JavaScript - Gỡ lỗi
Thỉnh thoảng, các nhà phát triển đều mắc lỗi trong khi viết mã. Một lỗi trong một chương trình hoặc một tập lệnh được gọi làbug.
Quá trình tìm và sửa lỗi được gọi là debuggingvà là một phần bình thường của quá trình phát triển. Phần này bao gồm các công cụ và kỹ thuật có thể giúp bạn thực hiện các tác vụ gỡ lỗi ..
Thông báo lỗi trong IE
Cách cơ bản nhất để theo dõi lỗi là bật thông tin lỗi trong trình duyệt của bạn. Theo mặc định, Internet Explorer hiển thị biểu tượng lỗi trên thanh trạng thái khi xảy ra lỗi trên trang.
Nhấp đúp vào biểu tượng này sẽ đưa bạn đến hộp thoại hiển thị thông tin về lỗi cụ thể đã xảy ra.
Vì biểu tượng này dễ bị bỏ qua, Internet Explorer cung cấp cho bạn tùy chọn để tự động hiển thị hộp thoại Lỗi bất cứ khi nào có lỗi xảy ra.
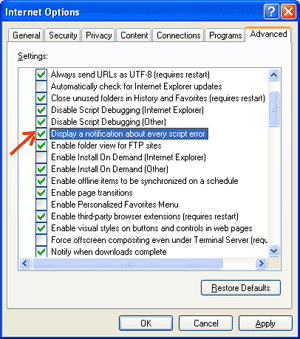
Để bật tùy chọn này, hãy chọn Tools → Internet Options → Advanced tab. và cuối cùng kiểm tra "Display a Notification About Every Script Error" tùy chọn hộp như hình dưới đây -

Thông báo lỗi trong Firefox hoặc Mozilla
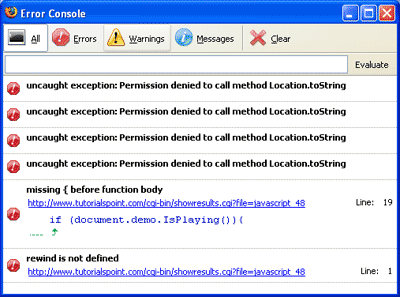
Các trình duyệt khác như Firefox, Netscape và Mozilla gửi thông báo lỗi đến một cửa sổ đặc biệt được gọi là JavaScript Console hoặc là Error Consol. Để xem bảng điều khiển, hãy chọnTools → Error Consol or Web Development.
Thật không may, vì các trình duyệt này không cung cấp dấu hiệu trực quan khi xảy ra lỗi, bạn phải giữ cho Bảng điều khiển luôn mở và xem các lỗi khi tập lệnh của bạn thực thi.

Thông báo lỗi
Thông báo lỗi hiển thị trên Bảng điều khiển hoặc qua hộp thoại Internet Explorer là kết quả của cả lỗi cú pháp và lỗi thời gian chạy. Thông báo lỗi này bao gồm số dòng tại đó lỗi xảy ra.
Nếu bạn đang sử dụng Firefox, thì bạn có thể nhấp vào lỗi có sẵn trong bảng điều khiển lỗi để chuyển đến dòng chính xác trong tập lệnh bị lỗi.
Cách gỡ lỗi Tập lệnh
Có nhiều cách khác nhau để gỡ lỗi JavaScript của bạn -
Sử dụng Trình xác thực JavaScript
Một cách để kiểm tra mã JavaScript của bạn để tìm lỗi lạ là chạy nó thông qua một chương trình kiểm tra để đảm bảo rằng nó hợp lệ và tuân theo các quy tắc cú pháp chính thức của ngôn ngữ. Các chương trình này được gọi làvalidating parsers hoặc chỉ validators viết tắt, và thường đi kèm với các trình soạn thảo HTML và JavaScript thương mại.
Trình xác thực thuận tiện nhất cho JavaScript là JavaScript Lint của Douglas Crockford, có sẵn miễn phí tại JavaScript Lint của Douglas Crockford .
