AJAX trên Rails 2.1
Ajax là viết tắt của Ađồng bộ JavaScript và XML. Ajax không phải là một công nghệ đơn lẻ; nó là một bộ gồm nhiều công nghệ. Ajax kết hợp những điều sau:
- XHTML để đánh dấu các trang web
- CSS để tạo kiểu
- Hiển thị động và tương tác bằng DOM
- Thao tác và trao đổi dữ liệu bằng cách sử dụng XML
- Truy xuất dữ liệu bằng XMLHttpRequest
- JavaScript như chất keo kết dính tất cả những điều này lại với nhau
Ajax cho phép bạn truy xuất dữ liệu cho một trang web mà không cần phải làm mới nội dung của toàn bộ trang. Trong kiến trúc web cơ bản, người dùng nhấp vào liên kết hoặc gửi biểu mẫu. Biểu mẫu được gửi đến máy chủ, sau đó sẽ gửi lại phản hồi. Phản hồi sau đó được hiển thị cho người dùng trên một trang mới.
Khi bạn tương tác với một trang web được hỗ trợ bởi Ajax, nó sẽ tải một công cụ Ajax ở chế độ nền. Công cụ được viết bằng JavaScript và trách nhiệm của nó là vừa giao tiếp với máy chủ web vừa hiển thị kết quả cho người dùng. Khi bạn gửi dữ liệu bằng biểu mẫu do Ajax cung cấp, máy chủ sẽ trả về một đoạn HTML có chứa phản hồi của máy chủ và chỉ hiển thị dữ liệu mới hoặc đã thay đổi thay vì làm mới toàn bộ trang.
Để biết chi tiết đầy đủ về AJAX, bạn có thể xem qua Hướng dẫn AJAX của chúng tôi .
Cách Rails triển khai Ajax
Rails có một mô hình đơn giản, nhất quán về cách nó triển khai các hoạt động Ajax. Khi trình duyệt đã kết xuất và hiển thị trang web ban đầu, các hành động khác nhau của người dùng khiến trình duyệt hiển thị trang web mới (giống như bất kỳ ứng dụng web truyền thống nào) hoặc kích hoạt hoạt động Ajax -
Some trigger fires - Trình kích hoạt này có thể là người dùng nhấp vào nút hoặc liên kết, người dùng thực hiện các thay đổi đối với dữ liệu trên biểu mẫu hoặc trong một trường hoặc chỉ là trình kích hoạt định kỳ (dựa trên bộ đếm thời gian).
The web client calls the server- Một phương thức JavaScript, XMLHttpRequest , gửi dữ liệu được liên kết với trình kích hoạt đến một trình xử lý hành động trên máy chủ. Dữ liệu có thể là ID của hộp kiểm, văn bản trong trường nhập hoặc toàn bộ biểu mẫu
The server does processing - Trình xử lý hành động phía máy chủ (Hành động bộ điều khiển Rails), thực hiện điều gì đó với dữ liệu và trả về một đoạn HTML cho máy khách web.
The client receives the response - JavaScript phía máy khách, được Rails tạo tự động, nhận đoạn HTML và sử dụng nó để cập nhật một phần cụ thể của HTML của trang hiện tại, thường là nội dung của thẻ <div>.
Các bước này là cách đơn giản nhất để sử dụng Ajax trong ứng dụng Rails, nhưng với một chút thao tác bổ sung, bạn có thể yêu cầu máy chủ trả về bất kỳ loại dữ liệu nào theo yêu cầu Ajax và bạn có thể tạo JavaScript tùy chỉnh trong trình duyệt để thực hiện nhiều hơn các tương tác liên quan.
Ví dụ AJAX
Trong khi thảo luận về phần còn lại của các khái niệm Rails, chúng tôi đã lấy một ví dụ về Thư viện. Ở đó chúng tôi có một bảng tên làsubjectvà chúng tôi đã thêm một số đối tượng vào thời điểm Di cư. Cho đến nay chúng tôi vẫn chưa cung cấp bất kỳ quy trình nào để thêm và xóa các chủ thể trong bảng này.
Trong ví dụ này, chúng tôi sẽ cung cấp, liệt kê, hiển thị và tạo các thao tác trên bảng chủ đề. Nếu bạn chưa hiểu gì về Hệ thống thông tin thư viện được giải thích trong các chương trước, thì chúng tôi khuyên bạn nên hoàn thành các chương trước đó trước rồi tiếp tục với AJAX trên Rails.
