JavaScript - Hướng dẫn nhanh
JavaScript là gì?
JavaScript là một ngôn ngữ lập trình máy tính động. Nó nhẹ và được sử dụng phổ biến nhất như một phần của các trang web, mà việc triển khai của chúng cho phép tập lệnh phía máy khách tương tác với người dùng và tạo các trang động. Nó là một ngôn ngữ lập trình thông dịch với khả năng hướng đối tượng.
JavaScript lần đầu tiên được gọi là LiveScript,nhưng Netscape đã đổi tên thành JavaScript, có thể vì sự phấn khích được tạo ra bởi Java. JavaScript xuất hiện lần đầu tiên trong Netscape 2.0 vào năm 1995 với tên gọiLiveScript. Cốt lõi mục đích chung của ngôn ngữ đã được nhúng trong Netscape, Internet Explorer và các trình duyệt web khác.
Đặc tả ECMA-262 đã xác định phiên bản chuẩn của ngôn ngữ JavaScript cốt lõi.
- JavaScript là một ngôn ngữ lập trình thông dịch, nhẹ.
- Được thiết kế để tạo các ứng dụng tập trung vào mạng.
- Bổ sung và tích hợp với Java.
- Bổ sung và tích hợp với HTML.
- Mở và đa nền tảng
JavaScript phía máy khách
JavaScript phía máy khách là dạng ngôn ngữ phổ biến nhất. Tập lệnh phải được đưa vào hoặc được tham chiếu bởi một tài liệu HTML để trình duyệt hiểu mã.
Nó có nghĩa là một trang web không cần phải là HTML tĩnh, nhưng có thể bao gồm các chương trình tương tác với người dùng, điều khiển trình duyệt và tạo nội dung HTML động.
Cơ chế phía máy khách JavaScript cung cấp nhiều lợi thế so với các tập lệnh phía máy chủ CGI truyền thống. Ví dụ: bạn có thể sử dụng JavaScript để kiểm tra xem người dùng đã nhập địa chỉ e-mail hợp lệ vào trường biểu mẫu hay chưa.
Mã JavaScript được thực thi khi người dùng gửi biểu mẫu và chỉ khi tất cả các mục nhập hợp lệ, chúng mới được gửi đến Máy chủ Web.
JavaScript có thể được sử dụng để bẫy các sự kiện do người dùng khởi tạo, chẳng hạn như nhấp vào nút, điều hướng liên kết và các hành động khác mà người dùng bắt đầu một cách rõ ràng hoặc ẩn ý.
Ưu điểm của JavaScript
Giá trị của việc sử dụng JavaScript là:
Less server interaction- Bạn có thể xác nhận thông tin đầu vào của người dùng trước khi gửi trang đến máy chủ. Điều này giúp tiết kiệm lưu lượng truy cập máy chủ, có nghĩa là máy chủ của bạn sẽ tải ít hơn.
Immediate feedback to the visitors - Họ không cần phải đợi tải lại trang để xem liệu họ có quên nhập nội dung nào không.
Increased interactivity - Bạn có thể tạo các giao diện phản ứng khi người dùng di chuột qua chúng hoặc kích hoạt chúng thông qua bàn phím.
Richer interfaces - Bạn có thể sử dụng JavaScript để bao gồm các mục như thành phần kéo và thả và thanh trượt để cung cấp Giao diện phong phú cho khách truy cập trang web của bạn.
Hạn chế của JavaScript
Chúng ta không thể coi JavaScript là một ngôn ngữ lập trình chính thức. Nó thiếu các tính năng quan trọng sau:
JavaScript phía máy khách không cho phép đọc hoặc ghi tệp. Điều này đã được giữ vì lý do bảo mật.
JavaScript không thể được sử dụng cho các ứng dụng mạng vì không có sẵn hỗ trợ này.
JavaScript không có bất kỳ khả năng đa luồng hoặc đa xử lý nào.
Một lần nữa, JavaScript là một ngôn ngữ lập trình thông dịch, nhẹ cho phép bạn xây dựng tính tương tác vào các trang HTML tĩnh.
Công cụ phát triển JavaScript
Một trong những điểm mạnh chính của JavaScript là nó không yêu cầu các công cụ phát triển đắt tiền. Bạn có thể bắt đầu với một trình soạn thảo văn bản đơn giản như Notepad. Vì nó là một ngôn ngữ thông dịch trong ngữ cảnh của trình duyệt web, bạn thậm chí không cần phải mua một trình biên dịch.
Để làm cho cuộc sống của chúng ta trở nên đơn giản hơn, nhiều nhà cung cấp khác nhau đã đưa ra các công cụ chỉnh sửa JavaScript rất hay. Một số trong số chúng được liệt kê ở đây -
Microsoft FrontPage- Microsoft đã phát triển một trình soạn thảo HTML phổ biến được gọi là FrontPage. FrontPage cũng cung cấp cho các nhà phát triển web một số công cụ JavaScript để hỗ trợ việc tạo các trang web tương tác.
Macromedia Dreamweaver MX- Macromedia Dreamweaver MX là một trình soạn thảo HTML và JavaScript rất phổ biến trong cộng đồng phát triển web chuyên nghiệp. Nó cung cấp một số thành phần JavaScript được tạo sẵn tiện dụng, tích hợp tốt với cơ sở dữ liệu và tuân theo các tiêu chuẩn mới như XHTML và XML.
Macromedia HomeSite 5 - HomeSite 5 là một trình soạn thảo HTML và JavaScript được yêu thích từ Macromedia có thể được sử dụng để quản lý các trang web cá nhân một cách hiệu quả.
JavaScript ngày nay ở đâu?
Tiêu chuẩn ECMAScript Edition 5 sẽ là bản cập nhật đầu tiên được phát hành sau hơn 4 năm. JavaScript 2.0 tuân theo Phiên bản 5 của tiêu chuẩn ECMAScript và sự khác biệt giữa hai phiên bản này là rất nhỏ.
Đặc điểm kỹ thuật cho JavaScript 2.0 có thể được tìm thấy trên trang web sau: http://www.ecmascript.org/
Ngày nay, JavaScript của Netscape và JScript của Microsoft tuân theo tiêu chuẩn ECMAScript, mặc dù cả hai ngôn ngữ này vẫn hỗ trợ các tính năng không phải là một phần của tiêu chuẩn.
JavaScript có thể được triển khai bằng cách sử dụng các câu lệnh JavaScript được đặt trong <script>... </script> Các thẻ HTML trong một trang web.
Bạn có thể đặt <script> , có chứa JavaScript của bạn, ở bất kỳ đâu trong trang web của bạn, nhưng thông thường bạn nên giữ nó trong <head> các thẻ.
Thẻ <script> cảnh báo chương trình trình duyệt bắt đầu thông dịch tất cả văn bản giữa các thẻ này dưới dạng tập lệnh. Một cú pháp đơn giản của JavaScript của bạn sẽ xuất hiện như sau.
<script ...>
JavaScript code
</script>Thẻ script có hai thuộc tính quan trọng:
Language- Thuộc tính này chỉ định ngôn ngữ kịch bản bạn đang sử dụng. Thông thường, giá trị của nó sẽ là javascript. Mặc dù các phiên bản gần đây của HTML (và XHTML, phiên bản kế nhiệm của nó) đã loại bỏ dần việc sử dụng thuộc tính này.
Type - Thuộc tính này hiện được khuyên dùng để chỉ ra ngôn ngữ kịch bản đang được sử dụng và giá trị của nó phải được đặt thành "text / javascript".
Vì vậy, phân đoạn JavaScript của bạn sẽ giống như -
<script language = "javascript" type = "text/javascript">
JavaScript code
</script>Mã JavaScript đầu tiên của bạn
Hãy để chúng tôi lấy một ví dụ mẫu để in ra "Hello World". Chúng tôi đã thêm một nhận xét HTML tùy chọn bao quanh mã JavaScript của chúng tôi. Điều này là để lưu mã của chúng tôi từ một trình duyệt không hỗ trợ JavaScript. Nhận xét kết thúc bằng "// ->". Ở đây "//" biểu thị một nhận xét trong JavaScript, vì vậy chúng tôi thêm vào đó để ngăn trình duyệt đọc phần cuối của nhận xét HTML dưới dạng một đoạn mã JavaScript. Tiếp theo, chúng tôi gọi một hàmdocument.write ghi một chuỗi vào tài liệu HTML của chúng tôi.
Chức năng này có thể được sử dụng để viết văn bản, HTML hoặc cả hai. Hãy xem đoạn mã sau.
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>Đoạn mã này sẽ tạo ra kết quả sau:
Hello World!Khoảng trắng và ngắt dòng
JavaScript bỏ qua khoảng trắng, tab và dòng mới xuất hiện trong các chương trình JavaScript. Bạn có thể sử dụng các khoảng trắng, tab và dòng mới một cách thoải mái trong chương trình của mình và bạn có thể tự do định dạng và thụt lề chương trình của mình theo cách gọn gàng và nhất quán giúp mã dễ đọc và dễ hiểu.
Dấu chấm phẩy là tùy chọn
Các câu lệnh đơn giản trong JavaScript thường được theo sau bởi một ký tự dấu chấm phẩy, giống như trong C, C ++ và Java. Tuy nhiên, JavaScript cho phép bạn bỏ qua dấu chấm phẩy này nếu mỗi câu lệnh của bạn được đặt trên một dòng riêng biệt. Ví dụ, đoạn mã sau có thể được viết mà không có dấu chấm phẩy.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>Nhưng khi được định dạng trong một dòng như sau, bạn phải sử dụng dấu chấm phẩy -
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>Note - Đó là một thực hành lập trình tốt để sử dụng dấu chấm phẩy.
Phân biệt chữ hoa chữ thường
JavaScript là một ngôn ngữ phân biệt chữ hoa chữ thường. Điều này có nghĩa là các từ khóa ngôn ngữ, biến, tên hàm và bất kỳ số nhận dạng nào khác phải luôn được nhập với cách viết hoa nhất quán của các chữ cái.
Vì vậy, các định danh Time và TIME sẽ chuyển tải các ý nghĩa khác nhau trong JavaScript.
NOTE - Cần cẩn thận khi viết tên biến và hàm trong JavaScript.
Nhận xét bằng JavaScript
JavaScript hỗ trợ cả C-style và C ++ - style comment, Do đó -
Bất kỳ văn bản nào giữa // và cuối dòng đều được coi là nhận xét và bị JavaScript bỏ qua.
Bất kỳ văn bản nào giữa các ký tự / * và * / đều được coi là một nhận xét. Điều này có thể kéo dài nhiều dòng.
JavaScript cũng nhận dạng chuỗi mở bình luận HTML <! -. JavaScript xử lý điều này như một bình luận một dòng, cũng giống như // bình luận.
Trình tự đóng nhận xét HTML -> không được JavaScript nhận dạng vì vậy nó phải được viết là // ->.
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng chú thích trong JavaScript.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>Tất cả các trình duyệt hiện đại đều được tích hợp hỗ trợ JavaScript. Thông thường, bạn có thể cần phải bật hoặc tắt hỗ trợ này theo cách thủ công. Chương này giải thích quy trình bật và tắt hỗ trợ JavaScript trong các trình duyệt của bạn: Internet Explorer, Firefox, chrome và Opera.
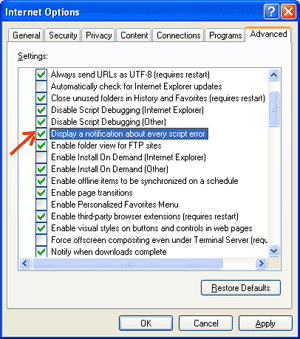
JavaScript trong Internet Explorer
Dưới đây là các bước đơn giản để bật hoặc tắt JavaScript trong Internet Explorer của bạn -
Theo Tools → Internet Options từ menu.
Lựa chọn Security tab từ hộp thoại.
Nhấn vào Custom Level cái nút.
Cuộn xuống cho đến khi bạn tìm thấy Scripting Lựa chọn.
Chọn Bật nút radio bên dướiActive scripting.
Cuối cùng bấm OK và đi ra
Để tắt hỗ trợ JavaScript trong Internet Explorer, bạn cần chọn Disable nút radio dưới Active scripting.
JavaScript trong Firefox
Dưới đây là các bước để bật hoặc tắt JavaScript trong Firefox -
Mở tab mới → nhập about: config trong thanh địa chỉ.
Sau đó, bạn sẽ tìm thấy hộp thoại cảnh báo. Lựa chọnI’ll be careful, I promise!
Sau đó, bạn sẽ tìm thấy danh sách configure options trong trình duyệt.
Trong thanh tìm kiếm, nhập javascript.enabled.
Ở đó, bạn sẽ tìm thấy tùy chọn để bật hoặc tắt javascript bằng cách nhấp chuột phải vào giá trị của tùy chọn đó → select toggle.
Nếu javascript.enabled là true; nó chuyển thành false khi nhấp vàotoogle. Nếu javascript bị tắt; nó được kích hoạt khi nhấp vào chuyển đổi.
JavaScript trong Chrome
Dưới đây là các bước để bật hoặc tắt JavaScript trong Chrome -
Nhấp vào menu Chrome ở góc trên cùng bên phải của trình duyệt của bạn.
Lựa chọn Settings.
Nhấp chuột Show advanced settings ở cuối trang.
Phía dưới cái Privacy , nhấp vào nút Cài đặt nội dung.
Trong phần "Javascript", hãy chọn "Không cho phép bất kỳ trang web nào chạy JavaScript" hoặc "Cho phép tất cả các trang web chạy JavaScript (được khuyến nghị)".
