố định cho các phần tử. Để giải quyết vấn đề này, chúng tôi sẽ sử dụng Constraints.
Áp dụng các ràng buộc cho các phần tử giao diện người dùng
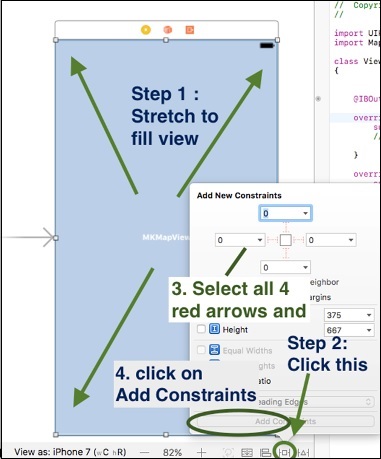
Nhấp vào Nhãn trung tâm, nhấn điều khiển và kéo vào bất kỳ đâu bên trong dạng xem, thả ra. Bây giờ bạn phải thấy -

Lựa chọn Center Horizontally in Container. Một lần nữa, lặp lại bước trên và chọn Hướng dẫn Giãn cách Dọc đến Bố cục Trên cùng.

Bây giờ, nhấp vào nút Thêm ràng buộc mới và chọn chiều cao và chiều rộng, rồi nhấp vào Thêm 2 ràng buộc.

Nhấp vào nhãn dưới cùng bên phải, điều khiển kéo từ nhãn đến bất kỳ vị trí nào bên trong dạng xem và chọn “Khoảng trống theo dõi đến Lề vùng chứa”. Tương tự, chọn, Khoảng cách dọc đến Hướng dẫn bố cục dưới cùng.
(Tip- Để chọn nhiều tùy chọn cùng một lúc, nhấn shift và chọn các tùy chọn. Đảm bảo rằng bạn không giải phóng ca cho đến khi bạn đã chọn mọi thứ.)
Sau khi áp dụng tất cả các ràng buộc, dạng xem sẽ như sau:

Chế độ xem ngăn xếp
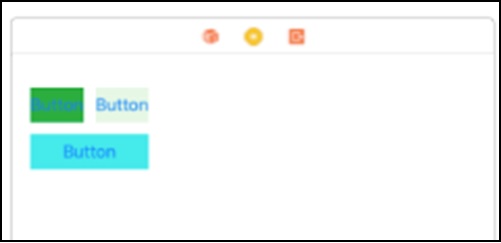
Chế độ xem ngăn xếp hoạt động bằng cách sắp xếp các phần tử trong ngăn xếp. Sau khi sắp xếp, chúng tôi xác định các ràng buộc chỉ một lần và tất cả các phần tử được sắp xếp tương ứng. Để bắt đầu với chế độ xem ngăn xếp, hãy tạo chế độ xem sau, chế độ xem này sẽ không đẹp hơn trong các thiết bị khác. Tuy nhiên, chúng tôi sẽ làm cho nó phù hợp với các thiết bị khác trong phần này.

Bây giờ, chọn hai nút trên cùng - chọn một nút, nhấn lệnh và sau đó chọn nút thứ hai. Để nhúng chúng vào dạng xem ngăn xếp, hãy đi tới trình chỉnh sửa → nhúng Vào → chế độ xem ngăn xếp.
OR
Ở góc dưới cùng bên phải, có một tùy chọn

Chế độ xem ngăn xếp ngang
Chế độ xem Ngăn xếp Ngang sẽ trông như được hiển thị trong ảnh chụp màn hình sau.

Trong khi chế độ xem ngăn xếp này được chọn, hãy chuyển đến trình kiểm tra thuộc tính. Thay đổi Phân bố để Điền bằng nhau và Khoảng cách thành 10.

Bây giờ, chọn chế độ xem ngăn xếp này và nút dưới cùng và lại nhúng vào chế độ xem ngăn xếp. Lần này trục xem ngăn xếp sẽ thẳng đứng, trong khi ở chế độ xem ngăn xếp trước đó, trục nằm ngang.
Chế độ xem ngăn xếp dọc
Bây giờ chế độ xem của bạn sẽ giống như -

Trong khi chế độ xem ngăn xếp này được chọn, hãy chuyển đến trình kiểm tra thuộc tính của nó và đảm bảo rằng nó khớp với ảnh chụp màn hình bên dưới.

Bây giờ, chế độ xem của bạn sẽ như sau:

Bước cuối cùng là tạo các ràng buộc cho dạng xem ngăn xếp này.
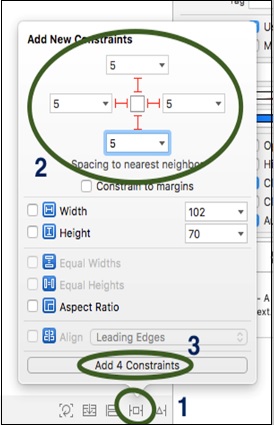
Chọn chế độ xem ngăn xếp → Nhấp vào nút thêm ràng buộc mới.