Tạo bộ điều khiển
Hãy tạo một bộ điều khiển cho chủ thể. Nó sẽ được thực hiện như sau:
C:\ruby\library> ruby script/generate controller SubjectLệnh này tạo một ứng dụng tệp bộ điều khiển / controllers / subject_controller.rb. Mở tệp này trong bất kỳ trình soạn thảo văn bản nào và sửa đổi để có nội dung sau:
class SubjectController < ApplicationController
layout 'standard'
def list
end
def show
end
def create
end
endBây giờ, chúng ta sẽ thảo luận về phần thực thi của tất cả các hàm này theo cách tương tự như chúng ta đã đưa ra trong các chương trước.
Danh sách thực hiện phương pháp
def list
@subjects = Subject.find(:all)
endĐiều này tương tự như ví dụ được giải thích trước đó và sẽ được sử dụng để liệt kê tất cả các chủ đề có sẵn trong cơ sở dữ liệu của chúng tôi.
Phương pháp triển khai chương trình
def show
@subject = Subject.find(params[:id])
endĐiều này cũng tương tự như ví dụ được giải thích trước đó và sẽ được sử dụng để hiển thị một chủ đề cụ thể tương ứng với ID đã chuyển.
Thực hiện phương pháp tạo
def create
@subject = Subject.new(params[:subject])
if @subject.save
render :partial => 'subject', :object => @subject
end
endPhần này là một chút mới. Ở đây chúng tôi không chuyển hướng trang đến bất kỳ trang nào khác; chúng tôi chỉ hiển thị phần đã thay đổi thay vì toàn bộ trang.
Nó chỉ xảy ra khi sử dụng partial. Chúng tôi không viết tệp chế độ xem hoàn chỉnh, thay vào đó, chúng tôi sẽ viết một phần trong thư mục / app / view / subject. Chúng ta sẽ thấy nó trong giây lát. Đầu tiên, hãy tạo các tệp xem cho các phương pháp khác.
Tạo chế độ xem
Bây giờ chúng ta sẽ tạo các tệp dạng xem cho tất cả các phương thức ngoại trừ phương thức tạo mà chúng ta sẽ tạo một phần.
Tạo Dạng xem cho Danh sách Phương pháp
Tạo một tệp list.rhtml trong / app / view / subject và điền nó bằng mã sau.
<h1>Listing Subjects</h1>
<ul id="subject_list">
<% @subjects.each do |c| %>
<li><%= link_to c.name, :action => 'show', :id => c.id %>
<%= "(#{c.books.count})" -%></li>
<% end %>
</ul>Tại đây, bạn đang lặp qua mảng @subjects và xuất ra một phần tử <li> có chứa liên kết tới chủ đề mà nó đang tham chiếu cho mỗi mục trong mảng. Ngoài ra, bạn đang xuất ra số lượng sách trong chủ đề cụ thể đó bên trong dấu ngoặc đơn. Các liên kết của Rails giúp bạn dễ dàng vượt qua một mối quan hệ và nhận được thông tin như thế này.
Bây giờ, hãy thử duyệt qua danh sách Chủ đề của bạn bằng cách sử dụng http: // localhost: 3000 / subject / list. Nó sẽ hiển thị cho bạn màn hình sau.

Tạo View cho phương thức hiển thị
Tạo một tệp show.rhtml trong / app / view / subject và điền nó bằng mã sau.
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<%= link_to c.title, :controller =>
"book", :action => "show",:id => c.id -%>
<% end %>
</ul>Bây giờ, hãy thử nhấp vào bất kỳ chủ đề nào và bạn sẽ tìm thấy danh sách tất cả các sách có sẵn về chủ đề đó.
Tạo Dạng xem để tạo Phương thức
Chúng tôi sẽ không tạo chế độ xem cho create bởi vì chúng tôi đang sử dụng partialthay vì xem. Trong phần tiếp theo, chúng ta sẽ tạo một phần cho phương thức create.
Thêm hỗ trợ Ajax
Để được hỗ trợ Ajax trong ứng dụng Rails, bạn cần đưa các tệp JavaScript cần thiết vào bố cục. Rails đi kèm với một số thư viện giúp sử dụng Ajax rất dễ dàng. Hai thư viện - nguyên mẫu và script.aculo.us rất phổ biến.
Để thêm hỗ trợ Prototype và script.aculo.us vào ứng dụng, hãy mở tệp bố cục standard.rhtml trong app / views / layouts, thêm dòng sau ngay trước thẻ </head> và lưu các thay đổi của bạn -
<%= javascript_include_tag :defaults %>Điều này bao gồm cả thư viện Prototype và script.aculo.us trong mẫu, vì vậy các hiệu ứng của chúng sẽ có thể truy cập được từ bất kỳ chế độ xem nào.
Bây giờ, hãy thêm mã sau vào cuối app / views / subject / list.rhtml.
