Meteor - Hướng dẫn nhanh
Theo tài liệu chính thức của Meteor -
Meteor là một nền tảng JavaScript đầy đủ để phát triển các ứng dụng web và di động hiện đại. Meteor bao gồm một bộ công nghệ chính để xây dựng các ứng dụng phản ứng máy khách được kết nối, một công cụ xây dựng và một bộ gói được tuyển chọn từ Node.js và cộng đồng JavaScript chung.
Đặc trưng
Web and Mobile - Meteor cung cấp một nền tảng để phát triển ứng dụng Web, Android và IOS.
Universal Apps - Mã giống nhau cho các trình duyệt web và thiết bị di động.
Packages - Số lượng gói lớn dễ cài đặt và sử dụng.
Meteor Galaxy - Dịch vụ đám mây để triển khai ứng dụng Meteor.
Ưu điểm
- Các nhà phát triển chỉ cần JavaScript để phát triển phía máy chủ và máy khách.
- Mã hóa rất đơn giản và thân thiện với người mới bắt đầu.
- Theo mặc định, ứng dụng Meteor là thời gian thực.
- Các gói chính thức và cộng đồng tiết kiệm thời gian rất nhiều.
Hạn chế
Meteor không thích hợp cho các ứng dụng lớn và phức tạp.
Có rất nhiều điều kỳ diệu xảy ra khi làm việc với Meteor, vì vậy các nhà phát triển có thể thấy mình bị hạn chế theo một cách nào đó.
Trong chương này, chúng ta sẽ học cách cài đặt Meteor trên hệ điều hành Windows. Trước khi bắt đầu làm việc với Meteor, chúng tôi sẽ cầnNodeJS. Nếu bạn chưa cài đặt nó, bạn có thể kiểm tra các liên kết được cung cấp bên dưới.
Điều kiện tiên quyết
NodeJS là nền tảng cần thiết để phát triển Meteor. Nếu bạn chưa thiết lập môi trường NodeJS sẵn sàng, thì bạn có thể xemNodeJS Environment Setup.
Cài đặt Meteor
Tải xuống trình cài đặt sao băng chính thức từ trang này
Nếu bất kỳ lỗi nào xảy ra trong quá trình cài đặt, hãy thử chạy trình cài đặt với tư cách quản trị viên. Khi quá trình cài đặt hoàn tất, bạn sẽ được yêu cầu tạo tài khoản Meteor.
Khi hoàn tất cài đặt trình cài đặt Meteor, bạn có thể kiểm tra xem mọi thứ đã được cài đặt đúng chưa bằng cách chạy mã sau trong cửa sổ nhắc lệnh.
C:\Users\username>meteorSau đây sẽ là đầu ra -

Trong chương này, chúng ta sẽ tìm hiểu cách tạo ứng dụng Meteor đầu tiên của bạn.
Bước 1 - Tạo ứng dụng
Để tạo ứng dụng, chúng tôi sẽ chạy meteor createlệnh từ cửa sổ nhắc lệnh. Tên ứng dụng sẽ làmeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppBước 2 - Chạy ứng dụng
Chúng tôi có thể chạy ứng dụng bằng cách nhập meteor chỉ huy.
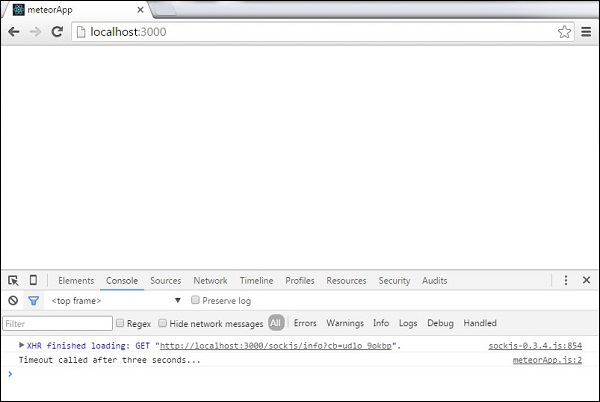
C:\Users\username\Desktop\meteorApp>meteorLệnh này sẽ bắt đầu một số quá trình, có thể thấy trong hình sau.

Bước 3 - Xác minh kết quả
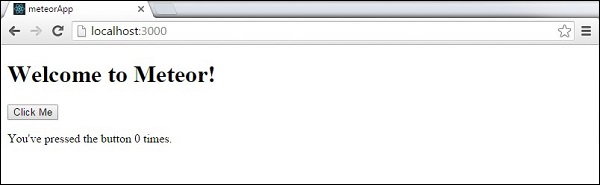
Bây giờ, chúng ta có thể mở http://localhost:3000/ địa chỉ để xem Ứng dụng Meteor đầu tiên của chúng tôi trông như thế nào.

Mẫu sao băng đang sử dụng ba thẻ cấp cao nhất. Hai đầu tiên làhead và body. Các thẻ này thực hiện các chức năng tương tự như trong HTML thông thường. Thẻ thứ ba làtemplate. Đây là nơi chúng tôi kết nối HTML với JavaScript.
Mẫu đơn giản
Ví dụ sau cho thấy cách này hoạt động. Chúng tôi đang tạo một mẫu vớiname = "myParagraph"thuộc tính. Của chúng tôitemplate thẻ được tạo bên dưới body, tuy nhiên, chúng ta cần bao gồm nó trước khi nó được hiển thị trên màn hình. Chúng ta có thể làm điều đó bằng cách sử dụng{{> myParagraph}}cú pháp. Trong mẫu của chúng tôi, chúng tôi đang sử dụng dấu ngoặc nhọn kép({{text}}). Đây là ngôn ngữ mẫu sao băng được gọi làSpacebars.
Trong tệp JavaScript của chúng tôi, chúng tôi đang thiết lập Template.myParagraph.helpers({})phương pháp sẽ là kết nối của chúng tôi với mẫu của chúng tôi. Chúng tôi chỉ đang sử dụngtext trợ giúp trong ví dụ này.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Sau khi chúng tôi lưu các thay đổi, sau đây sẽ là đầu ra:

Mẫu khối
Trong ví dụ sau, chúng tôi đang sử dụng {{#each paragraphs}} lặp lại paragraphs mảng và mẫu trả về name = "paragraph" cho mỗi giá trị.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Chúng ta cần tạo paragraphsngười giúp đỡ. Đây sẽ là một mảng có năm giá trị văn bản.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Bây giờ, chúng ta có thể thấy năm đoạn văn trên màn hình.

Trong chương này, chúng ta sẽ học cách sử dụng MongoDB các bộ sưu tập.
Tạo bộ sưu tập
Chúng tôi có thể tạo một bộ sưu tập mới với mã sau:
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Thêm dữ liệu
Khi bộ sưu tập được tạo, chúng tôi có thể thêm dữ liệu bằng cách sử dụng insert phương pháp.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Tìm dữ liệu
Chúng ta có thể sử dụng find phương pháp tìm kiếm dữ liệu trong bộ sưu tập.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
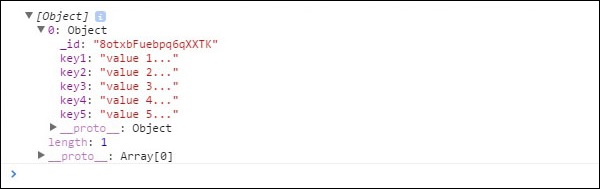
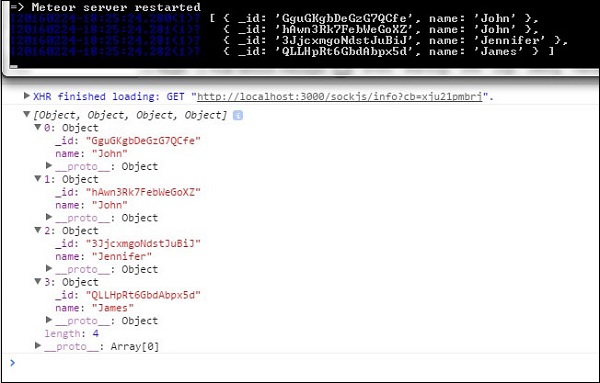
console.log(findCollection);Bảng điều khiển sẽ hiển thị dữ liệu chúng tôi đã chèn trước đó.