Thao tác này sẽ mở ra một cửa sổ mới trong đó chúng ta phải làm theo các bước được hiển thị trong ảnh chụp màn hình tiếp theo.
Thêm các ràng buộc vào Chế độ xem ngăn xếp
Ảnh chụp màn hình sau đây sẽ mô tả cách thêm các ràng buộc vào chế độ xem ngăn xếp.

Đó là tất cả những gì chúng ta sẽ làm với bố cục tự động. Trong chương tiếp theo, chúng ta sẽ thảo luận về Ảnh động.

Đó là tất cả những gì chúng ta sẽ làm với bố cục tự động. Trong chương tiếp theo, chúng ta sẽ thảo luận về Ảnh động.
Hoạt ảnh là một phần quan trọng của bất kỳ Ứng dụng nào vì nó thu hút sự chú ý của người dùng đến ứng dụng. Hoạt ảnh chỉ là một tập hợp các hình ảnh lặp lại với tốc độ nhanh. Nó cũng làm cho ứng dụng của bạn trở nên khác biệt so với những ứng dụng khác.
Làm một dự án hoạt hình - Kitty Animation
Đây sẽ là một dự án đơn giản, trong đó chúng tôi sẽ chạy hoạt ảnh khi một nút được nhấp vào. Chúng tôi sẽ sử dụng nhiều hình ảnh để tạo GIF, vì vậy hãy tải xuống bất kỳ GIF nào và chuyển đổi nó thành hình ảnh, điều này sẽ cung cấp cho bạn nhiều khung hình của GIF đó.
Trong phần này, chúng tôi sẽ sử dụng các hình ảnh sau.

Những hình ảnh này khi được chơi cùng nhau sẽ tạo ra một hoạt ảnh. Do đó, chúng tôi sẽ tạo một ứng dụng xem duy nhất. Sau đó, chúng tôi sẽ kéo một tùy chọn chế độ xem hình ảnh, nhãn và nút bên trong bộ điều khiển chế độ xem chính. Sau khi hoàn tất, chúng tôi sẽ kết nối chế độ xem hình ảnh và nút với tệp nhanh của chúng tôi.
(Nếu bạn không muốn sử dụng những hình ảnh này, hãy tìm kiếm bất kỳ gif nào và chuyển đổi nó thành hình ảnh trực tuyến bằng cách sử dụng một số trình chuyển đổi gif sang hình ảnh.)
Bên trong hành động nút, chúng tôi sẽ chèn lệnh sau để hiển thị hình ảnh khi một nút được nhấn.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageĐây là cách chúng tôi gán hình ảnh theo chương trình cho Chế độ xem hình ảnh. Khung nhìn bây giờ sẽ như sau:

Chế độ xem đầu tiên sẽ xuất hiện khi chúng tôi chạy ứng dụng. Khi chúng ta bấm vào nút Animate, hình ảnh sẽ hiện ra.

