JasmineJS - Hướng dẫn nhanh
Jasmine là một khung JavaScript mã nguồn mở, có khả năng thử nghiệm bất kỳ loại ứng dụng JavaScript nào. Jasmine tuân theo quy trình Phát triển theo hướng hành vi (BDD) để đảm bảo rằng mỗi dòng của câu lệnh JavaScript đều được kiểm tra đúng đơn vị. Bằng cách tuân theo quy trình BDD, Jasmine cung cấp một cú pháp nhỏ để kiểm tra đơn vị nhỏ nhất của toàn bộ ứng dụng thay vì kiểm tra toàn bộ.
Tại sao sử dụng Jasmine?
Sau đây là những lợi thế của việc sử dụng Jasmine so với các khung kiểm tra JavaScript có sẵn khác:
Jasmine không phụ thuộc vào bất kỳ khung JavaScript nào khác.
Jasmine không yêu cầu bất kỳ DOM.
Tất cả các cú pháp được sử dụng trong khuôn khổ Jasmine là rõ ràng và rõ ràng.
Jasmine bị ảnh hưởng nhiều bởi Rspec, JS Spec và Jspec.
Jasmine là một khung công tác mã nguồn mở và dễ dàng có sẵn trong các phiên bản khác nhau như độc lập, ruby gem, Node.js, v.v.
Làm thế nào để sử dụng Jasmine?
Jasmine rất dễ thực hiện trong bất kỳ loại phương pháp phát triển nào. Tất cả những gì bạn cần tải xuống là các tệp thư viện độc lập từ trang web chính thứchttps://jasmine.github.io/ và triển khai tương tự trong ứng dụng của bạn.
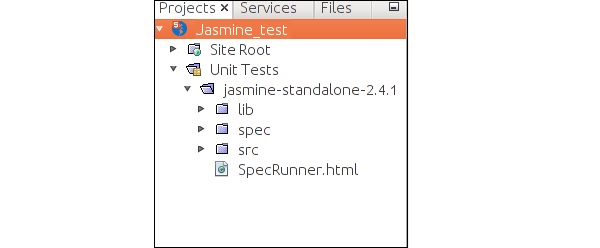
Thiết lập môi trường chi tiết sẽ được mô tả trong chương tiếp theo có tên “Thiết lập môi trường”. Khi bạn tải xuống và giải nén thành công tệp zip, sau đó bạn sẽ tìm thấy các thư mục con sau bên trong tệp zip đó.

Trong chương này, chúng ta sẽ thảo luận về quy trình từng bước về cách thiết lập một ứng dụng thử nghiệm BDD dựa trên Jasmine.
Step 1 - Truy cập trang web chính thức của hoa nhài https://jasmine.github.io/

Step 2- Nhấp vào bất kỳ liên kết phiên bản nào. Tốt hơn là sử dụng phiên bản mới nhất là “Edge”. Bạn sẽ được chuyển đến trang chủ của phiên bản đã chọn.

Step 3 - Vào phần Tải xuống của trang chủ và nhấp vào trang phát hành độc lập.

Step 4 - Khi bạn được chuyển hướng đến trang phát hành github, hãy tải xuống tệp Zip từ đó.

Step 5- Giải nén thư mục jasmine-standalone-2.4.1 đã tải xuống. Bạn sẽ thấy cấu trúc thư mục sau.

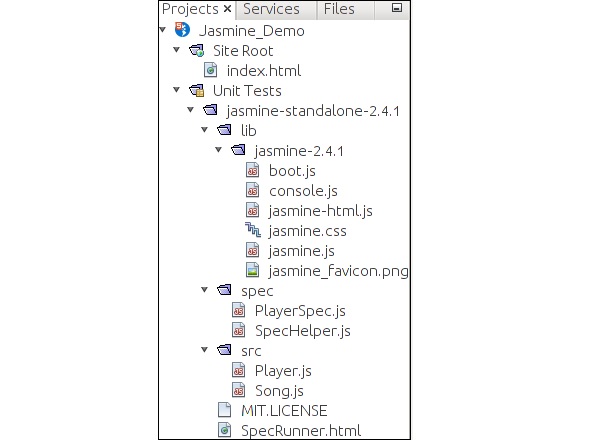
Step 6- Bây giờ Tạo một dự án ứng dụng web trong IDE yêu thích của bạn và thêm các tệp thư viện đã tải xuống này vào ứng dụng. Ở đây, chúng tôi đã sử dụng netbeans IDE. Sau đây là cấu trúc Thư mục của ứng dụng của chúng tôi sau khi thêm khuôn khổ Jasmine.

Thiết lập môi trường của chúng tôi đã hoàn tất. Bây giờ ứng dụng của chúng tôi đã sẵn sàng để được thử nghiệm bởi Jasmine framework.
Trong chương này, chúng tôi sẽ tạo ra một hello world app cái này sẽ kiểm tra “helloworld.js”tập tin. Trước khi phát triển ứng dụng hello world, hãy quay lại chương trước và đảm bảo rằng môi trường của bạn đã sẵn sàng để thử nghiệm bằng cách sử dụng Jasmine.
Step 1 − Create a Web application in your IDE
Ở đây, chúng tôi đang sử dụng NetBeans 8.1 để phát triển ứng dụng hello world của chúng tôi trong Jasmine. Trong NetBeans, đi tới ứng dụng Tệp → Dự án mới → Html5 / JS và tạo một dự án. Sau khi tạo dự án, thư mục dự án sẽ giống như ảnh chụp màn hình sau. Chúng tôi đặt tên dự án của mình làJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
Sau khi tạo dự án demo, tất cả những gì bạn cần làm là đưa thư mục giải nén của thư viện Jasmine vào thư mục Unit Tests của ứng dụng đã tạo. Sau khi thêm tất cả các tệp thư viện vào thư mục ứng dụng của chúng tôi, cấu trúc của dự án của chúng tôi sẽ giống như thể hiện trong ảnh chụp màn hình sau.

