Redux - Ví dụ về React
Đây là một ví dụ nhỏ về ứng dụng react và Redux. Bạn cũng có thể thử phát triển các ứng dụng nhỏ. Mã mẫu cho bộ đếm tăng hoặc giảm được đưa ra dưới đây:
Đây là tệp gốc chịu trách nhiệm tạo cửa hàng và hiển thị thành phần ứng dụng phản ứng của chúng tôi.
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)Đây là thành phần gốc của phản ứng. Nó chịu trách nhiệm hiển thị thành phần bộ chứa bộ đếm khi còn nhỏ.
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;Sau đây là thành phần vùng chứa chịu trách nhiệm cung cấp trạng thái của Redux cho thành phần phản ứng:
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);Dưới đây là thành phần phản ứng chịu trách nhiệm cho phần xem -
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;Sau đây là những người tạo hành động chịu trách nhiệm tạo một hành động -
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}Dưới đây, chúng tôi đã hiển thị dòng mã cho tệp giảm thiểu chịu trách nhiệm cập nhật trạng thái trong Redux.
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
export default reducer;Ban đầu, ứng dụng trông như sau:

Khi tôi nhấp vào số tăng hai lần, màn hình đầu ra sẽ như hình dưới đây -

Khi chúng tôi giảm nó một lần, nó sẽ hiển thị màn hình sau:

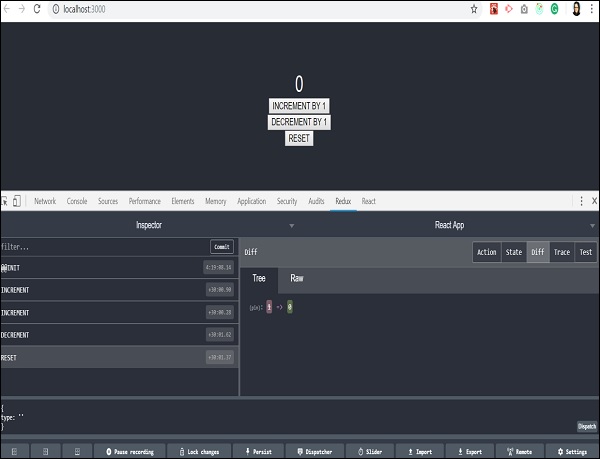
Và thiết lập lại sẽ đưa ứng dụng trở lại trạng thái ban đầu là giá trị bộ đếm 0. Điều này được hiển thị bên dưới -

Hãy để chúng tôi hiểu điều gì xảy ra với các công cụ dành cho nhà phát triển Redux khi hành động gia tăng đầu tiên diễn ra -

Trạng thái của ứng dụng sẽ được chuyển đến thời điểm chỉ hành động tăng dần được gửi đi và phần còn lại của các hành động bị bỏ qua.
Chúng tôi khuyến khích bạn tự mình phát triển một Ứng dụng Todo nhỏ như một nhiệm vụ và hiểu rõ hơn về công cụ Redux.