Làm cho ứng dụng tương tác
Trong chương này, chúng tôi sẽ giới thiệu một số điều mới và các tính năng giao diện người dùng mà iOS cung cấp để tương tác với người dùng. Chúng tôi sẽ thêm -
- Trường văn bản
- Labels
- Các nút và hành động của chúng
Ngoài ra, chúng tôi sẽ viết mã nhanh chóng cho Nhãn động, mã này sẽ hiển thị kết quả được tính toán của đầu vào do người dùng nhập.
Với tiêu đề "Làm cho ứng dụng của chúng tôi tương tác", chúng tôi có nghĩa là làm cho ứng dụng của chúng tôi tương tác với người dùng. Do đó, ở đây chúng tôi cung cấp cho người dùng quyền tương tác và kiểm soát ứng dụng.
Thêm trường văn bản
Ở đây, chúng tôi sẽ lại thực hiện một dự án mới. Nó sẽ dễ dàng quản lý, vì chúng ta đã thảo luận về cách tạo một dự án mới trong Xcode.
Được rồi, vì vậy bây giờ chúng ta sẽ tạo một Dự án mới có tên là “My Dog's Age”. Sau khi tạo dự án này, chúng tôi sẽ nhấp vào Tệp “Main.storyboard” và làm theo các bước dưới đây.
Trong thanh Tìm kiếm của Ngăn tiện ích (nằm ở góc dưới cùng bên phải của Xcode), hãy tìm kiếm Nhãn. Nhấp và kéo Nhãn đó vào main.storyboard / (View) của bạn. Sau đó, nhấp đúp vào nhãn và đổi tên nó thành - “My Dog's Age”.
Tìm kiếm “trường văn bản”, nhấp và kéo trường văn bản đó vào Chế độ xem của bạn. Trong khi trường văn bản này được chọn, hãy chuyển đến trình kiểm tra thuộc tính và thay đổi loại bàn phím thành Bàn phím số, để chỉ có thể nhập số như thể hiện trong ảnh chụp màn hình bên dưới.

Thêm các nút vào Chế độ xem của chúng tôi
Bây giờ hãy tìm kiếm một Nút trên thanh tìm kiếm. Kéo nó vào chế độ xem của bạn, nhấp đúp vào nó và đổi tên thành “Tính toán”.
Thêm nhãn vào chế độ xem
Tìm kiếm nhãn và thêm nhãn vào bên dưới nút, để hiển thị kết quả độ tuổi. Nhấp đúp và làm cho nhãn trống và kéo dài nó một chút, để hiển thị đầu ra hoàn chỉnh.
Tip - Nếu bạn không thể đổi tên bằng cách nhấp đúp, hãy chọn mục và trong ngăn tiện ích - Attribute inspector, có tiêu đề của mục đó, sửa đổi ở đó và nhấn Return như được hiển thị trong ảnh chụp màn hình sau.

Bây giờ, Main.storyboard của bạn sẽ giống như ảnh chụp màn hình sau.

Chúng ta không dừng lại ở đây, bây giờ chúng ta sẽ thảo luận về cách thêm hình ảnh vào main.storyboard.
Thêm hình ảnh vào chế độ xem của chúng tôi
Để bắt đầu, trước tiên chúng ta nên tìm kiếm một hình ảnh mà chúng ta muốn thêm vào dự án. Bạn có thể tải xuống hình ảnh dưới đây -

Sao chép hình ảnh này vào dự án của bạn hoặc kéo hình ảnh này vào dự án của bạn, sau đó bạn sẽ thấy cửa sổ sau.

Đảm bảo rằng bạn chọn, sao chép các mục nếu cần và tạo nhóm. Bấm vào nút Kết thúc.
Bây giờ, đi tới Ngăn Tiện ích → Thư viện Đối tượng và tìm kiếm các chế độ xem Hình ảnh. Kéo chế độ xem hình ảnh vào chế độ xem của bạn. Bây giờ chế độ xem của bạn sẽ giống như ảnh chụp màn hình dưới đây.

Bây giờ, nhấp vào Chế độ xem hình ảnh này, bạn chỉ cần kéo trong chế độ xem của mình và sau đó bạn sẽ thấy trong khu vực tiện ích có một tùy chọn tên là “Hình ảnh” để chọn hình ảnh. Nhấp vào mũi tên đó và bạn sẽ thấy tất cả các hình ảnh có sẵn. Đảm bảo rằng bạn đã chọn chế độ xem hình ảnh mới được thêm vào này.