JavaScript trong Opera
Dưới đây là các bước để bật hoặc tắt JavaScript trong Opera -
Theo Tools → Preferences từ menu.
Lựa chọn Advanced từ hộp thoại.
Lựa chọn Content từ các mục được liệt kê.
Lựa chọn Enable JavaScript hộp kiểm.
Cuối cùng bấm OK và đi ra.
Để tắt hỗ trợ JavaScript trong Opera của bạn, bạn không nên chọn Enable JavaScript checkbox.
Cảnh báo cho các trình duyệt không phải JavaScript
Nếu bạn phải làm điều gì đó quan trọng bằng JavaScript, thì bạn có thể hiển thị thông báo cảnh báo cho người dùng bằng cách sử dụng <noscript> các thẻ.
Bạn có thể thêm một noscript khối ngay sau khối script như sau:
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Bây giờ, nếu trình duyệt của người dùng không hỗ trợ JavaScript hoặc JavaScript không được bật, thì thông báo từ </noscript> sẽ được hiển thị trên màn hình.
Có một sự linh hoạt được đưa ra để đưa mã JavaScript vào bất kỳ đâu trong tài liệu HTML. Tuy nhiên, các cách ưu tiên nhất để đưa JavaScript vào tệp HTML như sau:
Tập lệnh trong phần <head> ... </head>.
Tập lệnh trong phần <body> ... </body>.
Tập lệnh trong phần <body> ... </body> và <head> ... </head>.
Tập lệnh trong một tệp bên ngoài và sau đó đưa vào phần <head> ... </head>.
Trong phần sau, chúng ta sẽ xem cách chúng ta có thể đặt JavaScript trong tệp HTML theo những cách khác nhau.
JavaScript trong phần <head> ... </head>
Nếu bạn muốn tập lệnh chạy trên một số sự kiện, chẳng hạn như khi người dùng nhấp vào một nơi nào đó, thì bạn sẽ đặt tập lệnh đó vào đầu như sau:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Đoạn mã này sẽ tạo ra các kết quả sau:
JavaScript trong phần <body> ... </body>
Nếu bạn cần một tập lệnh để chạy khi trang tải để tập lệnh tạo nội dung trong trang, thì tập lệnh sẽ nằm trong phần <body> của tài liệu. Trong trường hợp này, bạn sẽ không có bất kỳ hàm nào được xác định bằng JavaScript. Hãy xem đoạn mã sau.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>Đoạn mã này sẽ tạo ra các kết quả sau:
JavaScript trong phần <body> và <head>
Bạn có thể đặt toàn bộ mã JavaScript của mình trong phần <head> và <body> như sau:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Đoạn mã này sẽ tạo ra kết quả sau:
JavaScript trong tệp bên ngoài
Khi bạn bắt đầu làm việc rộng rãi hơn với JavaScript, bạn sẽ có khả năng nhận thấy rằng có những trường hợp bạn đang sử dụng lại mã JavaScript giống hệt nhau trên nhiều trang của một trang web.
Bạn không bị hạn chế duy trì mã giống hệt nhau trong nhiều tệp HTML. Cácscript thẻ cung cấp một cơ chế cho phép bạn lưu trữ JavaScript trong một tệp bên ngoài và sau đó đưa nó vào các tệp HTML của bạn.
Dưới đây là một ví dụ cho thấy cách bạn có thể bao gồm một tệp JavaScript bên ngoài trong mã HTML của mình bằng cách sử dụng script thẻ và nó src thuộc tính.
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>Để sử dụng JavaScript từ nguồn tệp bên ngoài, bạn cần viết tất cả mã nguồn JavaScript của mình trong một tệp văn bản đơn giản có phần mở rộng là ".js" và sau đó bao gồm tệp đó như được hiển thị ở trên.
Ví dụ: bạn có thể giữ nội dung sau trong filename.js tập tin và sau đó bạn có thể sử dụng sayHello trong tệp HTML của bạn sau khi bao gồm tệp filename.js.
function sayHello() {
alert("Hello World")
}Các kiểu dữ liệu JavaScript
Một trong những đặc điểm cơ bản nhất của ngôn ngữ lập trình là tập hợp các kiểu dữ liệu mà nó hỗ trợ. Đây là những loại giá trị có thể được biểu diễn và thao tác trong một ngôn ngữ lập trình.
JavaScript cho phép bạn làm việc với ba kiểu dữ liệu nguyên thủy -
Numbers,ví dụ. 123, 120,50, v.v.
Strings của văn bản, ví dụ: "Chuỗi văn bản này", v.v.
Boolean ví dụ: true hoặc false.
JavaScript cũng định nghĩa hai kiểu dữ liệu tầm thường, null và undefined,mỗi trong số đó chỉ xác định một giá trị duy nhất. Ngoài các kiểu dữ liệu nguyên thủy này, JavaScript hỗ trợ một kiểu dữ liệu tổng hợp được gọi làobject. Chúng tôi sẽ trình bày chi tiết các đối tượng trong một chương riêng.
Note- JavaScript không phân biệt giữa giá trị số nguyên và giá trị dấu phẩy động. Tất cả các số trong JavaScript được biểu diễn dưới dạng giá trị dấu phẩy động. JavaScript đại diện cho các số sử dụng định dạng dấu phẩy động 64 bit được xác định bởi tiêu chuẩn IEEE 754.
Các biến JavaScript
Giống như nhiều ngôn ngữ lập trình khác, JavaScript có các biến. Các biến có thể được coi là vùng chứa được đặt tên. Bạn có thể đặt dữ liệu vào các vùng chứa này và sau đó tham chiếu đến dữ liệu chỉ bằng cách đặt tên cho vùng chứa.
Trước khi bạn sử dụng một biến trong một chương trình JavaScript, bạn phải khai báo nó. Các biến được khai báo vớivar từ khóa như sau.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>Bạn cũng có thể khai báo nhiều biến với cùng một var từ khóa như sau -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>Lưu trữ một giá trị trong một biến được gọi là variable initialization. Bạn có thể thực hiện khởi tạo biến tại thời điểm tạo biến hoặc vào thời điểm sau đó khi bạn cần biến đó.
Ví dụ: bạn có thể tạo một biến có tên moneyvà gán giá trị 2000,50 cho nó sau đó. Đối với một biến khác, bạn có thể gán giá trị tại thời điểm khởi tạo như sau.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Note - Sử dụng vartừ khóa chỉ để khai báo hoặc khởi tạo, một lần cho vòng đời của bất kỳ tên biến nào trong tài liệu. Bạn không nên khai báo lại cùng một biến hai lần.
JavaScript là untypedngôn ngữ. Điều này có nghĩa là một biến JavaScript có thể giữ một giá trị của bất kỳ kiểu dữ liệu nào. Không giống như nhiều ngôn ngữ khác, bạn không phải nói với JavaScript trong khi khai báo biến loại giá trị nào mà biến đó sẽ giữ. Kiểu giá trị của một biến có thể thay đổi trong quá trình thực thi chương trình và JavaScript sẽ tự động xử lý nó.
Phạm vi biến JavaScript
Phạm vi của một biến là vùng chương trình của bạn mà nó được xác định. Các biến JavaScript chỉ có hai phạm vi.
Global Variables - Một biến toàn cục có phạm vi toàn cầu, có nghĩa là nó có thể được định nghĩa ở bất kỳ đâu trong mã JavaScript của bạn.
Local Variables- Một biến cục bộ sẽ chỉ hiển thị trong một hàm mà nó được định nghĩa. Các tham số của hàm luôn là cục bộ của hàm đó.
Trong phần thân của một hàm, một biến cục bộ được ưu tiên hơn một biến toàn cục có cùng tên. Nếu bạn khai báo một biến cục bộ hoặc tham số hàm có cùng tên với một biến toàn cục, bạn ẩn biến toàn cục một cách hiệu quả. Hãy xem ví dụ sau.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>Điều này tạo ra kết quả sau:
localTên biến JavaScript
Trong khi đặt tên cho các biến của bạn trong JavaScript, hãy ghi nhớ các quy tắc sau.
Bạn không nên sử dụng bất kỳ từ khóa dành riêng cho JavaScript nào làm tên biến. Những từ khóa này sẽ được đề cập trong phần tiếp theo. Ví dụ,break hoặc là boolean tên biến không hợp lệ.
Tên biến JavaScript không được bắt đầu bằng chữ số (0-9). Chúng phải bắt đầu bằng một chữ cái hoặc một ký tự gạch dưới. Ví dụ,123test là một tên biến không hợp lệ nhưng _123test là một trong những hợp lệ.
Tên biến JavaScript phân biệt chữ hoa chữ thường. Ví dụ,Name và name là hai biến khác nhau.
Các từ dành riêng cho JavaScript
Danh sách tất cả các từ dành riêng trong JavaScript được đưa ra trong bảng sau. Chúng không thể được sử dụng làm biến JavaScript, hàm, phương thức, nhãn vòng lặp hoặc bất kỳ tên đối tượng nào.
| trừu tượng | khác | ví dụ | công tắc điện |
| boolean | enum | int | đồng bộ |
| phá vỡ | xuất khẩu | giao diện | điều này |
| byte | kéo dài | Dài | phi |
| trường hợp | sai | tự nhiên | ném |
| nắm lấy | sau cùng | Mới | tạm thời |
| char | cuối cùng | vô giá trị | thật |
| lớp học | Phao nổi | gói hàng | thử |
| hăng sô | cho | riêng tư | loại |
| tiếp tục | chức năng | được bảo vệ | var |
| trình gỡ lỗi | đi đến | công cộng | vô hiệu |
| mặc định | nếu | trở về | bay hơi |
| xóa bỏ | dụng cụ | ngắn | trong khi |
| làm | nhập khẩu | tĩnh | với |
| gấp đôi | trong | siêu |
Nhà điều hành là gì?
Hãy để chúng tôi lấy một biểu thức đơn giản 4 + 5 is equal to 9. Ở đây 4 và 5 được gọi làoperands và '+' được gọi là operator. JavaScript hỗ trợ các loại toán tử sau.
- Toán tử số học
- Toán tử so sánh
- Toán tử logic (hoặc quan hệ)
- Người điều hành nhiệm vụ
- Toán tử có điều kiện (hoặc bậc ba)
Chúng ta hãy xem xét từng toán tử một.
Toán tử số học
JavaScript hỗ trợ các toán tử số học sau:
Giả sử biến A giữ 10 và biến B giữ 20, thì -
| Sr.No. | Nhà điều hành & Mô tả |
|---|---|
| 1 | + (Addition) Thêm hai toán hạng Ex: A + B sẽ cho 30 |
| 2 | - (Subtraction) Trừ toán hạng thứ hai với toán hạng đầu tiên Ex: A - B sẽ cho -10 |
| 3 | * (Multiplication) Nhân cả hai toán hạng Ex: A * B sẽ cho 200 |
| 4 | / (Division) Chia tử số cho mẫu số Ex: B / A sẽ cho 2 |
| 5 | % (Modulus) Xuất ra phần còn lại của một phép chia số nguyên Ex: B% A sẽ cho 0 |
| 6 | ++ (Increment) Tăng giá trị số nguyên lên một Ex: A ++ sẽ cho 11 |
| 7 | -- (Decrement) Giảm một giá trị số nguyên Ex: A-- sẽ cho 9 |
Note- Toán tử cộng (+) hoạt động cho Numeric cũng như Strings. ví dụ: "a" + 10 sẽ cho "a10".