Chúng ta có thể nhận được kết quả tương tự bằng cách thêm các tham số tìm kiếm.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Cập nhật dữ liệu
Bước tiếp theo là cập nhật dữ liệu của chúng tôi. Sau khi chúng tôi đã tạo bộ sưu tập và chèn dữ liệu mới, chúng tôi có thể sử dụngupdate phương pháp.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
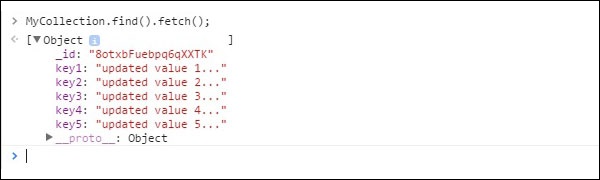
console.log(findUpdatedCollection);Bảng điều khiển sẽ hiển thị rằng bộ sưu tập của chúng tôi đã được cập nhật.

Xóa dữ liệu
Dữ liệu có thể bị xóa khỏi bộ sưu tập bằng cách sử dụng removephương pháp. Chúng tôi đang thiết lậpid trong ví dụ này như một tham số để xóa dữ liệu cụ thể.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
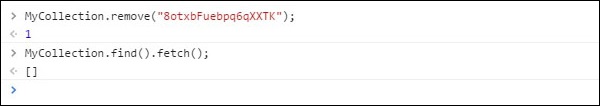
console.log(findDeletedCollection);Bảng điều khiển sẽ hiển thị một mảng trống.

Tuy nhiên, nếu chúng ta muốn xóa mọi thứ khỏi bộ sưu tập, chúng ta có thể sử dụng cùng một phương pháp thay vì id chúng tôi sẽ sử dụng một đối tượng trống {}. Chúng tôi cần thực hiện việc này trên máy chủ vì lý do bảo mật.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Chúng tôi cũng có thể xóa dữ liệu bằng các tham số khác. Như trong ví dụ trước, Meteor sẽ buộc chúng ta thực hiện việc này từ máy chủ.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Có thể thấy rằng dữ liệu bị xóa khỏi cửa sổ lệnh.

Trong chương này, chúng ta sẽ học cách làm việc với các dạng Meteor.
Nhập văn bản
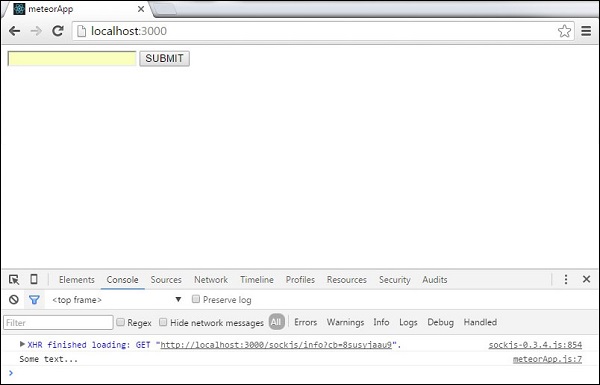
Đầu tiên, chúng tôi sẽ tạo một form phần tử có trường nhập văn bản và nút gửi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>Trong một tệp JavaScript, chúng tôi sẽ tạo submitbiến cố. Chúng tôi cần ngăn hành vi sự kiện mặc định để ngăn trình duyệt làm mới. Tiếp theo, chúng ta sẽ lấy nội dung của trường đầu vào và gán nó chotextValue Biến đổi.
Trong ví dụ sau, chúng tôi sẽ chỉ ghi nội dung đó vào bảng điều khiển dành cho nhà phát triển. Và điều cuối cùng chúng ta cần là xóa trường đầu vào.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Khi chúng tôi nhập "Một số văn bản ..." vào trường nhập và gửi nó, bảng điều khiển sẽ ghi lại văn bản chúng tôi đã nhập.

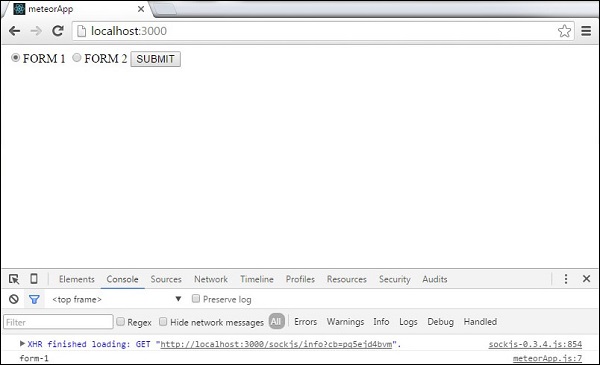
Các nút radio
Một khái niệm tương tự có thể được sử dụng cho các nút radio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Khi chúng tôi gửi nút đầu tiên, bảng điều khiển sẽ hiển thị kết quả sau.

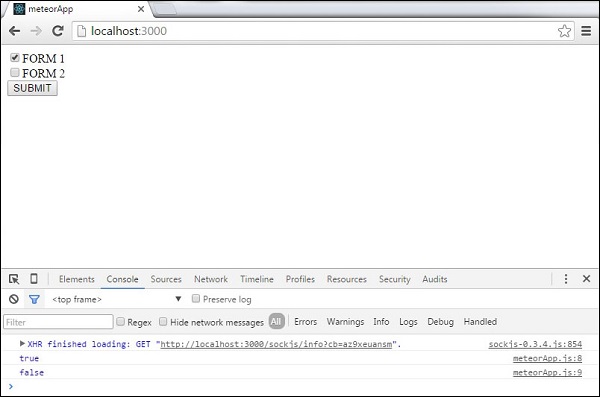
Hộp kiểm
Ví dụ sau đây cho thấy cách sử dụng hộp kiểm. Bạn có thể thấy rằng chúng tôi đang lặp lại cùng một quy trình.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Khi biểu mẫu được gửi, đầu vào đã kiểm tra sẽ được ghi lại là true, trong khi cái không được chọn sẽ được ghi lại là false.

Chọn menu thả xuống
Trong ví dụ sau, chúng ta sẽ học cách sử dụng selectthành phần. Chúng tôi sẽ sử dụngchange sự kiện cập nhật dữ liệu mỗi khi tùy chọn thay đổi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
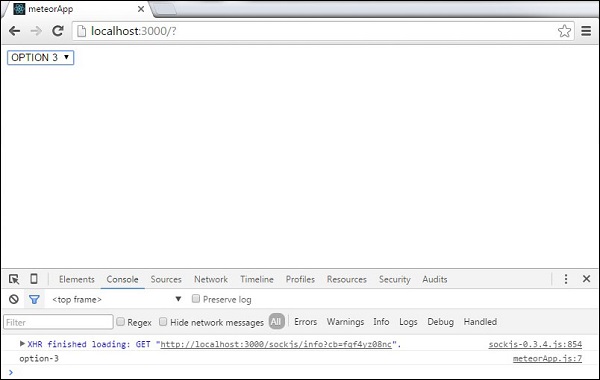
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Nếu chúng ta chọn tùy chọn thứ ba, bảng điều khiển sẽ ghi lại giá trị tùy chọn.

