Meteor - Tài khoản
Gói này cho phép hoàn chỉnh chức năng xác thực người dùng. Bạn có thể thêm nó bằng cách chạy mã sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordVí dụ xác thực
Ví dụ này sẽ hiển thị xác thực cơ bản. Chúng tôi sẽ tạoregister, loginvà homecác mẫu. Nếu có mộtcurrentUser (nếu người dùng đã đăng ký hoặc đăng nhập thành công), homemẫu sẽ được hiển thị. Nếu không cócurrentUser, các register và login các mẫu sẽ được hiển thị.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Đầu tiên, chúng ta cần tạo registerbiến cố. Hàm này sẽ đọc đầu vào của thanh ghi, tạo người dùng mới và lưu trữ vào cơ sở dữ liệu.
Sự kiện thứ hai là login. Lúc này, hàm sẽ đọc đầu vào từlogin mẫu, đăng nhập người dùng nếu email và mật khẩu hợp lệ hoặc trả về lỗi nếu chúng không hợp lệ.
Và cuối cùng logout sự kiện sẽ được sử dụng để đăng xuất người dùng, khi nút được nhấp.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
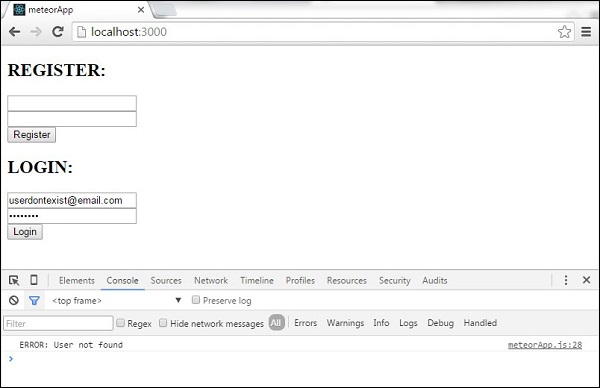
}Khi ứng dụng khởi động, chúng ta sẽ nhận được trang sau.

Khi nhập email và mật khẩu vào registerhình thức, chúng tôi có thể đăng ký và đăng nhập người dùng mới. Chúng ta sẽ thấy rằng bảng điều khiển ghi nhật ký người dùngid và home mẫu được kết xuất.

Các loginsự kiện sẽ kiểm tra cơ sở dữ liệu và đăng nhập người dùng, nếu email và mật khẩu là chính xác. Nếu không, bảng điều khiển sẽ ghi lỗi.

Nếu người dùng nhấp vào LOGOUT , ứng dụng sẽ đăng xuất người dùng và hiển thị register và login các mẫu.