Thí dụ
Đoạn mã sau đây cho thấy cách sử dụng các toán tử số học trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>Đầu ra
a + b = 43
a - b = 23
a / b = 3.3
a % b = 3
a + b + c = 43Test
++a = 35
--b = 8
Set the variables to different values and then try...Toán tử so sánh
JavaScript hỗ trợ các toán tử so sánh sau:
Giả sử biến A giữ 10 và biến B giữ 20, thì -
| Sr.No. | Nhà điều hành & Mô tả |
|---|---|
| 1 | = = (Equal) Kiểm tra xem giá trị của hai toán hạng có bằng nhau hay không, nếu có thì điều kiện trở thành true. Ex: (A == B) không đúng. |
| 2 | != (Not Equal) Kiểm tra xem giá trị của hai toán hạng có bằng nhau hay không, nếu các giá trị không bằng nhau thì điều kiện trở thành true. Ex: (A! = B) là đúng. |
| 3 | > (Greater than) Kiểm tra xem giá trị của toán hạng bên trái có lớn hơn giá trị của toán hạng bên phải hay không, nếu có thì điều kiện trở thành true. Ex: (A> B) là không đúng. |
| 4 | < (Less than) Kiểm tra xem giá trị của toán hạng bên trái có nhỏ hơn giá trị của toán hạng bên phải hay không, nếu có thì điều kiện trở thành true. Ex: (A <B) là đúng. |
| 5 | >= (Greater than or Equal to) Kiểm tra xem giá trị của toán hạng bên trái có lớn hơn hoặc bằng giá trị của toán hạng bên phải hay không, nếu có thì điều kiện trở thành true. Ex: (A> = B) là không đúng. |
| 6 | <= (Less than or Equal to) Kiểm tra xem giá trị của toán hạng bên trái có nhỏ hơn hoặc bằng giá trị của toán hạng bên phải hay không, nếu có, thì điều kiện trở thành true. Ex: (A <= B) là đúng. |
Thí dụ
Đoạn mã sau đây cho thấy cách sử dụng các toán tử so sánh trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>Đầu ra
(a == b) => false
(a < b) => true
(a > b) => false
(a != b) => true
(a >= b) => false
a <= b) => true
Set the variables to different values and different operators and then try...Toán tử logic
JavaScript hỗ trợ các toán tử logic sau:
Giả sử biến A giữ 10 và biến B giữ 20, thì -
| Sr.No. | Nhà điều hành & Mô tả |
|---|---|
| 1 | && (Logical AND) Nếu cả hai toán hạng đều khác 0, thì điều kiện trở thành true. Ex: (A && B) là đúng. |
| 2 | || (Logical OR) Nếu bất kỳ toán hạng nào trong hai toán hạng khác 0, thì điều kiện trở thành true. Ex: (A || B) là đúng. |
| 3 | ! (Logical NOT) Đảo ngược trạng thái logic của toán hạng của nó. Nếu một điều kiện là đúng, thì toán tử logic NOT sẽ làm cho nó sai. Ex:! (A && B) là sai. |
Thí dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai Toán tử logic trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Đầu ra
(a && b) => false
(a || b) => true
!(a && b) => true
Set the variables to different values and different operators and then try...Toán tử Bitwise
JavaScript hỗ trợ các toán tử bitwise sau:
Giả sử biến A giữ 2 và biến B giữ 3, khi đó -
| Sr.No. | Nhà điều hành & Mô tả |
|---|---|
| 1 | & (Bitwise AND) Nó thực hiện phép toán Boolean AND trên mỗi bit của các đối số nguyên của nó. Ex: (A & B) là 2. |
| 2 | | (BitWise OR) Nó thực hiện phép toán Boolean OR trên mỗi bit của các đối số nguyên của nó. Ex: (A | B) là 3. |
| 3 | ^ (Bitwise XOR) Nó thực hiện phép toán HOẶC độc quyền Boolean trên mỗi bit của các đối số nguyên của nó. HOẶC độc quyền có nghĩa là toán hạng một là đúng hoặc toán hạng hai là đúng, nhưng không phải cả hai. Ex: (A ^ B) là 1. |
| 4 | ~ (Bitwise Not) Nó là một toán tử một ngôi và hoạt động bằng cách đảo ngược tất cả các bit trong toán hạng. Ex: (~ B) là -4. |
| 5 | << (Left Shift) Nó di chuyển tất cả các bit trong toán hạng đầu tiên sang trái theo số vị trí được chỉ định trong toán hạng thứ hai. Các bit mới được lấp đầy bởi các số không. Chuyển một giá trị sang trái một vị trí tương đương với nhân nó với 2, dịch chuyển hai vị trí tương đương với nhân 4, v.v. Ex: (A << 1) là 4. |
| 6 | >> (Right Shift) Toán tử Shift phải nhị phân. Giá trị của toán hạng bên trái được di chuyển sang phải bằng số bit được chỉ định bởi toán hạng bên phải. Ex: (A >> 1) là 1. |
| 7 | >>> (Right shift with Zero) Toán tử này cũng giống như toán tử >>, ngoại trừ việc các bit được chuyển sang bên trái luôn bằng không. Ex: (A >>> 1) là 1. |
Thí dụ
Hãy thử mã sau để triển khai toán tử Bitwise trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>(a & b) => 2
(a | b) => 3
(a ^ b) => 1
(~b) => -4
(a << b) => 16
(a >> b) => 0
Set the variables to different values and different operators and then try...Người điều hành nhiệm vụ
JavaScript hỗ trợ các toán tử gán sau:
| Sr.No. | Nhà điều hành & Mô tả |
|---|---|
| 1 | = (Simple Assignment ) Gán các giá trị từ toán hạng bên phải cho toán hạng bên trái Ex: C = A + B sẽ gán giá trị của A + B vào C |
| 2 | += (Add and Assignment) Nó thêm toán hạng bên phải vào toán hạng bên trái và gán kết quả cho toán hạng bên trái. Ex: C + = A tương đương với C = C + A |
| 3 | −= (Subtract and Assignment) Nó trừ toán hạng bên phải khỏi toán hạng bên trái và gán kết quả cho toán hạng bên trái. Ex: C - = A tương đương với C = C - A |
| 4 | *= (Multiply and Assignment) Nó nhân toán hạng bên phải với toán hạng bên trái và gán kết quả cho toán hạng bên trái. Ex: C * = A tương đương với C = C * A |
| 5 | /= (Divide and Assignment) Nó chia toán hạng bên trái với toán hạng bên phải và gán kết quả cho toán hạng bên trái. Ex: C / = A tương đương với C = C / A |
| 6 | %= (Modules and Assignment) Nó cần môđun bằng cách sử dụng hai toán hạng và gán kết quả cho toán hạng bên trái. Ex: C% = A tương đương với C = C% A |
Note - Logic tương tự áp dụng cho các toán tử Bitwise vì vậy chúng sẽ trở thành như << =, >> =, >> =, & =, | = và ^ =.
Thí dụ
Hãy thử mã sau để triển khai toán tử gán trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Đầu ra
Value of a => (a = b) => 10
Value of a => (a += b) => 20
Value of a => (a -= b) => 10
Value of a => (a *= b) => 100
Value of a => (a /= b) => 10
Value of a => (a %= b) => 0
Set the variables to different values and different operators and then try...Nhà điều hành khác
Ở đây chúng ta sẽ thảo luận về hai toán tử khá hữu ích trong JavaScript: conditional operator (? :) và typeof operator.
Điều hành có điều kiện (? :)
Toán tử điều kiện đầu tiên đánh giá một biểu thức cho một giá trị đúng hoặc sai và sau đó thực hiện một trong hai câu lệnh đã cho tùy thuộc vào kết quả của phép đánh giá.
| Sr.No. | Nhà điều hành và Mô tả |
|---|---|
| 1 | ? : (Conditional ) Nếu Điều kiện là đúng? Sau đó giá trị X: Ngược lại giá trị Y |
Thí dụ
Hãy thử đoạn mã sau để hiểu cách Toán tử có điều kiện hoạt động trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Đầu ra
((a > b) ? 100 : 200) => 200
((a < b) ? 100 : 200) => 100
Set the variables to different values and different operators and then try...typeof Operator
Các typeoftoán tử là toán tử một ngôi được đặt trước toán hạng đơn của nó, có thể thuộc bất kỳ kiểu nào. Giá trị của nó là một chuỗi chỉ ra kiểu dữ liệu của toán hạng.
Các typeof đánh giá lại vận hành "number", "chuỗi", hoặc "boolean" nếu toán hạng của nó là một con số, chuỗi, hoặc giá trị boolean và trả về đúng hay sai dựa trên việc đánh giá.
Đây là danh sách các giá trị trả về cho typeof Nhà điều hành.
| Kiểu | Chuỗi được trả về theo typeof |
|---|---|
| Con số | "con số" |
| Chuỗi | "chuỗi" |
| Boolean | "boolean" |
| Vật | "vật" |
| Chức năng | "chức năng" |
| Chưa xác định | "chưa xác định" |
| Vô giá trị | "vật" |
Thí dụ
Đoạn mã sau cho biết cách triển khai typeof nhà điều hành.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Đầu ra
Result => B is String
Result => A is Numeric
Set the variables to different values and different operators and then try...Trong khi viết một chương trình, có thể có một tình huống khi bạn cần áp dụng một trong số các đường dẫn nhất định. Trong những trường hợp như vậy, bạn cần sử dụng các câu lệnh điều kiện cho phép chương trình của bạn đưa ra quyết định chính xác và thực hiện các hành động đúng.
JavaScript hỗ trợ các câu lệnh có điều kiện được sử dụng để thực hiện các hành động khác nhau dựa trên các điều kiện khác nhau. Ở đây chúng tôi sẽ giải thíchif..else tuyên bố.
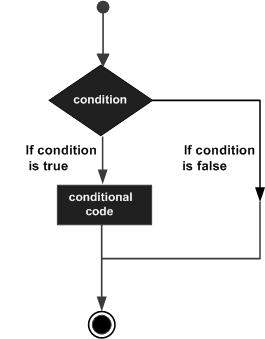
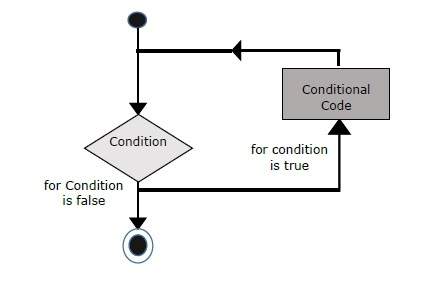
Lưu đồ của if-else
Lưu đồ sau đây cho thấy cách hoạt động của câu lệnh if-else.

JavaScript hỗ trợ các dạng sau: if..else tuyên bố -
câu lệnh if
câu lệnh if ... else
if ... else if ... câu lệnh.
câu lệnh if
Các if câu lệnh là câu lệnh điều khiển cơ bản cho phép JavaScript đưa ra quyết định và thực thi câu lệnh một cách có điều kiện.
Cú pháp
Cú pháp cho câu lệnh if cơ bản như sau:
if (expression) {
Statement(s) to be executed if expression is true
}Ở đây, một biểu thức JavaScript được đánh giá. Nếu giá trị kết quả là true, (các) câu lệnh đã cho sẽ được thực thi. Nếu biểu thức sai, thì không câu lệnh nào không được thực thi. Hầu hết các trường hợp, bạn sẽ sử dụng các toán tử so sánh trong khi đưa ra quyết định.
Thí dụ
Hãy thử ví dụ sau để hiểu cách if tuyên bố hoạt động.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Qualifies for driving
Set the variable to different value and then try...câu lệnh if ... else
Các 'if...else' câu lệnh là dạng câu lệnh điều khiển tiếp theo cho phép JavaScript thực thi các câu lệnh theo cách được kiểm soát nhiều hơn.
Cú pháp
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Ở đây, biểu thức JavaScript được đánh giá. Nếu giá trị kết quả là true, (các) câu lệnh đã cho trong khối 'if' sẽ được thực thi. Nếu biểu thức sai, thì (các) câu lệnh đã cho trong khối khác sẽ được thực thi.
Thí dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai câu lệnh if-else trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... câu lệnh
Các if...else if... tuyên bố là một dạng nâng cao của if…else cho phép JavaScript đưa ra quyết định chính xác trong số một số điều kiện.
Cú pháp
Cú pháp của câu lệnh if-else-if như sau:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Không có gì đặc biệt về mã này. Nó chỉ là một loạt cácif tuyên bố, trong đó mỗi if là một phần của elsemệnh đề của câu lệnh trước. (Các) câu lệnh được thực thi dựa trên điều kiện đúng, nếu không có điều kiện nào là đúng, thìelse khối được thực thi.
Thí dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai câu lệnh if-else-if trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Đầu ra
Maths Book
Set the variable to different value and then try...Bạn có thể sử dụng nhiều if...else…ifnhư trong chương trước, để thực hiện một nhánh nhiều đường. Tuy nhiên, đây không phải lúc nào cũng là giải pháp tốt nhất, đặc biệt là khi tất cả các nhánh phụ thuộc vào giá trị của một biến duy nhất.
Bắt đầu với JavaScript 1.2, bạn có thể sử dụng switch câu lệnh xử lý chính xác tình huống này và nó hoạt động hiệu quả hơn là lặp lại if...else if các câu lệnh.
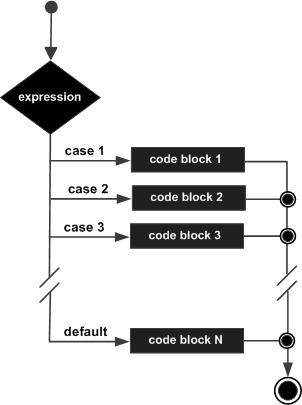
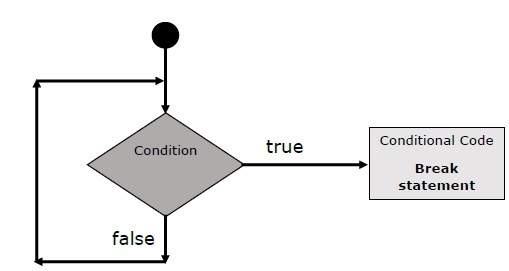
Sơ đồ
Lưu đồ sau giải thích hoạt động của câu lệnh switch-case.

Cú pháp
Mục tiêu của một switchcâu lệnh là đưa ra một biểu thức để đánh giá và một số câu lệnh khác nhau để thực thi dựa trên giá trị của biểu thức. Thông dịch viên kiểm tra từngcasechống lại giá trị của biểu thức cho đến khi tìm thấy kết quả phù hợp. Nếu không có gì phù hợp,default điều kiện sẽ được sử dụng.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}Các breakcâu lệnh cho biết sự kết thúc của một trường hợp cụ thể. Nếu chúng bị bỏ qua, trình thông dịch sẽ tiếp tục thực hiện từng câu lệnh trong mỗi trường hợp sau.
Chúng tôi sẽ giải thích break tuyên bố trong Loop Control chương.
Thí dụ
Hãy thử ví dụ sau để triển khai câu lệnh switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Câu lệnh break đóng một vai trò quan trọng trong câu lệnh switch-case. Hãy thử đoạn mã sau sử dụng câu lệnh switch-case mà không có bất kỳ câu lệnh ngắt nào.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...Trong khi viết một chương trình, bạn có thể gặp phải tình huống phải thực hiện lại nhiều lần một hành động. Trong những tình huống như vậy, bạn sẽ cần viết các câu lệnh lặp để giảm số dòng.