Trong chương này, chúng ta sẽ học cách sử dụng tag, class và idnhư một bộ chọn sự kiện. Làm việc với các sự kiện khá đơn giản.
Hãy tạo ba phần tử trong mẫu HTML. Đầu tiên làp, cái thứ hai là myClass lớp học và lớp cuối cùng là myId Tôi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
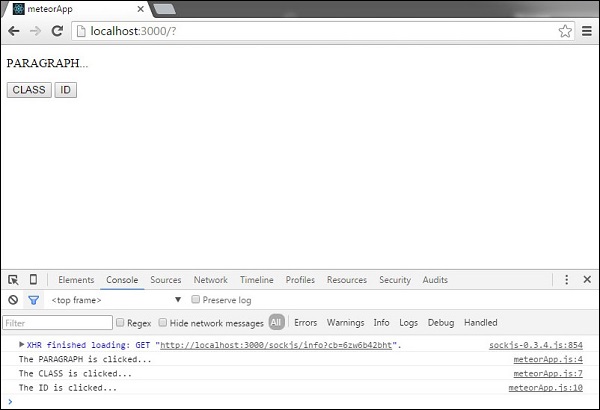
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Trong tệp JavaScript của chúng tôi, chúng tôi đang đặt ba sự kiện cho ba phần tử mà chúng tôi đã tạo ở trên. Bạn có thể thấy rằng chúng tôi chỉ đang thêmp, .myClass và #myId sau clickbiến cố. Đây là nhữngselectors chúng tôi đã đề cập ở trên.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Để kiểm tra điều này, trước tiên chúng ta có thể nhấp vào PARAGRAPH, sau đó CLASS và cuối cùng là IDcái nút. Chúng tôi sẽ nhận được nhật ký giao diện điều khiển sau.

Chúng ta có thể sử dụng tất cả các sự kiện JavaScript khác - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - theo ví dụ trên.
Phiên được sử dụng để lưu dữ liệu khi người dùng đang sử dụng ứng dụng. Dữ liệu này sẽ bị xóa khi người dùng rời khỏi ứng dụng.
Trong chương này, chúng ta sẽ học cách thiết lập một đối tượng phiên, lưu trữ một số dữ liệu và trả về dữ liệu đó. Chúng tôi sẽ sử dụng thiết lập HTML cơ bản.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Bây giờ, chúng tôi sẽ lưu trữ myData sử dụng cục bộ Session.set()phương pháp. Khi phương thức được thiết lập, chúng tôi có thể trả lại nó bằng cách sử dụngSession.get() phương pháp.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Nếu chúng ta kiểm tra bảng điều khiển, chúng ta sẽ thấy rằng dữ liệu được lưu trữ đã được ghi lại.

Trong chương tiếp theo, chúng ta sẽ học cách tự động cập nhật mẫu bằng cách sử dụng biến Session.
Tracker là một thư viện nhỏ được sử dụng để tự động cập nhật các mẫu sau khi biến Session đã thay đổi. Trong chương này, chúng ta sẽ tìm hiểu cách thức hoạt động của trình theo dõi.
Đầu tiên, chúng tôi sẽ tạo một button sẽ được sử dụng để cập nhật phiên.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Tiếp theo, chúng tôi sẽ đặt giá trị phiên bắt đầu myData và tạo ra một mySession vật. Tracker.autorun phương pháp được sử dụng để theo dõi mySession. Bất cứ khi nào đối tượng này thay đổi, mẫu sẽ tự động cập nhật. Để kiểm tra nó, chúng tôi sẽ thiết lập một sự kiện nhấp chuột để cập nhật.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Nếu chúng ta nhấp vào CLICK ME nút năm lần, chúng ta sẽ thấy rằng trình theo dõi đang ghi lại các giá trị mới mỗi khi phiên cập nhật.
Meteor cung cấp hàng nghìn gói cộng đồng mà bạn có thể sử dụng trong khi phát triển ứng dụng của mình.
Thêm gói
Bạn có thể kiểm tra máy chủ gói Meteor chính thức tại đây . Chỉ cần tìm kiếm gói bạn cần và thêm nó vào cửa sổ nhắc lệnh. Ví dụ: nếu bạn muốn thêmhttp gói vào ứng dụng của bạn, bạn có thể làm điều đó bằng cách chạy mã sau:
C:\Users\username\Desktop\meteorApp>meteor add httpLoại bỏ các gói
Một nguyên tắc tương tự có thể được sử dụng để loại bỏ các gói -
C:\Users\username\Desktop\meteorApp>meteor remove httpCập nhật các gói
Bạn có thể cập nhật gói đang chạy mã sau:
C:\Users\username\Desktop\meteorApp>meteor update httpKiểm tra các gói hiện tại
Bạn cũng có thể kiểm tra gói ứng dụng hiện tại của bạn đang sử dụng.
C:\Users\username\Desktop\meteorApp>meteor listBảo trì trọn gói
Nếu một gói có : trong tên gọi, nó có nghĩa là một gói cộng đồng, trong khi những gói không có tiền tố được duy trì bởi nhóm Phát triển Sao băng.
Thêm gói nhóm phát triển sao băng
C:\Users\username\Desktop\meteorApp>meteor add httpThêm gói cộng đồng
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsNếu bạn muốn giới hạn mã chỉ chạy trên máy chủ hoặc phía máy khách, bạn có thể sử dụng mã sau:
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Bạn có thể giới hạn mã chỉ chạy khi ứng dụng đang sử dụng gói Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Một số plugin cần đợi cho đến khi máy chủ và DOM sẵn sàng. Bạn có thể sử dụng mã sau để đợi cho đến khi mọi thứ bắt đầu.
Meteor.startup(function () {
// Code running after platform is ready...
});Bảng sau liệt kê một số phương pháp API cốt lõi khác.
| Sr.No. | Phương pháp & Chi tiết |
|---|---|
| 1 | Meteor.wrapAsync(function) Được sử dụng để gói mã không đồng bộ và chuyển đổi nó thành đồng bộ. |
| 2 | Meteor.absoluteUrl([path], [options]) Được sử dụng để tạo URL tuyệt đối trỏ đến ứng dụng. |
| 3 | Meteor.settings Được sử dụng để thiết lập cấu hình triển khai. |
| 4 | Meteor.publish(name, function) Được sử dụng để xuất bản hồ sơ cho khách hàng. |
Phương pháp kiểm tra được sử dụng để tìm xem đối số hoặc các loại có khớp với mẫu hay không.
Cài đặt gói kiểm tra
Mở cửa sổ nhắc lệnh và cài đặt gói.
C:\Users\username\Desktop\meteorApp>meteor add checkSử dụng séc
Trong ví dụ sau, chúng tôi muốn kiểm tra xem myValuelà một chuỗi. Vì đó là sự thật, ứng dụng sẽ tiếp tục mà không có bất kỳ lỗi nào.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);Trong ví dụ này, myValue không phải là một chuỗi mà là một số, do đó bảng điều khiển sẽ ghi lỗi.
meteorApp.js
var myValue = 1;
check(myValue, String);
Kiểm tra đối sánh
Các Match.test tương tự như kiểm tra, sự khác biệt là khi kiểm tra không thành công thay vì lỗi bảng điều khiển, chúng tôi sẽ nhận được valuemà không làm hỏng máy chủ. Ví dụ sau đây cho thấy cách kiểm tra một đối tượng có nhiều khóa.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Vì cả hai khóa đều là chuỗi, nên bài kiểm tra là true. Bảng điều khiển sẽ ghi lại tùy chọn đầu tiên.

