Meteor - Bộ sưu tập
Trong chương này, chúng ta sẽ học cách sử dụng MongoDB bộ sưu tập.
Tạo bộ sưu tập
Chúng tôi có thể tạo một bộ sưu tập mới với mã sau:
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Thêm dữ liệu
Khi bộ sưu tập được tạo, chúng tôi có thể thêm dữ liệu bằng cách sử dụng insert phương pháp.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Tìm dữ liệu
Chúng ta có thể sử dụng find phương pháp tìm kiếm dữ liệu trong bộ sưu tập.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
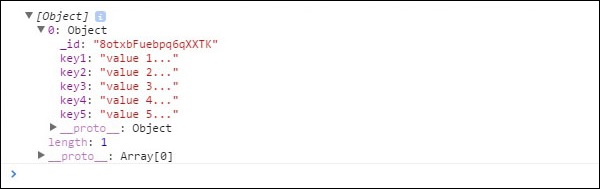
console.log(findCollection);Bảng điều khiển sẽ hiển thị dữ liệu chúng tôi đã chèn trước đó.

Chúng ta có thể nhận được kết quả tương tự bằng cách thêm các tham số tìm kiếm.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Cập nhật dữ liệu
Bước tiếp theo là cập nhật dữ liệu của chúng tôi. Sau khi chúng tôi đã tạo bộ sưu tập và chèn dữ liệu mới, chúng tôi có thể sử dụngupdate phương pháp.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
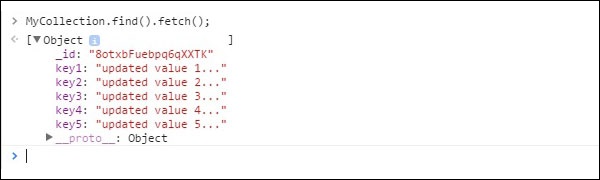
console.log(findUpdatedCollection);Bảng điều khiển sẽ hiển thị rằng bộ sưu tập của chúng tôi đã được cập nhật.

Xóa dữ liệu
Dữ liệu có thể bị xóa khỏi bộ sưu tập bằng cách sử dụng removephương pháp. Chúng tôi đang thiết lậpid trong ví dụ này như một tham số để xóa dữ liệu cụ thể.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
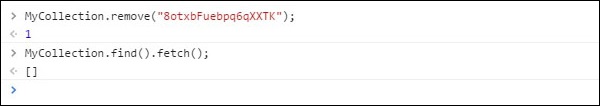
console.log(findDeletedCollection);Bảng điều khiển sẽ hiển thị một mảng trống.

Tuy nhiên, nếu chúng ta muốn xóa mọi thứ khỏi bộ sưu tập, chúng ta có thể sử dụng cùng một phương pháp thay vì id chúng tôi sẽ sử dụng một đối tượng trống {}. Chúng tôi cần thực hiện việc này trên máy chủ vì lý do bảo mật.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Chúng tôi cũng có thể xóa dữ liệu bằng các tham số khác. Như trong ví dụ trước, Meteor sẽ buộc chúng ta thực hiện việc này từ máy chủ.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Có thể thấy rằng dữ liệu bị xóa khỏi cửa sổ lệnh.