JavaScript hỗ trợ tất cả các vòng lặp cần thiết để giảm bớt áp lực lập trình.
Vòng lặp trong khi
Vòng lặp cơ bản nhất trong JavaScript là whilevòng lặp sẽ được thảo luận trong chương này. Mục đích của mộtwhile vòng lặp là thực hiện một câu lệnh hoặc khối mã lặp đi lặp lại miễn là expressionlà đúng. Khi biểu thức trở thànhfalse, vòng lặp kết thúc.
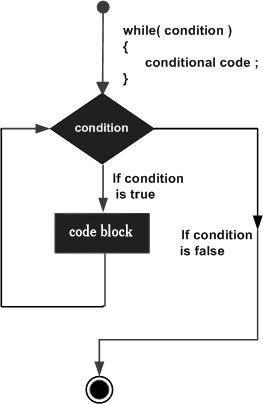
Sơ đồ
Lưu đồ của while loop trông như sau -

Cú pháp
Cú pháp của while loop trong JavaScript như sau:
while (expression) {
Statement(s) to be executed if expression is true
}Thí dụ
Hãy thử ví dụ sau để triển khai vòng lặp while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Do ... while Loop
Các do...while vòng lặp tương tự như whilengoại trừ việc kiểm tra điều kiện xảy ra ở cuối vòng lặp. Điều này có nghĩa là vòng lặp sẽ luôn được thực hiện ít nhất một lần, ngay cả khi điều kiện làfalse.
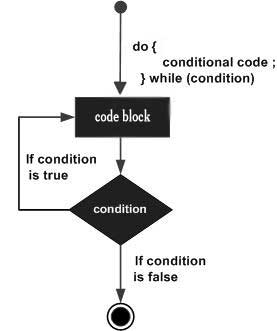
Sơ đồ
Lưu đồ của một do-while vòng lặp sẽ như sau:

Cú pháp
Cú pháp cho do-while vòng lặp trong JavaScript như sau:
do {
Statement(s) to be executed;
} while (expression);Note - Đừng bỏ lỡ dấu chấm phẩy được sử dụng ở cuối do...while vòng.
Thí dụ
Hãy thử ví dụ sau để tìm hiểu cách triển khai do-while vòng lặp trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...Các 'for'loop là hình thức lặp lại nhỏ gọn nhất. Nó bao gồm ba phần quan trọng sau:
Các loop initializationnơi chúng tôi khởi tạo bộ đếm của mình thành giá trị bắt đầu. Câu lệnh khởi tạo được thực hiện trước khi vòng lặp bắt đầu.
Các test statementđiều này sẽ kiểm tra xem một điều kiện đã cho có đúng hay không. Nếu điều kiện là đúng, thì mã được đưa ra bên trong vòng lặp sẽ được thực thi, nếu không thì điều khiển sẽ ra khỏi vòng lặp.
Các iteration statement nơi bạn có thể tăng hoặc giảm bộ đếm của mình.
Bạn có thể đặt tất cả ba phần trong một dòng duy nhất được phân tách bằng dấu chấm phẩy.
Sơ đồ
Lưu đồ của một for vòng lặp trong JavaScript sẽ như sau:

Cú pháp
Cú pháp của for vòng lặp là JavaScript như sau:
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Thí dụ
Hãy thử ví dụ sau để tìm hiểu cách for vòng lặp hoạt động trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Các for...inloop được sử dụng để lặp qua các thuộc tính của một đối tượng. Vì chúng ta chưa thảo luận về Đối tượng nên bạn có thể không cảm thấy thoải mái với vòng lặp này. Nhưng một khi bạn hiểu cách các đối tượng hoạt động trong JavaScript, bạn sẽ thấy vòng lặp này rất hữu ích.
Cú pháp
for (variablename in object) {
statement or block to execute
}Trong mỗi lần lặp lại, một thuộc tính từ object được giao cho variablename và vòng lặp này tiếp tục cho đến khi hết các thuộc tính của đối tượng.
Thí dụ
Hãy thử ví dụ sau để triển khai vòng lặp 'for-in'. Nó in ra trình duyệt webNavigator vật.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>Đầu ra
Navigator Object Properties
serviceWorker
webkitPersistentStorage
webkitTemporaryStorage
geolocation
doNotTrack
onLine
languages
language
userAgent
product
platform
appVersion
appName
appCodeName
hardwareConcurrency
maxTouchPoints
vendorSub
vendor
productSub
cookieEnabled
mimeTypes
plugins
javaEnabled
getStorageUpdates
getGamepads
webkitGetUserMedia
vibrate
getBattery
sendBeacon
registerProtocolHandler
unregisterProtocolHandler
Exiting from the loop!
Set the variable to different object and then try...JavaScript cung cấp toàn quyền kiểm soát để xử lý các vòng lặp và chuyển đổi các câu lệnh. Có thể có một tình huống khi bạn cần thoát ra khỏi một vòng lặp mà không chạm đến đáy của nó. Cũng có thể có một tình huống khi bạn muốn bỏ qua một phần của khối mã của mình và bắt đầu lần lặp tiếp theo của vòng lặp.
Để xử lý tất cả các tình huống như vậy, JavaScript cung cấp break và continuecác câu lệnh. Các câu lệnh này được sử dụng để ngay lập tức thoát ra khỏi bất kỳ vòng lặp nào hoặc để bắt đầu lần lặp tiếp theo của bất kỳ vòng lặp nào tương ứng.
Tuyên bố nghỉ
Các breakcâu lệnh, được giới thiệu ngắn gọn với câu lệnh switch , được sử dụng để thoát khỏi vòng lặp sớm, thoát ra khỏi các dấu ngoặc nhọn bao quanh.
Sơ đồ
Lưu đồ của một câu lệnh break sẽ trông như sau:

Thí dụ
Ví dụ sau minh họa việc sử dụng breakcâu lệnh với một vòng lặp while. Lưu ý cách vòng lặp bùng phát sớm một lầnx đạt 5 và đạt tới document.write (..) câu lệnh ngay dưới dấu ngoặc nhọn đóng -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Chúng tôi đã thấy việc sử dụng break tuyên bố bên trong a switch tuyên bố.
Tuyên bố tiếp tục
Các continuecâu lệnh yêu cầu trình thông dịch bắt đầu ngay lập tức lần lặp tiếp theo của vòng lặp và bỏ qua khối mã còn lại. Khi mộtcontinue khi gặp câu lệnh, luồng chương trình chuyển đến biểu thức kiểm tra vòng lặp ngay lập tức và nếu điều kiện vẫn đúng, thì nó bắt đầu lặp tiếp theo, nếu không thì điều khiển sẽ ra khỏi vòng lặp.
Thí dụ
Ví dụ này minh họa việc sử dụng continuecâu lệnh với một vòng lặp while. Chú ý cáchcontinue câu lệnh được sử dụng để bỏ qua quá trình in khi chỉ mục được giữ trong biến x đạt 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Sử dụng nhãn để kiểm soát luồng
Bắt đầu từ JavaScript 1.2, một nhãn có thể được sử dụng với break và continueđể kiểm soát dòng chảy chính xác hơn. Alabelchỉ đơn giản là một định danh theo sau bởi dấu hai chấm (:) được áp dụng cho một câu lệnh hoặc một khối mã. Chúng ta sẽ xem hai ví dụ khác nhau để hiểu cách sử dụng nhãn có ngắt và tiếp tục.
Note - Không được phép ngắt dòng giữa ‘continue’ hoặc là ‘break’câu lệnh và tên nhãn của nó. Ngoài ra, không nên có bất kỳ câu lệnh nào khác giữa tên nhãn và vòng lặp liên quan.
Hãy thử hai ví dụ sau để hiểu rõ hơn về Nhãn.
ví dụ 1
Ví dụ sau đây cho thấy cách triển khai Nhãn bằng câu lệnh ngắt.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Đầu ra
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Ví dụ 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Đầu ra
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!Hàm là một nhóm mã có thể sử dụng lại có thể được gọi ở bất kỳ đâu trong chương trình của bạn. Điều này giúp loại bỏ nhu cầu viết đi viết lại cùng một mã. Nó giúp lập trình viên viết mã mô-đun. Các hàm cho phép người lập trình chia một chương trình lớn thành một số hàm nhỏ và có thể quản lý được.
Giống như bất kỳ ngôn ngữ lập trình nâng cao nào khác, JavaScript cũng hỗ trợ tất cả các tính năng cần thiết để viết mã mô-đun bằng các hàm. Bạn chắc hẳn đã thấy các chức năng nhưalert() và write()trong các chương trước. Chúng tôi đã sử dụng các hàm này nhiều lần, nhưng chúng chỉ được viết bằng JavaScript cốt lõi một lần.
JavaScript cũng cho phép chúng ta viết các hàm của riêng mình. Phần này giải thích cách viết các hàm của riêng bạn trong JavaScript.
Định nghĩa hàm
Trước khi sử dụng một hàm, chúng ta cần xác định nó. Cách phổ biến nhất để xác định một hàm trong JavaScript là sử dụngfunction từ khóa, theo sau là tên hàm duy nhất, danh sách các tham số (có thể trống) và khối câu lệnh được bao quanh bởi dấu ngoặc nhọn.
Cú pháp
Cú pháp cơ bản được hiển thị ở đây.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>Thí dụ
Hãy thử ví dụ sau. Nó định nghĩa một hàm có tên sayHello không có tham số -
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>Gọi một hàm
Để gọi một hàm ở đâu đó sau này trong script, bạn chỉ cần viết tên của hàm đó như được hiển thị trong đoạn mã sau.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>Đầu ra
Tham số chức năng
Cho đến bây giờ, chúng ta đã thấy các hàm không có tham số. Nhưng có một cơ sở để truyền các tham số khác nhau trong khi gọi một hàm. Các tham số được truyền này có thể được nắm bắt bên trong hàm và bất kỳ thao tác nào có thể được thực hiện trên các tham số đó. Một hàm có thể nhận nhiều tham số được phân tách bằng dấu phẩy.
Thí dụ
Hãy thử ví dụ sau. Chúng tôi đã sửa đổisayHellochức năng ở đây. Bây giờ nó có hai tham số.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Đầu ra
Tuyên bố trở lại
Một hàm JavaScript có thể có một tùy chọn returntuyên bố. Điều này là bắt buộc nếu bạn muốn trả về giá trị từ một hàm. Câu lệnh này phải là câu lệnh cuối cùng trong một hàm.
Ví dụ: bạn có thể chuyển hai số trong một hàm và sau đó bạn có thể mong đợi hàm trả về phép nhân của chúng trong chương trình gọi của bạn.
Thí dụ
Hãy thử ví dụ sau. Nó định nghĩa một hàm nhận hai tham số và nối chúng trước khi trả về kết quả trong chương trình gọi.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Đầu ra
Có rất nhiều điều để tìm hiểu về các hàm JavaScript, tuy nhiên chúng tôi đã trình bày các khái niệm quan trọng nhất trong hướng dẫn này.
Các hàm lồng nhau trong JavaScript
Hàm JavaScript () Khối mã lệnh
Chữ viết hàm JavaScript
Sự kiện là gì?
Tương tác của JavaScript với HTML được xử lý thông qua các sự kiện xảy ra khi người dùng hoặc trình duyệt thao tác một trang.
Khi trang tải, nó được gọi là một sự kiện. Khi người dùng nhấp vào một nút, lần nhấp đó cũng là một sự kiện. Các ví dụ khác bao gồm các sự kiện như nhấn phím bất kỳ, đóng cửa sổ, thay đổi kích thước cửa sổ, v.v.
Các nhà phát triển có thể sử dụng các sự kiện này để thực thi các phản hồi được mã hóa JavaScript, khiến các nút đóng cửa sổ, thông báo hiển thị cho người dùng, dữ liệu được xác thực và hầu như bất kỳ loại phản hồi nào khác có thể tưởng tượng được.
Sự kiện là một phần của Mô hình đối tượng tài liệu (DOM) Cấp 3 và mọi phần tử HTML đều chứa một tập hợp các sự kiện có thể kích hoạt Mã JavaScript.
Vui lòng xem qua hướng dẫn nhỏ này để hiểu rõ hơn về Tham chiếu sự kiện HTML . Ở đây chúng ta sẽ xem một vài ví dụ để hiểu mối quan hệ giữa Sự kiện và JavaScript -
Loại sự kiện onclick
Đây là loại sự kiện được sử dụng thường xuyên nhất xảy ra khi người dùng nhấp vào nút trái của chuột. Bạn có thể đặt xác nhận, cảnh báo, v.v. của mình đối với loại sự kiện này.
Thí dụ
Hãy thử ví dụ sau.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>Đầu ra
gửi kèm loại sự kiện
onsubmitlà một sự kiện xảy ra khi bạn cố gắng gửi biểu mẫu. Bạn có thể đặt xác thực biểu mẫu của mình đối với loại sự kiện này.
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng gửi thư. Ở đây chúng tôi đang gọi mộtvalidate()trước khi gửi dữ liệu biểu mẫu đến máy chủ web. Nếuvalidate() hàm trả về true, biểu mẫu sẽ được gửi, nếu không nó sẽ không gửi dữ liệu.
