JavaScript - Vòng lặp trong khi
Trong khi viết chương trình, bạn có thể gặp phải tình huống cần thực hiện lại nhiều lần một hành động. Trong những tình huống như vậy, bạn sẽ cần viết các câu lệnh lặp để giảm số dòng.
JavaScript hỗ trợ tất cả các vòng lặp cần thiết để giảm bớt áp lực lập trình.
Vòng lặp trong khi
Vòng lặp cơ bản nhất trong JavaScript là whilevòng lặp sẽ được thảo luận trong chương này. Mục đích của mộtwhile vòng lặp là thực thi một câu lệnh hoặc khối mã lặp đi lặp lại miễn là expressionlà đúng. Khi biểu thức trở thànhfalse, vòng lặp kết thúc.
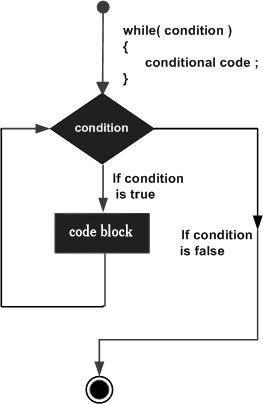
Sơ đồ
Lưu đồ của while loop trông như sau -

Cú pháp
Cú pháp của while loop trong JavaScript như sau:
while (expression) {
Statement(s) to be executed if expression is true
}Thí dụ
Hãy thử ví dụ sau để triển khai vòng lặp while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Do ... while Loop
Các do...while vòng lặp tương tự như whilengoại trừ việc kiểm tra điều kiện xảy ra ở cuối vòng lặp. Điều này có nghĩa là vòng lặp sẽ luôn được thực hiện ít nhất một lần, ngay cả khi điều kiện làfalse.
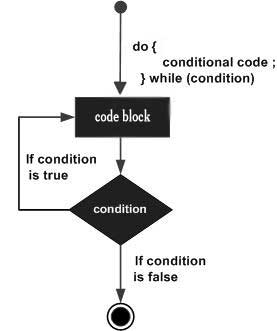
Sơ đồ
Lưu đồ của một do-while vòng lặp sẽ như sau:

Cú pháp
Cú pháp cho do-while vòng lặp trong JavaScript như sau:
do {
Statement(s) to be executed;
} while (expression);Note - Đừng bỏ lỡ dấu chấm phẩy được sử dụng ở cuối do...while vòng.
Thí dụ
Hãy thử ví dụ sau để tìm hiểu cách triển khai do-while vòng lặp trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Đầu ra
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...