Các tệp được cung cấp dưới spec và srcthư mục là các tập tin demo do nhóm Jasmine cung cấp. Xóa các tệp này vì chúng ta sẽ tạo tệp thử nghiệm và trường hợp thử nghiệm của riêng mình. Trong khi xóa các tệp JavaScript đó, chúng tôi cần xóa tham chiếu của các tệp đó bên trong tệp html đầu ra của chúng tôi.SpecRunner.html.
Sau đây là ảnh chụp màn hình của tệp SpecRunner.html nơi tham chiếu của các tệp JavaScript khác nhau bên trong spec và src sẽ bị xóa.

Step 3 − Create a JavaScript file
Trong bước này, chúng tôi sẽ tạo một tệp JavaScript có tên helloworld.js Dưới srcthư mục. Đây là tệp mà chúng tôi sẽ kiểm tra thông qua Jasmine. Sau khi tạo tệp JavaScript, hãy thêm bộ mã sau vào bên trong tệp.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
Trong bước này, chúng tôi sẽ tạo một tệp JavaScript khác chứa trường hợp thử nghiệm cho tệp JavaScript nói trên. Hãy tiếp tục và tạo một tệp JavaScript trong thư mục “Spec” và đặt tên là“HelloWorldsSpec.js”. Thêm dòng mã sau vào nàyjs tập tin.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Chúng tôi đã tạo thành công tệp của riêng mình để được thử nghiệm và trường hợp thử nghiệm tương ứng. Chúng tôi đã giữ nó trong hai thư mục khác nhau. Trong bước này, chúng tôi sẽ sửa đổi“SpecRunner.html” để bao gồm tham chiếu của hai tệp mới tạo này.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Đây là bước cuối cùng của quá trình phát triển ứng dụng của chúng tôi. Chạy SpecRunner.html trong bất kỳ trình duyệt yêu thích nào của bạn. Kết quả là ảnh chụp màn hình sau sẽ xuất hiện. Màn hình màu xanh lục cho biết thành công, trong khi màu đỏ cho biết thất bại trong trường hợp thử nghiệm.

Step 7 − Understand the failure case
Cho đến bây giờ chúng ta đã thấy successtrường hợp thử nghiệm của ứng dụng hello world. Bây giờ chúng ta hãy xem điều gì sẽ xảy ra nếu có sự cố và quá trình kiểm tra không thành công. Để thực hiện một trường hợp thất bại, chúng ta cần viết một trường hợp thử nghiệm thất bại. Để làm điều tương tự, chúng tôi sẽ sửa đổihelloworld.js tệp bằng cách sử dụng mã sau.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Đoạn mã trên chắc chắn sẽ không thành công vì tệp đặc tả của chúng tôi không nhận được chuỗi mong đợi làm đầu ra của helloworld(). Ảnh chụp màn hình sau củaspecRunner.html tệp mô tả rằng có lỗi với chỉ báo màu đỏ của nó.

Jasmine tuân theo khuôn khổ Phát triển Theo Định hướng Hành vi (BDD). Trước khi tìm hiểu nguyên lý hoạt động của Jasmine, hãy cùng chúng tôi biết khung BDD là gì.
Lưu đồ sau đây mô tả các giai đoạn khác nhau của khung BDD.

Step 1 − Start
Trong giai đoạn này, chúng tôi sẽ chuẩn bị môi trường sẵn sàng cho ứng dụng Jasmine.
Step 2 − Write a failing test
Trong bước này, chúng tôi sẽ viết trường hợp thử nghiệm đầu tiên của chúng tôi. Rõ ràng là thử nghiệm này sẽ thất bại vì không có tệp hoặc chức năng nào như vậy để kiểm tra.
Step 3 − Write a code to make it pass
Trong giai đoạn này, chúng tôi sẽ chuẩn bị tệp hoặc hàm JavaScript cần được kiểm tra. Giai đoạn này rất quan trọng vì chúng tôi cần đảm bảo rằng tất cả các trường hợp thử nghiệm mà chúng tôi đã chuẩn bị ở giai đoạn đầu sẽ thành công.
Step 4 − Refactor
Refactor là một giai đoạn rất quan trọng của mô hình BDD, nơi chúng ta cần chuẩn bị càng nhiều trường hợp kiểm thử càng tốt cho ứng dụng hoặc chức năng cụ thể đó.
Step 5 − Stop
Nếu mọi thứ diễn ra tốt đẹp thì ứng dụng của bạn phải sẵn sàng và đang hoạt động. Vì vậy, chúng ta có thể coi bước này là bước kết thúc đơn đăng ký BDD của chúng ta.
Thí dụ
Bây giờ chúng ta đã thu thập được một số kiến thức về nguyên lý hoạt động của khung BDD. Hãy để chúng tôi xem cách Jasmine tuân theo khung BDD này trong dòng thử nghiệm JavaScript.
Như ảnh chụp màn hình mô tả chúng ta cần kiểm tra Abc.js bằng cách sử dụng khung Jasmine. SpecRunner.html là tệp đầu ra sẽ lấy Spec.js(Test case file ), Abc.js(file to be tested), LIB làm đầu vào và chạy tất cả các trường hợp thử nghiệm có trong tệp đặc tả và hiển thị kết quả vào trình duyệt.