Hãy thử ví dụ sau.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover và onmouseout
Hai loại sự kiện này sẽ giúp bạn tạo ra các hiệu ứng đẹp mắt với hình ảnh hoặc thậm chí với cả văn bản. Cáconmouseover sự kiện kích hoạt khi bạn đưa chuột qua bất kỳ phần tử nào và onmouseoutkích hoạt khi bạn di chuyển chuột ra khỏi phần tử đó. Hãy thử ví dụ sau.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Đầu ra
Sự kiện chuẩn HTML 5
Các sự kiện HTML 5 tiêu chuẩn được liệt kê ở đây để bạn tham khảo. Ở đây script chỉ ra một hàm Javascript sẽ được thực thi đối với sự kiện đó.
| Thuộc tính | Giá trị | Sự miêu tả |
|---|---|---|
| Ngoại tuyến | kịch bản | Kích hoạt khi tài liệu ngoại tuyến |
| Onabort | kịch bản | Kích hoạt sự kiện hủy bỏ |
| onafterprint | kịch bản | Kích hoạt sau khi tài liệu được in |
| onbeforeonload | kịch bản | Kích hoạt trước khi tải tài liệu |
| onbeforeprint | kịch bản | Kích hoạt trước khi tài liệu được in |
| onblur | kịch bản | Kích hoạt khi cửa sổ mất tiêu điểm |
| oncanplay | kịch bản | Kích hoạt khi phương tiện có thể bắt đầu phát, nhưng có thể phải dừng để lưu vào bộ đệm |
| oncanplaythrough | kịch bản | Kích hoạt khi phương tiện có thể được phát đến cuối mà không dừng lại để lưu vào bộ đệm |
| sự thay đổi | kịch bản | Kích hoạt khi một phần tử thay đổi |
| trong một cái nhấp chuột | kịch bản | Kích hoạt khi nhấp chuột |
| oncontextmenu | kịch bản | Kích hoạt khi menu ngữ cảnh được kích hoạt |
| ondblclick | kịch bản | Kích hoạt khi nhấp đúp chuột |
| ondrag | kịch bản | Kích hoạt khi một phần tử được kéo |
| ondragend | kịch bản | Kích hoạt khi kết thúc thao tác kéo |
| ondragenter | kịch bản | Kích hoạt khi một phần tử được kéo đến mục tiêu thả hợp lệ |
| ondragleave | kịch bản | Kích hoạt khi một phần tử đang được kéo qua một mục tiêu thả hợp lệ |
| ondragover | kịch bản | Kích hoạt khi bắt đầu thao tác kéo |
| ondragstart | kịch bản | Kích hoạt khi bắt đầu thao tác kéo |
| ondrop | kịch bản | Kích hoạt khi phần tử được kéo đang bị loại bỏ |
| ondurationchange | kịch bản | Kích hoạt khi độ dài của vật liệu in được thay đổi |
| có giấy tờ | kịch bản | Kích hoạt khi phần tử tài nguyên phương tiện đột nhiên trống rỗng. |
| gắn bó | kịch bản | Kích hoạt khi phương tiện đến cuối |
| onerror | kịch bản | Kích hoạt khi xảy ra lỗi |
| vào trọng tâm | kịch bản | Kích hoạt khi cửa sổ được lấy nét |
| onformchange | kịch bản | Kích hoạt khi biểu mẫu thay đổi |
| onforminput | kịch bản | Kích hoạt khi biểu mẫu được người dùng nhập vào |
| onhaschange | kịch bản | Kích hoạt khi tài liệu có thay đổi |
| oninput | kịch bản | Kích hoạt khi một phần tử được người dùng nhập vào |
| oninvalid | kịch bản | Kích hoạt khi một phần tử không hợp lệ |
| onkeydown | kịch bản | Kích hoạt khi một phím được nhấn |
| onkeypress | kịch bản | Kích hoạt khi nhấn và thả một phím |
| onkeyup | kịch bản | Kích hoạt khi khóa được phát hành |
| đang tải | kịch bản | Kích hoạt khi tải tài liệu |
| onloadeddata | kịch bản | Kích hoạt khi dữ liệu phương tiện được tải |
| onloadedmetadata | kịch bản | Kích hoạt khi thời lượng và dữ liệu phương tiện khác của phần tử phương tiện được tải |
| onloadstart | kịch bản | Kích hoạt khi trình duyệt bắt đầu tải dữ liệu phương tiện |
| trên tàu | kịch bản | Kích hoạt khi thông báo được kích hoạt |
| onmousedown | kịch bản | Kích hoạt khi nhấn nút chuột |
| onmousemove | kịch bản | Kích hoạt khi con trỏ chuột di chuyển |
| onmouseout | kịch bản | Kích hoạt khi con trỏ chuột di chuyển ra khỏi một phần tử |
| onmouseover | kịch bản | Kích hoạt khi con trỏ chuột di chuyển qua một phần tử |
| onmouseup | kịch bản | Kích hoạt khi thả nút chuột |
| onmousewheel | kịch bản | Kích hoạt khi con lăn chuột đang được xoay |
| onoffline | kịch bản | Kích hoạt khi tài liệu ngoại tuyến |
| onoine | kịch bản | Kích hoạt khi tài liệu trực tuyến |
| ononline | kịch bản | Kích hoạt khi tài liệu trực tuyến |
| onpagehide | kịch bản | Kích hoạt khi cửa sổ bị ẩn |
| onpageshow | kịch bản | Kích hoạt khi cửa sổ hiển thị |
| tạm dừng | kịch bản | Kích hoạt khi dữ liệu phương tiện bị tạm dừng |
| onplay | kịch bản | Kích hoạt khi dữ liệu phương tiện sẽ bắt đầu phát |
| chơi trực tuyến | kịch bản | Kích hoạt khi dữ liệu phương tiện bắt đầu phát |
| onpopstate | kịch bản | Kích hoạt khi lịch sử của cửa sổ thay đổi |
| tiến hành | kịch bản | Kích hoạt khi trình duyệt đang tìm nạp dữ liệu phương tiện |
| onratechange | kịch bản | Kích hoạt khi tốc độ phát của dữ liệu phương tiện thay đổi |
| onreadystatechange | kịch bản | Kích hoạt khi trạng thái sẵn sàng thay đổi |
| onredo | kịch bản | Kích hoạt khi tài liệu thực hiện làm lại |
| kích thước lớn | kịch bản | Kích hoạt khi cửa sổ được thay đổi kích thước |
| cuộc dạo chơi | kịch bản | Kích hoạt khi thanh cuộn của một phần tử đang được cuộn |
| onseeked | kịch bản | Kích hoạt khi thuộc tính tìm kiếm của phần tử phương tiện không còn đúng nữa và quá trình tìm kiếm đã kết thúc |
| onseeking | kịch bản | Kích hoạt khi thuộc tính tìm kiếm của phần tử phương tiện là đúng và quá trình tìm kiếm đã bắt đầu |
| chọn | kịch bản | Kích hoạt khi một phần tử được chọn |
| đã cài đặt | kịch bản | Kích hoạt khi có lỗi khi tìm nạp dữ liệu phương tiện |
| sự tấn công | kịch bản | Kích hoạt khi tải tài liệu |
| gửi đi | kịch bản | Kích hoạt khi biểu mẫu được gửi |
| phụ thuộc vào | kịch bản | Kích hoạt khi trình duyệt đang tìm nạp dữ liệu phương tiện, nhưng đã dừng trước khi toàn bộ tệp phương tiện được tìm nạp |
| ontimeupdate | kịch bản | Kích hoạt khi phương tiện thay đổi vị trí phát |
| onundo | kịch bản | Kích hoạt khi tài liệu thực hiện hoàn tác |
| onunload | kịch bản | Kích hoạt khi người dùng rời khỏi tài liệu |
| onvolumechange | kịch bản | Kích hoạt khi phương tiện thay đổi âm lượng, cũng như khi âm lượng được đặt thành "tắt tiếng" |
| chờ đợi | kịch bản | Kích hoạt khi phương tiện ngừng phát, nhưng dự kiến sẽ tiếp tục |
Cookies là gì?
Trình duyệt Web và Máy chủ sử dụng giao thức HTTP để giao tiếp và HTTP là một giao thức không trạng thái. Nhưng đối với một trang web thương mại, bắt buộc phải duy trì thông tin phiên giữa các trang khác nhau. Ví dụ: một đăng ký người dùng kết thúc sau khi hoàn thành nhiều trang. Nhưng làm thế nào để duy trì thông tin phiên của người dùng trên tất cả các trang web.
Trong nhiều tình huống, sử dụng cookie là phương pháp hiệu quả nhất để ghi nhớ và theo dõi các sở thích, mua hàng, hoa hồng và các thông tin khác cần thiết để có trải nghiệm khách truy cập hoặc thống kê trang web tốt hơn.
Làm thế nào nó hoạt động ?
Máy chủ của bạn gửi một số dữ liệu đến trình duyệt của khách truy cập dưới dạng cookie. Trình duyệt có thể chấp nhận cookie. Nếu có, nó được lưu trữ dưới dạng bản ghi văn bản thuần túy trên ổ cứng của khách truy cập. Bây giờ, khi khách truy cập đến một trang khác trên trang web của bạn, trình duyệt sẽ gửi cùng một cookie đến máy chủ để truy xuất. Sau khi được truy xuất, máy chủ của bạn biết / nhớ những gì đã được lưu trữ trước đó.
Cookie là một bản ghi dữ liệu văn bản thuần túy gồm 5 trường có độ dài thay đổi -
Expires- Ngày cookie sẽ hết hạn. Nếu ô này trống, cookie sẽ hết hạn khi khách truy cập thoát khỏi trình duyệt.
Domain - Tên miền của trang web của bạn.
Path- Đường dẫn đến thư mục hoặc trang web đặt cookie. Phần này có thể để trống nếu bạn muốn lấy cookie từ bất kỳ thư mục hoặc trang nào.
Secure- Nếu trường này chứa từ "an toàn", thì cookie chỉ có thể được truy xuất bằng máy chủ bảo mật. Nếu trường này trống, không có hạn chế như vậy tồn tại.
Name=Value - Cookie được thiết lập và truy xuất dưới dạng các cặp khóa-giá trị
Cookie ban đầu được thiết kế để lập trình CGI. Dữ liệu có trong cookie được truyền tự động giữa trình duyệt web và máy chủ web, vì vậy các tập lệnh CGI trên máy chủ có thể đọc và ghi các giá trị cookie được lưu trữ trên máy khách.
JavaScript cũng có thể thao túng cookie bằng cách sử dụng cookie tài sản của Documentvật. JavaScript có thể đọc, tạo, sửa đổi và xóa các cookie áp dụng cho trang web hiện tại.
Lưu trữ Cookie
Cách đơn giản nhất để tạo cookie là gán một giá trị chuỗi cho đối tượng document.cookie, trông giống như thế này.
document.cookie = "key1 = value1;key2 = value2;expires = date";Đây expiresthuộc tính là tùy chọn. Nếu bạn cung cấp thuộc tính này với ngày hoặc giờ hợp lệ, thì cookie sẽ hết hạn vào một ngày hoặc giờ nhất định và sau đó, giá trị của cookie sẽ không thể truy cập được.
Note- Giá trị cookie không được bao gồm dấu chấm phẩy, dấu phẩy hoặc khoảng trắng. Vì lý do này, bạn có thể muốn sử dụng JavaScriptescape()chức năng mã hóa giá trị trước khi lưu trữ nó trong cookie. Nếu bạn làm điều này, bạn cũng sẽ phải sử dụngunescape() chức năng khi bạn đọc giá trị cookie.
Thí dụ
Hãy thử những điều sau đây. Nó đặt tên khách hàng trong cookie đầu vào.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>Đầu ra
Bây giờ máy của bạn có một cookie được gọi là name. Bạn có thể đặt nhiều cookie bằng cách sử dụng nhiều cặp key = value được phân tách bằng dấu phẩy.
Đọc cookie
Đọc một cookie cũng đơn giản như viết một cookie, vì giá trị của đối tượng document.cookie chính là cookie. Vì vậy, bạn có thể sử dụng chuỗi này bất cứ khi nào bạn muốn truy cập cookie. Chuỗi document.cookie sẽ giữ một danh sách các cặp name = value được phân tách bằng dấu chấm phẩy, trong đóname là tên của cookie và giá trị là giá trị chuỗi của nó.
Bạn có thể sử dụng chuỗi ' split() hàm ngắt một chuỗi thành khóa và các giá trị như sau:
Thí dụ
Hãy thử ví dụ sau để lấy tất cả các cookie.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Đây length là một phương pháp của Arraylớp trả về độ dài của một mảng. Chúng ta sẽ thảo luận về Mảng trong một chương riêng biệt. Đến lúc đó, hãy cố gắng tiêu hóa nó.
Note- Có thể có một số cookie khác đã được đặt trên máy của bạn. Đoạn mã trên sẽ hiển thị tất cả các cookie được đặt trên máy của bạn.
Đặt ngày hết hạn cookie
Bạn có thể kéo dài tuổi thọ của cookie ngoài phiên trình duyệt hiện tại bằng cách đặt ngày hết hạn và lưu ngày hết hạn trong cookie. Điều này có thể được thực hiện bằng cách thiết lập‘expires’ thuộc tính ngày và giờ.
Thí dụ
Hãy thử ví dụ sau. Nó minh họa cách kéo dài thời hạn sử dụng của cookie thêm 1 tháng.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Đầu ra
Xóa cookie
Đôi khi bạn sẽ muốn xóa một cookie để những nỗ lực đọc cookie sau đó không trả lại kết quả gì. Để làm điều này, bạn chỉ cần đặt ngày hết hạn thành một thời điểm trong quá khứ.
Thí dụ
Hãy thử ví dụ sau. Nó minh họa cách xóa cookie bằng cách đặt ngày hết hạn của nó chậm hơn một tháng so với ngày hiện tại.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Đầu ra
Chuyển hướng Trang là gì?
