JOGL - Hướng dẫn nhanh
Chương này giới thiệu OpenGL, các chức năng của nó, các liên kết OpenGL trong java (GL4java, LWJGL, JOGL) và các ưu điểm của JOGL so với các liên kết OpenGL khác.
Jràng buộc ava cho Ocây bútGL(JOGL) là liên kết gần đây cho API đồ họa OpenGL trong Java. Nó là một thư viện trình bao bọc, có thể truy cập API OpenGL và nó được thiết kế để tạo các ứng dụng đồ họa 2D và 3D được mã hóa bằng Java. JOGL là một thư viện mã nguồn mở được phát triển ban đầu bởi các cựu sinh viên MIT Ken Russell và Chris Kline. Sau đó, nó đã được chấp nhận bởi nhóm chơi game tại Sun Microsystems, và bây giờ nó được duy trì bởi Java về Xử lý và Âm thanh Đồ họa (JOGAMP). JOGL hoạt động trên nhiều hệ điều hành khác nhau như Windows, Solaris, Mac OS X và Linux (trên x86).
OpenGL là gì?
OpenGL là viết tắt của Open Graphics Library, là tập hợp các lệnh để tạo đồ họa 2D và 3D. Với OpenGL, bạn có thể tạo các hình dạng 3D phức tạp bằng cách sử dụng các nguyên thủy rất cơ bản như điểm, đường, đa giác, bitmap và hình ảnh.
Dưới đây là một số tính năng của OpenGL -
Nó có thể hoạt động trên nhiều nền tảng.
Nó có các ràng buộc trong một số ngôn ngữ như C ++, Python, v.v.
Nó có thể hiển thị đồ họa vector 2D và 3D.
Nó tương tác với Bộ xử lý đồ họa (GPU) để đạt được kết xuất nhanh chóng và chất lượng cao. Rendering là quá trình tạo hình ảnh từ mô hình 2D hoặc 3D.
Nó là một API tiêu chuẩn công nghiệp để viết các ứng dụng Đồ họa 3D. Ví dụ: trò chơi, trình bảo vệ màn hình, v.v.
Nó chứa khoảng 150 lệnh, mà các lập trình viên có thể sử dụng để chỉ định các đối tượng và hoạt động để phát triển ứng dụng.
Nó chứa Thư viện Tiện ích OpenGL (GLU) cung cấp các tính năng mô hình hóa khác nhau, chẳng hạn như bề mặt tứ giác và đường cong NURBS. GLU là một thành phần tiêu chuẩn của OpenGL.
Thiết kế của OpenGL tập trung vào hiệu quả, hiệu lực và việc triển khai nó trên nhiều nền tảng sử dụng nhiều ngôn ngữ. Để duy trì tính đơn giản của API OpenGL, các tác vụ cửa sổ không được bao gồm.
Do đó, OpenGL phụ thuộc vào các ngôn ngữ lập trình khác cho các tác vụ cửa sổ.
Java Binding cho OpenGL API
Nó là một đặc tả API Java Specification Request (JSR), cho phép sử dụng OpenGL trên nền tảng Java.
| Thông số kỹ thuật | Chi tiết |
|---|---|
| JSR 231 | Gói liên kết Java này hỗ trợ nền tảng Java SE. |
| JSR 239 | Gói ràng buộc Java này hỗ trợ nền tảng Java ME. |
Có nhiều ràng buộc OpenGL khác nhau trong Java. Chúng được thảo luận dưới đây
GL4java
Nó được gọi là OpenGL cho công nghệ Java. Nó có liên kết đến OpenGL 1.3 và gần như tất cả các phần mở rộng của nhà cung cấp. Ngoài ra, nó có thể được sử dụng với Bộ công cụ cửa sổ trừu tượng (AWT) và Swings. Đây là một liên kết OpenGL tập trung vào trò chơi, là một cửa sổ duy nhất hiển thị các ứng dụng toàn màn hình.
LWJGL
Thư viện trò chơi Java nhẹ (LWJGL), sử dụng OpenGL 1.5 và hoạt động với phiên bản java mới nhất.
Nó có thể sử dụng khả năng toàn màn hình của JSE 1.4. Nó có hỗ trợ hạn chế cho AWT / Swings.
Nó phù hợp với các thiết bị nhẹ như điện thoại di động, thiết bị nhúng, v.v.
JOGL
JOGL chỉ tập trung vào kết xuất 2D và 3D. Các giao diện xử lý âm thanh và đầu vào-đầu ra không được bao gồm trong JOGL.
Nó bao gồm Thư viện Tiện ích Đồ họa (GLU), bộ công cụ Tiện ích GL (GLUT) và API của riêng nó - Bộ công cụ Windowing Bản địa (NEWT).
Tại sao JOGL?
Nó cung cấp quyền truy cập đầy đủ vào các API OpenGL (phiên bản 1.0, 4.3, ES 1, ES 2 và ES 3) cũng như gần như tất cả các tiện ích mở rộng của nhà cung cấp. Do đó, tất cả các tính năng trong OpenGL đều được đưa vào JOGL.
JOGL tích hợp với AWT, Swing và Bộ công cụ tiện ích tiêu chuẩn (SWT). Nó cũng bao gồm Bộ công cụ tạo gió riêng (NEWT). Do đó, nó cung cấp hỗ trợ đầy đủ cho việc mở cửa sổ.
Lịch sử của JOGL
1992 - Silicon Graphics Inc. phát hành đặc tả OpenGL đầu tiên.
2003 - Trang web Java.net được đưa ra với các tính năng mới và JOGL được xuất bản lần đầu tiên trên cùng một trang web.
2010 - Kể từ năm 2010, nó là dự án nguồn mở độc lập theo giấy phép BSD, đây là giấy phép tự do cho phần mềm máy tính.
Chương này bao gồm việc thiết lập môi trường để sử dụng JOGL trên hệ thống của bạn bằng các Môi trường phát triển tích hợp (IDE) khác nhau.
Cài đặt JOGL
Để cài đặt JOGL, bạn cần có các yêu cầu hệ thống sau:
yêu cầu hệ thống
Yêu cầu đầu tiên là phải cài đặt Bộ phát triển Java (JDK) trên máy của bạn.
| Yêu cầu | Sự miêu tả |
|---|---|
| Phiên bản JDK | 1,4 trở lên |
| Ký ức | không có yêu cầu tối thiểu |
| Dung lượng đĩa | không có yêu cầu tối thiểu |
| Hệ điều hành | không có yêu cầu tối thiểu |
Bạn cần làm theo các bước đã cho để thiết lập môi trường của mình để bắt đầu phát triển ứng dụng JOGL -
Bước 1 - Xác minh cài đặt Java trên máy của bạn
Mở bảng điều khiển hệ thống của bạn và thực hiện lệnh java sau:
| Nền tảng | BÀI TẬP | CHỈ HUY |
|---|---|---|
| các cửa sổ | Mở bảng điều khiển lệnh | C: \> java-version |
| Linux | Mở cửa sổ lệnh | $ java -version |
| MAC | Mở thiết bị đầu cuối | Máy: ~ joseph $ java -version |
Xác minh kết quả đầu ra trên hệ điều hành tương ứng.
| Nền tảng | Đầu ra |
|---|---|
| các cửa sổ | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mix mode, sharing) |
| Linux | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mix mode, sharing) |
| MAC | Java “1.6.0.21” java (TM) SE Runtime Environment (build 1..6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b7, mix mode, sharing) |
Bước 2 - Thiết lập Bộ phát triển Java (JDK)
Nếu Java chưa được cài đặt trên máy của bạn, thì bạn cần cài đặt Java SDK từ trang web của Oracle : Oracle . Bạn có thể tìm thấy hướng dẫn cài đặt JDK từ các tệp đã tải xuống. Bạn cần làm theo các hướng dẫn đã cho để cài đặt và định cấu hình thiết lập. Cuối cùng, đặt các biến môi trường PATH và JAVA_HOME để tham chiếu đến thư mục chứa các tệp java.exe và javac.exe, thường là java_install_dir / bin và java_install_dir tương ứng.
Bộ Java-home biến môi trường để trỏ đến vị trí thư mục cơ sở trên cùng một đường dẫn, nơi Java được cài đặt trên máy của bạn.
| Nền tảng | Chỉ huy |
|---|---|
| các cửa sổ | Đặt biến môi trường JAVA_HOME thành C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Xuất JAVA_HOME = / usr / local / java-current |
| MAC | Xuất JAVA_HOME = / Library / Java / Home |
Nối vị trí trình biên dịch Java vào Đường dẫn hệ thống như sau:
| Nền tảng | Chỉ huy |
|---|---|
| các cửa sổ | Nối chuỗi;% JAVA_HOME% bin vào cuối biến hệ thống và đường dẫn |
| Linux | Xuất PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Không yêu cầu |
Bước 3 - Tải xuống JOGL
Bạn có thể tải xuống phiên bản JOGL mới nhất từ trang web www.jogamp.org
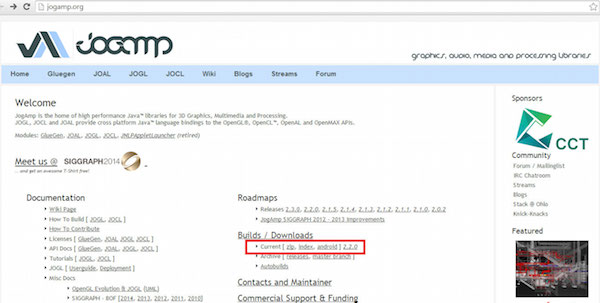
Truy cập trang chủ của www.jogamp.org
Nhấp vào Bản dựng / Tải xuống> Hiện tại (zip).

Điều này sẽ đưa bạn đến danh sách các tệp .jar cho tất cả các API được duy trì bởi trang web.

