Redux - Tích hợp React
Trong các chương trước, chúng ta đã tìm hiểu Redux là gì và nó hoạt động như thế nào. Bây giờ chúng ta hãy kiểm tra sự tích hợp của phần xem với Redux. Bạn có thể thêm bất kỳ lớp xem nào vào Redux. Chúng ta cũng sẽ thảo luận về thư viện phản ứng và Redux.
Hãy cho chúng tôi biết nếu các thành phần phản ứng khác nhau cần hiển thị cùng một dữ liệu theo những cách khác nhau mà không cần chuyển nó làm chỗ dựa cho tất cả các thành phần từ thành phần cấp cao nhất đến cấp dưới. Nó sẽ là lý tưởng để lưu trữ nó bên ngoài các thành phần phản ứng. Bởi vì nó giúp truy xuất dữ liệu nhanh hơn vì bạn không cần phải chuyển dữ liệu xuống các thành phần khác nhau.
Hãy để chúng tôi thảo luận về cách khả thi với Redux. Redux cung cấp gói react-redux để liên kết các thành phần phản ứng với hai tiện ích như dưới đây:
- Provider
- Connect
Nhà cung cấp cung cấp cho cửa hàng phần còn lại của ứng dụng. Chức năng kết nối giúp thành phần phản ứng kết nối với cửa hàng, phản ứng với mỗi thay đổi xảy ra trong trạng thái của cửa hàng.
Hãy để chúng tôi xem xét root index.js tệp tạo cửa hàng và sử dụng trình cung cấp cho phép lưu trữ phần còn lại của ứng dụng trong ứng dụng react-redux.
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore, applyMiddleware } from 'redux';
import reducer from './reducers/reducer'
import thunk from 'redux-thunk';
import App from './components/app'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
applyMiddleware(thunk)
)
render(
<Provider store = {store}>
<App />
</Provider>,
document.getElementById('root')
)Bất cứ khi nào thay đổi xảy ra trong ứng dụng react-redux, mapStateToProps () sẽ được gọi. Trong hàm này, chúng tôi chỉ định chính xác trạng thái mà chúng tôi cần cung cấp cho thành phần phản ứng của mình.
Với sự trợ giúp của hàm connect () được giải thích bên dưới, chúng tôi đang kết nối trạng thái của ứng dụng này với thành phần phản ứng. Connect () là một hàm bậc cao lấy thành phần làm tham số. Nó thực hiện các hoạt động nhất định và trả về một thành phần mới với dữ liệu chính xác mà cuối cùng chúng tôi đã xuất.
Với sự trợ giúp của mapStateToProps (), chúng tôi cung cấp các trạng thái lưu trữ này làm chỗ dựa cho thành phần phản ứng của chúng tôi. Mã này có thể được bao bọc trong một thành phần vùng chứa. Động cơ là tách biệt các mối quan tâm như tìm nạp dữ liệu, mối quan tâm hiển thị và khả năng sử dụng lại.
import { connect } from 'react-redux'
import Listing from '../components/listing/Listing' //react component
import makeApiCall from '../services/services' //component to make api call
const mapStateToProps = (state) => {
return {
items: state.items,
isLoading: state.isLoading
};
};
const mapDispatchToProps = (dispatch) => {
return {
fetchData: () => dispatch(makeApiCall())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Listing);Định nghĩa của một thành phần để thực hiện một cuộc gọi api trong tệp services.js như sau:
import axios from 'axios'
import { itemsLoading, itemsFetchDataSuccess } from '../actions/actions'
export default function makeApiCall() {
return (dispatch) => {
dispatch(itemsLoading(true));
axios.get('http://api.tvmaze.com/shows')
.then((response) => {
if (response.status !== 200) {
throw Error(response.statusText);
}
dispatch(itemsLoading(false));
return response;
})
.then((response) => dispatch(itemsFetchDataSuccess(response.data)))
};
}Hàm mapDispatchToProps () nhận hàm điều phối như một tham số và trả về cho bạn các đạo cụ gọi lại dưới dạng đối tượng đơn giản mà bạn chuyển cho thành phần phản ứng của mình.
Tại đây, bạn có thể truy cập fetchData như một phần hỗ trợ trong thành phần danh sách phản ứng của bạn, thành phần này sẽ gửi một hành động để thực hiện một lệnh gọi API. mapDispatchToProps () được sử dụng để gửi một hành động để lưu trữ. Trong react-redux, các thành phần không thể truy cập trực tiếp vào cửa hàng. Cách duy nhất là sử dụng connect ().
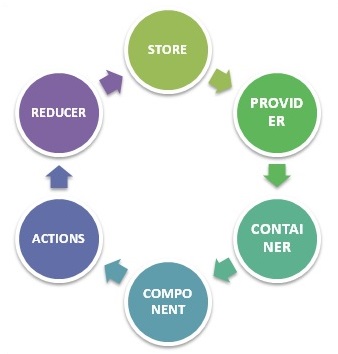
Hãy để chúng tôi hiểu cách hoạt động của react-redux thông qua sơ đồ dưới đây -

STORE - Lưu trữ tất cả trạng thái ứng dụng của bạn dưới dạng đối tượng JavaScript
PROVIDER - Làm cho các cửa hàng có sẵn
CONTAINER - Nhận trạng thái ứng dụng và cung cấp nó làm chỗ dựa cho các thành phần
COMPONENT - Người dùng tương tác thông qua thành phần xem
ACTIONS - Gây ra thay đổi trong cửa hàng, nó có thể thay đổi hoặc không thể thay đổi trạng thái ứng dụng của bạn
REDUCER - Cách duy nhất để thay đổi trạng thái ứng dụng, chấp nhận trạng thái và hành động và trả về trạng thái đã cập nhật.
Tuy nhiên, Redux là một thư viện độc lập và có thể được sử dụng với bất kỳ lớp giao diện người dùng nào. React-redux là Redux chính thức, liên kết giao diện người dùng với phản ứng. Hơn nữa, nó khuyến khích một cấu trúc ứng dụng Redux phản ứng tốt. React-redux thực hiện tối ưu hóa hiệu suất bên trong, để kết xuất thành phần chỉ xảy ra khi cần thiết.
Tóm lại, Redux không được thiết kế để viết mã ngắn nhất và nhanh nhất. Nó nhằm cung cấp một vùng chứa quản lý trạng thái có thể dự đoán được. Nó giúp chúng tôi hiểu khi nào một trạng thái nhất định thay đổi hoặc dữ liệu đến từ đâu.