JOGL - Ánh sáng
Chương này giải thích cho bạn cách áp dụng hiệu ứng ánh sáng cho một đối tượng bằng JOGL.
Để thiết lập ánh sáng, ban đầu hãy bật đèn bằng cách sử dụng glEnable()phương pháp. Sau đó, áp dụng ánh sáng cho các đối tượng, sử dụngglLightfv(int light, int pname, float[] params, int params_offset) phương pháp của GLLightingFuncgiao diện. Phương thức này có bốn tham số.
Bảng sau đây mô tả các thông số của gllightfv() phương pháp.
| Sr.No. | Tên và mô tả thông số |
|---|---|
| 1 | Light Chỉ định một ánh sáng. Số lượng đèn tùy thuộc vào việc triển khai, nhưng ít nhất tám đèn được hỗ trợ. Nó chấp nhận mười giá trị, những tham số đó được thảo luận trong một bảng riêng biệt có tên Tham số nguồn sáng được đưa ra bên dưới. |
| 2 | Pname Chỉ định một tham số nguồn sáng có giá trị duy nhất. Đối với nguồn sáng, có mười thông số như được thảo luận dưới đây. |
| 3 | Params Chỉ định một con trỏ đến giá trị hoặc giá trị được thiết lập để các tham số pname của nguồn ánh sáng ánh sáng . |
| 4 | Light source parameter Bạn có thể sử dụng bất kỳ thông số nguồn sáng nào dưới đây. |
Thông số nguồn sáng
| Sr.No. | Thông số và mô tả |
|---|---|
| 1 | GL_AMBIENT Nó chứa các thông số chỉ định cường độ ánh sáng xung quanh. |
| 2 | GL_DIFFUSE Nó chứa các thông số chỉ định cường độ khuếch tán của ánh sáng. |
| 3 | GL_SPECULAR Nó chứa các thông số chỉ định cường độ đặc biệt của ánh sáng. |
| 4 | GL_POSITION Nó chứa bốn giá trị số nguyên hoặc dấu phẩy động xác định vị trí của ánh sáng trong tọa độ vật thể đồng nhất. |
| 5 | GL_SPOT_DIRECTION Nó chứa các tham số chỉ định hướng của ánh sáng trong các tọa độ vật thể đồng nhất. |
| 6 | GL_SPOT_EXPONENT Các thông số của nó xác định sự phân bố cường độ của ánh sáng. |
| 7 | GL_SPOT_CUTOFF Tham số đơn này chỉ định góc lan truyền tối đa của ánh sáng. |
| số 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Bạn có thể sử dụng bất kỳ hệ số suy giảm nào trong số này, được biểu thị bằng một giá trị duy nhất. |
Ánh sáng được bật hoặc tắt bằng cách sử dụng glEnable() và glDisable () các phương thức với đối số GL_LIGHTING.
Mẫu sau được đưa ra để chiếu sáng -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Áp dụng ánh sáng cho một đa giác xoay
Làm theo các bước đã cho để áp dụng ánh sáng cho một đa giác xoay.
Xoay đa giác bằng phương thức glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Chúng ta hãy xem qua chương trình để áp dụng ánh sáng cho một đa giác xoay -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
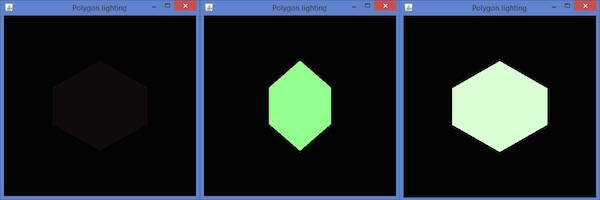
} //end of classNếu bạn biên dịch và thực thi chương trình trên, nó sẽ tạo ra kết quả sau. Tại đây, bạn có thể quan sát các ảnh chụp nhanh khác nhau của một đa giác xoay với ánh sáng.