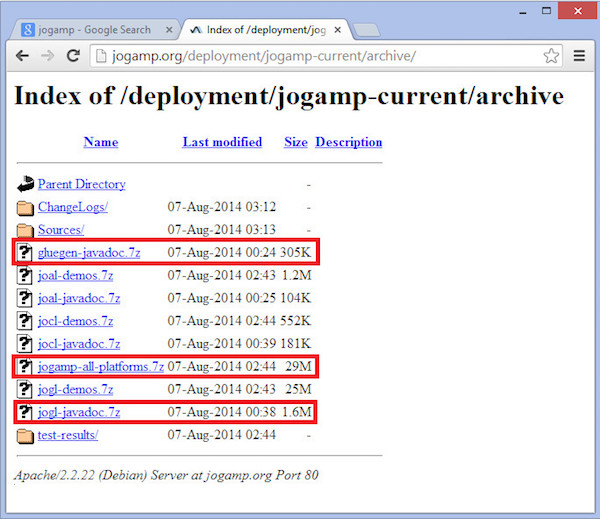
Tải xuống tệp .jar của thư viện jogamp-all-platforms.7z, tài liệu java cho thư viện gốc OpenGL glugen-javadoc.7zvà JOGL jogl-javadocs.7z.
Giải nén các tệp .jar đã tải xuống bằng bất kỳ phần mềm giải nén zip nào.
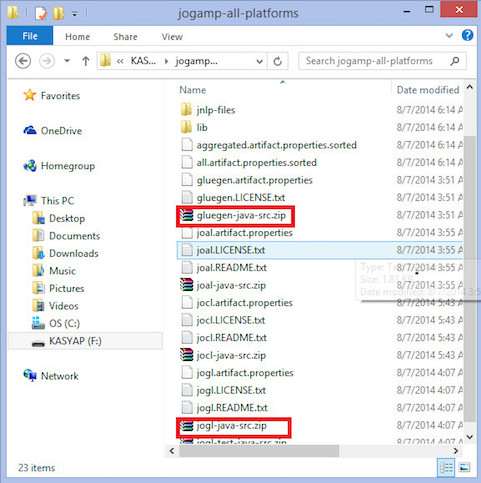
Khi bạn mở thư mục đã giải nén, bạn sẽ tìm thấy thư mục jar, mã nguồn và các tệp khác.

Nhận mã nguồn gluegen-java-src.zip và jogl-java-src.zipđể hỗ trợ IDE. Đây là tùy chọn.
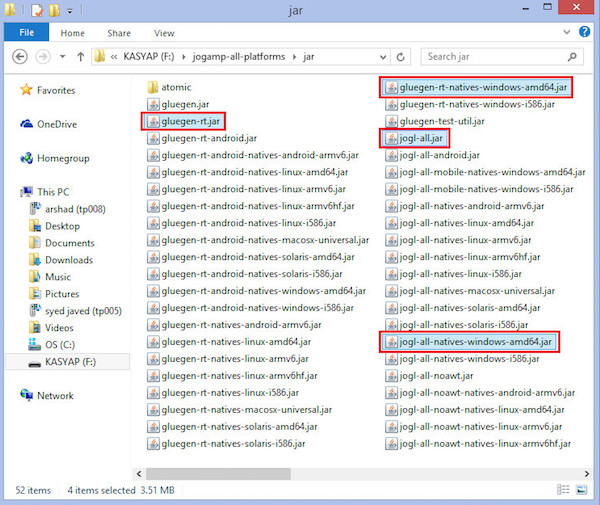
Bên trong thư mục jar, có nhiều tệp .jar. Bộ sưu tập tệp này thuộc về Glugen và JOGL.
JOAMP cung cấp các thư viện gốc hỗ trợ nhiều hệ điều hành khác nhau như Windows, Solaris, Linux và Android. Do đó, bạn cần lấy các tệp jar thích hợp có thể thực thi trên nền tảng mong muốn của bạn. Ví dụ: nếu bạn đang sử dụng hệ điều hành Windows 64-bit, hãy lấy các tệp .jar sau từ thư mục jar -
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Thiết lập JOGL cho Eclipse 4.4
Làm theo quy trình đã cho để thiết lập JOGL -
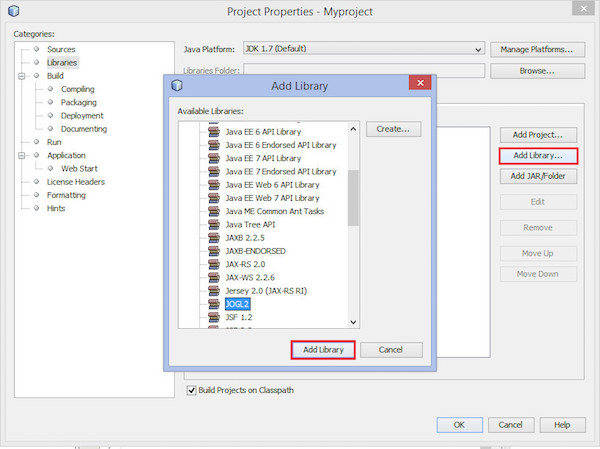
Thêm thư viện
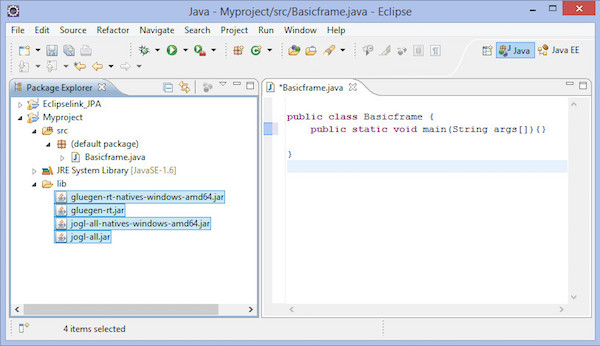
Step 1 - Mở Eclipse.
Step 2 - Tạo một dự án mới.
Step 3- Tạo một thư mục mới có tên là lib trong thư mục dự án.
Step 4- Sao chép các tệp keogen-rt-natives-windows-amd64.jar, keogenrt.jar, jogl-all-natives-windowsamd64.jar vàjogl-all.jarvào thư mục lib .

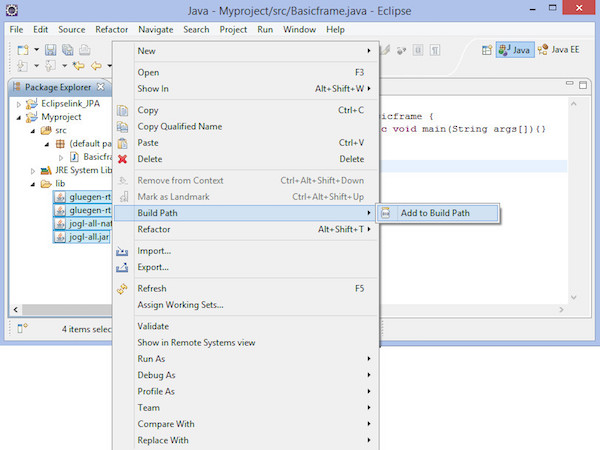
Step 5- Bây giờ chọn các tệp này và nhấp chuột phải vào nút chuột của bạn. Một menu lối tắt được hiển thị, trong đó cóBuild Path > Add to Build Path.

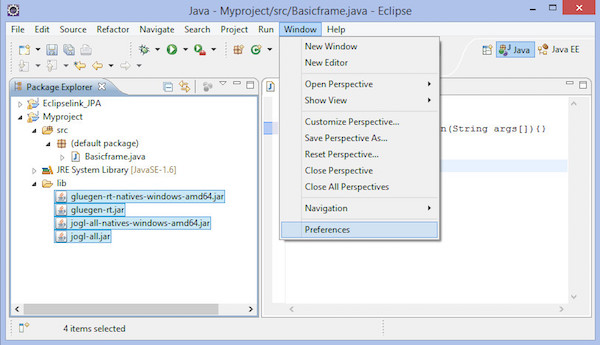
Step 6- Để cung cấp tất cả các tệp .jar cho các dự án khác, hãy vào menu chính. Chọn Cửa sổ> Tùy chọn. Cửa sổ Preferences xuất hiện.


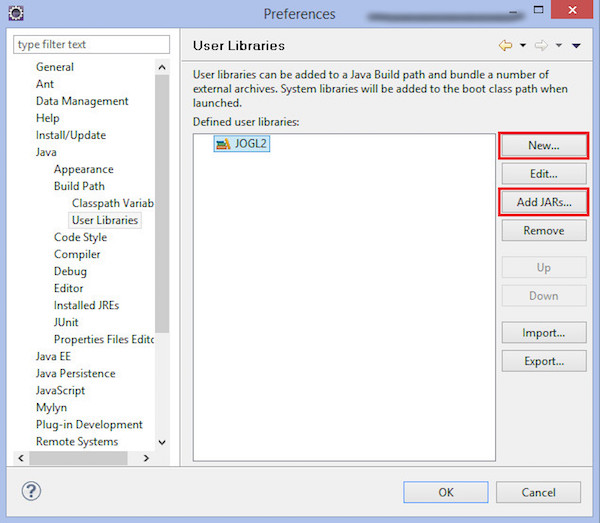
Trong cửa sổ tùy chọn, trong menu thả xuống ở phía bên trái, hãy làm theo hệ thống phân cấp - Java → Đường dẫn xây dựng → Thư viện người dùng.
Nhấp vào nút “Mới…”.
Nó sẽ mở ra một hộp thoại. Nhập tên thư viện là jogl2.1.
Thêm tệp jar glugen-rt.jar và jogl-all.jar bằng cách sử dụng nút “Thêm JAR bên ngoài ...”.
Nó tạo ra một thư viện người dùng mới có tên jogl2.1.
Theo cách tương tự, chúng ta có thể thêm tài liệu java và mã nguồn cho các tệp tin added.jar.
Thêm thư viện gốc
Step 1 - Mở rộng nút jogl-all.jar, chọn vị trí Javadoc (không có).
Step 2- Nhấp vào nút “Mới…”. Nhập tên cho Tài liệu Java JOGL.
Step 3 - Nhấp vào nút “Thêm JAR bên ngoài…”.
Step 4 - Nó mở ra một hộp thoại nơi bạn cần chọn vị trí của tài liệu JOGL Java, mà chúng ta đã tải xuống trước đó.
Thêm mã nguồn
Step 1 - Chọn vị trí Native library: (Không có).
Step 2 - Nhấp vào nút “Mới…”.
Step 3 - Nhập tên cho các thư viện gốc và nhấp vào nút “OK”.
Step 4 - Nhấp vào nút “Thêm JAR bên ngoài…”.
Step 5- Bây giờ chọn đường dẫn chứa các tệp thư viện gốc ('keogen-rt-natives-windows-amd64.jar và joglall-natives-windows-amd64.jar') .
Step 6 - Lặp lại quy trình tương tự cho mã nguồn.
Step 7 - Chúng tôi có thể đặt vị trí cho các tệp Javadoc, mã nguồn và tệp jar theo cách tương tự như đã đưa ra ở trên cho cả tệp thư viện gốc glegen-rt.jar và glugen-natives-windows-amd64.jar.
Thiết lập JOGL cho NetBeans 4.4
Hãy để chúng tôi xem qua các bước để thiết lập JOGL cho NetBeans 4.4 -
Thêm thư viện
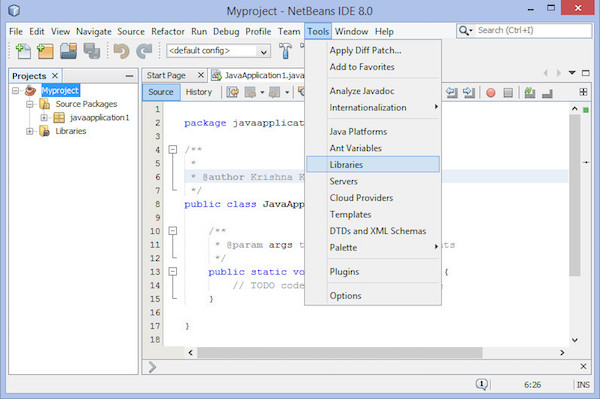
Step 1 - Trong menu chính, chọn Tools > Libraries.

