Meteor - Package.js
Trong chương này, chúng ta sẽ học cách tạo gói sao băng của riêng mình.
Tạo một gói
Hãy thêm một thư mục mới trên màn hình nền, nơi gói sẽ được tạo. Chúng tôi sẽ sử dụng cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp> mkdir packagesBây giờ, chúng ta có thể tạo gói trong thư mục mà chúng ta đã tạo ở trên. Chạy lệnh sau từ dấu nhắc lệnh.Username là tên người dùng Meteor Developer và package-name là tên của gói.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameThêm một gói
Để có thể thêm gói cục bộ vào ứng dụng của mình, chúng tôi cần đặt ENVIRONMENT VARIABLEđiều đó sẽ yêu cầu Meteor tải gói từ thư mục cục bộ. Nhấp chuột phải vào biểu tượng máy tính và chọnproperties/Advanced system settings/Environment Variables/NEW.
Variable Name nên là PACKAGE_DIRS. Variable Valuephải là đường dẫn đến thư mục chúng tôi đã tạo. Trong trường hợp của chúng ta,C:\Users\username\Desktop\meteorApp\packages.
Đừng quên khởi động lại command prompt sau khi thêm một Biến môi trường mới.
Bây giờ chúng tôi có thể thêm gói vào ứng dụng của mình bằng cách chạy mã sau:
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameTệp gói
Bốn tệp sau sẽ được tìm thấy trong gói chúng tôi đã tạo.
- package-name-test.js
- package-name.js
- package.js
- README.md
Gói thử nghiệm (package-name-test.js)
Meteor cung cấp tinytestgói để thử nghiệm. Hãy cài đặt nó trước bằng cách sử dụng lệnh sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor add tinytestNếu chúng tôi mở package-name-test.js, chúng ta sẽ thấy ví dụ kiểm tra mặc định. Chúng tôi sẽ sử dụng ví dụ này để kiểm tra ứng dụng. Lưu ý: Tốt hơn hết là chúng ta nên viết các bài kiểm tra của riêng chúng tôi khi phát triển các gói sao băng.
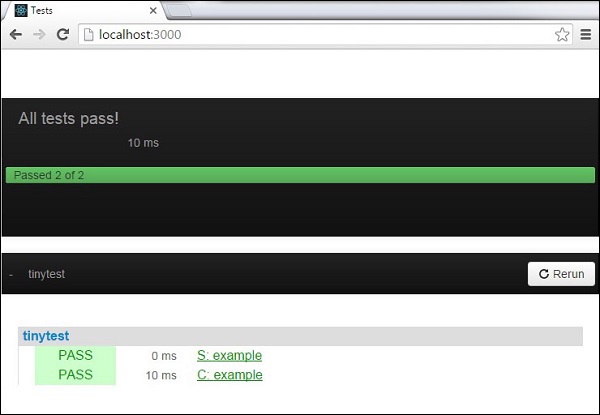
Để kiểm tra gói, chúng ta hãy chạy mã này trong dấu nhắc lệnh.
C:\Users\username\Desktop>meteor test-packages packages/package-nameChúng ta sẽ nhận được kết quả sau.

Tệp package.js
Đây là tệp mà chúng ta có thể viết mã. Hãy tạo một số chức năng đơn giản cho gói của chúng tôi. Gói của chúng tôi sẽ ghi một số văn bản trong bảng điều khiển.
package / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}Tệp package-name.js
Đây là tệp nơi chúng ta có thể thiết lập một số cấu hình gói. Chúng tôi sẽ quay lại với nó sau, nhưng bây giờ chúng tôi cần xuấtmyPackageFunctionđể chúng tôi có thể sử dụng nó trong ứng dụng của mình. Chúng ta cần thêm cái này vào bên trongPackage.onUsechức năng. Tệp sẽ trông giống như thế này.
package / package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Sử dụng một gói
Bây giờ cuối cùng chúng ta có thể gọi myPackageFunction() từ của chúng tôi meteorApp.js tập tin.
package / package.js
if(Meteor.isClient) {
myPackageFunction();
}Bảng điều khiển sẽ ghi lại văn bản từ gói của chúng tôi.

Để hiểu rõ hơn về cách package.js có thể được định cấu hình, chúng tôi sẽ sử dụng ví dụ từ tài liệu chính thức của Meteor.
Đây là một tệp ví dụ ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});