Meteor - Xuất bản và Đăng ký
Như đã thảo luận trong chương Bộ sưu tập, tất cả dữ liệu của chúng tôi đều có sẵn ở phía khách hàng. Đây là một vấn đề bảo mật có thể được xử lý bằng các phương pháp xuất bản và đăng ký.
Xóa tự động xuất bản
Trong ví dụ này, chúng tôi sẽ sử dụng PlayersCollectionbộ sưu tập với dữ liệu sau đây. Chúng tôi đã chuẩn bị bộ sưu tập này trước đó để có thể tập trung vào chính chương. Nếu bạn không chắc chắn về cách tạo bộ sưu tập MongoDB trong ứng dụng sao băng, hãy xem chương bộ sưu tập của chúng tôi .

Để bảo mật dữ liệu của mình, chúng tôi cần xóa autopublish gói cho phép chúng tôi sử dụng dữ liệu ở phía máy khách.
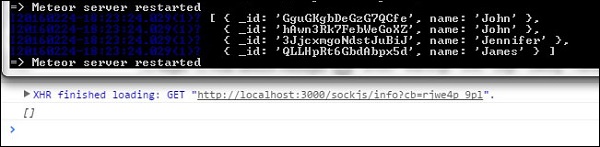
C:\Users\username\Desktop\meteorApp>meteor remove autopublishSau bước này, chúng tôi sẽ không thể lấy dữ liệu cơ sở dữ liệu từ phía máy khách. Chúng tôi sẽ chỉ có thể nhìn thấy nó từ phía máy chủ trong cửa sổ nhắc lệnh. Kiểm tra mã sau -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);Các command prompt cửa sổ sẽ hiển thị toàn bộ bộ sưu tập với bốn đối tượng, trong khi developers consolesẽ hiển thị một mảng trống. Bây giờ ứng dụng của chúng tôi an toàn hơn.

Sử dụng Xuất bản và Đăng ký
Giả sử chúng tôi muốn cho phép khách hàng sử dụng dữ liệu của chúng tôi. Đối với điều này, chúng tôi cần tạoMeteor.publish()trên máy chủ. Phương thức này sẽ gửi dữ liệu đến máy khách.
Để có thể nhận và sử dụng dữ liệu đó ở phía máy khách, chúng tôi sẽ tạo Meteor.subscribe()phương pháp. Ở cuối ví dụ, chúng tôi đang tìm kiếm cơ sở dữ liệu. Mã này đang chạy trên cả máy khách và máy chủ.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
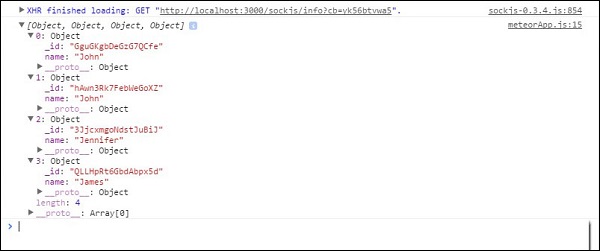
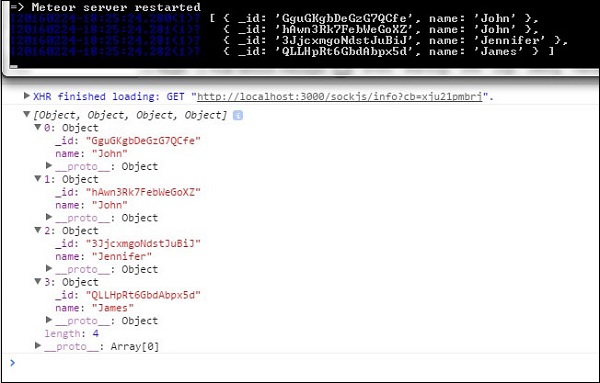
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Chúng tôi có thể thấy rằng dữ liệu của chúng tôi được đăng nhập vào cả developers console và command prompt cửa sổ.

Lọc dữ liệu khách hàng
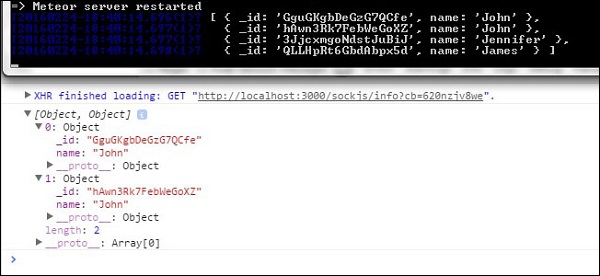
Chúng tôi cũng có thể xuất bản một phần dữ liệu. Trong ví dụ này, chúng tôi đang xuất bản dữ liệu vớiname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Khi chúng tôi chạy mã này, command prompt sẽ ghi lại tất cả dữ liệu, trong khi phía khách hàng console sẽ chỉ ghi lại hai đối tượng với tên John.