Step 2 - Nó dẫn bạn đến Ant Library Manager.

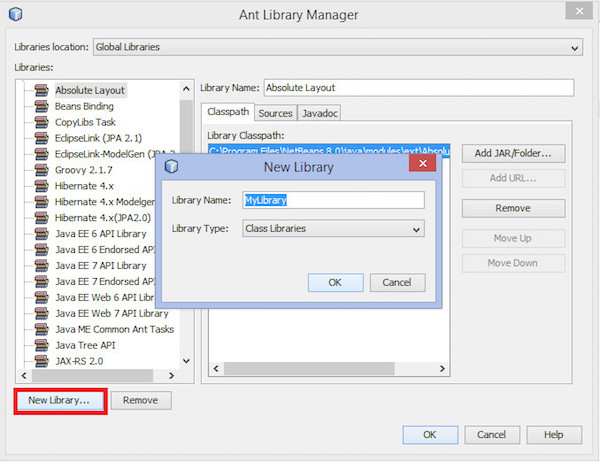
Step 3 - Dưới Classpath tab, nhấp vào New Librarynút nằm ở góc dưới bên trái. Nó sẽ mở ra một hộp thoại nhỏ.
Step 4 - Nhập tên Thư viện là JoGl2.0.
Step 5 - Nhấp vào nút “OK”.

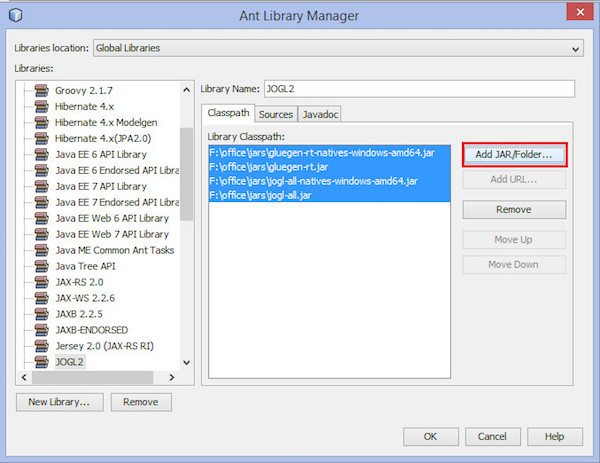
Step 6 - Nhấp vào nút “Thêm JAR / Thư mục…”.
Step 7 - Chọn đường dẫn chứa tệp .jar jogl.all.jar và gluegen-rt.jar được định vị.
Để đưa thư viện JOGL vào mỗi dự án, hãy làm theo các bước dưới đây:
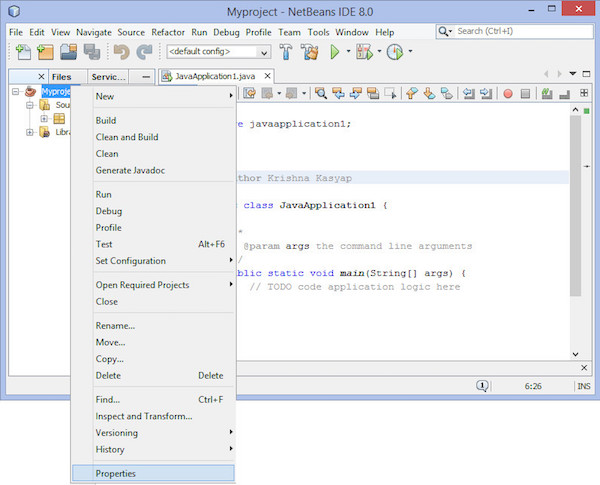
Step 1 - Nhấp chuột phải vào project name. Nó hiển thị một menu ngắn.

Step 2 - Chọn Properties. Nó mở ra một cửa sổ có tên Project properties.

Step 3 - Chọn Libraries từ Danh mục ở phía bên trái.
Step 4 - Chọn Compile tabvà nhấp vào nút “Thêm Thư viện ...”. Hộp thoại Thêm thư viện xuất hiện.
Step 5 - Bây giờ thêm thư viện JOGL2.0, mà bạn đã tạo trước đó.
Bao gồm Thư viện gốc trong mỗi dự án
Làm theo các bước đã cho để đưa thư viện gốc vào mỗi dự án -
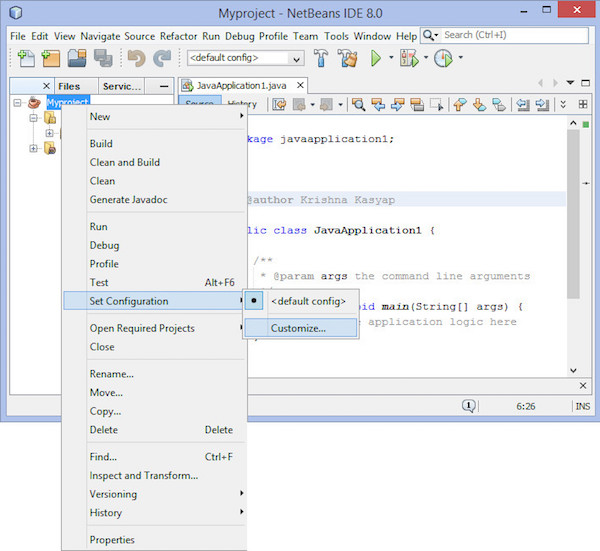
Step 1 - Nhấp chuột phải vào dự án.
Step 2 - Chọn Set Configuration > Customize…

Nó dẫn bạn đến Project Properties cửa sổ.

