JavaScript - Trường hợp chuyển đổi
Bạn có thể sử dụng nhiều if...else…ifnhư trong chương trước, để thực hiện một nhánh nhiều đường. Tuy nhiên, đây không phải lúc nào cũng là giải pháp tốt nhất, đặc biệt là khi tất cả các nhánh phụ thuộc vào giá trị của một biến duy nhất.
Bắt đầu với JavaScript 1.2, bạn có thể sử dụng switch câu lệnh xử lý chính xác tình huống này và nó hoạt động hiệu quả hơn là lặp lại if...else if các câu lệnh.
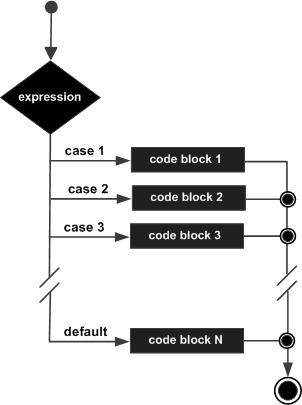
Sơ đồ
Lưu đồ sau giải thích hoạt động của câu lệnh switch-case.

Cú pháp
Mục tiêu của một switchcâu lệnh là đưa ra một biểu thức để đánh giá và một số câu lệnh khác nhau để thực thi dựa trên giá trị của biểu thức. Thông dịch viên kiểm tra từngcasechống lại giá trị của biểu thức cho đến khi tìm thấy kết quả phù hợp. Nếu không có gì phù hợp,default điều kiện sẽ được sử dụng.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}Các breakcâu lệnh cho biết sự kết thúc của một trường hợp cụ thể. Nếu chúng bị bỏ qua, trình thông dịch sẽ tiếp tục thực hiện từng câu lệnh trong mỗi trường hợp sau.
Chúng tôi sẽ giải thích break tuyên bố trong Loop Control chương.
Thí dụ
Hãy thử ví dụ sau để triển khai câu lệnh switch-case.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Câu lệnh break đóng một vai trò quan trọng trong câu lệnh switch-case. Hãy thử đoạn mã sau sử dụng câu lệnh switch-case mà không có bất kỳ câu lệnh ngắt nào.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...