JavaScript - Vòng lặp
Các 'for'loop là hình thức lặp lại nhỏ gọn nhất. Nó bao gồm ba phần quan trọng sau:
Các loop initializationnơi chúng tôi khởi tạo bộ đếm của mình thành giá trị bắt đầu. Câu lệnh khởi tạo được thực hiện trước khi bắt đầu vòng lặp.
Các test statementđiều này sẽ kiểm tra xem một điều kiện đã cho có đúng hay không. Nếu điều kiện là đúng, thì mã được đưa ra bên trong vòng lặp sẽ được thực thi, nếu không thì điều khiển sẽ ra khỏi vòng lặp.
Các iteration statement nơi bạn có thể tăng hoặc giảm bộ đếm của mình.
Bạn có thể đặt tất cả ba phần trong một dòng duy nhất được phân tách bằng dấu chấm phẩy.
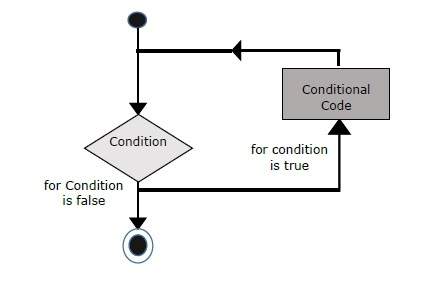
Sơ đồ
Lưu đồ của một for vòng lặp trong JavaScript sẽ như sau:

Cú pháp
Cú pháp của for vòng lặp là JavaScript như sau:
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Thí dụ
Hãy thử ví dụ sau để tìm hiểu cách for vòng lặp hoạt động trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...