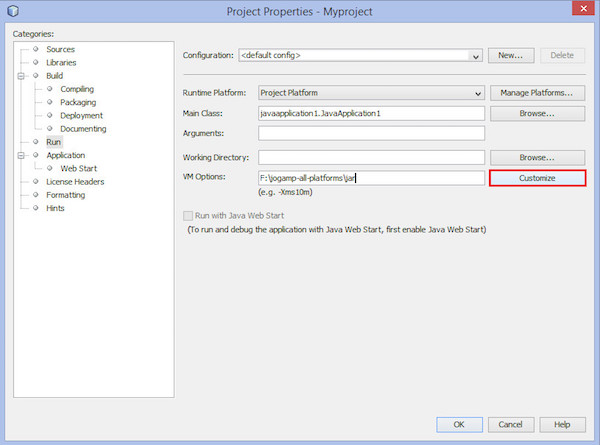
Step 3 - Ở phía bên tay phải, trong VM options, bấm vào nút "Customize".
Step 4 - Duyệt qua đường dẫn có chứa các thư viện gốc JOGL gluegen-rtnatives-windows-amd64.jar'' và 'jogl-all-natives-windowsamd64.jar.
Thêm tài liệu Java về thư viện gốc
Bạn cần mở lại trình quản lý thư viện Ant để tạo nguồn và Javadoc cho mỗi dự án. Làm theo quy trình đã cho -
Step 1 - Mở main menu.
Step 2 - Chọn Tools > Libraries. Điều này dẫn bạn đếnLibrary manager.
Step 3 - Dưới JavaDoc , nhấp vào nút “Thư viện mới…”.
Step 4 - Nhập JOGLJavadocTên. (Bạn có thể nhập bất kỳ tên nào mong muốn.)
Step 5 - Nhấp vào nút “Thêm lọ / thư viện…”.
Step 6 - Chọn đường dẫn nơi giải nén JOGL documentation mã được định vị.
Thêm mã nguồn của thư viện gốc
Step 1 - Dưới Sources, nhấp vào nút “Thư viện mới…”. Đi vàoJOGLsources Tên.
Step 2- Nhấp vào nút “Thêm lọ / thư viện…”. Chọn đường dẫn chứa mã nguồn đã giải nén.
Tùy chỉnh Trình chỉnh sửa JDK
Step 1 - Bộ Classpath cho các tập tin jogl.all.jar và gluegen-rt.jar.
Step 2- Đặt đường dẫn đến các thư viện gốc keogen-rt-natives-windows-amd64.jar và joglall-natives-windowsamd64.jar hoặc sao chép tất cả các tệp jar từ thư mục mà bạn đã tải xuống và dán chúng vàojse lib thư mục.
Sử dụng lập trình JOGL, có thể vẽ các hình dạng đồ họa khác nhau như đường thẳng, hình tam giác, hình 3D bao gồm các hiệu ứng đặc biệt như xoay, ánh sáng, màu sắc, ... Để vẽ các đối tượng trong JOGL trước hết chúng ta phải xây dựng một khung JOGL cơ bản . Dưới đây là các lớp cần thiết để xây dựng một khung cơ bản.
Giao diện GLEventListener
Để làm cho chương trình của bạn có khả năng sử dụng API đồ họa JOGL, bạn cần triển khai GLEventListenergiao diện. Bạn có thể tìm thấyGLEventListener giao diện trong javax.media.opengl gói hàng.
Bảng sau đây cung cấp chi tiết về các phương pháp và mô tả khác nhau của GLEventListener giao diện -
| Sr.No. | Phương pháp và Mô tả |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) Nó được gọi bởi đối tượng của giao diện GLAutoDrawable để bắt đầu hiển thị OpenGL bởi ứng dụng khách. tức là, phương thức này chứa logic được sử dụng để vẽ các phần tử đồ họa bằng OpenGL API. |
| 2 | Void dispose(GLAutoDrawable drawable) Phương pháp này báo hiệu cho người nghe thực hiện việc giải phóng tất cả tài nguyên OpenGL trên mỗi GLContext, chẳng hạn như bộ đệm bộ nhớ và chương trình GLSL. |
| 3 | Void init(GLAutoDrawble drawable) Nó được gọi bởi đối tượng của giao diện GLAutoDrawable ngay sau khi ngữ cảnh OpenGL được khởi tạo. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Nó được gọi bởi đối tượng của giao diện GLAutoDrawable trong lần sơn lại đầu tiên sau khi thành phần đã được thay đổi kích thước. Nó cũng được gọi bất cứ khi nào vị trí của thành phần trên cửa sổ, được thay đổi. |
Tất cả các phương pháp của GLEventListener yêu cầu đối tượng của GLAutoDrawable giao diện như một tham số.
Giao diện GLAutoDrawable
Giao diện này cung cấp cơ chế dựa trên sự kiện (GLEventListener) để thực hiện kết xuất OpenGL. GLAutoDrawable tự động tạo bối cảnh hiển thị chính được liên kết với GLAutoDrawable trong suốt thời gian tồn tại của đối tượng.
Bảng sau đây cung cấp chi tiết về các phương pháp và mô tả khác nhau của GLAutoDrawable giao diện -
| Sr.No | Phương pháp và Mô tả |
|---|---|
| 1 | GL getGL() Trả về đối tượng đường ống GL được sử dụng bởi đối tượng hiện tại của giao diện GLAutoDrawable. |
| 2 | void addGLEventListener(GLEventListener Listener) Thêm trình nghe đã cho vào cuối hàng đợi có thể kéo hiện tại. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Thêm trình nghe đã cho tại chỉ mục nhất định của hàng đợi có thể kéo này. |
| 4 | void destroy() Destroys tất cả các tài nguyên được liên kết với đối tượng này của giao diện GLAutoDrawable, bao gồm cả GLContext. |
Note- Có các phương pháp khác trong gói này. Chỉ một số phương pháp quan trọng liên quan đến mẫu được thảo luận trong giao diện này.
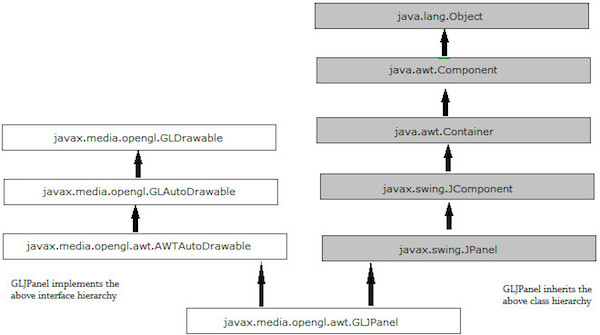
Lớp GLCanvas
GLCanvas và GLJpanel là hai lớp chính của JOGL GUI triển khai GLAutoDrawable giao diện, có thể được sử dụng làm bề mặt vẽ cho các lệnh OpenGL.
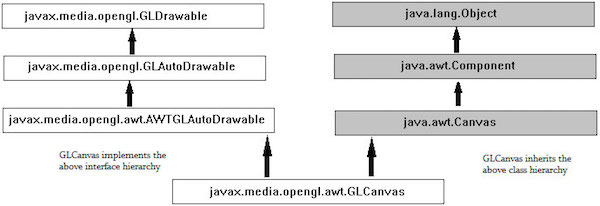
GLCanvas là một thành phần AWT hạng nặng cung cấp hỗ trợ kết xuất OpenGL. Đây là cách triển khai chính của mộtAWTAutoGLDrawablegiao diện. Nó cũng kế thừajava.awt.Canvaslớp học. Vì nó là một thành phần nặng, trong một số trường hợp,GLJCanvascó thể không tích hợp chính xác với thành phần swing. Vì vậy, cần phải cẩn thận trong khi sử dụng nó với Swing. Bất cứ khi nào bạn gặp vấn đề vớiGLJCanvas, sau đó bạn phải sử dụng GLJPanel lớp học.
Sơ đồ phân cấp của lớp GLCanvas có thể như hình dưới đây -

GLEventistener giao diện hoạt động cùng với GLCanvaslớp học. Nó phản hồi những thay đổi trongGLCanvas lớp và các yêu cầu vẽ của họ.
Bất cứ khi nào GLCanvas lớp được khởi tạo, init() phương pháp của GLEventListenerĐược gọi. Bạn có thể ghi đè phương thức này để khởi tạo trạng thái OpenGL.
Bất cứ khi nào GLCanvas được vẽ ban đầu (khởi tạo) hoặc thay đổi kích thước, reshape() phương pháp của GLEventListenerđược thực thi. Nó được sử dụng để khởi tạo khung nhìn OpenGL và ma trận chiếu. Nó cũng được gọi bất cứ khi nào vị trí của thành phần bị thay đổi.
Phương thức display () của GLEventListenerchứa mã để hiển thị cảnh 3D. Nó được gọi bất cứ khi nào phương thức display () củaGLCanvas Được gọi.
Dưới đây là các hàm tạo cần thiết để khởi tạo lớp GLCanvas.
| Sr.No | Hàm tạo và mô tả |
|---|---|
| 1 | GLCanvas() Nó tạo ra một thành phần GLCanvas mới với một bộ khả năng OpenGL mặc định, sử dụng cơ chế lựa chọn khả năng OpenGL mặc định, trên thiết bị màn hình mặc định. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Nó tạo ra một thành phần GLCanvas mới với tập hợp các khả năng OpenGL được yêu cầu bằng cách sử dụng cơ chế lựa chọn các khả năng OpenGL mặc định trên thiết bị màn hình mặc định. |
Dưới đây là các phương thức được sử dụng để xử lý sự kiện của lớp GLCanvas.
| Sr không. | Phương pháp và Mô tả |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Thêm trình nghe đã cho vào cuối hàng đợi có thể kéo này. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Thêm trình nghe đã cho tại chỉ mục nhất định của hàng đợi có thể kéo này. |
Để khởi tạo GLCanvas lớp học, bạn cần đối tượng của GLCapabilitiesImmutable giao diện, chỉ định một tập hợp các khả năng OpenGL bất biến.
Một trong những cách để có được một đối tượng CapabilitiesImmutable giao diện là để khởi tạo GLCapabilitieslớp, thực hiện giao diện. Một ví dụ củaGLCapabilities lớp có thể được sử dụng để phục vụ mục đích.
Lớp GLCapabilities
Lớp này chỉ định một tập hợp các khả năng OpenGL. Nó nhận đối tượng GLCapabilities làm tham số. CácGLCapabilities lớp mô tả các khả năng mong muốn mà ngữ cảnh kết xuất phải hỗ trợ, chẳng hạn như cấu hình OpenGL.
Dưới đây là một hàm tạo để khởi tạo lớp GLCapabilities
| Sr không. | Phương pháp và Mô tả |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Nó tạo ra một đối tượng GLCapabilities. |
Để khởi tạo GLCanvas , bạn cần một đối tượng của giao diện GLCapabilitiesImmutable, chỉ định một tập hợp các khả năng OpenGL bất biến.
Một trong những cách để có được một đối tượng CapabilitiesImmutable giao diện là để khởi tạo GLCapabilitieslớp, thực hiện giao diện. Ví dụ củaGLCapabilities lớp có thể được sử dụng để phục vụ mục đích.
Các GLCapabilities đến lượt lớp yêu cầu một GLProfile vật.
Lớp GLProfile
Vì một số phiên bản của API OpenGL đã được phát hành; bạn cần chỉ định phiên bản chính xác của API OpenGL đang được sử dụng trong chương trình của bạn cho Máy ảo Java (JVM). Điều này được thực hiện bằng cách sử dụngGLProfile lớp học.
Các get() phương thức của lớp này chấp nhận các Stringcác đối tượng dưới dạng tham số. Mỗi đối tượng String là tên của một giao diện và mỗi giao diện hỗ trợ các phiên bản OpenGL nhất định. Nếu bạn khởi tạo lớp này dưới dạng static và singleton, nó sẽ cung cấp cho bạn singletonGLProfile các đối tượng cho mỗi hồ sơ JOGL có sẵn.
Dưới đây là nguyên mẫu của phương thức get của lớp GLProfile.
| Sr.No. | Phương pháp và Mô tả |
|---|---|
| 1 | Static GLProfile get(String profile) Sử dụng thiết bị mặc định. |
Vì đây là một phương thức tĩnh, bạn cần gọi nó bằng cách sử dụng tên lớp và nó yêu cầu một biến chuỗi tĩnh được xác định trước làm tham số. Có 12 biến như vậy trong lớp này, mỗi biến đại diện cho một triển khai riêng của giao diện GL.
GLProfile.get(GLProfile.GL2);Các tham số của phương thức get ()
| Sr.No | Giá trị chuỗi được xác định trước (Tên giao diện) và Mô tả |
|---|---|
| 1 | GL2 Giao diện này chứa tất cả các phương thức OpenGL [1.0… 3.0] cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 2 | GLES1 Giao diện này chứa tất cả các phương thức OpenGL ES [1.0 ... 1.1] cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 3 | GLES2 Giao diện này chứa tất cả các phương thức OpenGL ES 2.0 cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 4 | GLES3 Giao diện này chứa tất cả các phương thức OpenGL ES 3.0 cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 5 | GL2ES1 Giao diện này chứa tập con chung của GL2 và GLES1. |
| 6 | GL2ES2 Giao diện này chứa tập con chung của GL3, GL2 và GLES2. |
| 7 | GL2GL3 Giao diện này chứa tập con chung của lõi GL3 (OpenGL 3.1+) và GL2. |
| số 8 | GL3 Giao diện này chứa tất cả các phương thức cốt lõi của OpenGL [3.1 ... 3.3] cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 9 | GL3bc Giao diện này chứa tất cả các phương thức tương thích của OpenGL [3.1 ... 3.3] , cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 10 | GL3ES3 Giao diện này chứa tập hợp con chung của lõi GL3 (OpenGL 3.1+) và GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Giao diện này chứa tất cả các phương thức cốt lõi của OpenGL [4.0 ... 4.3] , cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm đặc tả này. |
| 12 | GL4bc Giao diện này chứa tất cả cấu hình tương thích của OpenGL [4.0 ... 4.3] , cũng như hầu hết các phần mở rộng của nó được xác định tại thời điểm của đặc tả này. |
| 13 | GL4ES3 Giao diện chứa tập con chung của lõi GL4 (OpenGL 4.0+) và GLES3 (OpenGL ES 3.0). |
Lớp GLJPanel
Nó là một thành phần Swing nhẹ cung cấp hỗ trợ kết xuất OpenGL. Nó được cung cấp để tương thích với Swing.
Cấu trúc phân cấp lớp GLJPanel
Dưới đây là sơ đồ đại diện cho phân cấp lớp của lớp GLJPanel.

