Meteor - Ứng dụng ToDo
Trong chương này, chúng ta sẽ học cách tạo một ứng dụng todo đơn giản.
Bước 1 - Tạo ứng dụng
Mở dấu nhắc lệnh và chạy lệnh sau:
C:\Users\username\Desktop>meteor create todo-appĐể xem ứng dụng, bạn cần chạy ứng dụng với meteor ra lệnh và đi đến http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorBước 2 - Tạo thư mục và tệp
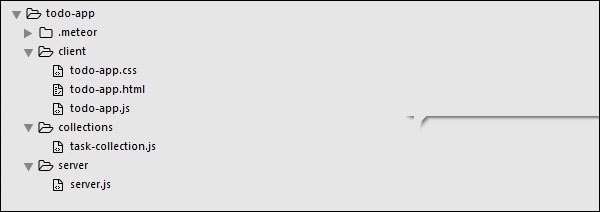
Thay vì cấu trúc tệp mặc định, chúng tôi sẽ cấu trúc lại nó. Hãy tạo mộtclient thư mục, nơi chúng tôi sẽ tạo todo-app.html, todo-app.css và todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsChúng tôi cũng sẽ tạo ra một server thư mục với server.js phía trong.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsCuối cùng, hãy tạo collections thư mục với task-collection.js tập tin bên trong.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsBạn có thể thấy cấu trúc ứng dụng trên hình ảnh sau:

Bước 3 - client / todo-app.html
Bước phát triển đầu tiên của chúng tôi là tạo HTML cho ứng dụng. Chúng tôi cần một trường đầu vào để chúng tôi có thể thêm các nhiệm vụ mới. Các nhiệm vụ sẽ ở dạng danh sách vớidelete và checkchức năng. Chúng tôi cũng sẽ có các chức năng để hiển thị hoặc ẩn các nhiệm vụ đã hoàn thành.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Bước 4 - collection / task-collection.js
Đây là nơi mà chúng tôi sẽ tạo Bộ sưu tập MongoDB mới, vì vậy chúng tôi có thể sử dụng nó trên cả phía máy chủ và phía máy khách.
Tasks = new Mongo.Collection("tasks");Bước 5 - server / server.js
Chúng tôi sẽ xác định các phương thức cho ứng dụng của chúng tôi ở phía máy chủ. Các phương thức này sẽ được gọi từ máy khách. Trong tệp này, chúng tôi cũng sẽ xuất bản truy vấn cơ sở dữ liệu.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Bước 6 - client / todo-app.js
Đây là tệp JavaScript máy khách chính. Tệp này cũng có thể được cấu trúc lại nhưng chúng tôi sẽ viết tất cả mã phía máy khách tại đây. Đầu tiên, chúng tôi đăng kýtaskbộ sưu tập được xuất bản trên máy chủ. Sau đó, chúng tôi tạohelpers để có thể xử lý logic ứng dụng và cuối cùng, chúng tôi xác định events điều đó sẽ gọi các phương thức từ máy chủ.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Bước 7 - Triển khai
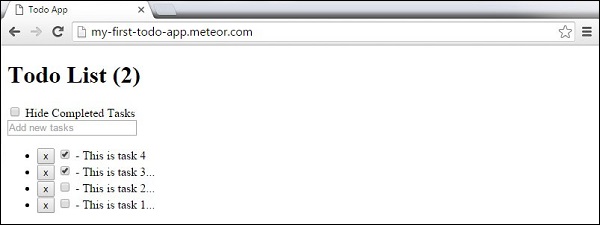
Sau khi hoàn tất quá trình phát triển, chúng ta có thể triển khai ứng dụng từ cửa sổ nhắc lệnh. Tên triển khai của ứng dụng của chúng tôi sẽ làmy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appChúng tôi có thể mở http://my-first-todo-app.meteor.com/ để bắt đầu sử dụng ứng dụng của chúng tôi.