JavaScript - Mô hình đối tượng tài liệu hoặc DOM
Mỗi trang web nằm bên trong cửa sổ trình duyệt có thể được coi là một đối tượng.
Đối tượng Document đại diện cho tài liệu HTML được hiển thị trong cửa sổ đó. Đối tượng Document có nhiều thuộc tính tham chiếu đến các đối tượng khác cho phép truy cập và sửa đổi nội dung tài liệu.
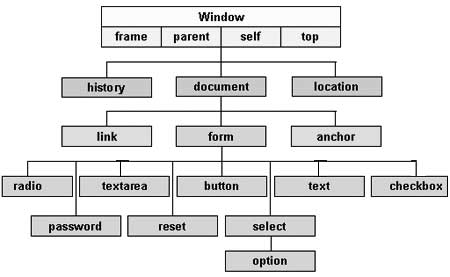
Cách nội dung tài liệu được truy cập và sửa đổi được gọi là Document Object Model, hoặc là DOM. Các đối tượng được tổ chức theo một hệ thống phân cấp. Cấu trúc phân cấp này áp dụng cho việc tổ chức các đối tượng trong tài liệu Web.
Window object- Đứng đầu hệ thống phân cấp. Nó là phần tử ngoài cùng của hệ thống phân cấp đối tượng.
Document object- Mỗi tài liệu HTML được tải vào một cửa sổ sẽ trở thành một đối tượng tài liệu. Tài liệu chứa nội dung của trang.
Form object - Mọi thứ nằm trong thẻ <form> ... </form> đều đặt đối tượng biểu mẫu.
Form control elements - Đối tượng biểu mẫu chứa tất cả các phần tử được xác định cho đối tượng đó như trường văn bản, nút, nút radio và hộp kiểm.
Đây là một hệ thống phân cấp đơn giản của một vài đối tượng quan trọng -

Có một số DOM đang tồn tại. Các phần sau giải thích chi tiết từng DOM này và mô tả cách bạn có thể sử dụng chúng để truy cập và sửa đổi nội dung tài liệu.
Legacy DOM - Đây là mô hình đã được giới thiệu trong các phiên bản đầu tiên của ngôn ngữ JavaScript. Nó được hỗ trợ tốt bởi tất cả các trình duyệt, nhưng chỉ cho phép truy cập vào một số phần chính của tài liệu, chẳng hạn như biểu mẫu, thành phần biểu mẫu và hình ảnh.
W3C DOM - Mô hình đối tượng tài liệu này cho phép truy cập và sửa đổi tất cả nội dung tài liệu và được tiêu chuẩn hóa bởi World Wide Web Consortium (W3C). Mô hình này được hỗ trợ bởi hầu hết các trình duyệt hiện đại.
IE4 DOM - Mô hình đối tượng tài liệu này đã được giới thiệu trong Phiên bản 4 của trình duyệt Internet Explorer của Microsoft. IE 5 và các phiên bản mới hơn bao gồm hỗ trợ cho hầu hết các tính năng cơ bản của W3C DOM.
Khả năng tương thích DOM
Nếu bạn muốn viết một tập lệnh với sự linh hoạt để sử dụng W3C DOM hoặc IE 4 DOM tùy thuộc vào tính khả dụng của chúng, thì bạn có thể sử dụng phương pháp kiểm tra khả năng trước tiên kiểm tra sự tồn tại của một phương thức hoặc thuộc tính để xác định xem trình duyệt có khả năng bạn mong muốn. Ví dụ -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}