Dưới đây là các hàm tạo khác nhau của lớp GLJPanel.
| Sr không. | Trình tạo và mô tả |
|---|---|
| 1 | GJPanel() Nó tạo ra một thành phần GLJPanel mới với một tập hợp các khả năng OpenGL mặc định. |
| 2 | (GLCapabilitiesImmutable) Nó tạo ra một thành phần GLJPanel mới với tập hợp các khả năng OpenGL được yêu cầu. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Nó tạo ra một thành phần GLJPanel mới. |
Dưới đây là các phương thức của lớp GLJPanel.
| Sr.No. | Phương pháp và Mô tả |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Phương thức này thêm trình nghe đã cho vào cuối hàng đợi có thể kéo này. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Phương thức này thêm trình nghe đã cho tại chỉ mục nhất định của hàng đợi có thể kéo này. |
Chương này giải thích cho bạn cách vẽ một khung cơ bản JOGL bằng Canvas với khung AWT. Ở đây, chúng tôi sẽ tạo một Khung AWT và thêm đối tượng canvas vào khung AWT bằng cách sử dụngadd() phương thức của lớp khung.
Dưới đây là các bước để viết một chương trình tạo một khung cơ bản JOGL với sự kết hợp của lớp Canvas của JOGL và lớp Khung của AWT.
Bước 1: Tạo lớp học
Ban đầu tạo một lớp thực hiện GlEventListenergiao diện và nhập gói javax.media.opengl. Thực hiện tất cả bốn phương phápdisplay(), dispose(), reshape(), init().Vì đây là khung cơ bản, các tác vụ ban đầu như tạo lớp canvas, thêm nó vào khung đã được thảo luận. Tất cảGLEVentListener các phương thức giao diện không được thực hiện.
Bước 2: Chuẩn bị Canvas
(a) Xây dựng GLCanvas đối tượng lớp
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Khởi tạo GLCapabilities lớp học
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Đang tạo GLProfile vật
Vì nó là phương thức tĩnh, nó được gọi bằng tên lớp. Vì hướng dẫn này là về JOGL2, chúng ta hãy tạo đối tượng giao diện GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Hãy cho chúng tôi xem đoạn mã cho canvas.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Bây giờ thêm GLEventListener vào canvas bằng phương pháp addGLEventListener(). Phương pháp này cần đối tượng củaGLEventListenergiao diện như tham số. Do đó, truyền đối tượng của một lớp triển khaiGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Đặt kích thước của khung bằng phương thức setSize () được GLCanvas kế thừa từ javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );Bây giờ bạn đã sẵn sàng với GLCanvas.
Bước 3: Tạo khung
Tạo khung bằng cách khởi tạo Frame lớp Đối tượng của thành phần khung JSE AWT.
Thêm canvas vào nó và làm cho khung hiển thị.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Bước 4: Xem khung hình ở chế độ toàn màn hình
Để xem khung toàn màn hình, hãy lấy kích thước màn hình mặc định bằng java.awt.Toolkitlớp học. Bây giờ, bằng cách sử dụng các kích thước kích thước màn hình mặc định đó, hãy đặt kích thước khung bằngsetSize() phương pháp.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Hãy để chúng tôi xem qua chương trình để tạo khung cơ bản bằng AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Nếu bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Nó cho thấy một khung cơ bản được hình thành khi chúng ta sử dụngGLCanvas lớp học với AWT -

Chương này giải thích cho bạn cách vẽ một khung cơ bản JOGL bằng cách sử dụng Canvasvà JFramelớp của gói javax.swing. Ở đây, chúng ta sẽ khởi tạo một JFrame và thêm đối tượng canvas vào phiên bản của JFrame bằng cách sử dụngadd() phương pháp.
Sử dụng Canvas với AWT mang lại cho bạn khung đồ họa với các tính năng nặng. Để có một khung hình đồ họa nhẹ, bạn cần sử dụngGLCanvasvới Swing. Trong khi sử dụngGLCanvas với Swing, bạn có thể đặt GLCanvas bên trong JFrame cửa sổ trực tiếp hoặc bạn có thể thêm nó vào JPanel.
Dưới đây là chương trình tạo khung cơ bản JOGL với sự kết hợp của JOGL GLCanvas lớp học và JFramelớp của gói javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportNếu bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Nó cho thấy một khung cơ bản được hình thành khi chúng ta sử dụngGLCanvas với cửa sổ Swing.

Chương này giải thích cho bạn cách vẽ một khung cơ bản JOGL bằng lớp GLJpanel. Nó là một thành phần Swing nhẹ cung cấp hỗ trợ kết xuất OpenGL. Nó được cung cấp để tương thích với Swing. Ở đây, chúng tôi sẽ khởi tạo một JFrame và thêm đối tượng GLJpanel vào phiên bản của JFrame bằng cách sử dụngadd() phương pháp.
Chương trình sau tạo một khung cơ bản bằng cách sử dụng GLJPanel với cửa sổ Swing -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportNếu bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Nó cho thấy một khung cơ bản được hình thành khi chúng ta sử dụngGLJPanel có cửa sổ xoay -

OpenGL API đã cung cấp các phương thức nguyên thủy để vẽ các phần tử đồ họa cơ bản như điểm, đỉnh, đường thẳng, v.v. Sử dụng các phương pháp này, bạn có thể phát triển các hình dạng như tam giác, đa giác và hình tròn. Ở cả hai chiều 2D và 3D. Chương này hướng dẫn bạn cách vẽ một đường cơ bản bằng JOGL trong chương trình Java.
Đối tượng Vẽ
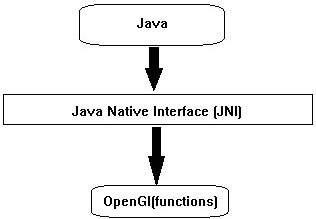
Để truy cập các chương trình cụ thể cho nền tảng phần cứng và hệ điều hành cũng như nơi các thư viện được viết bằng các ngôn ngữ khác như C và C ++ (ứng dụng gốc), Java sử dụng khung lập trình có tên Java Native Interface (JNI). JOGL sử dụng giao diện này bên trong để truy cập các chức năng của OpenGL như thể hiện trong sơ đồ sau.

Tất cả bốn phương pháp của GLEventListenergiao diện có mã (các phương thức java JOGL) để gọi các hàm OpenGL trong nội bộ. Việc đặt tên cho các phương thức JOGL đó cũng tương tự như các quy ước đặt tên của OpenGL. Nếu tên hàm trong OpenGL làglBegin(), nó được sử dụng như gl.glBegin().
Bất cứ khi nào gl.glBegin() phương thức java JOGL được gọi, nó gọi nội bộ glBegin()phương pháp của OpenGL. Đây là lý do để cài đặt các tệp thư viện gốc trên hệ thống người dùng tại thời điểm cài đặt JOGL.
Phương thức Display ()
Đây là một phương pháp quan trọng chứa mã để phát triển đồ họa. Nó yêu cầuGLAutoDrawable đối tượng giao diện làm tham số của nó.
Các display()ban đầu phương thức nhận ngữ cảnh OpenGL bằng cách sử dụng đối tượng của giao diện GL (GL kế thừa giao diện GLBase chứa các phương thức để tạo tất cả các đối tượng ngữ cảnh OpenGL). Vì hướng dẫn này là về JOGL2, chúng ta hãy tạo một đối tượng GL2.
Đoạn mã sau cho biết cách tạo Đối tượng GL2 -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Sử dụng đối tượng của giao diện GL2, người ta có thể truy cập các thành viên của giao diện này, do đó cung cấp quyền truy cập vào các chức năng OpenGL [1.0 ... 3.0].
Vẽ một đường
Giao diện GL2 chứa một danh sách rất lớn các phương pháp nhưng ở đây ba phương pháp quan trọng chính được thảo luận là glBegin(), glVertex()và glEnd().
| Sr.No. | Phương pháp và Mô tả |
|---|---|
| 1 | glBegin() Phương pháp này bắt đầu quá trình vẽ một đoạn thẳng. Nó lấy số nguyên chuỗi được xác định trước “GL_LINES” làm tham số, được kế thừa từ giao diện GL. |
| 2 | glVertex3f()/glVertex2f() Phương pháp này tạo ra đỉnh và chúng ta phải truyền tọa độ dưới dạng tham số 3f và 2f, lần lượt biểu thị tọa độ dấu chấm động 3 chiều và tọa độ dấu chấm động 2 chiều. |
| 3 | glEnd() kết thúc dòng |
Dưới đây là chương trình vẽ một đường cơ bản bằng JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
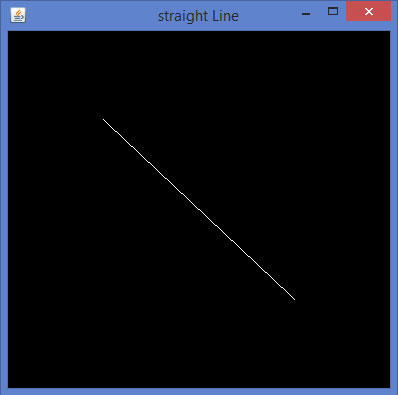
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
Trong chương trước, chúng ta đã học cách vẽ một đường cơ bản bằng JOGL. Chúng tôi vẽ các đường bằng cách chuyển một trường được xác định trước,Gl_linessang phương thức glBegin () .
Chương này cung cấp các ví dụ để vẽ các hình dạng như tam giác, hình thoi và một ngôi nhà, sử dụng phương thức glBegin () và GL_Lines.
Hãy cùng chúng tôi xem qua chương trình vẽ một hình tam giác bằng GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
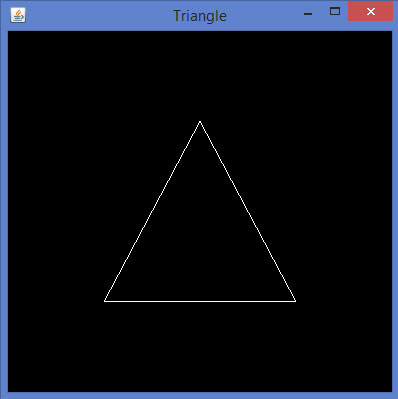
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Nếu bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Nó hiển thị một hình tam giác được vẽ bằng GL_LINES trong sốglBegin() phương pháp.

