JavaScript - Kiểm soát vòng lặp
JavaScript cung cấp toàn quyền kiểm soát để xử lý các vòng lặp và chuyển đổi các câu lệnh. Có thể có một tình huống khi bạn cần thoát ra khỏi một vòng lặp mà không chạm đến đáy của nó. Cũng có thể có một tình huống khi bạn muốn bỏ qua một phần của khối mã của mình và bắt đầu lần lặp tiếp theo của vòng lặp.
Để xử lý tất cả các tình huống như vậy, JavaScript cung cấp break và continuecác câu lệnh. Các câu lệnh này được sử dụng để ngay lập tức thoát ra khỏi bất kỳ vòng lặp nào hoặc để bắt đầu lần lặp tiếp theo của bất kỳ vòng lặp nào tương ứng.
Tuyên bố nghỉ
Các breakcâu lệnh, được giới thiệu ngắn gọn với câu lệnh switch , được sử dụng để thoát khỏi vòng lặp sớm, thoát ra khỏi các dấu ngoặc nhọn bao quanh.
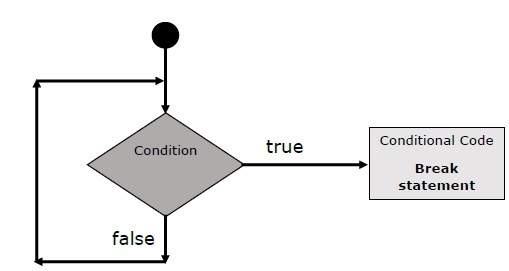
Sơ đồ
Lưu đồ của một câu lệnh break sẽ trông như sau:

Thí dụ
Ví dụ sau minh họa việc sử dụng breakcâu lệnh với một vòng lặp while. Lưu ý cách vòng lặp bùng phát sớm một lầnx đạt 5 và đạt tới document.write (..) câu lệnh ngay dưới dấu ngoặc nhọn đóng -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Chúng tôi đã thấy việc sử dụng break tuyên bố bên trong a switch tuyên bố.
Tuyên bố tiếp tục
Các continuecâu lệnh yêu cầu trình thông dịch bắt đầu ngay lập tức lần lặp tiếp theo của vòng lặp và bỏ qua khối mã còn lại. Khi mộtcontinue khi gặp câu lệnh, luồng chương trình chuyển đến biểu thức kiểm tra vòng lặp ngay lập tức và nếu điều kiện vẫn đúng, thì nó bắt đầu lặp tiếp theo, nếu không thì điều khiển sẽ ra khỏi vòng lặp.
Thí dụ
Ví dụ này minh họa việc sử dụng continuecâu lệnh với một vòng lặp while. Chú ý cáchcontinue câu lệnh được sử dụng để bỏ qua quá trình in khi chỉ mục được giữ trong biến x đạt 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Sử dụng nhãn để kiểm soát luồng
Bắt đầu từ JavaScript 1.2, một nhãn có thể được sử dụng với break và continueđể kiểm soát dòng chảy chính xác hơn. Alabelchỉ đơn giản là một định danh theo sau bởi dấu hai chấm (:) được áp dụng cho một câu lệnh hoặc một khối mã. Chúng ta sẽ xem hai ví dụ khác nhau để hiểu cách sử dụng nhãn có ngắt và tiếp tục.
Note - Không được phép ngắt dòng giữa ‘continue’ hoặc là ‘break’câu lệnh và tên nhãn của nó. Ngoài ra, không nên có bất kỳ câu lệnh nào khác giữa tên nhãn và vòng lặp liên quan.
Hãy thử hai ví dụ sau để hiểu rõ hơn về Nhãn.
ví dụ 1
Ví dụ sau đây cho thấy cách triển khai Nhãn bằng câu lệnh ngắt.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Đầu ra
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Ví dụ 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Đầu ra
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!