Nếu chúng tôi thay đổi key2 để đánh số, kiểm tra sẽ không thành công và bảng điều khiển sẽ ghi lại tùy chọn thứ hai.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze là một gói Meteor để xây dựng các mẫu phản ứng trực tiếp.
Phương pháp kết xuất
Phương pháp này được sử dụng để hiển thị các mẫu vào DOM. Đầu tiên, chúng tôi sẽ tạomyNewTemplateđiều đó sẽ được kết xuất. Chúng tôi cũng sẽ thêmmyContainer, sẽ được sử dụng như một phần tử mẹ, vì vậy render phương pháp biết nơi hiển thị mẫu của chúng tôi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Tiếp theo, chúng ta sẽ tạo một hàm kết xuất có hai đối số. Cái đầu tiên là một mẫu sẽ được hiển thị và cái thứ hai là một phần tử mẹ mà chúng ta đã đề cập ở trên.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Kết xuất với dữ liệu
Nếu bạn cần chuyển một số dữ liệu theo cách phản ứng, bạn có thể sử dụng renderWithDataphương pháp. HTML sẽ giống hệt như trong ví dụ trước.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
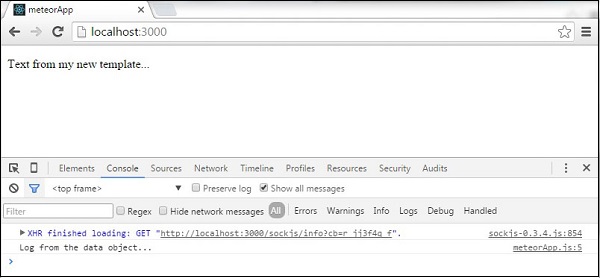
</template>Chúng tôi có thể thêm dữ liệu của mình làm đối số thứ hai trong Meteor.renderWithDataphương pháp. Hai đối số còn lại giống như trong ví dụ trước. Trong ví dụ này, dữ liệu của chúng tôi là một hàm sẽ ghi lại một số văn bản.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Xóa phương pháp
Chúng tôi có thể thêm remove phương pháp.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Trong ví dụ này, chúng tôi đang hiển thị mẫu sẽ bị xóa sau ba giây. Chú ýBlaze.Remove mà chúng tôi đang sử dụng để xóa mẫu.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});Bảng sau đây cho thấy các phương pháp khác có thể được sử dụng.
| Sr.No. | Phương pháp & Chi tiết |
|---|---|
| 1 | Blaze.getData([elementOrView]) Được sử dụng để lấy dữ liệu từ phần tử kết xuất. |
| 2 | Blaze.toHTML(templateOrView) Được sử dụng để hiển thị các mẫu hoặc chế độ xem cho chuỗi. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Được sử dụng để hiển thị các mẫu hoặc dạng xem chuỗi với dữ liệu bổ sung. |
| 4 | new Blaze.View([name], renderFunction) Được sử dụng để tạo một phần phản ứng Blaze mới của DOM. |
| 5 | Blaze.currentView Được sử dụng để có được chế độ xem hiện tại. |
| 6 | Blaze.getView([element]) Được sử dụng để có được chế độ xem hiện tại. |
| 7 | Blaze.With(data, contentFunc) Được sử dụng để xây dựng một dạng xem hiển thị một số nội dung có ngữ cảnh. |
| số 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Được sử dụng để xây dựng một dạng xem hiển thị một số nội dung có điều kiện. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Được sử dụng để xây dựng một dạng xem hiển thị một số nội dung có điều kiện (đảo ngược Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Được sử dụng để xây dựng một dạng xem hiển thị contentFunct cho mọi mặt hàng. |
| 11 | new Blaze.Template([viewName], renderFunction) Được sử dụng để xây dựng một dạng xem Blaze mới với tên và nội dung. |
| 12 | Blaze.isTemplate(value) Được sử dụng để trả về true, nếu giá trị là một đối tượng mẫu. |
Meteor cung cấp setTimeout và setIntervalcác phương pháp. Các phương pháp này được sử dụng để đảm bảo rằng tất cả các biến toàn cục đều có giá trị chính xác. Chúng hoạt động giống như JavaScript thông thườngsetTimout và setInterval.
Hết giờ
Đây là Meteor.setTimeout thí dụ.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Chúng ta có thể thấy trong bảng điều khiển rằng chức năng thời gian chờ được gọi sau khi ứng dụng đã khởi động.

Khoảng thời gian
Ví dụ sau đây cho thấy cách đặt và xóa một khoảng.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Chúng tôi sẽ đặt ban đầu counter biến sẽ được cập nhật sau mỗi lần gọi ngắt quãng.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
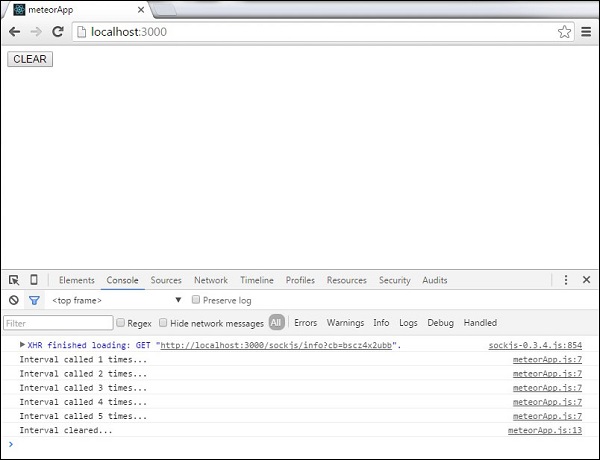
}Bảng điều khiển sẽ ghi nhật ký cập nhật counterbiến ba giây một lần. Chúng tôi có thể ngăn chặn điều này bằng cách nhấp vàoCLEARcái nút. Điều này sẽ gọiclearInterval phương pháp.

EJSON là một phần mở rộng của cú pháp JSON hỗ trợ Date và Binary các loại.
Cài đặt EJSON
Để cài đặt gói EJSON, chúng ta cần thêm nó từ cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor add ejsonVí dụ về ngày tháng
Chúng tôi có thể giải mã date sử dụng parse phương pháp.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}Bảng điều khiển sẽ ghi lại giá trị ngày chính xác.

Ví dụ nhị phân
Điều tương tự cũng có thể được áp dụng cho các kiểu nhị phân.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Bạn có thể thấy rằng bảng điều khiển đang ghi lại giá trị được giải mã hóa mới.

Xâu chuỗi
Chúng ta có thể tuần tự hóa một đối tượng bằng cách sử dụng stringifyphương pháp. Đây là quá trình đảo ngược từ ví dụ trên.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Chúng ta có thể thấy các giá trị mới của mình trong bảng điều khiển.

| Sr.No. | Phương pháp & Chi tiết |
|---|---|
| 1 | EJSON.parse(string) Được sử dụng để phân tích một chuỗi thành giá trị EJSON. |
| 2 | EJSON.stringify(value) Được sử dụng để tuần tự hóa một giá trị thành chuỗi. |
| 3 | EJSON.fromJSONValue(value) Được sử dụng để giải mã hóa một giá trị EJSON từ JSON. |
| 4 | EJSON.toJSONValue(value) Được sử dụng để tuần tự hóa một giá trị EJSON thành JSON. |
| 5 | EJSON.equals(value1, value2) Được sử dụng để so sánh nếu hai giá trị bằng nhau. |
| 6 | EJSON.clone(value) Được sử dụng để trả về bản sao sâu của giá trị. |
| 7 | EJSON.newBinary Được sử dụng để gán một dữ liệu nhị phân mà EJSON có thể tuần tự hóa. |
| số 8 | EJSON.isBinary(x) Được sử dụng để kiểm tra xem giá trị có phải là dữ liệu nhị phân hay không. |
| 9 | EJSON.addType(name, factory) Được sử dụng để tạo loại EJSON tùy chỉnh. |
| 10 | customType.typeName() Được sử dụng để trả về tên của loại tùy chỉnh. |
| 11 | customType.toJSONValue() Được sử dụng để tuần tự hóa các loại tùy chỉnh. |
| 12 | customType.clone() Được sử dụng để trả về bản sao sâu của loại tùy chỉnh. |
| 13 | customType.equals(otherValue) Được sử dụng để so sánh giữa giá trị loại tùy chỉnh và giá trị khác. |
Gói này cung cấp API yêu cầu HTTP với get, post, put và delete các phương pháp.
Cài đặt gói
Chúng tôi sẽ cài đặt gói này bằng cách chạy mã sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor add httpPhương thức GỌI
Đây là phương pháp phổ biến có thể sử dụng GET, POST, PUT và DELETEtranh luận. Ví dụ sau minh họa cách sử dụngGETtranh luận. Các ví dụ trong chương này sẽ sử dụng API REST giả mạo từ trang web này .
Bạn có thể thấy rằng phương pháp này đang sử dụng bốn đối số. Chúng tôi đã đề cập đến đối số đầu tiênGET. Cái thứ hai là URL API. Đối số thứ ba là một đối tượng trống, nơi chúng ta có thể đặt một số tham số tùy chọn. Phương thức cuối cùng là một lệnh gọi lại không đồng bộ, nơi chúng ta có thể xử lý lỗi và làm việc với một phản hồi.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});Phương pháp GET
Yêu cầu tương tự có thể được gửi bằng GET thay vì CALLphương pháp. Bạn có thể thấy rằng đối số đầu tiên bây giờ là URL API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Cả hai ví dụ trước sẽ ghi lại cùng một đầu ra.

