JavaScript - Câu lệnh if ... else
Trong khi viết một chương trình, có thể có một tình huống khi bạn cần áp dụng một trong số các đường dẫn nhất định. Trong những trường hợp như vậy, bạn cần sử dụng các câu lệnh điều kiện cho phép chương trình của bạn đưa ra quyết định chính xác và thực hiện các hành động đúng.
JavaScript hỗ trợ các câu lệnh có điều kiện được sử dụng để thực hiện các hành động khác nhau dựa trên các điều kiện khác nhau. Ở đây chúng tôi sẽ giải thíchif..else tuyên bố.
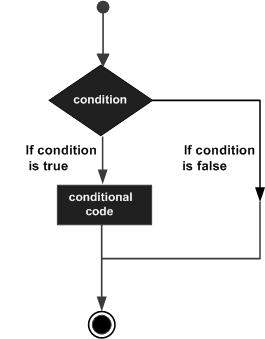
Lưu đồ của if-else
Lưu đồ sau đây cho thấy cách hoạt động của câu lệnh if-else.

JavaScript hỗ trợ các dạng sau: if..else tuyên bố -
câu lệnh if
câu lệnh if ... else
if ... else if ... câu lệnh.
câu lệnh if
Các if câu lệnh là câu lệnh điều khiển cơ bản cho phép JavaScript đưa ra quyết định và thực thi câu lệnh một cách có điều kiện.
Cú pháp
Cú pháp cho câu lệnh if cơ bản như sau:
if (expression) {
Statement(s) to be executed if expression is true
}Ở đây, một biểu thức JavaScript được đánh giá. Nếu giá trị kết quả là true, (các) câu lệnh đã cho sẽ được thực thi. Nếu biểu thức sai, thì không câu lệnh nào không được thực thi. Hầu hết các trường hợp, bạn sẽ sử dụng các toán tử so sánh trong khi đưa ra quyết định.
Thí dụ
Hãy thử ví dụ sau để hiểu cách if tuyên bố hoạt động.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Qualifies for driving
Set the variable to different value and then try...câu lệnh if ... else
Các 'if...else' câu lệnh là dạng câu lệnh điều khiển tiếp theo cho phép JavaScript thực thi các câu lệnh theo cách được kiểm soát nhiều hơn.
Cú pháp
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Ở đây, biểu thức JavaScript được đánh giá. Nếu giá trị kết quả là true, (các) câu lệnh đã cho trong khối 'if' sẽ được thực thi. Nếu biểu thức sai, thì (các) câu lệnh đã cho trong khối khác sẽ được thực thi.
Thí dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai câu lệnh if-else trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... câu lệnh
Các if...else if... tuyên bố là một dạng nâng cao của if…else cho phép JavaScript đưa ra quyết định chính xác trong số một số điều kiện.
Cú pháp
Cú pháp của câu lệnh if-else-if như sau:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Không có gì đặc biệt về mã này. Nó chỉ là một loạt cácif tuyên bố, trong đó mỗi if là một phần của elsemệnh đề của câu lệnh trước. (Các) câu lệnh được thực thi dựa trên điều kiện đúng, nếu không có điều kiện nào là đúng, thìelse khối được thực thi.
Thí dụ
Hãy thử đoạn mã sau để tìm hiểu cách triển khai câu lệnh if-else-if trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Đầu ra
Maths Book
Set the variable to different value and then try...