JasmineJS - Kiểm tra Bình đẳng
Jasmine cung cấp nhiều phương pháp giúp chúng tôi kiểm tra tính bình đẳng của bất kỳ hàm và tệp JavaScript nào. Sau đây là một số ví dụ để kiểm tra các điều kiện bình đẳng.
ToEqual ()
ToEqual()là trình kết hợp đơn giản nhất có trong thư viện có sẵn của Jasmine. Nó chỉ khớp liệu kết quả của phép toán được đưa ra làm đối số cho phương thức này có khớp với kết quả của nó hay không.
Ví dụ sau sẽ giúp bạn hiểu cách thức hoạt động của trình so khớp này. Chúng tôi có hai tệp cần được kiểm tra có tên là“expectexam.js” và một cái khác mà chúng ta cần kiểm tra là “expectSpec.js”.
Expectexam.js
window.expectexam = {
currentVal: 0,
};ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
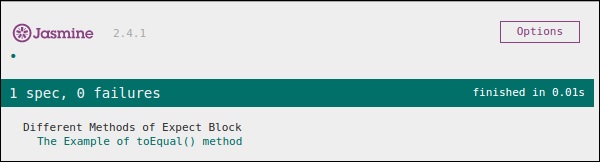
});Khi thực thi thành công, những đoạn mã này sẽ mang lại kết quả sau. Hãy nhớ rằng bạn cần thêm các tệp này vào phần tiêu đề củaspecRunner.html tệp như được hướng dẫn trong ví dụ trước đó.

not.toEqual ()
not.toEqual() hoạt động hoàn toàn ngược lại với toEqual (). not.toEqual() được sử dụng khi chúng ta cần kiểm tra xem giá trị có khớp với đầu ra của bất kỳ hàm nào không.
Chúng tôi sẽ sửa đổi ví dụ trên để hiển thị cách hoạt động của nó.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
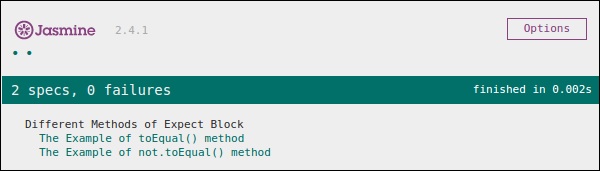
};Trong khối kỳ vọng thứ hai, chúng tôi đang kiểm tra xem giá trị của currentVal bằng 5 vì giá trị của currentVal bằng 0 do đó thử nghiệm của chúng tôi vượt qua và cung cấp cho chúng tôi đầu ra màu xanh lục.

Được()
toBe()matcher hoạt động theo cách tương tự như toEqual (), tuy nhiên chúng khác nhau về mặt kỹ thuật. toBe () so khớp với loại đối tượng trong khitoEqual() khớp với sự tương đương của kết quả.
Ví dụ sau đây sẽ giúp bạn hiểu nguyên lý hoạt động của bộ so khớp toBe (). Đối sánh này hoàn toàn tương đương với toán tử “===” của JavaScript trong khi toEqual () tương tự với toán tử “==” của JavaScript.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};Chúng tôi sẽ sửa đổi một chút expectexamTệp JavaScript. Chúng tôi đã thêm hai biến mới,name và name1. Vui lòng tìm sự khác biệt giữa hai biến được thêm vào này - một biến là kiểu chuỗi và một biến khác không phải là kiểu chuỗi.
Ảnh chụp màn hình sau là kết quả thử nghiệm của chúng tôi, trong đó chữ thập đỏ mô tả rằng hai giá trị này không bằng nhau, trong khi nó được mong đợi là bằng nhau. Do đó thử nghiệm của chúng tôi không thành công.

Hãy để chúng tôi chuyển cả hai biến, name và name1 dưới dạng biến kiểu chuỗi và chạy giống nhau SpecRunner.htmllần nữa. Bây giờ kiểm tra đầu ra. Nó sẽ chứng minh rằng toBe () không chỉ khớp với tính tương đương của biến, mà nó còn khớp với kiểu dữ liệu hoặc kiểu đối tượng của biến.
not.toBe ()
Như đã thấy trước đó, not là gì mà là một sự phủ định của phương thức toBe (). Nó không thành công khi kết quả mong đợi khớp với đầu ra thực tế của hàm hoặc tệp JavaScript.
Sau đây là một ví dụ đơn giản sẽ giúp bạn hiểu cách thức hoạt động của trình khớp not.toBe ().
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});Ở đây Jasmine sẽ cố gắng đối sánh true với false. Vì true không thể giống false, trường hợp kiểm thử này sẽ hợp lệ và được chuyển qua.
