JasmineJS - Viết Văn bản & Thực thi
Trong chương này, chúng tôi sẽ tạo ra một hello world app cái này sẽ kiểm tra “helloworld.js”tập tin. Trước khi phát triển ứng dụng hello world, hãy quay lại chương trước và đảm bảo rằng môi trường của bạn đã sẵn sàng để thử nghiệm bằng cách sử dụng Jasmine.
Step 1 − Create a Web application in your IDE
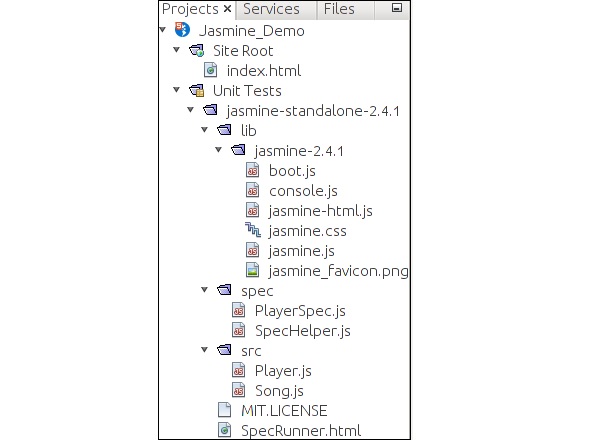
Ở đây, chúng tôi đang sử dụng NetBeans 8.1 để phát triển ứng dụng hello world của chúng tôi trong Jasmine. Trong NetBeans, đi tới ứng dụng Tệp → Dự án mới → Html5 / JS và tạo một dự án. Sau khi tạo dự án, thư mục dự án sẽ giống như ảnh chụp màn hình sau. Chúng tôi đặt tên dự án của mình làJasmine_Demo.

Step 2 − Include the Jasmine lib file into the application
Sau khi tạo dự án demo, tất cả những gì bạn cần làm là đưa thư mục giải nén của thư viện Jasmine vào thư mục Unit Tests của ứng dụng đã tạo. Sau khi thêm tất cả các tệp thư viện vào thư mục ứng dụng của chúng tôi, cấu trúc của dự án của chúng tôi sẽ giống như thể hiện trong ảnh chụp màn hình sau.

Các tệp được cung cấp dưới spec và srcthư mục là các tập tin demo do nhóm Jasmine cung cấp. Xóa các tệp này vì chúng ta sẽ tạo tệp thử nghiệm và trường hợp thử nghiệm của riêng mình. Trong khi xóa các tệp JavaScript đó, chúng tôi cần xóa tham chiếu của các tệp đó bên trong tệp html đầu ra của chúng tôi.SpecRunner.html.
Sau đây là ảnh chụp màn hình của tệp SpecRunner.html nơi tham chiếu của các tệp JavaScript khác nhau bên trong spec và src sẽ bị xóa.

Step 3 − Create a JavaScript file
Trong bước này, chúng tôi sẽ tạo một tệp JavaScript có tên helloworld.js Dưới srcthư mục. Đây là tệp mà chúng tôi sẽ kiểm tra thông qua Jasmine. Sau khi tạo tệp JavaScript, hãy thêm bộ mã sau vào bên trong tệp.
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};Step 4 − Create a test case
Trong bước này, chúng tôi sẽ tạo một tệp JavaScript khác chứa trường hợp thử nghiệm cho tệp JavaScript nói trên. Hãy tiếp tục và tạo một tệp JavaScript trong thư mục “Spec” và đặt tên là“HelloWorldsSpec.js”. Thêm dòng mã sau vào nàyjs tập tin.
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});Step 5 − Add reference to the output file
Chúng tôi đã tạo thành công tệp của riêng mình để được thử nghiệm và trường hợp thử nghiệm tương ứng. Chúng tôi đã giữ nó trong hai thư mục khác nhau. Trong bước này, chúng tôi sẽ sửa đổi“SpecRunner.html” để bao gồm tham chiếu của hai tệp mới tạo này.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>Step 6 − Execute by running SpecRunner.html
Đây là bước cuối cùng của quá trình phát triển ứng dụng của chúng tôi. Chạy SpecRunner.html trong bất kỳ trình duyệt yêu thích nào của bạn. Kết quả là ảnh chụp màn hình sau sẽ xuất hiện. Màn hình màu xanh lục cho biết thành công, trong khi màu đỏ cho biết thất bại trong trường hợp thử nghiệm.

Step 7 − Understand the failure case
Cho đến bây giờ chúng ta đã thấy successtrường hợp thử nghiệm của ứng dụng hello world. Bây giờ chúng ta hãy xem điều gì sẽ xảy ra nếu có sự cố và quá trình kiểm tra không thành công. Để thực hiện một trường hợp thất bại, chúng ta cần viết một trường hợp thử nghiệm thất bại. Để làm điều tương tự, chúng tôi sẽ sửa đổihelloworld.js tệp bằng cách sử dụng mã sau.
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”Đoạn mã trên chắc chắn sẽ không thành công vì tệp đặc tả của chúng tôi không nhận được chuỗi mong đợi làm đầu ra của helloworld(). Ảnh chụp màn hình sau củaspecRunner.html tệp mô tả rằng có lỗi với chỉ báo màu đỏ của nó.
