Ruby on Rails 2.1 - Lượt xem
Chế độ xem Rails là một chương trình ERb chia sẻ dữ liệu với bộ điều khiển thông qua các biến có thể truy cập lẫn nhau.
Nếu bạn nhìn vào thư mục app / views của ứng dụng thư viện, bạn sẽ thấy một thư mục con cho mỗi bộ điều khiển mà chúng tôi đã tạo: book. Mỗi thư mục con này được tạo tự động khi bộ điều khiển cùng tên được tạo bằng tập lệnh tạo.
Bây giờ, giả sử máy chủ web của bạn đang hoạt động, hãy cung cấp thông tin đầu vào sau trong hộp địa chỉ của trình duyệt -
http://localhost:3000/book/listBạn nhận được thông báo lỗi sau vì bạn chưa xác định bất kỳ tệp chế độ xem nào cho bất kỳ phương pháp nào được xác định trong bộ điều khiển.

Rails cho bạn biết rằng bạn cần tạo tệp dạng xem cho phương thức mới. Mỗi phương thức bạn xác định trong bộ điều khiển cần phải có tệp RHTML tương ứng, có cùng tên với phương thức, để hiển thị dữ liệu mà phương thức đang thu thập.
Vì vậy, chúng ta hãy tạo các tệp dạng xem cho tất cả các phương thức chúng ta đã xác định trong book_controller.rb.
Tạo tệp dạng xem cho phương pháp danh sách
Tạo tệp có tên list.rhtml bằng trình soạn thảo văn bản yêu thích của bạn và lưu vào app / views / book. Sau khi tạo và lưu tệp, hãy làm mới trình duyệt web của bạn. Bạn sẽ thấy một trang trống; nếu không, hãy kiểm tra chính tả tệp của bạn và đảm bảo rằng nó chính xác giống với phương thức của bộ điều khiển.
Bây giờ, để hiển thị nội dung thực, chúng ta hãy đặt đoạn mã sau vào list.rhtml.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id="books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>Đoạn mã được thực thi là để kiểm tra xem mảng @books có bất kỳ đối tượng nào trong đó hay không. Các.blank?phương thức trả về true nếu mảng trống và false nếu nó chứa bất kỳ đối tượng nào. Đối tượng @books này được tạo trong bộ điều khiển bên trong phương thức danh sách.
Mã giữa các thẻ <% =%> là link_tocuộc gọi phương thức. Tham số đầu tiên của link_to là văn bản được hiển thị giữa các thẻ <a>. Tham số thứ hai là hành động nào được gọi, khi liên kết được nhấp. Trong trường hợp này, nó là phương pháp hiển thị. Tham số cuối cùng là id của sách được truyền qua đối tượng params
Bây giờ, hãy thử làm mới trình duyệt của bạn và bạn sẽ nhận được màn hình sau vì chúng tôi không có bất kỳ cuốn sách nào trong thư viện của mình.

Tạo tệp dạng xem cho phương pháp mới
Cho đến nay, chúng tôi không có bất kỳ cuốn sách nào trong thư viện của chúng tôi. Chúng ta phải tạo một vài cuốn sách trong hệ thống. Vì vậy, hãy để chúng tôi thiết kế một chế độ xem tương ứng vớinew phương thức được định nghĩa trong book_controller.rb.
Tạo một tệp có tên new.rhtml bằng trình soạn thảo văn bản yêu thích của bạn và lưu nó vào app / views / book. Thêm mã sau vào tệp new.rhtml.
<h1>Add new book</h1>
<% form_tag :action => 'create' do %>
<p><label for="book_title">Title
</label>:
<%= text_field 'book', 'title' %></p>
<p><label for="book_price">Price</label>:
<%= text_field 'book', 'price' %></p>
<p><label for="book_subject">Subject</label>:
<%= collection_select(:book,:subject_id,@subjects,:id,:name) %></p>
<p><label for="book_description">Description</label><br/>
<%= text_area 'book', 'description' %></p>
<%= submit_tag "Create" %>
<% end %>
<%= link_to 'Back', {:action => 'list'} %>Đây start_form_tag()phương thức diễn giải mã Ruby thành một thẻ HTML <form> thông thường bằng cách sử dụng tất cả thông tin được cung cấp cho nó. Ví dụ: thẻ này xuất ra HTML sau:
<form action="/book/create" method="post">Phương pháp tiếp theo là text_fieldsẽ xuất ra trường văn bản <input>. Các tham số cho text_field là đối tượng và tên trường. Trong trường hợp này, đối tượng là sách và tên là tiêu đề.
Phương thức Rails được gọi là collection_selecttạo menu chọn HTML được xây dựng từ một mảng, chẳng hạn như mảng @books. Có năm tham số như sau:
:book- Đối tượng bạn đang thao tác. Trong trường hợp này, đó là một đối tượng sách.
:subject_id - Trường được điền khi sách được lưu.
@books - Mảng bạn đang làm việc.
:id- Giá trị được lưu trữ trong cơ sở dữ liệu. Về mặt HTML, đây là tham số giá trị của thẻ <option>.
:name- Kết quả mà người dùng nhìn thấy trong menu kéo xuống. Đây là giá trị giữa các thẻ <option>.
Tiếp theo được sử dụng là submit_tag, xuất ra nút <input> gửi biểu mẫu. Cuối cùng, cóend_form_tag phương thức chỉ đơn giản là chuyển thành </form>.
Truy cập trình duyệt của bạn và truy cập http: // localhost: 3000 / book / new. Điều này sẽ cung cấp cho bạn màn hình sau.