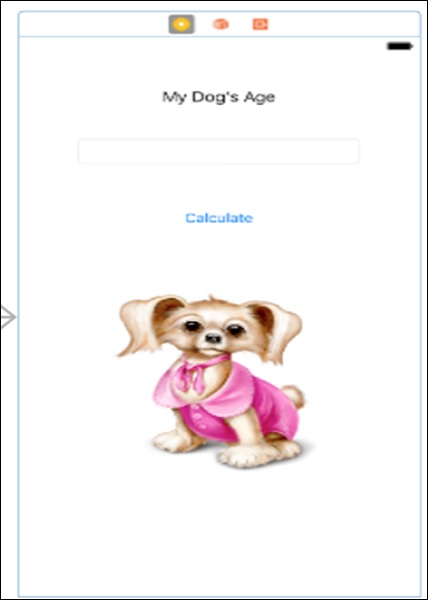
Bây giờ bạn đã chọn hình ảnh cho chế độ xem hình ảnh của mình, chế độ xem cuối cùng của bạn sẽ giống như ảnh chụp màn hình sau. Đây là điều duy nhất chúng tôi sẽ làm với main.storyboard, cho ứng dụng này.
Đây là chế độ xem của chúng tôi bây giờ sau khi thêm tất cả các yếu tố giao diện người dùng.

Sau đó, chúng tôi có một triển khai hợp lý mã của chúng tôi mà chúng tôi sẽ tiếp tục nếu bạn đã hoàn thành cho đến bước này.
Bây giờ, chọn bộ điều khiển chế độ xem của bạn và mở trình chỉnh sửa trợ lý bằng cách nhấp vào nút trình chỉnh sửa trợ lý ở góc trên cùng bên phải (như thể hiện trong ảnh chụp màn hình bên dưới).

Bây giờ, chế độ xem của chúng ta sẽ giống như ảnh chụp màn hình sau.

Thêm chức năng vào ứng dụng của chúng tôi
Cho đến thời điểm hiện tại, ứng dụng của chúng tôi chỉ là Ứng dụng tĩnh, không phản hồi bất cứ điều gì và không thay đổi về tương tác của người dùng.
Bây giờ đến phần chính của việc kết nối Phần tử giao diện người dùng với Mã của chúng tôi và Giao diện người dùng sẽ thay đổi theo Đầu vào của người dùng. Các“ViewController.swift” tệp là tệp chính của chúng tôi trong đó chúng tôi sẽ viết mã cho chế độ xem Hiện tại của chúng tôi.
Note- Hiện tại chúng tôi đang làm việc với các khung nhìn đơn lẻ, sau này khi chúng tôi thảo luận về nhiều khung nhìn. Chúng ta sẽ thảo luận về cách các tệp khác nhau kiểm soát các Chế độ xem khác nhau.
Nhấp vào trường văn bản, nhấn điều khiển và kéo con trỏ đến Phần thứ hai của màn hình, tức là tệp viewcontroller.swift. Bạn sẽ thấy một đường màu xanh lam nối giữa chế độ xem và tệp nhanh của chúng tôi. Khi thả chuột, bạn sẽ thấy một cửa sổ bật lên, yêu cầu nhập liệu.

TIP- Điền vào trường Tên với bất kỳ Tên nào giống với trường Đầu vào của bạn. Một điểm quan trọng là tên không được có khoảng trắng, vì vậy bạn có thể viết nó như trong hình trước đó, tức là nếu tên có nhiều từ, thì từ đầu tiên nên viết bằng chữ nhỏ, sau đó là bảng chữ cái đầu tiên của mọi tiếp theo. từ sẽ là vốn.
Thực hiện theo quy trình tương tự và kết nối phần còn lại của các Phần tử. Hãy nhớ rằng đối với trường văn bản và nhãn, kiểu là Outlet. Tuy nhiên, trong khi thêm một nút, loại phải là hành động như thể hiện trong ảnh chụp màn hình bên dưới.

Ở giai đoạn này, viewcontroller.swift của chúng ta sẽ giống như sau:

Bây giờ, bên trong hành động nút của bạn, hãy thêm các dòng sau:
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Chúng ta không cần phải thêm dấu chấm phẩy để kết thúc một dòng nhanh chóng, nhưng ngay cả khi chúng ta đặt dấu chấm phẩy, trình biên dịch sẽ không báo lỗi .
Trong đoạn mã trên, dòng đầu tiên khai báo một biến 'tuổi', chúng ta sẽ thảo luận trong chương tiếp theo. Sau đó, chúng tôi chỉ định giá trị được nhập bởi người dùng, bằng cách chuyển đổi nó thành một Số nguyên và nhân nó với 8.
Trong dòng thứ hai, chúng tôi gán giá trị 'tuổi' cho nhãn đầu ra của chúng tôi. Ở giai đoạn này, bộ điều khiển chế độ xem của chúng tôi sẽ trông như sau:

Bây giờ, chúng tôi sẽ chạy ứng dụng của mình và đây là cách nó sẽ xuất hiện.

Tip- Nếu bàn phím của bạn không xuất hiện trong lần chạy đầu tiên, hãy mở trình mô phỏng của bạn, nhấp vào phần cứng, chuyển đến bàn phím và nhấp vào Toggle Software Keyboard.
Trong chương tiếp theo, chúng ta sẽ thảo luận về một công cụ mới có tên là Playground. Chúng ta cũng sẽ tìm hiểu một số khái niệm nhanh hơn như Biến, Từ điển, Vòng lặp mảng, Lớp và đối tượng.