Lib - Đây là các tệp JavaScript có sẵn sẽ hữu ích để kiểm tra các chức năng khác nhau và các tệp JavaScript khác được sử dụng trong dự án của chúng tôi.
Spec.js(Test case file)- Đây là tệp JavaScript chứa tất cả các trường hợp thử nghiệm được yêu cầu để kiểm tra bất kỳ hàm hoặc tệp JavaScript nào. Trong phương pháp BDD, chúng tôi sẽ viết bài kiểm tra đầu tiên, do đó đây là tệp cần được cập nhật đầu tiên. Chắc chắn điều này sẽ không thành công vì không có tệp hoặc chức năng nào như vậy trong dự án của chúng tôi có thể được kiểm tra. Tệp này có thể được cấu trúc lại không giới hạn lần cho đến khi tất cả các chức năng được kiểm tra.
Abc.js(File to be tested) - Đây là tệp chứa các chức năng của bạn sẽ được kiểm tra đơn vị bằng cách sử dụng tệp Spec.js và Lib.
SpecRunner.html - SpecRunner.html là một tệp html bình thường sẽ hiển thị đầu ra của bài kiểm tra đơn vị với sự trợ giúp của các mã JavaScript được nhúng trong đó.
Trong chương này, chúng ta sẽ thảo luận về các khối xây dựng của bài kiểm tra của Jasmine.
Khối Suite
Jasmine là một khung thử nghiệm cho JavaScript. Suitelà khối xây dựng cơ bản của khuôn khổ Jasmine. Tập hợp các trường hợp kiểm thử loại tương tự được viết cho một tệp hoặc chức năng cụ thể được gọi là một bộ. Nó chứa hai khối khác, một khối“Describe()” và một cái khác là “It()”.
Khối One Suite chỉ có thể có hai tham số, một “name of that suite” và khác “Function declaration” thực sự gọi đến chức năng đơn vị của chúng tôi sẽ được kiểm tra.
Trong ví dụ sau, chúng tôi sẽ tạo một bộ sẽ kiểm tra đơn vị chức năng thêm trong add.jstập tin. Trong ví dụ này, chúng tôi có tệp JS có tên“calculator.js” sẽ được kiểm tra thông qua Jasmine và tệp thông số Jasmine tương ứng là “CalCulatorSpec.js”.
Calculator.js
window.Calculator = {
currentVal:0,
varAfterEachExmaple:0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
Return this.currentVal;
},
};CalCulatorSpec.js
describe("calculator",function() {
//test case: 1
it("Should retain the current value of all time", function () {
expect(Calculator.currentVal).toBeDefined();
expect(Calculator.currentVal).toEqual(0);
});
//test case: 2
it("should add numbers",function() {
expect(Calculator.add(5)).toEqual(5);
expect(Calculator.add(5)).toEqual(10);
});
//test case :3
it("Should add any number of numbers",function () {
expect(Calculator.addAny(1,2,3)).toEqual(6);
});
});Trong hàm trên, chúng ta đã khai báo hai hàm. Chức năngadd sẽ thêm hai số đã cho làm đối số cho hàm đó và một hàm khác addAny nên thêm bất kỳ số nào đã cho làm đối số.
Sau khi tạo tệp này, chúng ta cần thêm tệp này vào “SpecRunner.html”bên trong phần đầu. Khi biên dịch thành công, kết quả này sẽ tạo ra kết quả sau.

Khối Suite lồng nhau
Khối suite có thể có nhiều khối suite bên trong khối suite khác. Ví dụ sau sẽ cho bạn thấy cách chúng tôi có thể tạo một khối bộ khác bên trong một khối bộ khác. Chúng tôi sẽ tạo hai tệp JavaScript, một tệp có tên là“NestedSpec.js” và một người khác có tên là “nested.js”.
NestedSpec.js
describe("nested",function() {
// Starting of first suite block
// First block
describe("Retaining values ",function () {
//test case:1
it ("Should retain the current value of all time", function () {
expect(nested.currentVal).toBeDefined();
expect(nested.currentVal).toEqual(0);
});
}); //end of the suite block
//second suite block
describe("Adding single number ",function () {
//test case:2
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}); //end of the suite block
//third suite block
describe("Adding Different Numbers",function () {
//test case:3
it("Should add any number of numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}); //end of the suite block
});Nested.js
window.nested = {
currentVal: 0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
Var sum = this.currentVal;
for(var i = 0;i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
};Đoạn mã trên sẽ tạo ra kết quả sau khi chạy specRunner.html sau khi thêm tệp này vào bên trong phần đầu.

Mô tả khối
Như đã thảo luận trước đó, khối mô tả là một phần của khối Suite. Giống như khối Suite, nó chứa hai tham số, một“the name of the describe block” và khác “function declaration”. Trong các ví dụ sắp tới của chúng tôi, chúng tôi sẽ đi qua nhiều khối mô tả để hiểu quy trình hoạt động của khối bộ Jasmine. Sau đây là một ví dụ về một khối mô tả hoàn chỉnh.
describe("Adding single number ",function () {
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}Khối CNTT
Giống như khối mô tả, chúng tôi cũng đã được giới thiệu về khối CNTT. Nó đi trong một khối mô tả. Đây là khối thực sự chứa mỗi trường hợp thử nghiệm đơn vị. Trong đoạn mã sau, có những phầnIT khối bên trong một describe khối.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Khối kỳ vọng
Hoa nhài Expectcho phép bạn viết kỳ vọng của mình từ hàm cần thiết hoặc tệp JavaScript. Nó đi dướiITkhối. Một khối CNTT có thể có nhiều hơn một khối Kỳ vọng.
Sau đây là một ví dụ về khối Expect. Khối mong đợi này cung cấp nhiều phương pháp để kiểm tra đơn vị hàm JavaScript hoặc tệp JavaScript của bạn. Mỗi khối Expect còn được gọi làmatcher. Có hai loại so khớp khác nhau, mộtinbuilt matcher và khác user defined matchers.
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Trong các chương sắp tới, chúng ta sẽ thảo luận về các cách sử dụng khác nhau của các phương thức sẵn có khác nhau của khối Expect.
Jasmine là một khung công tác thử nghiệm, do đó nó luôn nhằm mục đích so sánh kết quả của tệp hoặc hàm JavaScript với kết quả mong đợi. Matcher hoạt động tương tự trong khuôn khổ Jasmine.
Matcherslà hàm JavaScript thực hiện so sánh Boolean giữa đầu ra thực tế và đầu ra dự kiến. Có hai loại đối sánhInbuilt matcher và Custom matchers.
Inbuilt Matcher
Các bộ so khớp được tạo sẵn trong khuôn khổ Jasmine được gọi là inbuilt matcher. Người dùng có thể dễ dàng sử dụng nóimplicitly.
Ví dụ sau đây cho thấy cách hoạt động của Inbuilt Matcher trong khuôn khổ Jasmine. Chúng tôi đã sử dụng một số đối sánh trong chương trước.
describe("Adding single number ", function () {
//example of toEqual() matcher
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}Trong ví dụ, toEqual () là trình so khớp có sẵn sẽ so sánh kết quả của add() và addAny() các phương thức với các đối số được chuyển đến toEqual() người phối ghép.
Người đối sánh tùy chỉnh
Các đối sánh không có trong thư viện hệ thống có sẵn của Jasmine được gọi là custom matcher. Trình so khớp tùy chỉnh cần được xác địnhexplicitly(). Trong ví dụ sau, chúng ta sẽ thấy cách hoạt động của trình so khớp tùy chỉnh.
describe('This custom matcher example', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers ({
validateAge: function() {
Return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});Trong ví dụ trên, validateAge()hoạt động như một trình so khớp thực sự đang xác thực tuổi của bạn với một số phạm vi. Trong ví dụ này, validateAge () hoạt động như một trình đối sánh tùy chỉnh. Thêm tệp JS này vàoSpecRunner.htmlvà chạy như nhau. Nó sẽ tạo ra kết quả sau.