Chỉ cần truy cập trang web đó, dán mã JavaScript (Chỉ JavaScript) của bạn vào vùng văn bản được cung cấp và nhấp vào nút jslint. Chương trình này sẽ phân tích cú pháp thông qua mã JavaScript của bạn, đảm bảo rằng tất cả các định nghĩa biến và hàm tuân theo cú pháp chính xác. Nó cũng sẽ kiểm tra các câu lệnh JavaScript, chẳng hạn như if vàwhile, để đảm bảo chúng cũng tuân theo đúng định dạng
Thêm mã gỡ lỗi vào chương trình của bạn
Bạn có thể dùng alert() hoặc là document.write()phương pháp trong chương trình của bạn để gỡ lỗi mã của bạn. Ví dụ, bạn có thể viết một cái gì đó như sau:
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Bằng cách kiểm tra nội dung và thứ tự của alert() khi chúng xuất hiện, bạn có thể kiểm tra tình trạng chương trình của mình rất dễ dàng.
Sử dụng Trình gỡ lỗi JavaScript
Trình gỡ lỗi là một ứng dụng đặt tất cả các khía cạnh của việc thực thi tập lệnh dưới sự kiểm soát của người lập trình. Trình gỡ lỗi cung cấp khả năng kiểm soát chi tiết đối với trạng thái của tập lệnh thông qua một giao diện cho phép bạn kiểm tra và đặt giá trị cũng như kiểm soát luồng thực thi.
Khi một tập lệnh đã được tải vào trình gỡ lỗi, nó có thể được chạy từng dòng một hoặc được hướng dẫn dừng lại tại một số điểm ngắt nhất định. Khi quá trình thực thi bị tạm dừng, lập trình viên có thể kiểm tra trạng thái của tập lệnh và các biến của nó để xác định xem có điều gì không ổn hay không. Bạn cũng có thể xem các biến để biết các thay đổi trong giá trị của chúng.
Có thể tải xuống phiên bản mới nhất của Trình gỡ lỗi Mozilla JavaScript (tên mã Venkman) cho cả trình duyệt Mozilla và Netscape tại http://www.hacksrus.com/~ginda/venkman
Mẹo hữu ích cho nhà phát triển
Bạn có thể ghi nhớ các mẹo sau để giảm số lỗi trong tập lệnh của mình và đơn giản hóa quy trình gỡ lỗi -
Sử dụng nhiều comments. Nhận xét cho phép bạn giải thích lý do tại sao bạn đã viết kịch bản theo cách bạn đã làm và giải thích các phần mã đặc biệt khó.
Luôn luôn sử dụng indentationđể làm cho mã của bạn dễ đọc. Câu lệnh thụt lề cũng giúp bạn dễ dàng đối sánh các thẻ bắt đầu và thẻ kết thúc, dấu ngoặc nhọn cũng như các phần tử HTML và script khác.
Viết modular code. Bất cứ khi nào có thể, hãy nhóm các câu lệnh của bạn thành các hàm. Các hàm cho phép bạn nhóm các câu lệnh liên quan, kiểm tra và sử dụng lại các phần mã với nỗ lực tối thiểu.
Hãy nhất quán trong cách bạn đặt tên cho các biến và hàm của mình. Hãy thử sử dụng các tên đủ dài để có ý nghĩa và mô tả nội dung của biến hoặc mục đích của hàm.
Sử dụng cú pháp nhất quán khi đặt tên biến và hàm. Nói cách khác, giữ chúng tất cả chữ thường hoặc tất cả chữ hoa; nếu bạn thích ký hiệu Camel-Back, hãy sử dụng nó một cách nhất quán.
Test long scriptstheo kiểu mô-đun. Nói cách khác, đừng cố gắng viết toàn bộ tập lệnh trước khi thử nghiệm bất kỳ phần nào của nó. Viết một đoạn và làm cho nó hoạt động trước khi thêm phần mã tiếp theo.
Sử dụng descriptive variable and function names và tránh sử dụng các tên có một ký tự.
Watch your quotation marks. Hãy nhớ rằng dấu ngoặc kép được sử dụng theo từng cặp xung quanh chuỗi và cả hai dấu ngoặc kép phải có cùng kiểu (đơn hoặc kép).
Watch your equal signs. Bạn không nên sử dụng một = đơn cho mục đích so sánh.
Khai báo variables explicitly sử dụng var từ khóa.