Bạn có thể đã gặp phải trường hợp bạn nhấp vào một URL để đến trang X nhưng bên trong bạn lại được chuyển hướng đến một trang khác Y. Điều này xảy ra do page redirection. Khái niệm này khác với JavaScript Page Refresh .
Có thể có nhiều lý do khác nhau khiến bạn muốn chuyển hướng người dùng từ trang gốc. Chúng tôi liệt kê một số lý do -
Bạn không thích tên miền của mình và bạn đang chuyển sang tên miền mới. Trong trường hợp như vậy, bạn có thể muốn hướng tất cả khách truy cập của mình đến trang web mới. Tại đây, bạn có thể duy trì tên miền cũ của mình nhưng đặt một trang duy nhất có chuyển hướng trang để tất cả khách truy cập tên miền cũ của bạn có thể đến tên miền mới của bạn.
Bạn đã xây dựng các trang khác nhau dựa trên phiên bản trình duyệt hoặc tên của chúng hoặc có thể dựa trên các quốc gia khác nhau, sau đó thay vì sử dụng chuyển hướng trang phía máy chủ, bạn có thể sử dụng chuyển hướng trang phía máy khách để đưa người dùng của bạn đến trang thích hợp.
Các Công cụ Tìm kiếm có thể đã lập chỉ mục các trang của bạn. Nhưng trong khi chuyển sang một miền khác, bạn sẽ không muốn mất khách truy cập thông qua các công cụ tìm kiếm. Vì vậy, bạn có thể sử dụng chuyển hướng trang phía máy khách. Nhưng hãy nhớ rằng điều này không nên được thực hiện để đánh lừa công cụ tìm kiếm, nó có thể khiến trang web của bạn bị cấm.
Hướng dẫn lại trang hoạt động như thế nào?
Việc triển khai Chuyển hướng trang như sau.
ví dụ 1
Khá đơn giản để thực hiện chuyển hướng trang bằng JavaScript ở phía máy khách. Để chuyển hướng khách truy cập trang web của bạn đến một trang mới, bạn chỉ cần thêm một dòng vào phần đầu của mình như sau.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>Đầu ra
Ví dụ 2
Bạn có thể hiển thị một thông báo thích hợp cho khách truy cập trang web của mình trước khi chuyển hướng họ đến một trang mới. Điều này sẽ cần một chút thời gian trễ để tải một trang mới. Ví dụ sau đây cho thấy cách thực hiện tương tự. ĐâysetTimeout() là một hàm JavaScript tích hợp có thể được sử dụng để thực thi một hàm khác sau một khoảng thời gian nhất định.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>Đầu ra
You will be redirected to tutorialspoint.com main page in 10 seconds!Ví dụ 3
Ví dụ sau đây cho thấy cách chuyển hướng khách truy cập trang web của bạn đến một trang khác dựa trên trình duyệt của họ.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>JavaScript hỗ trợ ba loại hộp thoại quan trọng. Các hộp thoại này có thể được sử dụng để nâng cao và cảnh báo, hoặc để xác nhận bất kỳ đầu vào nào hoặc để có một loại đầu vào từ người dùng. Ở đây chúng ta sẽ thảo luận từng hộp thoại một.
Hộp thoại Cảnh báo
Hộp thoại cảnh báo chủ yếu được sử dụng để đưa ra thông báo cảnh báo cho người dùng. Ví dụ: nếu một trường nhập yêu cầu nhập một số văn bản nhưng người dùng không cung cấp bất kỳ đầu vào nào, thì như là một phần của xác thực, bạn có thể sử dụng hộp cảnh báo để đưa ra thông báo cảnh báo.
Tuy nhiên, hộp cảnh báo vẫn có thể được sử dụng cho các tin nhắn thân thiện hơn. Hộp cảnh báo chỉ đưa ra một nút "OK" để chọn và tiếp tục.
Thí dụ
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Đầu ra
Hộp thoại xác nhận
Hộp thoại xác nhận chủ yếu được sử dụng để lấy sự đồng ý của người dùng về bất kỳ tùy chọn nào. Nó hiển thị một hộp thoại với hai nút:OK và Cancel.
Nếu người dùng nhấp vào nút OK, phương pháp cửa sổ confirm()sẽ trả về true. Nếu người dùng nhấp vào nút Hủy, thìconfirm()trả về false. Bạn có thể sử dụng một hộp thoại xác nhận như sau.
Thí dụ
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Đầu ra
Hộp thoại Nhắc nhở
Hộp thoại nhắc rất hữu ích khi bạn muốn bật lên một hộp văn bản để nhận thông tin nhập của người dùng. Do đó, nó cho phép bạn tương tác với người dùng. Người dùng cần điền vào trường và sau đó nhấp vào OK.
Hộp thoại này được hiển thị bằng phương pháp có tên prompt() trong đó nhận hai tham số: (i) một nhãn mà bạn muốn hiển thị trong hộp văn bản và (ii) một chuỗi mặc định để hiển thị trong hộp văn bản.
Hộp thoại này có hai nút: OK và Cancel. Nếu người dùng nhấp vào nút OK, phương pháp cửa sổprompt()sẽ trả về giá trị đã nhập từ hộp văn bản. Nếu người dùng nhấp vào nút Hủy, phương pháp cửa sổprompt() trả lại null.
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng hộp thoại nhắc:
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Đầu ra
voidlà một từ khóa quan trọng trong JavaScript có thể được sử dụng như một toán tử một ngôi xuất hiện trước toán hạng đơn của nó, có thể thuộc bất kỳ loại nào. Toán tử này chỉ định một biểu thức được đánh giá mà không trả về giá trị.
Cú pháp
Cú pháp của void có thể là một trong hai cách sau:
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>ví dụ 1
Việc sử dụng phổ biến nhất của toán tử này là trong javascript: URL phía máy khách , nơi nó cho phép bạn đánh giá một biểu thức cho các tác dụng phụ của nó mà không cần trình duyệt hiển thị giá trị của biểu thức được đánh giá.
Đây là biểu thức alert ('Warning!!!') được đánh giá nhưng nó không được tải lại vào tài liệu hiện tại -
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>Đầu ra
Ví dụ 2
Hãy xem ví dụ sau. Liên kết sau không có tác dụng gì vì biểu thức "0" không có tác dụng trong JavaScript. Ở đây, biểu thức "0" được đánh giá, nhưng nó không được tải trở lại tài liệu hiện tại.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>Đầu ra
Ví dụ 3
Một cách sử dụng khác của void là cố ý tạo ra undefined giá trị như sau.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Đầu ra
Nhiều khi bạn muốn đặt một nút trên trang web của mình để in nội dung của trang web đó qua một máy in thực tế. JavaScript giúp bạn triển khai chức năng này bằng cách sử dụngprint chức năng của window vật.
Hàm in JavaScript window.print()in trang web hiện tại khi thực thi. Bạn có thể gọi hàm này trực tiếp bằng cách sử dụngonclick sự kiện như trong ví dụ sau.
Thí dụ
Hãy thử ví dụ sau.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>Đầu ra
Mặc dù nó phục vụ mục đích nhận được bản in, nhưng đó không phải là cách được khuyến khích. Một trang thân thiện với máy in thực sự chỉ là một trang có văn bản, không có hình ảnh, đồ họa hoặc quảng cáo.
Bạn có thể làm cho máy in trang trở nên thân thiện theo những cách sau:
Tạo một bản sao của trang và loại bỏ văn bản và hình ảnh không mong muốn, sau đó liên kết đến trang thân thiện với máy in đó từ bản gốc. Kiểm tra Ví dụ .
Nếu bạn không muốn giữ thêm một bản sao của trang, bạn có thể đánh dấu văn bản có thể in của mình bằng cách sử dụng các chú thích thích hợp như <! - IN SAO TẠI ĐÂY -> ..... <! - IN KẾT THÚC TẠI ĐÂY -> và sau đó bạn có thể sử dụng PERL hoặc bất kỳ tập lệnh nào khác trong nền để lọc văn bản có thể in và hiển thị cho lần in cuối cùng. Chúng tôi tại Tutorialspoint sử dụng phương pháp này để cung cấp cơ sở in cho khách truy cập trang web của chúng tôi.
Làm thế nào để in một trang?
Nếu bạn không tìm thấy các tiện ích trên trên một trang web, thì bạn có thể sử dụng thanh công cụ chuẩn của trình duyệt để in trang web. Theo liên kết như sau.
File → Print → Click OK button.JavaScript là ngôn ngữ lập trình hướng đối tượng (OOP). Một ngôn ngữ lập trình có thể được gọi là hướng đối tượng nếu nó cung cấp bốn khả năng cơ bản cho các nhà phát triển:
Encapsulation - khả năng lưu trữ thông tin liên quan, cho dù là dữ liệu hay phương pháp, cùng nhau trong một đối tượng.
Aggregation - khả năng lưu trữ một đối tượng bên trong một đối tượng khác.
Inheritance - khả năng của một lớp dựa vào một lớp khác (hoặc số lớp) cho một số thuộc tính và phương thức của nó.
Polymorphism - khả năng viết một hàm hoặc một phương thức hoạt động theo nhiều cách khác nhau.
Các đối tượng bao gồm các thuộc tính. Nếu một thuộc tính chứa một hàm, nó được coi là một phương thức của đối tượng, ngược lại, thuộc tính được coi là một thuộc tính.
Thuộc tính đối tượng
Thuộc tính đối tượng có thể là bất kỳ trong ba kiểu dữ liệu nguyên thủy hoặc bất kỳ kiểu dữ liệu trừu tượng nào, chẳng hạn như một đối tượng khác. Thuộc tính đối tượng thường là các biến được sử dụng nội bộ trong các phương thức của đối tượng, nhưng cũng có thể là các biến hiển thị toàn cục được sử dụng trên toàn bộ trang.
Cú pháp để thêm thuộc tính vào một đối tượng là:
objectName.objectProperty = propertyValue;For example - Đoạn mã sau lấy tiêu đề tài liệu bằng cách sử dụng "title" tài sản của document vật.
var str = document.title;Phương thức đối tượng
Các phương thức là các hàm cho phép đối tượng thực hiện một điều gì đó hoặc để một điều gì đó được thực hiện với nó. Có một sự khác biệt nhỏ giữa một hàm và một phương thức - tại một hàm là một đơn vị câu lệnh độc lập và một phương thức được gắn với một đối tượng và có thể được tham chiếu bởithis từ khóa.
Các phương thức hữu ích cho mọi thứ, từ hiển thị nội dung của đối tượng ra màn hình đến thực hiện các phép toán phức tạp trên một nhóm các thuộc tính và tham số cục bộ.
For example - Sau đây là một ví dụ đơn giản để chỉ ra cách sử dụng write() phương thức của đối tượng tài liệu để viết bất kỳ nội dung nào trên tài liệu.
document.write("This is test");Đối tượng do người dùng xác định
Tất cả các đối tượng do người dùng định nghĩa và các đối tượng tích hợp đều là con của một đối tượng được gọi là Object.
Nhà điều hành mới
Các newtoán tử được sử dụng để tạo một thể hiện của một đối tượng. Để tạo một đối tượng,new được theo sau bởi phương thức khởi tạo.
Trong ví dụ sau, các phương thức khởi tạo là Object (), Array () và Date (). Các hàm tạo này là các hàm JavaScript được tích hợp sẵn.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");Hàm tạo đối tượng ()
Hàm tạo là một hàm tạo và khởi tạo một đối tượng. JavaScript cung cấp một hàm tạo đặc biệt được gọi làObject()để xây dựng đối tượng. Giá trị trả về củaObject() hàm tạo được gán cho một biến.
Biến chứa một tham chiếu đến đối tượng mới. Các thuộc tính được gán cho đối tượng không phải là biến và không được xác định vớivar từ khóa.
ví dụ 1
Hãy thử ví dụ sau; nó trình bày cách tạo một Đối tượng.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>Đầu ra
Book name is : Perl
Book author is : MohtashimVí dụ 2
Ví dụ này trình bày cách tạo một đối tượng với Hàm do người dùng xác định. Đâythis từ khóa được sử dụng để tham chiếu đến đối tượng đã được chuyển cho một hàm.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>Đầu ra
Book title is : Perl
Book author is : MohtashimĐịnh nghĩa các phương thức cho một đối tượng
Các ví dụ trước chứng minh cách mà phương thức khởi tạo tạo đối tượng và gán các thuộc tính. Nhưng chúng ta cần hoàn thành định nghĩa của một đối tượng bằng cách gán các phương thức cho nó.
Thí dụ
Hãy thử ví dụ sau; nó chỉ ra cách thêm một hàm cùng với một đối tượng.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Đầu ra
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Từ khoá 'với'
Các ‘with’ từ khóa được sử dụng như một kiểu viết tắt để tham chiếu đến các thuộc tính hoặc phương thức của một đối tượng.
Đối tượng được chỉ định làm đối số cho withtrở thành đối tượng mặc định trong khoảng thời gian của khối sau đó. Các thuộc tính và phương thức cho đối tượng có thể được sử dụng mà không cần đặt tên cho đối tượng.
Cú pháp
Cú pháp của với đối tượng như sau:
with (object) {
properties used without the object name and dot
}Thí dụ
Hãy thử ví dụ sau.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Đầu ra
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Đối tượng gốc JavaScript
JavaScript có một số đối tượng tích hợp sẵn hoặc có sẵn. Các đối tượng này có thể truy cập ở bất kỳ đâu trong chương trình của bạn và sẽ hoạt động theo cùng một cách trong bất kỳ trình duyệt nào chạy trong bất kỳ hệ điều hành nào.