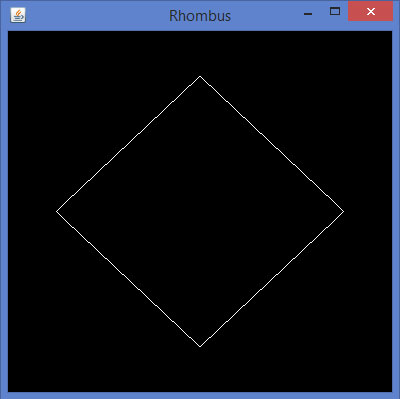
Chúng ta hãy xem qua một chương trình để vẽ một hình thoi bằng GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Nếu bạn biên dịch và thực thi chương trình trên, bạn sẽ nhận được kết quả sau. Nó cho thấy một hình thoi được tạo bằng GL_LINES trong sốglBegin() phương pháp.

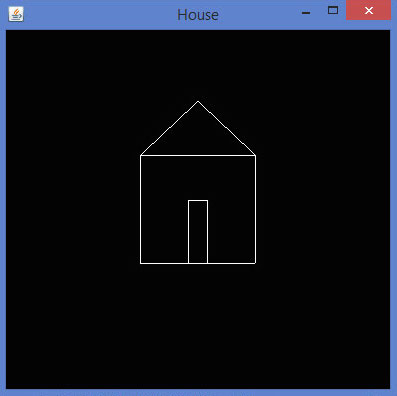
Hãy cùng chúng tôi xem qua chương trình vẽ một ngôi nhà bằng GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classNếu bạn biên dịch và thực thi chương trình trên, bạn sẽ nhận được kết quả sau. Nó hiển thị một sơ đồ ngôi nhà được tạo bằng phương thức GL_LINES ().

Trong các chương trước, chúng ta đã học cách vẽ một hình như đường thẳng, tam giác, hình thoi bằng JOGL. Chúng tôi vẽ các đường bằng cách chuyển một trường được xác định trước,Gl_linessang phương thức glBegin () .
Khác với GL_LINES, các glBegin()phương thức chấp nhận thêm tám tham số. Bạn có thể sử dụng chúng để vẽ các hình dạng khác nhau. Chúng được sử dụng giống như GL_LINES.
Bảng sau đây cho thấy glBegin() tham số phương thức cùng với mô tả của chúng -
| Sr.No | Thông số và mô tả |
|---|---|
| 1 | GL_LINES Tạo mỗi cặp đỉnh như một đoạn thẳng độc lập. |
| 2 | GL_LINE_STRIP Vẽ một nhóm các đoạn thẳng được kết nối từ đỉnh đầu tiên đến đỉnh cuối cùng. |
| 3 | GL_LINE_LOOP Vẽ một nhóm đoạn thẳng được kết nối từ đỉnh đầu tiên đến đỉnh cuối cùng, một lần nữa trở lại đỉnh đầu tiên. |
| 4 | GL_TRIANGLES Coi mỗi bộ ba đỉnh là một tam giác độc lập. |
| 5 | GL_TRIANGLE_STRIP Vẽ một nhóm tam giác được kết nối. Một tam giác được xác định cho mỗi đỉnh được trình bày sau hai đỉnh đầu tiên. |
| 6 | GL_TRIANGLE_FAN Vẽ một nhóm tam giác được kết nối. Một tam giác được xác định cho mỗi đỉnh được trình bày sau hai đỉnh đầu tiên. |
| 7 | GL_QUADS Coi mỗi nhóm bốn đỉnh là một tứ giác độc lập. |
| số 8 | GL_QUAD_STRIP Vẽ một nhóm tứ giác được kết nối. Một tứ giác được xác định cho mỗi cặp đỉnh được trình bày sau cặp đầu tiên. |
| 9 | GL_POLYGON Vẽ một đa giác lồi. Các đỉnh 1,…, n xác định đa giác này. |
Hãy để chúng tôi xem một số ví dụ sử dụng glBegin() thông số.
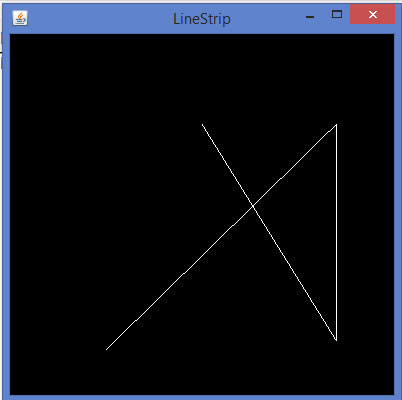
Chương trình vẽ Dải đường thẳng
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Nếu bạn biên dịch và thực thi đoạn mã trên, kết quả sau sẽ được tạo:

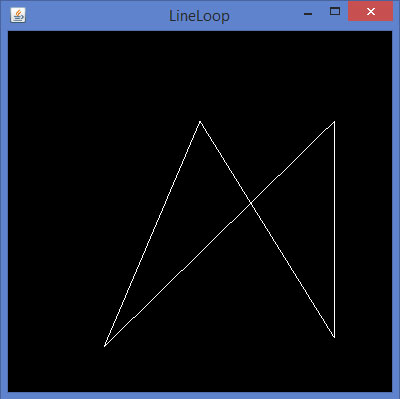
Đoạn mã cho phương thức display () để vẽ Đường vòng
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Nếu bạn thay thế display() phương pháp của bất kỳ chương trình mẫu cơ bản nào với mã trên, biên dịch và thực thi nó, kết quả sau được tạo:

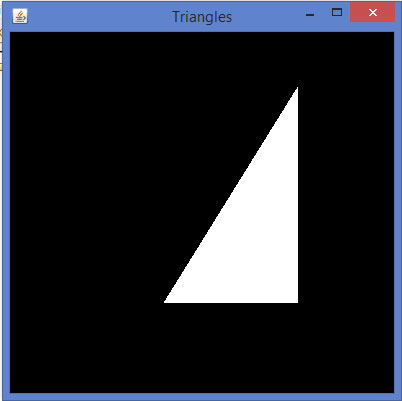
Đoạn mã cho phương thức display () để vẽ hình tam giác bằng GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Nếu bạn thay thế display() phương pháp của bất kỳ chương trình mẫu cơ bản nào với mã trên, biên dịch và thực thi nó, kết quả sau được tạo:

Đoạn mã cho phương thức display () để vẽ Dải tam giác
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Nếu bạn thay thế display() của bất kỳ chương trình mẫu cơ bản nào với mã trên, biên dịch và thực thi nó, kết quả sau được tạo:

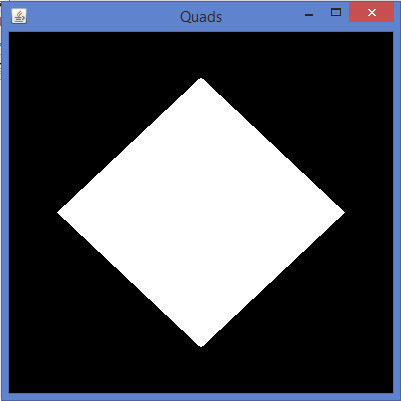
Đoạn mã cho phương thức display () để vẽ một tứ giác
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Nếu bạn thay thế display() phương pháp của bất kỳ chương trình mẫu cơ bản nào với mã trên, biên dịch và thực thi nó, kết quả sau được tạo:

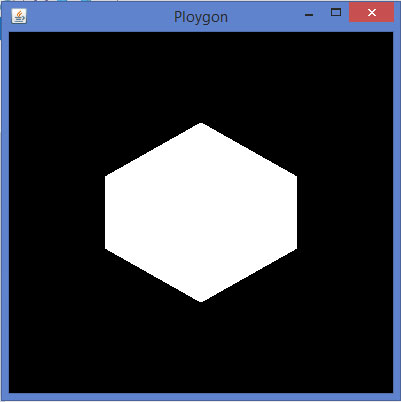
Đoạn mã cho phương thức display () để vẽ một đa giác
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Nếu bạn thay thế display() phương pháp của bất kỳ chương trình mẫu cơ bản nào với mã trên, biên dịch và thực thi nó, kết quả sau được tạo:

OpenGL cung cấp nhiều tính năng hơn như áp dụng màu cho một đối tượng, chia tỷ lệ, chiếu sáng, xoay một đối tượng,… Chương này mô tả một số phép biến đổi trên đối tượng bằng JOGL.
Di chuyển một đối tượng trên cửa sổ
Trong các chương trước, chúng ta đã thảo luận về các chương trình để vẽ một đường thẳng và vẽ các hình dạng khác nhau bằng các đường đơn giản. Các hình dạng được tạo theo cách này có thể được hiển thị trên bất kỳ vị trí nào trong cửa sổ. Nó được thực hiện bằng phương phápglTranslatef (float x, float y, float z).
Phương pháp này thuộc về GLMatrixFunc giao diện, trong javax.media.opengl.fixedfunc gói hàng.
Giao diện GLMatrixFunc
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
Bảng sau liệt kê một số phương pháp quan trọng của giao diện này:
| Sr.No. | Phương pháp và Mô tả |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Xoay ma trận hiện tại. |
| 2 | void glScalef(float x, float y, float z) Được sử dụng để chia tỷ lệ ma trận hiện tại. |
| 3 | void glTranslatef(float x, float y,float z) Dùng để dịch ma trận hiện tại. |
| 4 | void glLoadIdentity() Tải ma trận hiện tại với ma trận nhận dạng. |
Các glTranslate() phương thức di chuyển điểm gốc của hệ tọa độ đến điểm được chỉ định bởi các tham số (x, y, z), được chuyển cho glTranslate() phương pháp như
tranh luận. Để lưu và khôi phục hệ tọa độ chưa được dịch,glPushMatrix() và glPopMatrix() các phương pháp được sử dụng.
gl.glTranslatef(0f, 0f, -2.5f);Bất cứ khi nào glTranslate()được sử dụng, nó thay đổi vị trí của thành phần trên màn hình. Vì thếreshape() phương pháp của GLEventListener giao diện nên được ghi đè và khung nhìn OpenGL và ma trận chiếu phải được khởi tạo.
Đoạn mã sau hiển thị mẫu để khởi tạo cổng xem và ma trận chiếu:
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}Chương này hướng dẫn bạn cách áp dụng màu sắc cho các đối tượng bằng JOGL. Để áp dụng màu cho một đối tượng, hãy sử dụng phương phápglColor() của GL2. Dưới đây là cú pháp để sử dụng phương thức glColor.
Cú pháp
gl.glColorXY(1f,0f,0f);Ở đâu,
X là số màu được sử dụng, 3 (đỏ, lục, lam) hoặc 4 (đỏ, lục, lam, alpha). Để có được các kết hợp màu khác nhau, giá trị của các màu này được chuyển dưới dạng tham số. Trình tự của các thông số màu phải được duy trì theo thứ tự đó.
Example
Nếu bạn chuyển các giá trị màu là (1, 0, 0), thì bạn nhận được màu đỏ. Tương tự, (1, 1, 0) cho bạn màu vàng.
Y biểu thị kiểu dữ liệu chấp nhận các tham số như byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) và ushort (us) .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueTrong trường hợp hình tam giác, bạn có thể áp dụng các màu khác nhau cho mỗi đỉnh.
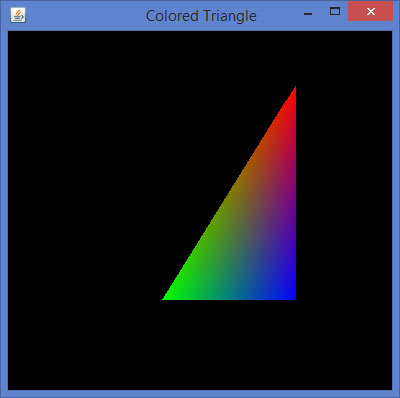
Chúng ta hãy xem qua chương trình để áp dụng màu sắc cho một hình tam giác -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classKhi bạn biên dịch và thực thi chương trình trên, bạn sẽ nhận được hình tam giác màu sau:

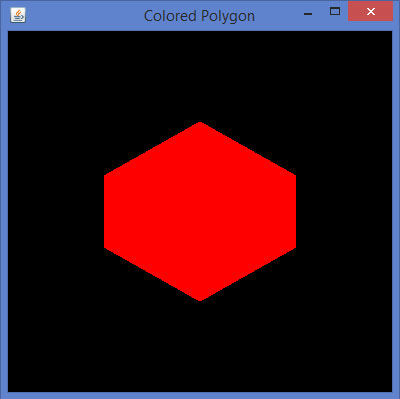
Áp dụng màu cho một đa giác
Hãy để chúng tôi xem qua chương trình để áp dụng màu sắc cho một đa giác -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classKhi bạn biên dịch và thực thi chương trình trên, bạn nhận được Đa giác màu sau:

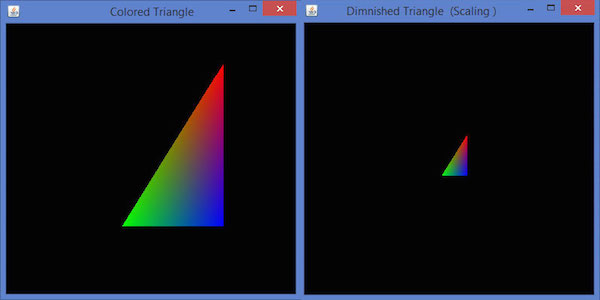
Chương này hướng dẫn bạn cách chia tỷ lệ một đối tượng tức là., Tăng hoặc giảm kích thước của một đối tượng bằng JOGL.
Việc chia tỷ lệ một đối tượng được thực hiện bằng cách sử dụng glScalef(float x, float y, float z) phương pháp của GLMatrixFuncgiao diện. Phương pháp này chấp nhận ba tham số dấu phẩy động, bằng cách sử dụng chúng tôi chỉ định các hệ số tỷ lệ dọc theo các trục x, y và z tương ứng.
Ví dụ, trong chương trình sau đây, một tam giác được giảm đi 50%. Ở đây, giá trị 50 được truyền dưới dạng tham số dọc theo tất cả các trục.
Chúng ta hãy xem qua chương trình để chia tỷ lệ một tam giác -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Khi biên dịch và thực hiện chương trình trên, chúng ta nhận được kết quả sau. Tại đây, bạn có thể quan sát thấy một hình tam giác nhỏ hơn so với hình tam giác ban đầu do TriangleColor.java tạo ra -

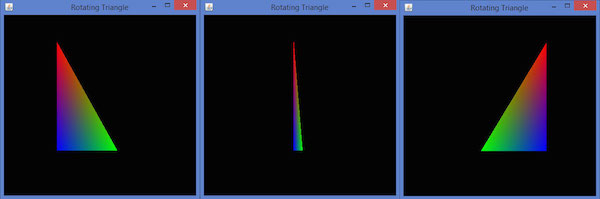
Trong chương này, chúng tôi đã giải thích cho bạn cách xoay một đối tượng bằng JOGL. Xoay các đối tượng có thể được thực hiện dọc theo bất kỳ trục nào trong số ba trục, sử dụngglRotatef(float angle, float x, float y, float z) phương pháp của GLMatrixFuncgiao diện. Bạn cần chuyển một góc quay và các trục x, y, z làm tham số cho phương pháp này.
Các bước sau hướng dẫn bạn xoay một đối tượng thành công:
Xóa bộ đệm màu và bộ đệm độ sâu ban đầu bằng cách sử dụng gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)phương pháp. Phương pháp này xóa trạng thái trước đó của đối tượng và làm cho khung nhìn rõ ràng.
Đặt lại ma trận chiếu bằng cách sử dụng glLoadIdentity() phương pháp.
Khởi tạo lớp trình tạo hoạt ảnh và bắt đầu trình tạo hoạt ảnh bằng cách sử dụng start() phương pháp.
Lớp FPSAnimator
Dưới đây cung cấp cho ar các hàm tạo khác nhau của lớp FPSAnimator.
| Sr.No. | Phương pháp và Mô tả |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Nó tạo ra một FPSAnimator với giá trị khung hình trên giây mục tiêu nhất định và có thể vẽ ban đầu để tạo hoạt ảnh. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Nó tạo ra một FPSAnimator với giá trị khung hình trên giây mục tiêu nhất định, một giá trị ban đầu có thể vẽ để tạo hoạt ảnh và một cờ cho biết có nên sử dụng lập lịch tốc độ cố định hay không. |
| 3 | FPSAnimator(int fps) Nó tạo ra FPSAnimator với giá trị khung hình trên giây mục tiêu nhất định. |
| 4 | Nó tạo ra một FPSAnimator với giá trị khung hình trên giây mục tiêu nhất định và một cờ cho biết có nên sử dụng lập lịch tốc độ cố định hay không. |
Nó tạo ra một FPSAnimator với giá trị khung hình trên giây mục tiêu nhất định và một cờ cho biết có nên sử dụng lập lịch tốc độ cố định hay không.
start() và stop()là hai phương thức quan trọng trong lớp này. Chương trình sau đây cho thấy cách xoay một hình tam giác bằng cách sử dụng lớp FPSAnimator:
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
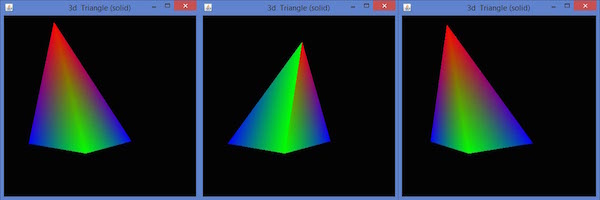
} //end of classNếu bạn biên dịch và thực thi chương trình trên, nó sẽ tạo ra kết quả sau. Tại đây, bạn có thể quan sát các ảnh chụp nhanh khác nhau của một tam giác màu đang xoay quanh trục x.

