Redux - Devtools
Redux-Devtools cung cấp cho chúng tôi nền tảng gỡ lỗi cho các ứng dụng Redux. Nó cho phép chúng tôi thực hiện gỡ lỗi du hành thời gian và chỉnh sửa trực tiếp. Một số tính năng trong tài liệu chính thức như sau:
Nó cho phép bạn kiểm tra mọi trạng thái và tải trọng hành động.
Nó cho phép bạn quay ngược thời gian bằng các hành động “hủy bỏ”.
Nếu bạn thay đổi mã giảm thiểu, mỗi hành động "theo giai đoạn" sẽ được đánh giá lại.
Nếu bộ giảm tốc ném, chúng tôi có thể xác định lỗi và hành động này đã xảy ra.
Với công cụ nâng cao lưu trữ Kiên trì (), bạn có thể liên tục gỡ lỗi các phiên qua các lần tải lại trang.
Có hai biến thể của Redux dev-tools như được đưa ra bên dưới:
Redux DevTools - Nó có thể được cài đặt dưới dạng một gói và được tích hợp vào ứng dụng của bạn như được cung cấp bên dưới -
https://github.com/reduxjs/redux-devtools/blob/master/docs/Walkthrough.md#manual-integration
Redux DevTools Extension - Tiện ích mở rộng trình duyệt triển khai các công cụ dành cho nhà phát triển tương tự cho Redux như sau:
https://github.com/zalmoxisus/redux-devtools-extension
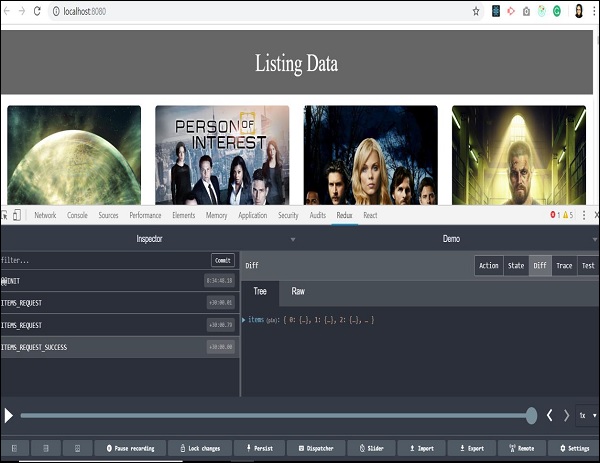
Bây giờ chúng ta hãy kiểm tra cách chúng ta có thể bỏ qua các hành động và quay ngược thời gian với sự trợ giúp của công cụ nhà phát triển Redux. Ảnh chụp màn hình sau giải thích về các hành động chúng tôi đã thực hiện trước đó để có được danh sách các mặt hàng. Tại đây, chúng ta có thể thấy các hành động được gửi trong tab trình kiểm tra. Ở bên phải, bạn có thể thấy tab Demo cho bạn thấy sự khác biệt trong cây trạng thái.

Bạn sẽ quen với công cụ này khi bắt đầu sử dụng. Bạn có thể gửi một hành động mà không cần viết mã thực chỉ từ công cụ plugin Redux này. Tùy chọn Dispatcher ở hàng cuối cùng sẽ giúp bạn điều này. Hãy để chúng tôi kiểm tra hành động cuối cùng mà các mục được tìm nạp thành công.

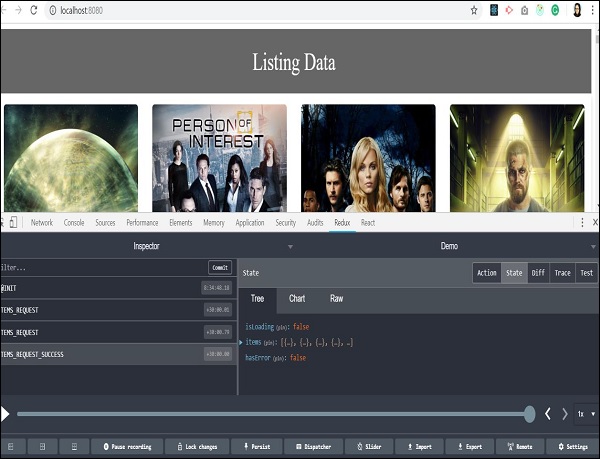
Chúng tôi đã nhận được một mảng các đối tượng dưới dạng phản hồi từ máy chủ. Tất cả dữ liệu có sẵn để hiển thị danh sách trên trang của chúng tôi. Bạn cũng có thể theo dõi trạng thái của cửa hàng cùng lúc bằng cách nhấp vào tab trạng thái ở phía trên bên phải.

Trong các phần trước, chúng ta đã tìm hiểu về gỡ lỗi du hành thời gian. Bây giờ chúng ta hãy kiểm tra cách bỏ qua một hành động và quay ngược thời gian để phân tích trạng thái ứng dụng của chúng ta. Khi bạn nhấp vào bất kỳ loại hành động nào, hai tùy chọn: 'Nhảy' và 'Bỏ qua' sẽ xuất hiện.
Bằng cách nhấp vào nút bỏ qua trên một loại hành động nhất định, bạn có thể bỏ qua hành động cụ thể. Nó hoạt động như thể hành động chưa bao giờ xảy ra. Khi bạn nhấp vào nút nhảy trên loại hành động nhất định, nó sẽ đưa bạn đến trạng thái khi hành động đó xảy ra và bỏ qua tất cả các hành động còn lại theo trình tự. Bằng cách này, bạn sẽ có thể duy trì trạng thái khi một hành động cụ thể xảy ra. Tính năng này rất hữu ích trong việc gỡ lỗi và tìm lỗi trong ứng dụng.

Chúng tôi đã bỏ qua hành động cuối cùng và tất cả dữ liệu danh sách từ nền đã biến mất. Nó quay trở lại thời điểm khi dữ liệu của các mục chưa đến và ứng dụng của chúng tôi không có dữ liệu để hiển thị trên trang. Nó thực sự làm cho việc viết mã dễ dàng và gỡ lỗi dễ dàng hơn.