Đây là danh sách tất cả các Đối tượng Gốc JavaScript quan trọng -
Đối tượng số JavaScript
Đối tượng Boolean trong JavaScript
Đối tượng chuỗi JavaScript
Đối tượng mảng JavaScript
Đối tượng ngày JavaScript
Đối tượng toán học JavaScript
Đối tượng RegExp JavaScript
Các Numberđối tượng đại diện cho ngày tháng số, số nguyên hoặc số dấu phẩy động. Nói chung, bạn không cần phải lo lắng vềNumber các đối tượng vì trình duyệt tự động chuyển đổi các ký tự số thành các thể hiện của lớp số.
Cú pháp
Cú pháp để tạo number đối tượng như sau:
var val = new Number(number);Ở vị trí của số, nếu bạn cung cấp bất kỳ đối số nào không phải là số, thì đối số đó không thể chuyển đổi thành số, nó sẽ trả về NaN (Không phải là một con số).
Thuộc tính số
Dưới đây là danh sách của từng tài sản và mô tả của họ.
| Sr.No. | Kê khai tài sản |
|---|---|
| 1 | GIÁ TRỊ TỐI ĐA Giá trị lớn nhất có thể có mà một số trong JavaScript có thể có 1.7976931348623157E + 308 |
| 2 | MIN_VALUE Giá trị nhỏ nhất có thể mà một số trong JavaScript có thể có 5E-324 |
| 3 | NaN Bằng một giá trị không phải là số. |
| 4 | NEGATIVE_INFINITY Giá trị nhỏ hơn MIN_VALUE. |
| 5 | POSITIVE_INFINITY Giá trị lớn hơn MAX_VALUE |
| 6 | nguyên mẫu Thuộc tính tĩnh của đối tượng Number. Sử dụng thuộc tính nguyên mẫu để gán các thuộc tính và phương thức mới cho đối tượng Number trong tài liệu hiện tại |
| 7 | constructor Returns the function that created this object's instance. By default this is the Number object. |
In the following sections, we will take a few examples to demonstrate the properties of Number.
Number Methods
The Number object contains only the default methods that are a part of every object's definition.
| Sr.No. | Method & Description |
|---|---|
| 1 | toExponential() Forces a number to display in exponential notation, even if the number is in the range in which JavaScript normally uses standard notation. |
| 2 | toFixed() Formats a number with a specific number of digits to the right of the decimal. |
| 3 | toLocaleString() Returns a string value version of the current number in a format that may vary according to a browser's local settings. |
| 4 | toPrecision() Defines how many total digits (including digits to the left and right of the decimal) to display of a number. |
| 5 | toString() Returns the string representation of the number's value. |
| 6 | valueOf() Returns the number's value. |
In the following sections, we will have a few examples to explain the methods of Number.
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.
var val = new Boolean(value);Boolean Properties
Here is a list of the properties of Boolean object −
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the properties of Boolean object.
Boolean Methods
Here is a list of the methods of Boolean object and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will have a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Syntax
Use the following syntax to create a String object −
var val = new String(string);The String parameter is a series of characters that has been properly encoded.
String Properties
Here is a list of the properties of String object and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object. |
| 2 | length Returns the length of the string. |
| 3 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to demonstrate the usage of String properties.
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleUpperCase() The characters within a string are converted to upper case while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lower case. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
String HTML Wrappers
Here is a list of the methods that return a copy of the string wrapped inside an appropriate HTML tag.
| Sr.No. | Method & Description |
|---|---|
| 1 | anchor() Creates an HTML anchor that is used as a hypertext target. |
| 2 | big() Creates a string to be displayed in a big font as if it were in a <big> tag. |
| 3 | blink() Creates a string to blink as if it were in a <blink> tag. |
| 4 | bold() Creates a string to be displayed as bold as if it were in a <b> tag. |
| 5 | fixed() Causes a string to be displayed in fixed-pitch font as if it were in a <tt> tag |
| 6 | fontcolor() Causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. |
| 7 | fontsize() Causes a string to be displayed in the specified font size as if it were in a <font size="size"> tag. |
| 8 | italics() Causes a string to be italic, as if it were in an <i> tag. |
| 9 | link() Creates an HTML hypertext link that requests another URL. |
| 10 | small() Causes a string to be displayed in a small font, as if it were in a <small> tag. |
| 11 | strike() Causes a string to be displayed as struck-out text, as if it were in a <strike> tag. |
| 12 | sub() Causes a string to be displayed as a subscript, as if it were in a <sub> tag |
| 13 | sup() Causes a string to be displayed as a superscript, as if it were in a <sup> tag |
In the following sections, we will have a few examples to demonstrate the usage of String methods.
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Syntax
Use the following syntax to create an Array object −
var fruits = new Array( "apple", "orange", "mango" );The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295.
You can create array by simply assigning values as follows −
var fruits = [ "apple", "orange", "mango" ];You will use ordinal numbers to access and to set values inside an array as follows.
fruits[0] is the first element
fruits[1] is the second element
fruits[2] is the third elementArray Properties
Here is a list of the properties of the Array object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
| 2 | index The property represents the zero-based index of the match in the string |
| 3 | input This property is only present in arrays created by regular expression matches. |
| 4 | length Reflects the number of elements in an array. |
| 5 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the usage of Array properties.
Array Methods
Here is a list of the methods of the Array object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object |
| 18 | sort() Sorts the elements of an array |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
In the following sections, we will have a few examples to demonstrate the usage of Array methods.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
Syntax
You can use any of the following syntaxes to create a Date object using Date() constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Here is a description of the parameters −
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time.
milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method. For example, passing the argument 5000 creates a date that represents five seconds past midnight on 1/1/70.
datestring − When one string argument is passed, it is a string representation of a date, in the format accepted by the Date.parse() method.
7 agruments − To use the last form of the constructor shown above. Here is a description of each argument −
year − Integer value representing the year. For compatibility (in order to avoid the Y2K problem), you should always specify the year in full; use 1998, rather than 98.
month − Integer value representing the month, beginning with 0 for January to 11 for December.
date − Integer value representing the day of the month.
hour − Integer value representing the hour of the day (24-hour scale).
minute − Integer value representing the minute segment of a time reading.
second − Integer value representing the second segment of a time reading.
millisecond − Integer value representing the millisecond segment of a time reading.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
In the following sections, we will have a few examples to demonstrate the usage of different Date properties.
Date Methods
Here is a list of the methods used with Date and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to local time. |
| 3 | getDay() Returns the day of the week for the specified date according to local time. |
| 4 | getFullYear() Returns the year of the specified date according to local time. |
| 5 | getHours() Returns the hour in the specified date according to local time. |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to local time. |
| 7 | getMinutes() Returns the minutes in the specified date according to local time. |
| 8 | getMonth() Returns the month in the specified date according to local time. |
| 9 | getSeconds() Returns the seconds in the specified date according to local time. |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale. |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to universal time. |
| 13 | getUTCDay() Returns the day of the week in the specified date according to universal time. |
| 14 | getUTCFullYear() Returns the year in the specified date according to universal time. |
| 15 | getUTCHours() Returns the hours in the specified date according to universal time. |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to universal time. |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to universal time. |
| 18 | getUTCMonth() Returns the month in the specified date according to universal time. |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to universal time. |
| 20 | getYear() Deprecated - Returns the year in the specified date according to local time. Use getFullYear instead. |
| 21 | setDate() Sets the day of the month for a specified date according to local time. |
| 22 | setFullYear() Sets the full year for a specified date according to local time. |
| 23 | setHours() Sets the hours for a specified date according to local time. |
| 24 | setMilliseconds() Sets the milliseconds for a specified date according to local time. |
| 25 | setMinutes() Sets the minutes for a specified date according to local time. |
| 26 | setMonth() Sets the month for a specified date according to local time. |
| 27 | setSeconds() Sets the seconds for a specified date according to local time. |
| 28 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 29 | setUTCDate() Sets the day of the month for a specified date according to universal time. |
| 30 | setUTCFullYear() Sets the full year for a specified date according to universal time. |
| 31 | setUTCHours() Sets the hour for a specified date according to universal time. |
| 32 | setUTCMilliseconds() Sets the milliseconds for a specified date according to universal time. |
| 33 | setUTCMinutes() Sets the minutes for a specified date according to universal time. |
| 34 | setUTCMonth() Sets the month for a specified date according to universal time. |
| 35 | setUTCSeconds() Sets the seconds for a specified date according to universal time. |
| 36 | setYear() Deprecated - Sets the year for a specified date according to local time. Use setFullYear instead. |
| 37 | toDateString() Returns the "date" portion of the Date as a human-readable string. |
| 38 | toGMTString() Deprecated - Converts a date to a string, using the Internet GMT conventions. Use toUTCString instead. |
| 39 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions. |
| 40 | toLocaleFormat() Converts a date to a string, using a format string. |
| 41 | toLocaleString() Converts a date to a string, using the current locale's conventions. |
| 42 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions. |
| 43 | toSource() Returns a string representing the source for an equivalent Date object; you can use this value to create a new object. |
| 44 | toString() Returns a string representing the specified Date object. |
| 45 | toTimeString() Returns the "time" portion of the Date as a human-readable string. |
| 46 | toUTCString() Converts a date to a string, using the universal time convention. |
| 47 | valueOf() Returns the primitive value of a Date object. |
Converts a date to a string, using the universal time convention.
Date Static Methods
In addition to the many instance methods listed previously, the Date object also defines two static methods. These methods are invoked through the Date() constructor itself.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date.parse( ) Parses a string representation of a date and time and returns the internal millisecond representation of that date. |
| 2 | Date.UTC( ) Returns the millisecond representation of the specified UTC date and time. |
In the following sections, we will have a few examples to demonstrate the usages of Date Static methods.
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Thus, you refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument.
Syntax
The syntax to call the properties and methods of Math are as follows
var pi_val = Math.PI;
var sine_val = Math.sin(30);Math Properties
Here is a list of all the properties of Math and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | E \ Euler's constant and the base of natural logarithms, approximately 2.718. |
| 2 | LN2 Natural logarithm of 2, approximately 0.693. |
| 3 | LN10 Natural logarithm of 10, approximately 2.302. |
| 4 | LOG2E Base 2 logarithm of E, approximately 1.442. |
| 5 | LOG10E Base 10 logarithm of E, approximately 0.434. |
| 6 | PI Ratio of the circumference of a circle to its diameter, approximately 3.14159. |
| 7 | SQRT1_2 Square root of 1/2; equivalently, 1 over the square root of 2, approximately 0.707. |
| 8 | SQRT2 Square root of 2, approximately 1.414. |
In the following sections, we will have a few examples to demonstrate the usage of Math properties.
Math Methods
Here is a list of the methods associated with Math object and their description
| Sr.No. | Method & Description |
|---|---|
| 1 | abs() Returns the absolute value of a number. |
| 2 | acos() Returns the arccosine (in radians) of a number. |
| 3 | asin() Returns the arcsine (in radians) of a number. |
| 4 | atan() Returns the arctangent (in radians) of a number. |
| 5 | atan2() Returns the arctangent of the quotient of its arguments. |
| 6 | ceil() Returns the smallest integer greater than or equal to a number. |
| 7 | cos() Returns the cosine of a number. |
| 8 | exp() Returns EN, where N is the argument, and E is Euler's constant, the base of the natural logarithm. |
| 9 | floor() Returns the largest integer less than or equal to a number. |
| 10 | log() Returns the natural logarithm (base E) of a number. |
| 11 | max() Returns the largest of zero or more numbers. |
| 12 | min() Returns the smallest of zero or more numbers. |
| 13 | pow() Returns base to the exponent power, that is, base exponent. |
| 14 | random() Returns a pseudo-random number between 0 and 1. |
| 15 | round() Returns the value of a number rounded to the nearest integer. |
| 16 | sin() Returns the sine of a number. |
| 17 | sqrt() Returns the square root of a number. |
| 18 | tan() Returns the tangent of a number. |
| 19 | toSource() Returns the string "Math". |
Trong các phần tiếp theo, chúng tôi sẽ có một vài ví dụ để chứng minh việc sử dụng các phương pháp liên quan đến Toán học.
Biểu thức chính quy là một đối tượng mô tả một mẫu ký tự.
JavaScript RegExp lớp đại diện cho các biểu thức chính quy và cả Chuỗi và RegExp xác định các phương thức sử dụng biểu thức chính quy để thực hiện các chức năng so khớp mẫu và tìm kiếm và thay thế mạnh mẽ trên văn bản.
Cú pháp
Một biểu thức chính quy có thể được xác định với RegExp () hàm tạo, như sau:
var pattern = new RegExp(pattern, attributes);
or simply
var pattern = /pattern/attributes;Đây là mô tả của các tham số -
pattern - Một chuỗi chỉ định mẫu của biểu thức chính quy hoặc một biểu thức chính quy khác.
attributes - Một chuỗi tùy chọn chứa bất kỳ thuộc tính "g", "i" và "m" nào chỉ định các đối sánh toàn cục, không phân biệt chữ hoa chữ thường và nhiều dòng, tương ứng.