Đây không phải là một hình ảnh động, mà chỉ là một hình ảnh. Chúng tôi sẽ tạo hoạt ảnh ngay bây giờ -
Thêm một biến bên dưới ổ cắm hình ảnh: var counter = 1.
Hãy thấy rằng hình ảnh của chúng ta có tên chung và chỉ khác một ký tự. Thay đổi mã của nút hoạt ảnh của bạn như được hiển thị bên dưới -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Bây giờ, khi bạn nhấn animatenút, hình ảnh thay đổi mỗi lần. Bước tiếp theo là tạo như sau:
Tạo một biến - isAnimating và gán False cho nó.
Tạo một biến bộ đếm thời gian và chỉ định một Timer() chức năng của nó.
Khi hai bước trên được thực hiện, hãy tạo một hàm hoạt ảnh và dán đoạn mã sau.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Trong đó, bộ đếm là biến bộ đếm của chúng ta mà chúng ta đã thực hiện trong tệp trước. Bây giờ, bên trong chức năng nút hoạt ảnh, hãy thêm mã sau:
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Hãy thử chạy ứng dụng và chúng tôi sẽ thấy rằng một hình ảnh động đang được chạy trên thiết bị của bạn.
Challenge - Thêm một nút dừng sẽ dừng hoạt ảnh.
Trong ứng dụng của chúng tôi, chúng tôi có thể cần kết nối với API và truy xuất dữ liệu từ API đó và sử dụng trong ứng dụng của mình.
Đầu tiên, chúng tôi cần URL, URL này sẽ cung cấp cho chúng tôi dữ liệu.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111Sau đó, chúng ta cần thêm ngoại lệ bảo mật lớp truyền tải để cho phép ứng dụng của chúng ta giao tiếp với dịch vụ web, nếu dịch vụ không phải là https. Chúng tôi sẽ thực hiện những thay đổi này tronginfo.plist tập tin.
Cuối cùng, chúng ta sẽ tạo một URLSession để tạo một yêu cầu mạng.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()Đây là cách bạn có thể Sử dụng các dịch vụ Web trong ứng dụng của mình bằng các phiên URL.
Alamofire
Alamofire là một thư viện mạng HTTP được viết nhanh chóng. Nó có thể được sử dụng để thực hiện Yêu cầu URL, Đăng dữ liệu, Nhận dữ liệu, Tải lên tệp, Dữ liệu, Xác thực, Xác thực, v.v.
Để cài đặt Aalmofire, bạn có thể truy cập chính thức Alamofire trên GitHub và đọc hướng dẫn cài đặt của họ
Yêu cầu trong Alamofire
Để thực hiện một yêu cầu trong Alamofire, chúng ta nên sử dụng lệnh sau.
Import Alamofire
Alamofire.request("url");Xử lý phản hồi
Lệnh sau được sử dụng để xử lý phản hồi.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Xác thực phản hồi
Lệnh sau được sử dụng để xử lý phản hồi.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}Đây là những điều cơ bản để thực hiện yêu cầu URL, sử dụng URL Sessions và Alamofire. Để biết thêm về Alamofire nâng cao, vui lòng truy cập Tài liệu về Alamofire và bạn có thể đọc chi tiết về nó.
Đồng thời là một cách để thực thi nhiều thứ cùng một lúc. Trong một ứng dụng, Concurrency đề cập đến nhiều tác vụ chạy cùng lúc / đồng thời.
Đồng thời có thể làm cho ứng dụng của bạn nhanh hơn, sạch hơn và mang lại trải nghiệm tốt hơn cho người dùng. Việc sử dụng đa luồng có vẻ khó đối với nhiều nhà phát triển, nhưng API nhưNSOperation và Dispatch Queues giúp bạn dễ dàng sử dụng đồng thời và đa luồng trong ứng dụng.
Grand Central Dispatch
GCD là API được sử dụng phổ biến nhất để quản lý mã đồng thời và thực thi các hoạt động không đồng bộ ở cấp hệ thống. GCD cung cấp và sử dụng hàng đợi nhiệm vụ. Các hàng đợi này là cấu trúc dữ liệu sử dụng thuật ngữ FIFO, nghĩa là tác vụ ở vị trí đầu tiên trong hàng đợi sẽ được thực hiện trước và tác vụ cuối cùng của hàng đợi sẽ được thực hiện sau cùng.
Ví dụ - Giả sử một dòng đặt vé xem phim, nếu bạn là người cuối cùng thì bạn sẽ nhận được vé cuối cùng, và nếu có người đến sau bạn thì người đó sẽ nhận được vé sau bạn.
Hàng đợi gửi
Hàng đợi công văn là một cách dễ dàng để thực hiện một tác vụ không đồng bộ và đồng thời trong ứng dụng của bạn. Có hai loại hàng đợi -
Serial Queues - Chúng lưu trữ các nhiệm vụ theo cách hàng loạt và thực hiện từng tác vụ một.
Concurrent Queues - Chúng lưu trữ các nhiệm vụ theo cách hàng loạt và thực hiện từng tác vụ một.
Một số hàm được sử dụng để tạo hoặc lấy hàng đợi là:
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesThêm Công việc vào Hàng đợi
Có hai loại hàm, giúp thêm nhiệm vụ vào hàng đợi. Họ là -
Synchronous Functions -
dispatch_once - sẽ chỉ gửi nhiệm vụ sau khi nó kết thúc vòng đời của ứng dụng.
dispatch_sync - sẽ gửi một nhiệm vụ vào hàng đợi và chỉ trở lại khi nhiệm vụ được hoàn thành.
Asynchronous Functions -
Dispatch_async - sẽ gửi một nhiệm vụ và trở lại.
Dispatch_after - Trả hàng ngay lập tức nhưng chậm trễ trong một thời gian cụ thể.
Dispatch_async - trả về ngay lập tức nhưng nhiệm vụ được gửi nhiều lần.
Mã mẫu
Sau đây là mã ví dụ để thêm nhiệm vụ vào hàng đợi.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionVí dụ chung về sử dụng hàng đợi
Đoạn mã sau đây là một ví dụ về việc sử dụng hàng đợi.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});Đây là tất cả những gì chúng tôi sẽ làm với kiểm soát đồng thời, vì nó là đủ thông tin cho đến khi bạn trở thành Nhà phát triển iOS trung gian.
Tiếp tục thực hành các khái niệm bạn đã học và cố gắng sửa đổi và tích hợp chúng theo yêu cầu của bạn.