Jasmine cũng cho phép các nhà phát triển bỏ qua một hoặc nhiều trường hợp thử nghiệm. Những kỹ thuật này có thể được áp dụng tạiSpec level hoặc là Suite level. Tùy thuộc vào mức độ ứng dụng, khối này có thể được gọi làSkipping Spec và Skipping Suite tương ứng.
Trong ví dụ sau, chúng ta sẽ học cách bỏ qua một Spec hoặc là Suite sử dụng “x” tính cách.
Thông số bỏ qua
Chúng tôi sẽ sửa đổi ví dụ trước bằng cách sử dụng “x” ngay trước đó it tuyên bố.
describe('This custom matcher example ', function() {
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual > = 13 && actual < = 19);
result.message = 'sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
xit('Lets see whether u are teen or not ', function() {
//Skipping this Spec
var yourAge = 18;
});
});Nếu chúng tôi chạy mã JavaScript này, chúng tôi sẽ nhận được kết quả sau là kết quả trong trình duyệt. Bản thân Jasmine sẽ thông báo cho người dùng rằngit khối là disabled tạm thời sử dụng “xit”.

Skipping Suite
Theo cách tương tự, chúng ta có thể vô hiệu hóa khối mô tả để triển khai kỹ thuật Skipping Suite. Trong ví dụ sau, chúng ta sẽ tìm hiểu về quá trình bỏ qua khối bộ.
xdescribe('This custom matcher example ', function() {
//Skipping the entire describe block
beforeEach(function() {
// We should add custom matched in beforeEach() function.
jasmine.addMatchers({
validateAge: function() {
return {
compare: function(actual,expected) {
var result = {};
result.pass = (actual >=13 && actual<=19);
result.message ='sorry u are not a teen ';
return result;
}
};
}
});
});
it('Lets see whether u are teen or not', function() {
var myAge = 14;
expect(myAge).validateAge();
});
it('Lets see whether u are teen or not ', function() {
var yourAge = 18;
expect(yourAge).validateAge();
});
});Đoạn mã trên sẽ tạo ra ảnh chụp màn hình sau làm đầu ra.

Như chúng ta có thể thấy trong thanh thông báo, nó hiển thị hai khối thông số kỹ thuật ở trạng thái đang chờ xử lý, có nghĩa là hai khối thông số này bị vô hiệu hóa bằng cách sử dụng “x”tính cách. Trong chương sắp tới, chúng ta sẽ thảo luận về các loại kịch bản thử nghiệm Jasmine khác nhau.
Jasmine cung cấp nhiều phương pháp giúp chúng tôi kiểm tra tính bình đẳng của bất kỳ hàm và tệp JavaScript nào. Sau đây là một số ví dụ để kiểm tra các điều kiện bình đẳng.
ToEqual ()
ToEqual()là trình kết hợp đơn giản nhất có trong thư viện có sẵn của Jasmine. Nó chỉ khớp liệu kết quả của phép toán được đưa ra làm đối số cho phương thức này có khớp với kết quả của nó hay không.
Ví dụ sau sẽ giúp bạn hiểu cách thức hoạt động của trình so khớp này. Chúng tôi có hai tệp cần được kiểm tra có tên là“expectexam.js” và một cái khác mà chúng ta cần kiểm tra là “expectSpec.js”.
Expectexam.js
window.expectexam = {
currentVal: 0,
};ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
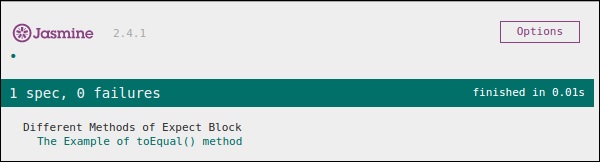
});Khi thực thi thành công, những đoạn mã này sẽ mang lại kết quả sau. Hãy nhớ rằng bạn cần thêm các tệp này vào phần tiêu đề củaspecRunner.html tệp như được hướng dẫn trong ví dụ trước đó.

not.toEqual ()
not.toEqual() hoạt động hoàn toàn ngược lại với toEqual (). not.toEqual() được sử dụng khi chúng ta cần kiểm tra xem giá trị có khớp với đầu ra của bất kỳ hàm nào không.
Chúng tôi sẽ sửa đổi ví dụ trên để hiển thị cách hoạt động của nó.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
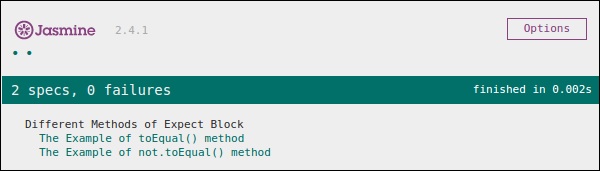
};Trong khối kỳ vọng thứ hai, chúng tôi đang kiểm tra xem giá trị của currentVal bằng 5 vì giá trị của currentVal bằng 0 do đó thử nghiệm của chúng tôi vượt qua và cung cấp cho chúng tôi đầu ra màu xanh lục.