Phương pháp ĐĂNG
Trong phương pháp này, chúng tôi đang thiết lập dữ liệu cần được gửi đến máy chủ (postData) như đối số thứ hai. Mọi thứ khác giống như trongGET yêu cầu.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});Bảng điều khiển sẽ ghi lại postData vật.

Phương pháp PUT
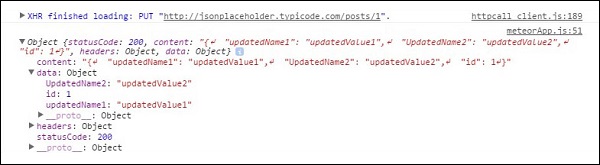
Chúng tôi có thể cập nhật dữ liệu của mình bằng cách sử dụng PUTphương pháp. Khái niệm này giống như trong ví dụ cuối cùng của chúng tôi.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Bây giờ, chúng ta có thể thấy đối tượng cập nhật của mình trong bảng điều khiển.

Phương pháp DEL
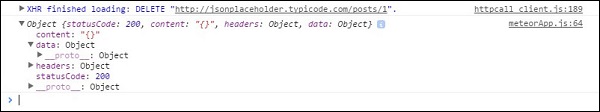
Chúng tôi có thể gửi yêu cầu xóa tới máy chủ bằng cách sử dụng DELphương pháp. Chúng tôi sẽ xóa mọi thứ bên trongdata vật.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Bảng điều khiển sẽ hiển thị rằng quá trình xóa thành công.

Gói này được sử dụng khi bạn cần gửi email từ Ứng dụng sao băng.
Bước 1 - Thêm gói
Mở cửa sổ nhắc lệnh và chạy lệnh sau:
C:\Users\username\Desktop\meteorApp>meteor add emailBước 2 - Tài khoản Mailgun
Chúng tôi cần tạo một tài khoản tại đây . Đây là nhà cung cấp email mặc định cho ứng dụng Meteor.
Sau khi bạn đã đăng nhập, hãy mở Domains và nhấp vào sandbox URL bên dưới Domain Name. Nó sẽ mở ra một trang mới, nơi chúng ta có thể tìm thấyDefault SMTP Login và Default Password. Chúng tôi sẽ cần hai cái này để tạoMAIL_URL biến môi trường.
Gửi email
Để tạo một hợp lệ MAIL_URL chỉ cần chèn thông tin đăng nhập Mailgun của bạn thay cho YOUR_DEFAULT_SMTP_LOGIN và YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Khi bạn chạy ứng dụng, email sẽ được gửi đến địa chỉ của bạn.

Nội dung máy chủ tĩnh được đặt trong privatethư mục con bên trong ứng dụng. Trong ví dụ sau, chúng ta sẽ học cách sử dụng dữ liệu từ một tệp JSON đơn giản.
Bước 1 - Tạo tệp và thư mục
Hãy tạo một private thư mục và my-json.jsontệp bên trong thư mục đó. Chúng tôi sẽ thực hiện việc này bằng cách sử dụng lệnh sau trongcommand prompt tuy nhiên, bạn cũng có thể tạo nó theo cách thủ công.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonBước 2 - Nhận văn bản
Để có thể đọc dữ liệu từ tệp của chúng tôi, chúng tôi sẽ sử dụng Asssets.getTextphương pháp. Lưu ý, điều này chỉ có thể được thực hiện từ phía máy chủ. Vì chúng tôi đang sử dụng JSON, chúng tôi cần phân tích cú pháp nó.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Sau đây sẽ là đầu ra trong cửa sổ nhắc lệnh.

Bước 3 - Tạo tệp EJSON
Chúng tôi sẽ tạo tệp này bên trong privatethư mục. Tệp này sẽ chứa dữ liệu nhị phân"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonBước 4 - Nhận nhị phân
Để đọc các tệp EJSON, chúng ta có thể sử dụng Assets.getBinary phương pháp.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
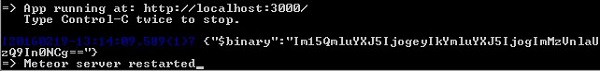
}Dấu nhắc lệnh sẽ ghi giá trị EJSON.

Trong chương này, chúng ta sẽ tìm hiểu cách bảo mật ứng dụng của mình và những điều cần lưu ý khi phát triển ứng dụng.
Tự động xuất bản và Tự động bảo mật
Autopublishlà một gói tự động xuất bản tất cả dữ liệu từ cơ sở dữ liệu đến máy khách. Đây là một tiện lợi nên bị vô hiệu hóa khi sản xuất. Nó có thể bị vô hiệu hóa từ dấu nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishBạn có thể xuất bản một số dữ liệu cho khách hàng bằng cách sử dụng Meteor.publish() và Meteor.subscribe() phương pháp mà chúng tôi sẽ đề cập trong chương Xuất bản và Đăng ký.
Insecurelà một gói cho phép các lệnh MongoDB được viết trong bảng điều khiển của nhà phát triển, để mọi người dùng ứng dụng đều có thể truy cập cơ sở dữ liệu. Gói có thể được gỡ bỏ bằng cách chạy lệnh sau trong dấu nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor remove insecureThực tiễn tốt là xóa cả hai gói ngay sau khi bạn bắt đầu phát triển ứng dụng của mình, vì vậy bạn không phải thay đổi và cập nhật mã của mình sau này.
Sử dụng phương pháp phía máy chủ
Bạn nên luôn tạo các phương thức của mình trên máy chủ. Bạn có thể làm điều đó bằng cách sử dụngMeteor.methods() trên máy chủ và Meteor.call()trên máy khách. Chúng ta sẽ tìm hiểu thêm về điều này trong chương Phương pháp.
Bảo mật bổ sung
Nếu bạn muốn thêm các lớp bảo mật bổ sung cho ứng dụng của mình, bạn nên cân nhắc sử dụng một số gói Meteor khác như:
Chính sách trình duyệt có thể được sử dụng để kiểm soát các tài nguyên bên ngoài sẽ được tải vào ứng dụng của bạn.
Gói kiểm tra có thể được sử dụng để kiểm tra các loại đầu vào của người dùng trước khi chúng được xử lý.
Kiểm tra đối số Kiểm tra là một gói sẽ đảm bảo tất cả các tham số được kiểm tra chính xác trước khi xử lý. Nếu bạn bỏ lỡ một số thông số, gói này sẽ thông báo cho bạn.
Các gói Mylar có thể thêm một số lớp bảo mật bổ sung. Bạn có thể kiểm tra chúng nếu bạn cần loại bảo vệ đó.
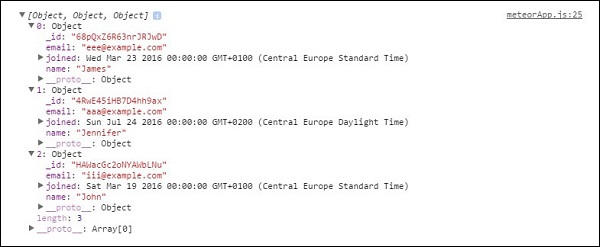
Chúng tôi có thể sắp xếp dữ liệu khi chúng tôi lấy nó từ cơ sở dữ liệu. Trong ví dụ sau, chúng tôi sẽ tạoUsersbộ sưu tập. Chúng tôi sẽ sử dụng mộtsort tranh luận ({sort: {name: 1}}) để sắp xếp dữ liệu thu thập theo tên. Con số1được sử dụng để thiết lập thứ tự tăng dần. Nếu chúng ta muốn sử dụng thứ tự giảm dần, chúng ta sẽ sử dụng-1 thay thế.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Chúng tôi có thể sắp xếp dữ liệu qua email theo cách tương tự.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
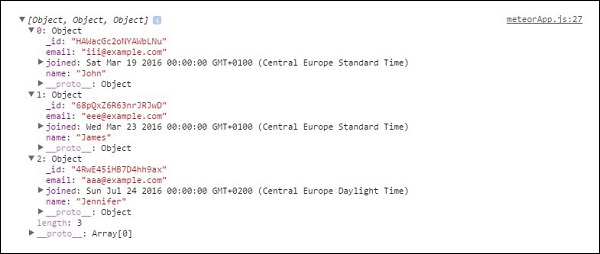
Cuối cùng, chúng tôi có thể sắp xếp nó theo ngày tham gia.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Gói này cho phép hoàn chỉnh chức năng xác thực người dùng. Bạn có thể thêm nó bằng cách chạy mã sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordVí dụ xác thực
Ví dụ này sẽ hiển thị xác thực cơ bản. Chúng tôi sẽ tạoregister, loginvà homecác mẫu. Nếu có mộtcurrentUser (nếu người dùng đã đăng ký hoặc đăng nhập thành công), homemẫu sẽ được hiển thị. Nếu không cócurrentUser, các register và login các mẫu sẽ được hiển thị.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Đầu tiên, chúng ta cần tạo registerbiến cố. Hàm này sẽ đọc đầu vào của thanh ghi, tạo người dùng mới và lưu trữ vào cơ sở dữ liệu.
Sự kiện thứ hai là login. Lúc này, hàm sẽ đọc đầu vào từlogin mẫu, đăng nhập người dùng nếu email và mật khẩu hợp lệ hoặc trả về lỗi nếu chúng không hợp lệ.
Và cuối cùng là logout sự kiện sẽ được sử dụng để đăng xuất người dùng, khi nút được nhấp.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
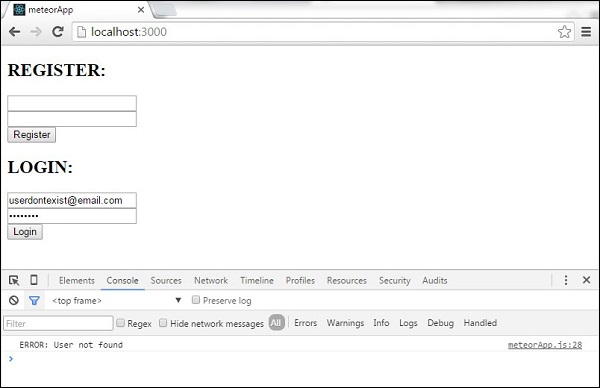
}Khi ứng dụng khởi động, chúng ta sẽ nhận được trang sau.