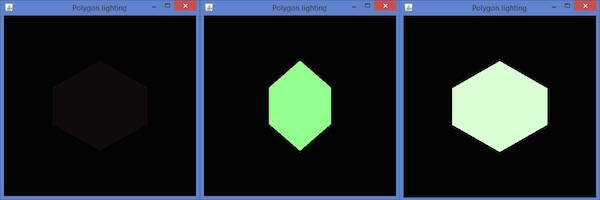
Chương này giải thích cho bạn cách áp dụng hiệu ứng ánh sáng cho một đối tượng bằng JOGL.
Để thiết lập ánh sáng, ban đầu hãy bật ánh sáng bằng cách sử dụng glEnable()phương pháp. Sau đó, áp dụng ánh sáng cho các đối tượng, sử dụngglLightfv(int light, int pname, float[] params, int params_offset) phương pháp của GLLightingFuncgiao diện. Phương thức này có bốn tham số.
Bảng sau đây mô tả các thông số của gllightfv() phương pháp.
| Sr.No. | Tên và mô tả thông số |
|---|---|
| 1 | Light Chỉ định một ánh sáng. Số lượng đèn tùy thuộc vào việc triển khai, nhưng ít nhất tám đèn được hỗ trợ. Nó chấp nhận mười giá trị, những tham số đó được thảo luận trong một bảng riêng biệt có tên là Tham số nguồn sáng được đưa ra bên dưới. |
| 2 | Pname Chỉ định một tham số nguồn sáng có giá trị duy nhất. Đối với nguồn sáng, có mười thông số như được thảo luận dưới đây. |
| 3 | Params Chỉ định một con trỏ đến giá trị hoặc giá trị được thiết lập để các tham số pname của nguồn ánh sáng ánh sáng . |
| 4 | Light source parameter Bạn có thể sử dụng bất kỳ thông số nguồn sáng nào dưới đây. |
Thông số nguồn sáng
| Sr.No. | Thông số và mô tả |
|---|---|
| 1 | GL_AMBIENT Nó chứa các thông số chỉ định cường độ ánh sáng xung quanh. |
| 2 | GL_DIFFUSE Nó chứa các thông số chỉ định cường độ khuếch tán của ánh sáng. |
| 3 | GL_SPECULAR Nó chứa các thông số chỉ định cường độ đặc biệt của ánh sáng. |
| 4 | GL_POSITION Nó chứa bốn giá trị số nguyên hoặc dấu phẩy động xác định vị trí của ánh sáng trong tọa độ vật thể đồng nhất. |
| 5 | GL_SPOT_DIRECTION Nó chứa các tham số chỉ định hướng của ánh sáng trong các tọa độ vật thể đồng nhất. |
| 6 | GL_SPOT_EXPONENT Các thông số của nó xác định sự phân bố cường độ của ánh sáng. |
| 7 | GL_SPOT_CUTOFF Tham số duy nhất này chỉ định góc lan truyền tối đa của ánh sáng. |
| số 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Bạn có thể sử dụng bất kỳ hệ số suy giảm nào trong số này, được biểu thị bằng một giá trị duy nhất. |
Ánh sáng được bật hoặc tắt bằng cách sử dụng glEnable() và glDisable () các phương thức với đối số GL_LIGHTING.
Mẫu sau được đưa ra để chiếu sáng -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Áp dụng ánh sáng cho một đa giác xoay
Làm theo các bước đã cho để áp dụng ánh sáng cho một đa giác xoay.
Xoay đa giác bằng phương thức glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Chúng ta hãy xem qua chương trình để áp dụng ánh sáng cho một đa giác xoay -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classNếu bạn biên dịch và thực thi chương trình trên, nó sẽ tạo ra kết quả sau. Tại đây, bạn có thể quan sát các ảnh chụp nhanh khác nhau của một đa giác xoay với ánh sáng.

Trong các chương trước, chúng ta đã biết cách tạo các đối tượng 2d, áp dụng các hiệu ứng cho nó và biến đổi đối tượng. Chương này hướng dẫn bạn cách vẽ một đường thẳng với kích thước thứ 3 và một số hình dạng.
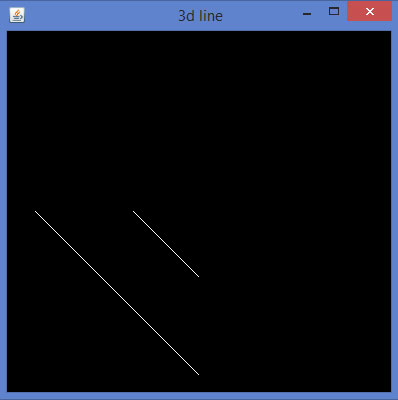
Hãy để chúng tôi vẽ một đường đơn giản với trục z và xem sự khác biệt giữa đường 2D và 3D. Vẽ một đường thẳng đơn giản trước, sau đó vẽ dòng thứ hai 3 đơn vị vào cửa sổ.
Chúng ta hãy xem qua chương trình để vẽ một đường 3D -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classKhi bạn biên dịch và thực thi chương trình trên, kết quả sau được tạo:

Hình dạng 3D có thể được vẽ bằng cách cung cấp các giá trị khác 0 cho góc phần tư z của glVertex3f()phương pháp này tạo ra chế độ xem ở trên. Bây giờ việc nối các dòng còn lại sẽ dẫn đến một cạnh 3D.
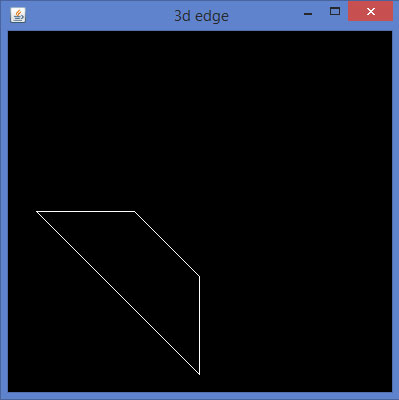
Bây giờ theo cùng một cách, chúng ta hãy phát triển một cạnh với chiều thứ 3.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classKhi bạn biên dịch và thực thi chương trình trên, kết quả sau được tạo:

Theo cách tương tự, bằng cách phát triển các cạnh 3D sang các cạnh tương ứng của bất kỳ hình tứ giác 2D nào và nối các đỉnh liền kề, bạn có thể có được một hình tứ giác 3D.
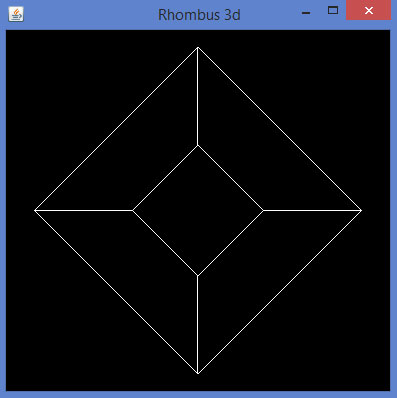
Dưới đây là một chương trình để vẽ một hình thoi bằng JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Khi bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Nó cho thấy một hình thoi được vẽ bằng các đường 3D.

Các tham số xác định trước của glBegin() phương pháp có thể được sử dụng để vẽ các hình dạng 3D.
Trong chương trước chúng ta đã xem cách vẽ hình 3d, chương này hướng dẫn bạn cách vẽ hình tam giác 3d và xoay nó.
Dưới đây là chương trình để vẽ một hình tam giác 3d và xoay nó.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Khi bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Ở đây, bạn có ảnh chụp nhanh của tam giác 3D xoay. Vì chương trình này không bao gồm kiểm tra độ sâu, tam giác được tạo ra rỗng.

Để làm cho hình tam giác vững chắc, bạn cần bật kiểm tra độ sâu bằng cách sử dụng glEnable(GL_DEPTH_TEST). Bật bộ đệm độ sâu sẽ cho bạn một màn hình trống. Điều này có thể được xóa bằng cách xóa màu bằng cách sử dụngglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)phương pháp. Để bật kiểm tra độ sâu trong phương thức init () hoặc trongglDisplay() , hãy viết đoạn mã sau:
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Dưới đây là Chương trình vẽ một tam giác 3D với kiểm tra độ sâu.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Khi bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo.
Tại đây, bạn có thể xem ảnh chụp nhanh của một tam giác 3D xoay. Vì chương trình này bao gồm mã để kiểm tra độ sâu, hình tam giác được tạo ra chắc chắn.

Trong các chương trước, chúng ta đã xem cách vẽ tam giác 3d và xoay nó. Bây giờ trong chương này, bạn có thể học cách tạo hình khối 3d, cách xoay nó, cách đính kèm hình ảnh trên đó. Theo cách tương tự, Chương này cung cấp các ví dụ để vẽ một hình khối 3D và áp dụng màu sắc cho nó và đính kèm hình ảnh vào nó.
Dưới đây là chương trình để vẽ một khối lập phương 3d và áp dụng màu sắc cho nó.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Khi bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Nó cho thấy một khối 3D có màu.

Áp dụng kết cấu cho khối lập phương
Các bước sau được đưa ra để áp dụng kết cấu cho một khối lập phương:
Bạn có thể gắn kết cấu bắt buộc vào khối lập phương bằng cách sử dụng gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) phương thức của giao diện Drawable.
Phương thức này yêu cầu đối số texture (int) cùng với GL2.GL_TEXTURE_2D(int).
Trước khi bạn thực hiện Display(), bạn cần tạo biến kết cấu
bên trong init() hoặc trong các dòng bắt đầu của glDisplay() phương pháp, kích hoạt kết cấu using gl.glEnable(GL2.GL_TEXTURE_2D) phương pháp.
Tạo đối tượng kết cấu, đối tượng này cần đối tượng tệp làm tham số, đối tượng này cần đường dẫn của hình ảnh được sử dụng làm kết cấu đến đối tượng.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Xử lý ngoại lệ 'không tìm thấy tệp'
Dưới đây là chương trình để đính kèm hình ảnh trên một khối lập phương.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Khi bạn biên dịch và thực thi chương trình trên, kết quả sau sẽ được tạo. Bạn có thể thấy một khối 3D với kết cấu mong muốn được áp dụng trên đó.

GPU - Bộ phận xử lý đồ họa, nó là một thiết bị điện tử đặc biệt giúp tăng tốc độ kết xuất hình ảnh.
JNI- Giao diện Java Native. Sử dụng mà, java truy cập các phương thức gốc.
Model - Chúng là các đối tượng được xây dựng từ các nguyên thủy đồ họa cơ bản như điểm, đường và đa giác.
Pixel - Đơn vị hiển thị nhỏ nhất được nhìn thấy trên màn hình.
Projection - Phương pháp ánh xạ toạ độ của vật thể lên mặt phẳng hai chiều gọi là phép chiếu.
Projection matrix - Là một phép biến đổi tuyến tính của một đối tượng trên bề mặt 2D.
Rendering - Một quá trình mà máy tính tạo ra hình ảnh từ các mô hình.
Viewport - Khung nhìn là một vùng xem trên màn hình trong đồ họa máy tính.