Được()
toBe()matcher hoạt động theo cách tương tự như toEqual (), tuy nhiên chúng khác nhau về mặt kỹ thuật. toBe () so khớp với loại đối tượng trong khitoEqual() khớp với sự tương đương của kết quả.
Ví dụ sau đây sẽ giúp bạn hiểu nguyên lý hoạt động của bộ so khớp toBe (). Đối sánh này hoàn toàn tương đương với toán tử “===” của JavaScript trong khi toEqual () tương tự với toán tử “==” của JavaScript.
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};Chúng tôi sẽ sửa đổi một chút expectexamTệp JavaScript. Chúng tôi đã thêm hai biến mới,name và name1. Vui lòng tìm sự khác biệt giữa hai biến được thêm vào này - một biến là kiểu chuỗi và một biến khác không phải là kiểu chuỗi.
Ảnh chụp màn hình sau là kết quả thử nghiệm của chúng tôi, trong đó chữ thập đỏ mô tả rằng hai giá trị này không bằng nhau, trong khi nó được mong đợi là bằng nhau. Do đó thử nghiệm của chúng tôi không thành công.

Hãy để chúng tôi chuyển cả hai biến, name và name1 dưới dạng biến kiểu chuỗi và chạy giống nhau SpecRunner.htmllần nữa. Bây giờ kiểm tra đầu ra. Nó sẽ chứng minh rằng toBe () không chỉ khớp với tính tương đương của biến, mà nó còn khớp với kiểu dữ liệu hoặc kiểu đối tượng của biến.
not.toBe ()
Như đã thấy trước đó, not là gì mà là một sự phủ định của phương thức toBe (). Nó không thành công khi kết quả mong đợi khớp với đầu ra thực tế của hàm hoặc tệp JavaScript.
Sau đây là một ví dụ đơn giản sẽ giúp bạn hiểu cách thức hoạt động của trình khớp not.toBe ().
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});Ở đây Jasmine sẽ cố gắng đối sánh true với false. Vì true không thể giống false, trường hợp thử nghiệm này sẽ hợp lệ và được chuyển qua.

Ngoài việc kiểm tra bằng nhau, Jasmine cũng cung cấp một số phương pháp để kiểm tra các điều kiện Boolean. Sau đây là các phương pháp giúp chúng tôi kiểm tra điều kiện Boolean.
ToBeTruthy ()
Bộ so khớp Boolean này được sử dụng trong Jasmine để kiểm tra xem kết quả là đúng hay sai.
Ví dụ sau sẽ giúp chúng ta hiểu nguyên lý hoạt động của hàm toBeTruthy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(5)).toBeTruthy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
return true;
else
return false;
},
};Khi chúng ta vượt qua số 5, nhỏ hơn 10, trường hợp kiểm tra này sẽ vượt qua và cho chúng ta kết quả sau.

Nếu chúng ta vượt qua một số lớn hơn 10, thì bài kiểm tra màu xanh lá cây này sẽ chuyển thành màu đỏ. Trong ảnh chụp màn hình thứ hai, bạn có thể thấy rằng khi chuyển một số giá trị lớn hơn 10, trường hợp kiểm tra dự kiến sẽ không thành công và tạo ra kết quả màu đỏ cho biết rằng "Dự kiến sai là trung thực".

toBeFalsy ()
toBeFalsy () cũng hoạt động giống như phương thức toBeTruthy (). Nó khớp với đầu ra là false trong khi toBeTruthy khớp với đầu ra là true. Ví dụ sau sẽ giúp bạn hiểu nguyên lý hoạt động cơ bản của toBeFalsy ().
ExpectSpec.js
describe("Different Methods of Expect Block",function() {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(15)).toBeFalsy();
});
});Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
Return true;
else
return false;
},
};Đoạn mã trên sẽ vượt qua trường hợp kiểm tra Jasmine vì chúng tôi đang chuyển giá trị lớn hơn 10 và dự kiến kết quả đầu ra là sai. Do đó, trình duyệt sẽ hiển thị cho chúng ta một dấu hiệu màu xanh lá cây có nghĩa là nó đã được thông qua.

Jasmine cũng cung cấp các phương pháp khác nhau để cung cấp tính tuần tự của đầu ra JS. Các ví dụ sau đây cho thấy cách triển khai kiểm tra tuần tự bằng Jasmine.
Để chứa()
toContain()so khớp cung cấp cho chúng tôi cơ sở để kiểm tra xem bất kỳ phần tử nào là một phần của cùng một mảng hoặc một số đối tượng tuần tự khác. Ví dụ sau sẽ giúp chúng ta hiểu phương pháp làm việc của phương thức Jasmine toContain (). Hãy thêm đoạn mã sau vào đoạn mã đã tạo trước đócustomerMatcherSpec.js tập tin.
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});Trong ví dụ trên, chúng ta đang kiểm tra xem 3 có trong mảng đó hay không. Chúng tôi nhận được đầu ra màu xanh lá cây vì 3 hiện diện trong mảng.

Trong ví dụ trên, hãy thay đổi giá trị của 3 bằng 15 và chạy lại thông số kỹ thuật. Chúng ta sẽ nhận được màn hình màu đỏ sau đây vì 15 không thuộc mảng mà chúng ta đang truyền dưới dạng tham số của hàm đó.

ToBeCloseTo ()
toBeCloseTo()so khớp đối sánh xem giá trị thực tế có gần với giá trị mong đợi hay không. Trong ví dụ sau, chúng tôi sẽ sửa đổicustomerMatcherSpec.js và xem cách này thực sự hoạt động.
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});Trong khối Mô tả ở trên, chúng tôi đang kiểm tra xem kết quả thực tế “12.3” có gần với kết quả mong đợi “12.34” hay không. Vì điều này đáp ứng yêu cầu của chúng tôi, chúng tôi sẽ có ảnh chụp màn hình màu xanh lá cây sau làm đầu ra của chúng tôi. Tham số thứ hai của phương thức này là số vị trí thập phân được so sánh với.