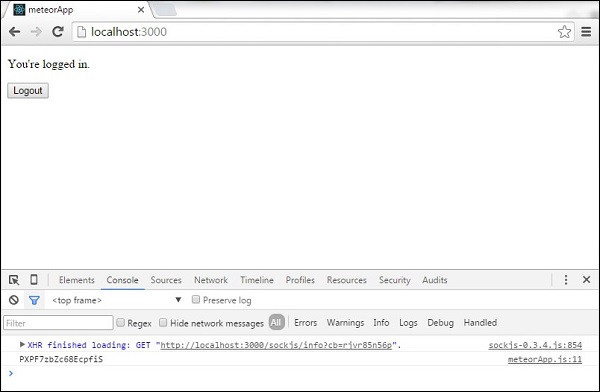
Khi nhập email và mật khẩu vào register, chúng tôi có thể đăng ký và đăng nhập người dùng mới. Chúng ta sẽ thấy rằng bảng điều khiển ghi nhật ký người dùngid và home mẫu được kết xuất.

Các loginsự kiện sẽ kiểm tra cơ sở dữ liệu và đăng nhập người dùng, nếu email và mật khẩu là chính xác. Nếu không, bảng điều khiển sẽ ghi lỗi.

Nếu người dùng nhấp vào LOGOUT , ứng dụng sẽ đăng xuất người dùng và hiển thị register và login các mẫu.
Phương thức Meteor là các hàm được viết ở phía máy chủ, nhưng có thể được gọi từ phía máy khách.
Ở phía máy chủ, chúng tôi sẽ tạo hai phương pháp đơn giản. Cái đầu tiên sẽ thêm 5 vào đối số của chúng ta, trong khi cái thứ hai sẽ thêm10.
Sử dụng phương pháp
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
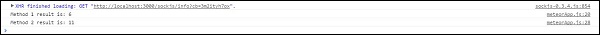
}Sau khi khởi động ứng dụng, chúng tôi sẽ thấy các giá trị được tính toán trong bảng điều khiển.

Xử lý lỗi
Để xử lý lỗi, bạn có thể sử dụng Meteor.Errorphương pháp. Ví dụ sau đây cho thấy cách xử lý lỗi cho người dùng chưa đăng nhập.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}Bảng điều khiển sẽ hiển thị thông báo lỗi tùy chỉnh của chúng tôi.

Trong chương này, chúng ta sẽ học cách tạo gói sao băng của riêng mình.
Tạo một gói
Hãy thêm một thư mục mới trên màn hình nền, nơi gói sẽ được tạo. Chúng tôi sẽ sử dụng cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp> mkdir packagesBây giờ, chúng ta có thể tạo gói trong thư mục mà chúng ta đã tạo ở trên. Chạy lệnh sau từ dấu nhắc lệnh.Username là tên người dùng Meteor Developer và package-name là tên của gói.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameThêm một gói
Để có thể thêm gói cục bộ vào ứng dụng của mình, chúng tôi cần đặt ENVIRONMENT VARIABLEđiều đó sẽ yêu cầu Meteor tải gói từ thư mục cục bộ. Nhấp chuột phải vào biểu tượng máy tính và chọnproperties/Advanced system settings/Environment Variables/NEW.
Variable Name nên là PACKAGE_DIRS. Variable Valuephải là đường dẫn đến thư mục chúng ta đã tạo. Trong trường hợp của chúng ta,C:\Users\username\Desktop\meteorApp\packages.
Đừng quên khởi động lại command prompt sau khi thêm một Biến môi trường mới.
Bây giờ chúng tôi có thể thêm gói vào ứng dụng của mình bằng cách chạy mã sau:
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameGói tệp
Bốn tệp sau sẽ được tìm thấy trong gói chúng tôi đã tạo.
- package-name-test.js
- package-name.js
- package.js
- README.md
Gói thử nghiệm (package-name-test.js)
Meteor cung cấp tinytestgói để thử nghiệm. Hãy cài đặt nó trước bằng cách sử dụng lệnh sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor add tinytestNếu chúng tôi mở package-name-test.js, chúng ta sẽ thấy ví dụ kiểm tra mặc định. Chúng tôi sẽ sử dụng ví dụ này để kiểm tra ứng dụng. Lưu ý: Sẽ tốt hơn nếu chúng tôi viết các bài kiểm tra của riêng chúng tôi khi phát triển các gói sao băng.
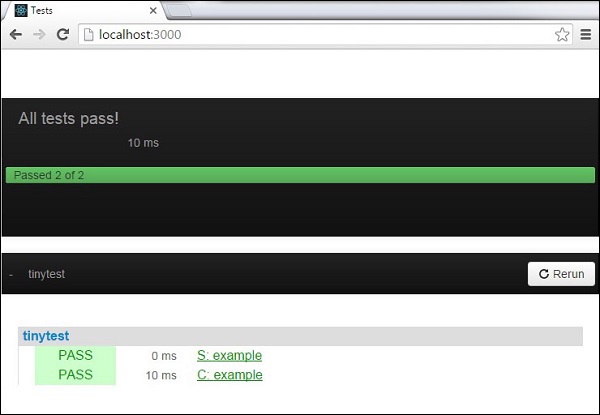
Để kiểm tra gói, chúng ta hãy chạy mã này trong dấu nhắc lệnh.
C:\Users\username\Desktop>meteor test-packages packages/package-nameChúng ta sẽ nhận được kết quả sau.