<p id="add_link"><%= link_to_function("Add a Subject",
"Element.remove('add_link'); Element.show('add_subject')")%></p>
<div id="add_subject" style="display:none;">
<% form_remote_tag(:url => {:action => 'create'},
:update => "subject_list", :position => :bottom,
:html => {:id => 'subject_form'}) do %>
Name: <%= text_field "subject", "name" %>
<%= submit_tag 'Add' %>
<% end %>
</div>Chúng tôi đang sử dụng liên kết_to_ Chức năng thay vì phương thức link_to vì phương thức link_to_ Chức năng cho phép bạn khai thác sức mạnh của thư viện JavaScript Nguyên mẫu để thực hiện một số thao tác DOM gọn gàng.
Phần thứ hai là tạo add_subject <div>. Lưu ý rằng bạn đặt khả năng hiển thị của nó thành ẩn theo mặc định bằng cách sử dụng thuộc tính hiển thị CSS. Liên kết_to_ Chức năng đứng trước là thứ sẽ thay đổi thuộc tính này và hiển thị <div> cho người dùng để lấy đầu vào bắt buộc để thêm một chủ đề mới.
Tiếp theo, bạn đang tạo biểu mẫu Ajax bằng cách sử dụng form_remote_tag. Trình trợ giúp Rails này tương tự nhưstart_form_tag, nhưng nó được sử dụng ở đây để cho khung công tác Rails biết rằng nó cần kích hoạt một hành động Ajax cho phương thức này. Form_remote_tag lấy:action tham số giống như start_form_tag.
Bạn cũng có hai tham số bổ sung - :update và :position.
Các :updatetham số cho công cụ Ajax của Rails biết phần tử nào cần cập nhật dựa trên id của nó. Trong trường hợp này, đó là thẻ <ul>.
Các :positiontham số cho công cụ biết nơi đặt đối tượng mới được thêm vào DOM. Bạn có thể đặt nó ở cuối danh sách không có thứ tự (: bottom) hoặc ở trên cùng (: top).
Tiếp theo, bạn tạo các trường biểu mẫu chuẩn và gửi các nút như trước, sau đó kết thúc mọi thứ bằng một end_form_tag để đóng thẻ <form>. Đảm bảo rằng mọi thứ là XHTML chính xác và hợp lệ về mặt ngữ nghĩa.
Tạo một phần cho phương pháp tạo
Chúng tôi đang gọi phương thức tạo trong khi thêm chủ đề và bên trong phương thức tạo này, chúng tôi đang sử dụng một phần. Hãy thực hiện điều nàypartial trước khi đi thực tế thực tế.
Trong ứng dụng / lượt xem / chủ đề, hãy tạo một tệp mới có tên _subject.rhtml. Lưu ý rằng tất cả các phần tử được đặt tên bằng dấu gạch dưới (_) ở đầu.
Thêm mã sau vào tệp này -
<li id="subject_<%= subject.id %>">
<%= link_to subject.name, :action => 'show', :id => subject.id %>
<%= "(#{subject.books.count})" -%>
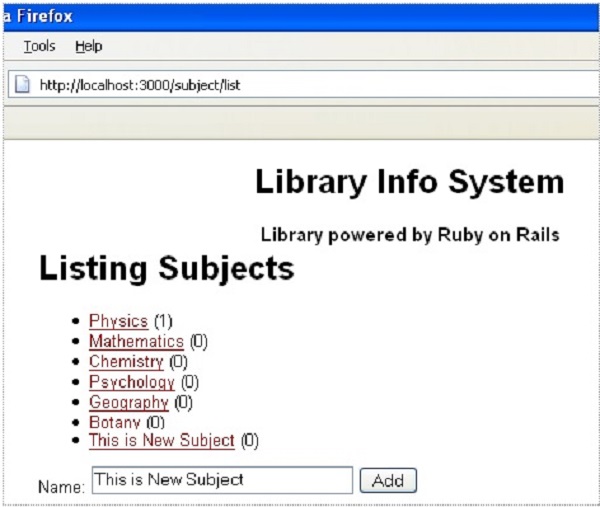
</li>Bạn đã hoàn tất ngay bây giờ và có thể dễ dàng thêm một số chủ đề mà không cần phải đợi trang làm mới sau khi mỗi chủ đề được thêm vào. Bây giờ, hãy thử duyệt qua danh sách Chủ đề của bạn bằng cách sử dụng http: // localhost: 3000 / subject / list. Nó sẽ hiển thị cho bạn màn hình sau. Cố gắng thêm một số chủ đề.

Khi bạn nhấn nút Thêm, chủ đề sẽ được thêm vào cuối tất cả các chủ đề có sẵn và bạn sẽ không có cảm giác làm mới trang.