Trong đoạn mã trên, hãy sửa đổi giá trị mong đợi thành 15 và chạy SpecRunner.html.
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});Trong trường hợp này, 15 không gần bằng 15, do đó nó sẽ tạo ra lỗi và hiển thị ảnh chụp màn hình màu đỏ là một lỗi.

Khớp()
ToMatch()matcher hoạt động trên biến kiểu String. Sẽ rất hữu ích khi tìm xem một Chuỗi cụ thể có hiện diện trong đầu ra mong đợi hay không. Sau đây là những gì của chúng tôicustomerMatcherSpec.js giống như.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});Đoạn mã này sẽ kiểm tra xem “com”có mặt trong Chuỗi dự kiến đã cho. Nhưcom tồn tại trong chuỗi, nó sẽ tạo ra một ảnh chụp màn hình màu xanh lá cây và vượt qua điều kiện kiểm tra.

Bây giờ chúng ta hãy thay đổi đầu ra thành một số chuỗi khác, không có trong giá trị mong đợi. Sau đó của chúng tôicustomerMatcherSpec.js sẽ giống như sau.
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});Đoạn mã trên sẽ tìm chuỗi “XYZ” trong giá trị mong đợi. Vì nó không tồn tại trong chuỗi mong đợi, nó sẽ gây ra lỗi và màn hình đầu ra sẽ có màu đỏ tương ứng.

Jasmine cung cấp nhiều phương pháp khác nhau để kiểm tra xem đầu ra thực tế là Null, được xác định hay không được xác định. Trong chương này, chúng ta sẽ học cách thực hiện các phương pháp Jasmine khác nhau để kiểm tra các kịch bản nêu trên.
Được xác định()
Trình so khớp này được sử dụng để kiểm tra xem có bất kỳ biến nào trong mã được xác định trước hay không. Hãy để chúng tôi sửa đổicustomerMatcherSpec.js tập tin theo ví dụ này.
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});Trong đoạn mã trên, toBeDefined () sẽ kiểm tra xem biến currentVal được xác định trong hệ thống hay không. Vì currentVal được xác định bằng 0 ngay từ đầu, nên kiểm tra này sẽ vượt qua và tạo ra một ảnh chụp màn hình màu xanh lá cây làm đầu ra.

Một lần nữa trong ví dụ trên, chúng ta hãy xóa dòng đầu tiên, nơi chúng ta thực sự xác định “currentVal” và chạy lại. Sau đó, chúng tôi sẽ nhận được một màn hình màu đỏ, có nghĩa là kiểm tra thực sự không thành công vì chúng tôi đang mong đợi một giá trị không xác định được xác định. Ảnh chụp màn hình sau sẽ là tệp đầu ra.

ToBeUndefined ()
Trình so khớp này giúp kiểm tra xem có bất kỳ biến nào trước đây chưa được xác định hay không, về cơ bản, nó hoạt động đơn giản đối lập với trình so khớp trước đó là toBeDefined. Trong ví dụ sau, chúng ta sẽ học cách sử dụng trình so khớp này. Hãy để chúng tôi sửa đổi tệp Spec của chúng tôi, tức làcustomerMatcher.js tệp với mục sau.
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});Trong phần trên, chúng tôi sẽ xác minh xem biến “undefineValue”thực sự là không xác định hay không. Sau khi thêm tệp này vào SpecRunner, chúng ta sẽ nhận được ảnh chụp màn hình màu xanh lá cây làm đầu ra, cho chúng ta biết rằng giá trị này thực sự chưa được xác định trước đó.

Một lần nữa, hãy để chúng tôi xác định biến với một số giá trị được xác định trước và xem liệu nó có gặp lỗi hay không. Cái mớicustomerMatcher.js trông giống như sau.
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
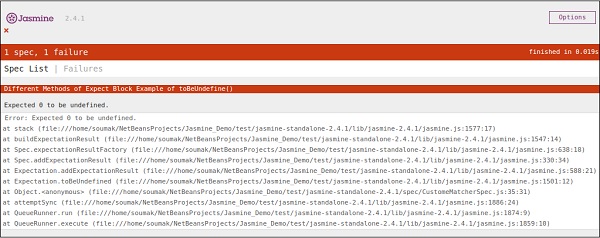
});Đoạn mã trên sẽ tạo ra một lỗi và tạo ra một ảnh chụp màn hình màu đỏ vì chúng tôi đã xác định “undefineValue” có giá trị đối với “0”và mong đợi nó không được xác định. Ảnh chụp màn hình sau sẽ được tạo khi chạySpecRunner.html tập tin.

toBeNull ()
Như tên biểu thị trình so khớp này giúp kiểm tra các giá trị rỗng. Hãy để chúng tôi sửa đổi một lần nữacustomerMatcherSpec.js tập tin với đoạn mã sau.
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
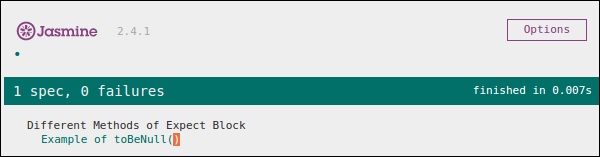
});Trong đoạn mã trên, chúng tôi đã đề cập đến một biến ”value”và chúng tôi đã đề cập rõ ràng giá trị này là null. Trong khối mong đợi, trình so khớp toBeNull () sẽ kiểm tra giá trị này và cung cấp cho chúng tôi kết quả tương ứng. Sau đây là đầu ra của mã được đề cập ở trên khi nó được chạy thông qua sự trợ giúp của tệp SpecRunner.html.