Tệp package.js
Đây là tệp mà chúng ta có thể viết mã. Hãy tạo một số chức năng đơn giản cho gói của chúng tôi. Gói của chúng tôi sẽ ghi một số văn bản trong bảng điều khiển.
package / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}Tệp package-name.js
Đây là tệp nơi chúng ta có thể thiết lập một số cấu hình gói. Chúng tôi sẽ quay lại với nó sau, nhưng bây giờ chúng tôi cần xuấtmyPackageFunctionđể chúng tôi có thể sử dụng nó trong ứng dụng của mình. Chúng ta cần thêm cái này vào bên trongPackage.onUsechức năng. Tệp sẽ trông giống như thế này.
package / package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Sử dụng một gói
Bây giờ cuối cùng chúng ta có thể gọi myPackageFunction() từ của chúng tôi meteorApp.js tập tin.
package / package.js
if(Meteor.isClient) {
myPackageFunction();
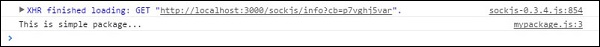
}Bảng điều khiển sẽ ghi lại văn bản từ gói của chúng tôi.

Để hiểu rõ hơn về cách package.js tệp có thể được định cấu hình, chúng tôi sẽ sử dụng ví dụ từ tài liệu chính thức của Meteor.
Đây là một tệp ví dụ ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Như đã thảo luận trong chương Bộ sưu tập, tất cả dữ liệu của chúng tôi đều có sẵn ở phía khách hàng. Đây là một vấn đề bảo mật có thể được xử lý bằng các phương pháp xuất bản và đăng ký.
Xóa tự động xuất bản
Trong ví dụ này, chúng tôi sẽ sử dụng PlayersCollectionbộ sưu tập với dữ liệu sau đây. Chúng tôi đã chuẩn bị bộ sưu tập này trước đó để có thể tập trung vào chính chương. Nếu bạn không chắc chắn về cách tạo bộ sưu tập MongoDB trong ứng dụng sao băng, hãy xem chương bộ sưu tập của chúng tôi .

Để bảo mật dữ liệu của mình, chúng tôi cần xóa autopublish gói cho phép chúng tôi sử dụng dữ liệu ở phía máy khách.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishSau bước này, chúng tôi sẽ không thể lấy dữ liệu cơ sở dữ liệu từ phía máy khách. Chúng tôi sẽ chỉ có thể nhìn thấy nó từ phía máy chủ trong cửa sổ nhắc lệnh. Kiểm tra mã sau -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);Các command prompt cửa sổ sẽ hiển thị toàn bộ bộ sưu tập với bốn đối tượng, trong khi developers consolesẽ hiển thị một mảng trống. Bây giờ ứng dụng của chúng tôi an toàn hơn.

Sử dụng Xuất bản và Đăng ký
Giả sử chúng tôi muốn cho phép khách hàng sử dụng dữ liệu của chúng tôi. Đối với điều này, chúng ta cần tạoMeteor.publish()trên máy chủ. Phương thức này sẽ gửi dữ liệu đến máy khách.
Để có thể nhận và sử dụng dữ liệu đó ở phía máy khách, chúng tôi sẽ tạo Meteor.subscribe()phương pháp. Ở cuối ví dụ, chúng tôi đang tìm kiếm cơ sở dữ liệu. Mã này đang chạy trên cả máy khách và máy chủ.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
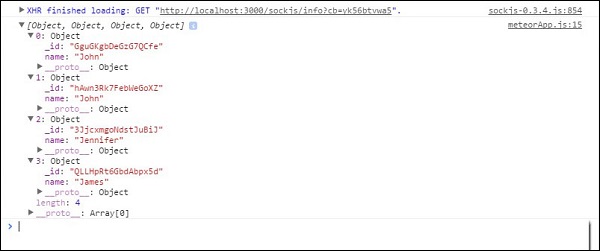
}, 1000);Chúng tôi có thể thấy rằng dữ liệu của chúng tôi được đăng nhập vào cả developers console và command prompt cửa sổ.

Lọc dữ liệu khách hàng
Chúng tôi cũng có thể xuất bản một phần dữ liệu. Trong ví dụ này, chúng tôi đang xuất bản dữ liệu vớiname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
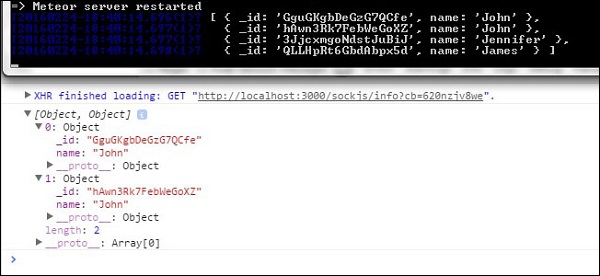
}, 1000);Khi chúng tôi chạy mã này, command prompt sẽ ghi lại tất cả dữ liệu, trong khi phía máy khách console sẽ chỉ ghi lại hai đối tượng với tên John.

Meteor cung cấp một số thư mục đặc biệt có thể giúp các nhà phát triển trong việc cấu trúc ứng dụng của họ.
khách hàng
Nếu bạn tạo một clientthư mục, mọi thứ bên trong thư mục này sẽ được chạy ở phía máy khách. Đây là thư mục nơi bạn có thể đặtHTML, CSSvà phía khách hàng JavaScript. Bạn nên đặtMeteor.subscribe chức năng, templates, helpersvà eventsbên trong thư mục này. Lưu ý, bạn không cần phải chạyMeteor.isClient trong các tệp được đặt bên trong client thư mục.
người phục vụ
Các tệp từ thư mục này sẽ chỉ được chạy trên server side. Đây là nơi màmethods, Meteor.Publish()các chức năng và dữ liệu nhạy cảm khác nên được lưu giữ. Tất cả dữ liệu xác thực phải được lưu giữ ở đây. Bạn không cần sử dụngMeteor.isServer() cho các tệp bên trong thư mục này.
công cộng
Đây là nơi bạn nên đặt hình ảnh, biểu tượng yêu thích và tất cả các dữ liệu khác được cung cấp cho khách hàng.
riêng tư
Các tệp từ thư mục này chỉ có thể được truy cập từ máy chủ. Chúng sẽ bị ẩn khỏi máy khách. Bạn có thể đặtJSON hoặc là EJSON các tệp mà chỉ máy chủ mới sử dụng bên trong thư mục này.
khách hàng / khả năng tương thích
Một số thư viện JavaScript xuất các biến dưới dạng hình cầu. Sử dụng thư mục này cho các tệp cần được thực thi mà không bị bao bọc trong phạm vi biến mới.
Phần còn lại
Phần còn lại của các thư mục có thể được cấu trúc theo cách bạn muốn. Mã được đặt bên ngoài các thư mục được đề cập ở trên sẽ được thực thi trênclient và serverbên. Đây là một nơi tốt để bạn có thể xác định các mô hình của mình.
Tải đơn hàng
Luôn luôn tốt để biết thứ tự tải của các tệp. Danh sách sau đây được lấy từ Tài liệu chính thức của Meteor.
Các tệp mẫu HTML luôn được tải trước mọi thứ khác
Các tệp bắt đầu bằng main. được tải cuối cùng
Tệp bên trong bất kỳ lib/ thư mục được tải tiếp theo
Các tệp có đường dẫn sâu hơn sẽ được tải tiếp theo
Các tệp sau đó được tải theo thứ tự bảng chữ cái của toàn bộ đường dẫn
Một trong những điều tuyệt vời về Meteor là việc triển khai ứng dụng dễ dàng như thế nào. Sau khi ứng dụng của bạn được hoàn thành, có một cách dễ dàng để chia sẻ nó với mọi người. Tất cả những gì bạn phải làm là chạy đoạn mã sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comBạn sẽ được yêu cầu nhập tài khoản nhà phát triển Meteor username và password.
Bây giờ, bạn sẽ có thể truy cập ứng dụng từ trình duyệt trên liên kết sau có tên ứng dụng của bạn.
http://my-first-app-ever.meteor.com/
Trong chương này, chúng ta sẽ học cách chạy ứng dụng trên thiết bị Android. Meteor vừa mới thêm chức năng này cho hệ điều hành windows, vì vậy chúng tôi sẽ cần cập nhật ứng dụng sao băng của mình lên phiên bản beta 1.3.
Note- Vào thời điểm viết bài hướng dẫn này, phiên bản 1.3 của Meteor đang ở giai đoạn Beta. Chúng tôi sẽ cập nhật điều này sau khi phiên bản sản xuất được phát hành.
Vì chúng tôi muốn sử dụng phiên bản Meteor mới nhất, chúng tôi có thể cập nhật nó bằng cách chạy mã sau trong cửa sổ nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Bước 1 - Cài đặt Android SDK
Sử dụng liên kết trong bảng sau để cài đặt Android SDK.
| Sr.No. | Phần mềm & Mô tả |
|---|---|
| 1 | Java Development Kit & Android SDK Bạn sẽ cần Android SDK để có thể chạy ứng dụng Meteor trên môi trường di động. Nếu bạn chưa cài đặt nó, bạn có thể xem hướng dẫn Thiết lập Môi trường Android của chúng tôi . |
Bước 2 - Thêm nền tảng Android
Bây giờ, chúng tôi cần thêm nền tảng Android vào dự án của mình.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidBước 3 - Chạy ứng dụng trên Trình giả lập Android
Để chạy ứng dụng trên trình giả lập Android, chúng tôi sẽ sử dụng –verbose lệnh ở cuối dòng để có thể xác định các lỗi có thể xảy ra trong quá trình khởi động.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Chạy ứng dụng trên thiết bị Android
Vì trình giả lập Android chậm, nên chạy ứng dụng trực tiếp trên thiết bị của bạn luôn là một lựa chọn tốt hơn. Bạn có thể làm điều đó bằng cách kết nối thiết bị với máy tính, bật chế độ của nhà phát triển và gỡ lỗi USB.
Quá trình này khác nhau đối với các thiết bị cụ thể. Bạn cần phải tìmBuild Number trong settings/Aboutvà chạm bảy lần. Bạn sẽ nhận được thông báo rằng bạn là nhà phát triển vàDeveloper Options sẽ được mở khóa.
Tìm kiếm thông qua của bạn settings một lần nữa và kích hoạt USB debugging.
Bạn có thể chạy ứng dụng Meteor trên thiết bị di động của mình bằng lệnh sau trong dấu nhắc lệnh.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceTrong chương này, chúng ta sẽ học cách tạo một ứng dụng todo đơn giản.
Bước 1 - Tạo ứng dụng
Mở dấu nhắc lệnh và chạy lệnh sau:
C:\Users\username\Desktop>meteor create todo-appĐể xem ứng dụng, bạn cần chạy ứng dụng với meteor ra lệnh và đi đến http://localhost:3000
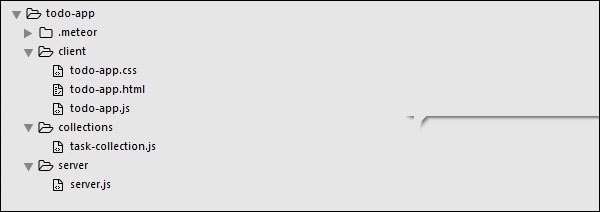
C:\Users\username\Desktop\todo-app>meteorBước 2 - Tạo thư mục và tệp
Thay vì cấu trúc tệp mặc định, chúng tôi sẽ cấu trúc lại nó. Hãy tạo mộtclient thư mục, nơi chúng tôi sẽ tạo todo-app.html, todo-app.css và todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsChúng tôi cũng sẽ tạo ra một server thư mục với server.js phía trong.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsCuối cùng, hãy tạo collections thư mục với task-collection.js tệp bên trong.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsBạn có thể thấy cấu trúc ứng dụng trên hình ảnh sau:

Bước 3 - client / todo-app.html
Bước phát triển đầu tiên của chúng tôi là tạo HTML cho ứng dụng. Chúng tôi cần một trường đầu vào để có thể thêm các nhiệm vụ mới. Các nhiệm vụ sẽ ở dạng danh sách vớidelete và checkchức năng. Chúng tôi cũng sẽ có các chức năng để hiển thị hoặc ẩn các nhiệm vụ đã hoàn thành.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Bước 4 - collection / task-collection.js
Đây là nơi mà chúng tôi sẽ tạo Bộ sưu tập MongoDB mới, vì vậy chúng tôi có thể sử dụng nó trên cả phía máy chủ và phía máy khách.
Tasks = new Mongo.Collection("tasks");Bước 5 - server / server.js
Chúng tôi sẽ xác định các phương thức cho ứng dụng của chúng tôi ở phía máy chủ. Các phương thức này sẽ được gọi từ máy khách. Trong tệp này, chúng tôi cũng sẽ xuất bản truy vấn cơ sở dữ liệu.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Bước 6 - client / todo-app.js
Đây là tệp JavaScript máy khách chính. Tệp này cũng có thể được cấu trúc lại nhưng chúng tôi sẽ viết tất cả mã phía máy khách ở đây. Đầu tiên, chúng tôi đăng kýtaskbộ sưu tập được xuất bản trên máy chủ. Sau đó, chúng tôi tạohelpers để có thể xử lý logic ứng dụng và cuối cùng, chúng tôi xác định events điều đó sẽ gọi các phương thức từ máy chủ.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Bước 7 - Triển khai
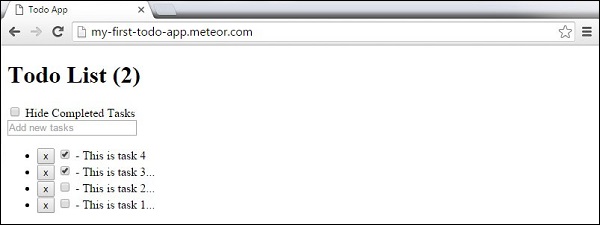
Sau khi hoàn tất quá trình phát triển, chúng ta có thể triển khai ứng dụng từ cửa sổ nhắc lệnh. Tên triển khai của ứng dụng của chúng tôi sẽ làmy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appChúng tôi có thể mở http://my-first-todo-app.meteor.com/ để bắt đầu sử dụng ứng dụng của chúng tôi.

Chúng tôi đã trình bày một số phương pháp hay nhất về phát triển Meteor trong các chương trước. Sau đây là một số phương pháp hay nhất cần ghi nhớ khi sử dụng Meteor.
Cấu trúc thư mục
Không có quy tắc nghiêm ngặt nào về cấu trúc thư mục trong ứng dụng Meteor. Để biết thêm thông tin về các nguyên tắc, hãy xem chương Meteor - Structure .
Sử dụng phương pháp
Bạn nên luôn sử dụng Meteor - Các phương thức khi làm việc với dữ liệu nhạy cảm thay vì gọiinsert, updatevà remove trực tiếp từ khách hàng.
Quản lý dữ liệu
Bảo vệ dữ liệu của bạn bằng phương pháp Xuất bản và Đăng ký . Nếu bạn muốn dữ liệu của mình có sẵn cho tất cả khách hàng, bạn có thể sử dụngnullthay vào đó là tên xuất bản. Việc xuất bản các phần nhỏ dữ liệu cũng sẽ cải thiện hiệu suất của ứng dụng.
Xác thực dữ liệu
Bạn nên xác thực tất cả dữ liệu sẽ được lưu trữ bên trong bộ sưu tập. Một trong những lựa chọn tốt nhất là gói collection2 . Gói này giúp bạn dễ dàng thiết lập xác thực phía máy chủ và máy khách.
Giảm thiểu phiên
Các session các biến là các biến toàn cục và sử dụng toàn cầu là chống lại các phương pháp hay nhất của JavaScript.
Bộ định tuyến
Có hai tùy chọn phổ biến nhất để định tuyến Meteor. Đối với các ứng dụng nhỏ hơn, có Iron Router . Nó sẽ tự động chạy lại khi dữ liệu thay đổi. Đối với các ứng dụng lớn hơn, có Bộ định tuyến luồng . Bộ định tuyến này mang lại cho bạn nhiều tự do hơn để tối ưu hóa việc kết xuất các mẫu với chi phí nhiều hơn một chút mã soạn sẵn.
Các gói
Luôn kiểm tra xem gói có được cập nhật thường xuyên hay không trước khi bạn chọn sử dụng nó trong ứng dụng của mình.