Dấu ngoặc
Dấu ngoặc ([]) có ý nghĩa đặc biệt khi được sử dụng trong ngữ cảnh của cụm từ thông dụng. Chúng được sử dụng để tìm một loạt các ký tự.
| Sr.No. | Biểu thức & Mô tả |
|---|---|
| 1 | [...] Bất kỳ một ký tự nào giữa các dấu ngoặc. |
| 2 | [^...] Bất kỳ một ký tự nào không nằm giữa dấu ngoặc. |
| 3 | [0-9] Nó khớp với bất kỳ chữ số thập phân nào từ 0 đến 9. |
| 4 | [a-z] Nó khớp với bất kỳ ký tự nào từ chữ thường a thông qua chữ thường z. |
| 5 | [A-Z] Nó khớp với bất kỳ ký tự nào từ chữ hoa A thông qua chữ hoa Z. |
| 6 | [a-Z] Nó khớp với bất kỳ ký tự nào từ chữ thường a thông qua chữ hoa Z. |
Các phạm vi hiển thị ở trên là chung; bạn cũng có thể sử dụng phạm vi [0-3] để đối sánh bất kỳ chữ số thập phân nào từ 0 đến 3 hoặc phạm vi [bv] để đối sánh với bất kỳ ký tự chữ thường nào từb xuyên qua v.
Bộ định lượng
Tần suất hoặc vị trí của chuỗi ký tự trong ngoặc và các ký tự đơn có thể được biểu thị bằng một ký tự đặc biệt. Mỗi ký tự đặc biệt có một nội hàm cụ thể. Các cờ +, *,?, Và $ đều tuân theo một chuỗi ký tự.
| Sr.No. | Biểu thức & Mô tả |
|---|---|
| 1 | p+ Nó khớp với bất kỳ chuỗi nào chứa một hoặc nhiều p. |
| 2 | p* Nó khớp với bất kỳ chuỗi nào chứa không hoặc nhiều p. |
| 3 | p? Nó khớp với bất kỳ chuỗi nào chứa nhiều nhất một p. |
| 4 | p{N} Nó khớp với bất kỳ chuỗi nào có chứa chuỗi N của p |
| 5 | p{2,3} Nó khớp với bất kỳ chuỗi nào có chứa một chuỗi hai hoặc ba p. |
| 6 | p{2, } Nó so khớp với bất kỳ chuỗi nào có chứa ít nhất hai p. |
| 7 | p$ Nó khớp với bất kỳ chuỗi nào có p ở cuối nó. |
| số 8 | ^p Nó khớp với bất kỳ chuỗi nào có p ở đầu của nó. |
Ví dụ
Các ví dụ sau giải thích thêm về các ký tự đối sánh.
| Sr.No. | Biểu thức & Mô tả |
|---|---|
| 1 | [^a-zA-Z] Nó khớp với bất kỳ chuỗi nào không chứa bất kỳ ký tự nào từ a xuyên qua z và A đến Z. |
| 2 | p.p Nó khớp với bất kỳ chuỗi nào có chứa p, theo sau là ký tự bất kỳ, lần lượt theo sau là ký tự khác p. |
| 3 | ^.{2}$ Nó khớp với bất kỳ chuỗi nào chứa chính xác hai ký tự. |
| 4 | <b>(.*)</b> Nó khớp với bất kỳ chuỗi nào được bao trong <b> và </b>. |
| 5 | p(hp)* Nó khớp với bất kỳ chuỗi nào có chứa p theo sau là không hoặc nhiều trường hợp của chuỗi hp. |
Ký tự chữ
| Sr.No. | Nhân vật & Mô tả |
|---|---|
| 1 | Alphanumeric Chinh no |
| 2 | \0 Ký tự NUL (\ u0000) |
| 3 | \t Tab (\ u0009 |
| 4 | \n Dòng mới (\ u000A) |
| 5 | \v Tab dọc (\ u000B) |
| 6 | \f Nguồn cấp dữ liệu biểu mẫu (\ u000C) |
| 7 | \r Vận chuyển trở lại (\ u000D) |
| số 8 | \xnn Ký tự Latinh được chỉ định bởi số thập lục phân nn; ví dụ: \ x0A giống với \ n |
| 9 | \uxxxx Ký tự Unicode được chỉ định bởi số thập lục phân xxxx; ví dụ: \ u0009 giống với \ t |
| 10 | \cX Ký tự điều khiển ^ X; ví dụ: \ cJ tương đương với ký tự dòng mới \ n |
Metacharacters
Siêu ký tự chỉ đơn giản là một ký tự chữ cái đứng trước dấu gạch chéo ngược có tác dụng tạo cho sự kết hợp một ý nghĩa đặc biệt.
Ví dụ: bạn có thể tìm kiếm một khoản tiền lớn bằng cách sử dụng siêu ký tự '\ d': /([\d]+)000/, Đây \d sẽ tìm kiếm bất kỳ chuỗi ký tự số nào.
Bảng sau liệt kê một tập hợp các ký tự siêu có thể được sử dụng trong Biểu thức chính quy kiểu PERL.
| Sr.No. | Nhân vật & Mô tả |
|---|---|
| 1 | . một nhân vật duy nhất |
| 2 | \s một ký tự khoảng trắng (dấu cách, tab, dòng mới) |
| 3 | \S ký tự không có khoảng trắng |
| 4 | \d một chữ số (0-9) |
| 5 | \D một chữ số |
| 6 | \w một ký tự từ (az, AZ, 0-9, _) |
| 7 | \W một ký tự không phải từ |
| số 8 | [\b] một backspace theo nghĩa đen (trường hợp đặc biệt). |
| 9 | [aeiou] khớp với một ký tự trong tập hợp đã cho |
| 10 | [^aeiou] khớp với một ký tự bên ngoài tập hợp đã cho |
| 11 | (foo|bar|baz) phù hợp với bất kỳ lựa chọn thay thế nào được chỉ định |
Bổ ngữ
Một số công cụ sửa đổi có sẵn có thể đơn giản hóa cách bạn làm việc với regexps, như phân biệt chữ hoa chữ thường, tìm kiếm trong nhiều dòng, v.v.
| Sr.No. | Công cụ sửa đổi & mô tả |
|---|---|
| 1 | i Thực hiện đối sánh không phân biệt chữ hoa chữ thường. |
| 2 | m Chỉ định rằng nếu chuỗi có ký tự xuống dòng hoặc ký tự xuống dòng, thì các toán tử ^ và $ bây giờ sẽ khớp với ranh giới dòng mới, thay vì ranh giới chuỗi |
| 3 | g Thực hiện một trận đấu toàn cầu, tức là tìm tất cả các trận đấu thay vì dừng lại sau trận đấu đầu tiên. |
Thuộc tính RegExp
Đây là danh sách các thuộc tính được liên kết với RegExp và mô tả của chúng.
| Sr.No. | Kê khai tài sản |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | global Specifies if the "g" modifier is set. |
| 3 | ignoreCase Specifies if the "i" modifier is set. |
| 4 | lastIndex The index at which to start the next match. |
| 5 | multiline Specifies if the "m" modifier is set. |
| 6 | source The text of the pattern. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp properties.
RegExp Methods
Here is a list of the methods associated with RegExp along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | exec() Executes a search for a match in its string parameter. |
| 2 | test() Tests for a match in its string parameter. |
| 3 | toSource() Returns an object literal representing the specified object; you can use this value to create a new object. |
| 4 | toString() Returns a string representing the specified object. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp methods.
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object − Everything enclosed in the <form>...</form> tags sets the form object.
Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
Here is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
DOM compatibility
If you want to write a script with the flexibility to use either W3C DOM or IE 4 DOM depending on their availability, then you can use a capability-testing approach that first checks for the existence of a method or property to determine whether the browser has the capability you desire. For example −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads gets executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation).
For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result you expected.
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program.
The try...catch...finally Statement
The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions.
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors.
Here is the try...catch...finally block syntax −
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch.
Examples
Here is an example where we are trying to call a non-existing function which in turn is raising an exception. Let us see how it behaves without try...catch−
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can use finally block which will always execute unconditionally after the try/catch. Here is an example.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The throw Statement
You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action.
Example
The following example demonstrates how to use a throw statement.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can raise an exception in one function using a string, integer, Boolean, or an object and then you can capture that exception either in the same function as we did above, or in another function using a try...catch block.
The onerror() Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error
URL − The file in which the error occurred
Line number− The line number in the given URL that caused the error
Here is the example to show how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can display extracted information in whatever way you think it is better.
You can use an onerror method, as shown below, to display an error message in case there is any problem in loading an image.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />You can use onerror with many HTML tags to display appropriate messages in case of errors.
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign.
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
You might be interested in existing JavaScript based animation library: Script.Aculo.us.
This tutorial provides a basic understanding of how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following two functions to be frequently used in animation programs.
setTimeout( function, duration) − This function calls function after duration milliseconds from now.
setInterval(function, duration) − This function calls function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function calls clears any timer set by the setTimeout() functions.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set top and left attribute of an object to position it anywhere on the screen. Here is its syntax.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
Finally, we are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Output
Automated Animation
In the above example, we saw how an image moves to right with every click. We can automate this process by using the JavaScript function setTimeout() as follows −
Here we have added more methods. So let's see what is new here −
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla only.
Example
Here is an example that shows how to list down all the plug-on installed in your browser −
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
Checking for Plug-Ins
Each plug-in has an entry in the array. Each entry has the following properties −
name − is the name of the plug-in.
filename − is the executable file that was loaded to install the plug-in.
description − is a description of the plug-in, supplied by the developer.
mimeTypes − is an array with one entry for each MIME type supported by the plug-in.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play appropriate multimedia file. Take a look at the following example.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Output
NOTE − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take one real example which works in almost all the browsers −
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>Output
If you are using Mozilla, Firefox or Netscape, then
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
Error Messages in IE
The most basic way to track down errors is by turning on error information in your browser. By default, Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab. and then finally check the "Display a Notification About Every Script Error" box option as shown below −

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Consol. To view the console, select Tools → Error Consol or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notification include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having error.
How to debug a Script
There are various ways to debug your JavaScript −
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit that web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format
Add Debugging Code to Your Programs
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded at http://www.hacksrus.com/~ginda/venkman
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly difficult sections of code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test and reuse portions of code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of code.
Use descriptive variable and function names and avoid using single-character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not used a single = for comparison purpose.
Declare variables explicitly using the var keyword.
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Đầu ra
Bạn có thể cảm nhận khái niệm bản đồ bằng cách đặt con trỏ chuột vào đối tượng hình ảnh.
Điều quan trọng là phải hiểu sự khác biệt giữa các trình duyệt khác nhau để xử lý từng trình duyệt theo cách mà nó mong đợi. Vì vậy, điều quan trọng là phải biết trang web của bạn đang chạy trên trình duyệt nào.
Để nhận thông tin về trình duyệt mà trang web của bạn hiện đang chạy, hãy sử dụng navigator vật.
Thuộc tính điều hướng
Có một số thuộc tính liên quan đến Bộ điều hướng mà bạn có thể sử dụng trong trang Web của mình. Sau đây là danh sách tên và mô tả của từng loại.
| Sr.No. | Kê khai tài sản |
|---|---|
| 1 | appCodeName Thuộc tính này là một chuỗi chứa tên mã của trình duyệt, Netscape cho Netscape và Microsoft Internet Explorer cho Internet Explorer. |
| 2 | appVersion Thuộc tính này là một chuỗi chứa phiên bản của trình duyệt cũng như thông tin hữu ích khác như ngôn ngữ và khả năng tương thích của nó. |
| 3 | language Thuộc tính này chứa hai chữ cái viết tắt của ngôn ngữ được trình duyệt sử dụng. Chỉ Netscape. |
| 4 | mimTypes[] Thuộc tính này là một mảng chứa tất cả các kiểu MIME được hỗ trợ bởi máy khách. Chỉ Netscape. |
| 5 | platform[] Thuộc tính này là một chuỗi chứa nền tảng mà trình duyệt được biên dịch. "Win32" dành cho hệ điều hành Windows 32 bit |
| 6 | plugins[] Thuộc tính này là một mảng chứa tất cả các trình cắm đã được cài đặt trên máy khách. Chỉ Netscape. |
| 7 | userAgent[] Thuộc tính này là một chuỗi chứa tên mã và phiên bản của trình duyệt. Giá trị này được gửi đến máy chủ gốc để xác định máy khách. |
Phương pháp điều hướng
Có một số phương pháp dành riêng cho Bộ điều hướng. Đây là danh sách tên và mô tả của họ.
| Sr.No. | Sự miêu tả |
|---|---|
| 1 | javaEnabled() Phương pháp này xác định xem JavaScript có được bật trong máy khách hay không. Nếu JavaScript được bật, phương thức này trả về true; nếu không, nó trả về false. |
| 2 | plugings.refresh Phương pháp này làm cho các plugin mới được cài đặt có sẵn và điền vào mảng plugin với tất cả các tên plugin mới. Chỉ Netscape. |
| 3 | preference(name,value) Phương pháp này cho phép một tập lệnh đã ký nhận và thiết lập một số tùy chọn Netscape. Nếu tham số thứ hai bị bỏ qua, phương thức này sẽ trả về giá trị của tùy chọn được chỉ định; nếu không, nó đặt giá trị. Chỉ Netscape. |
| 4 | taintEnabled() Phương thức này trả về true nếu kích hoạt tính năng làm mờ dữ liệu; sai khác. |
Phát hiện trình duyệt
Có một JavaScript đơn giản có thể được sử dụng để tìm ra tên của trình duyệt và sau đó một trang HTML có thể được cung cấp cho người dùng.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera') != -1);
var ie = (userAgent.indexOf('MSIE') != -1);
var gecko = (userAgent.indexOf('Gecko') != -1);
var netscape = (userAgent.indexOf('Mozilla') != -1);
var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//-->
</script>
</body>
</html>