Bây giờ chúng ta hãy kiểm tra bằng cách cung cấp một số giá trị được xác định khác với null. Vui lòng sửa đổicustomerMatcher.js tập tin phù hợp.
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
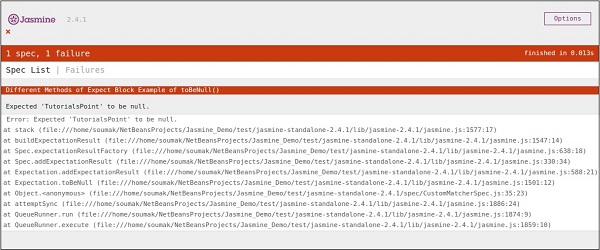
});Trong ví dụ trên, chúng tôi đã sửa đổi giá trị biến với “TutorialsPoint” mà không phải là giá trị null. Do đó, thử nghiệm này sẽ không thành công và tạo ra ảnh chụp màn hình màu đỏ làm đầu ra.

Cho đến bây giờ, chúng tôi đã thảo luận về các phương pháp khác nhau trong Jasmine giúp chúng tôi thử nghiệm các tình huống khác nhau dựa trên yêu cầu của chúng tôi. Trong chương này, chúng ta sẽ tìm hiểu về các đối sánh khác nhau sẽ giúp chúng ta kiểm tra điều kiện bất bình đẳng trong tệp JS. Sau đây là các đối sánh được sử dụng cho mục đích này.
ToBeGreaterThan ()
Như tên cho thấy trình so khớp này giúp kiểm tra điều kiện lớn hơn. Hãy để chúng tôi sửa đổicustomerMatcher.js bằng cách sử dụng đoạn mã sau.
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});Trong đoạn mã trên, chúng tôi mong đợi rằng giá trị của biến “exp” sẽ lớn hơn 5. Bây giờ khi giá trị của biến “exp” là “8” lớn hơn “5”, đoạn mã này sẽ tạo ra một ảnh chụp màn hình màu xanh lục.

Bây giờ một lần nữa, chúng ta hãy sửa đổi giá trị của biến thành “4” và làm cho thử nghiệm này không thành công. Để làm điều đó, chúng tôi cần sửa đổijs sử dụng đoạn mã sau.
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});Mã này sẽ không thành công vì giá trị 4 không được lớn hơn 5. Do đó nó sẽ tạo ra kết quả sau.

ToBeLessThan ()
Trình so khớp này giúp kiểm tra tình trạng ít hơn của kịch bản thử nghiệm. Nó hoạt động hoàn toàn ngược lại với trình so khớp toBeGreaterThan (). Bây giờ chúng ta hãy xem cách thức hoạt động của trình khớp này. Hãy để chúng tôi sửa đổicustomerMatcher.js tập tin phù hợp.
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});Giống như ví dụ trước, chúng ta có một biến có giá trị là “4”. Trong đoạn mã này, chúng tôi đang kiểm tra xem giá trị của biến này có nhỏ hơn 5 hay không. Đoạn mã này sẽ tạo ra kết quả sau.

Bây giờ để thực hiện điều này không thành công, chúng ta cần gán một số lớn hơn cho biến exp. Hãy để chúng tôi làm điều đó và kiểm tra ứng dụng. Chúng tôi sẽ gán 25 làm giá trị choexp, điều này chắc chắn sẽ gây ra lỗi và tạo ra ảnh chụp màn hình sau có màu đỏ.

Jasmine cung cấp một trình đối sánh đặc biệt để kiểm tra loại kịch bản thử nghiệm đặc biệt này toBeNaN().
Hãy để chúng tôi sửa đổi customerMatcher.js với đoạn mã sau.
describe("Different Methods of Expect Block",function () {
it("Example of toBeNaN()", function () {
expect(0 / 0).toBeNaN();
});
});Ở đây chúng tôi muốn kiểm tra xem giá trị “0/0” không thể xác định là gì. Do đó, đoạn mã này sẽ tạo ra ảnh chụp màn hình màu xanh lá cây sau.

Bây giờ chúng ta hãy sửa đổi mã một lần nữa với logic sau, nơi chúng ta sẽ gán một biến exp đến 25 và mong đợi kết quả không phải là số một chia nó với 5.
describe("Different Methods of Expect Block",function () {
var exp = 25;
it("Example of toBeNaN()", function () {
expect(exp/5).toBeNaN();
});
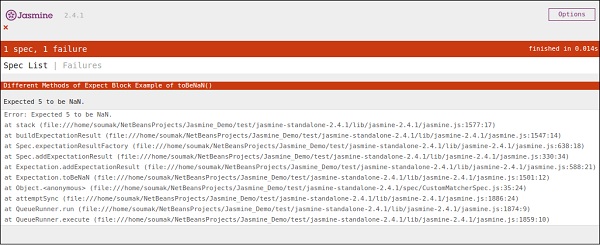
});Đoạn mã này sẽ mang lại kết quả sau.

Ngoài các trình so khớp tính toán khác nhau, Jasmine cung cấp một số trình so khớp hữu ích để kiểm tra ngoại lệ của chương trình. Hãy để chúng tôi sửa đổi JavaScript của mình với bộ mã sau.
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});Trong ví dụ trên, chúng tôi đã tạo một phương thức cố tình ném một ngoại lệ từ phương thức đó và trong khối mong đợi, chúng tôi mong đợi sẽ bắt được lỗi. Nếu mọi thứ suôn sẻ thì đoạn mã này sẽ mang lại kết quả đầu ra như sau.

Bây giờ, để trường hợp thử nghiệm này không thành công, chúng ta cần bỏ qua câu lệnh ném đó trong hàm throwMeAnError. Sau đây là đoạn mã sẽ mang lại một ảnh chụp màn hình màu đỏ làm đầu ra vì mã không đáp ứng yêu cầu của chúng tôi.
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});Có thể thấy, chúng tôi đã nhận xét dòng đó từ nơi phương pháp của chúng tôi đã ném ngoại lệ. Sau đây là kết quả của đoạn mã trên khi thực thi thành công SpecRunner.html.

