Meteor - Sự kiện
Trong chương này, chúng ta sẽ học cách sử dụng tag, class và idnhư một bộ chọn sự kiện. Làm việc với các sự kiện khá đơn giản.
Hãy tạo ba phần tử trong mẫu HTML. Đầu tiên làp, cái thứ hai là myClass lớp học và lớp cuối cùng là myId Tôi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Trong tệp JavaScript của chúng tôi, chúng tôi đang thiết lập ba sự kiện cho ba phần tử mà chúng tôi đã tạo ở trên. Bạn có thể thấy rằng chúng tôi chỉ đang thêmp, .myClass và #myId sau clickbiến cố. Đây là nhữngselectors chúng tôi đã đề cập ở trên.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
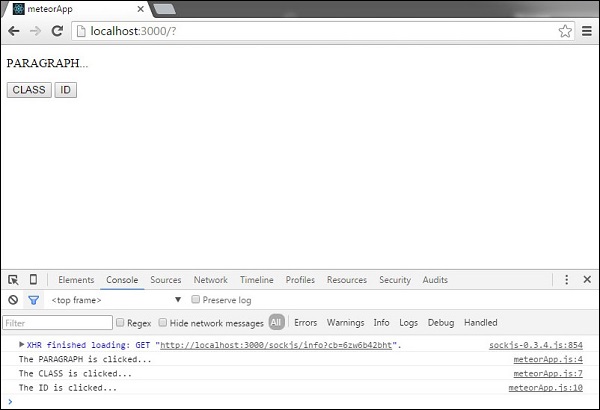
}Để kiểm tra điều này, trước tiên chúng ta có thể nhấp vào PARAGRAPH, sau đó CLASS và cuối cùng là IDcái nút. Chúng tôi sẽ nhận được nhật ký giao diện điều khiển sau.

Chúng ta có thể sử dụng tất cả các sự kiện JavaScript khác - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - theo ví dụ trên.