Jasmine.Any ()
Anylà trình đối sánh đặc biệt được sử dụng khi chúng tôi không chắc chắn về đầu ra. Trong ví dụ sau, chúng ta sẽ tìm hiểu cách hoạt động của điều này. Hãy để chúng tôi sửa đổicustomerMatcher.js với đoạn mã sau.
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});Ở đây chúng tôi đã khai báo một hàm sẽ cung cấp cho chúng tôi tổng các số được cung cấp dưới dạng đối số. Trong khối kỳ vọng, chúng tôi mong đợi rằng kết quả có thể là bất kỳ thứ gì nhưng nó phải là Số.
Vì cả 9 và 9 sau tổng kết quả 18 là một số, nên bài kiểm tra này sẽ vượt qua và nó sẽ tạo ra ảnh chụp màn hình màu xanh lục sau đây làm đầu ra.

Bây giờ chúng ta hãy thay đổi mã theo đoạn mã sau, nơi chúng ta đang mong đợi một biến kiểu chuỗi làm đầu ra của hàm AddAny().
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});Sau đây là kết quả của đoạn mã trên.

Một đặc điểm đáng chú ý khác của Jasmine là trước và sau mỗi chức năng. Sử dụng hai chức năng này, chúng ta có thể thực thi một số đoạn mã trước và sau khi thực thi mỗi thông số kỹ thuật. Chức năng này rất hữu ích để chạy mã chung trong ứng dụng. Hãy để chúng tôi tạo một tệp đặc tả như sau.
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});Ở đây mặc dù chúng tôi đã khai báo một biến là “0” ngay từ đầu, chúng tôi mong đợi giá trị này phải bằng 5 trong khối kỳ vọng. Đoạn mã trên sẽ tạo ra kết quả sau.

Trong đoạn mã trên, 5 sẽ được gán cho một biến currentValtrước khi thực hiện khối mong đợi. Do đó, nó tạo ra một ảnh chụp màn hình màu xanh lá cây mà không có lỗi.
Giống như beforeEach (), afterEach () hoạt động theo cùng một cách. Nó thực thi sau khi thực thi khối đặc tả. Hãy để chúng tôi sửa đổi ví dụ trước bằng cách sử dụng mã sau.
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});Trong ví dụ trên, trong khi chạy khối thông số kỹ thuật đầu tiên, giá trị của currentVal là 0. Do đó, nó sẽ vượt qua trường hợp thử nghiệm nhưng sau khi chạy khối đầu tiên, trình biên dịch Jasmine đã chạy khối afterEach (), làm cho giá trị của currentVal là 5. Do đó, nó cũng đáp ứng trường hợp thứ hai và tạo ra ảnh chụp màn hình màu xanh lá cây như một đầu ra.

Jasmine spy là một chức năng khác giống như tên gọi của nó. Nó sẽ cho phép bạn theo dõi các cuộc gọi chức năng ứng dụng của bạn. Có hai loại công nghệ do thám ở Jasmine. Phương pháp đầu tiên có thể được thực hiện bằng cách sử dụngspyOn() và phương pháp thứ hai có thể được triển khai bằng cách sử dụng createSpy(). Trong chương này, chúng ta sẽ tìm hiểu thêm về hai phương pháp luận này.
spyOn ()
spyOn () được tích hợp sẵn trong thư viện Jasmine cho phép bạn theo dõi một đoạn mã xác định. Hãy để chúng tôi tạo một tệp thông số kỹ thuật mới “spyJasmineSpec.js” và một tệp khácjstệp có tên là “spyJasmine.js”. Sau đây là mục nhập của hai tệp này.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using spyOn()", function() {
it('uses the dictionary to say "hello world"', function() {
var dictionary = new Dictionary;
var person = new Person;
spyOn(dictionary, "hello"); // replace hello function with a spy
spyOn(dictionary, "world"); // replace world function with another spy
person.sayHelloWorld(dictionary);
expect(dictionary.hello).toHaveBeenCalled();
// not possible without first spy
expect(dictionary.world).toHaveBeenCalled();
// not possible withoutsecond spy
});
});Trong đoạn mã trên, chúng tôi muốn đối tượng người nói “Xin chào thế giới” nhưng chúng tôi cũng muốn đối tượng người đó nên tham khảo với đối tượng từ điển để cung cấp cho chúng tôi đầu ra theo nghĩa đen “Xin chào thế giới”.
Hãy xem tệp Spec nơi bạn có thể thấy rằng chúng tôi đã sử dụng hàm spyOn (), hàm này thực sự bắt chước chức năng của hello và worldchức năng. Do đó, chúng ta không thực sự gọi hàm mà bắt chước lệnh gọi hàm. Đó là đặc sản của Điệp viên. Đoạn mã trên sẽ mang lại kết quả sau.

createSpy ()
Một phương pháp khác để có được chức năng gián điệp là sử dụng createSpy (). Hãy để chúng tôi sửa đổi hai của chúng tôijs tệp bằng cách sử dụng mã sau.
SpyJasmine.js
var Person = function() {};
Person.prototype.sayHelloWorld = function(dict) {
return dict.hello() + " " + dict.world();
};
var Dictionary = function() {};
Dictionary.prototype.hello = function() {
return "hello";
};
Dictionary.prototype.world = function() {
return "world";
};SpyJasmineSpec.js
describe("Example Of jasmine Spy using Create Spy", function() {
it("can have a spy function", function() {
var person = new Person();
person.getName11 = jasmine.createSpy("Name spy");
person.getName11();
expect(person.getName11).toHaveBeenCalled();
});
});Hãy xem tệp thông số kỹ thuật, chúng tôi đang gọi getName11() sau đó Personvật. Mặc dù chức năng này không có trong đối tượng person trongspy Jasmine.js, chúng tôi không gặp bất kỳ lỗi nào và do đó đầu ra có màu xanh lục và dương. Trong ví dụ này, phương thức createSpy () thực sự bắt chước chức năng của getName11 ().
Đoạn mã trên sẽ tạo ra kết quả sau.