Nhập một số dữ liệu vào biểu mẫu này và sau đó nhấp vào nút Tạo. Điều này sẽ dẫn đến một cuộc gọi đếncreate phương thức này không cần bất kỳ chế độ xem nào vì phương thức này đang sử dụng list hoặc là newcác phương pháp để xem kết quả. Khi bạn nhấp vào nút Tạo , dữ liệu sẽ được gửi thành công và chuyển hướng bạn đến trang danh sách, trong đó bạn hiện có một mục duy nhất được liệt kê như sau:

Nếu bạn nhấp vào liên kết, bạn sẽ thấy một lỗi khác "Mẫu bị thiếu" vì bạn chưa tạo tệp mẫu cho phương pháp hiển thị.
Tạo tệp xem cho phương pháp hiển thị
Phương thức này sẽ hiển thị chi tiết đầy đủ về bất kỳ cuốn sách nào có trong thư viện. Tạo tệp show.rhtml trong app / views / book và điền nó bằng mã sau:
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>Đây là lần đầu tiên bạn tận dụng tối đa các liên kết, cho phép bạn dễ dàng lấy dữ liệu từ các đối tượng liên quan.
Định dạng được sử dụng là @variable.relatedObject.column. Trong trường hợp này, bạn có thể kéo giá trị tên của chủ đề thông qua biến @book bằng cách sử dụngbelongs_tocác hiệp hội. Nếu bạn nhấp vào bất kỳ bản ghi nào được liệt kê, nó sẽ hiển thị cho bạn màn hình sau.

Tạo tệp xem để chỉnh sửa phương pháp
Tạo một tệp mới có tên edit.rhtml và lưu nó trong app / views / book. Điền vào nó với mã sau:
<h1>Edit Book Detail</h1>
<%= start_form_tag :action => 'update', :id => @book do %>
<p><label for="book_title">Title</label>:
<%= text_field 'book', 'title' %></p>
<p><label for="book_price">Price</label>:
<%= text_field 'book', 'price' %></p>
<p><label for="book_subject">Subject</label>:
<%= collection_select(:book, :subject_id,
@subjects, :id, :name) %></p>
<p><label for="book_description">Description</label><br/>
<%= text_area 'book', 'description' %></p>
<%= submit_tag "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>Mã này rất giống với new , ngoại trừ thực tế là hành động được cập nhật thay vì tạo và xác định một id.
Tại thời điểm này, chúng tôi cần một số sửa đổi trong list method'sxem tài liệu. Đi tới phần tử <li> </li> và sửa đổi nó để nó trông như sau:
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
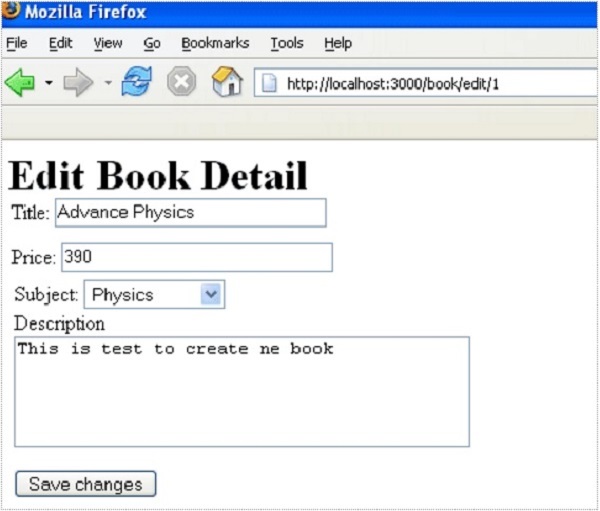
</li>Bây giờ, hãy thử duyệt sách bằng http: // localhost: 3000 / book / list. Nó sẽ cung cấp cho bạn danh sách tất cả các cuốn sách cùng vớiEditLựa chọn. Khi bạn nhấp vào tùy chọn Chỉnh sửa, bạn sẽ có màn hình tiếp theo như sau:

Bây giờ, bạn chỉnh sửa thông tin này và sau đó nhấp vào nút Lưu thay đổi . Nó sẽ dẫn đến một cuộc gọi đếnupdatecó sẵn trong tệp bộ điều khiển và nó sẽ cập nhật tất cả các thuộc tính đã thay đổi. Lưu ý rằngupdate phương thức không cần bất kỳ tệp xem nào vì nó đang sử dụng show hoặc là edit phương pháp hiển thị kết quả của nó.
Tạo tệp xem cho phương pháp xóa
Xóa thông tin khỏi cơ sở dữ liệu bằng Ruby on Rails gần như quá dễ dàng. Bạn không cần viết bất kỳ mã chế độ xem nào cho phương pháp xóa, vì phương pháp này đang sử dụnglistphương pháp hiển thị kết quả. Vì vậy, chúng ta chỉ cần sửa đổi list.rhtml một lần nữa và thêm một liên kết xóa.
Đi tới phần tử <li> </li> và sửa đổi nó để trông giống như sau:
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>Các :confirmtham số hiển thị một hộp xác nhận JavaScript hỏi bạn có thực sự muốn thực hiện hành động hay không. Nếu người dùng nhấp vào OK, hành động sẽ tiếp tục và mục sẽ bị xóa.
Bây giờ, hãy thử duyệt sách bằng http: // localhost: 3000 / book / list. Nó sẽ cung cấp cho bạn danh sách tất cả các cuốn sách cùng vớiEdit và Delete các tùy chọn như sau -

Bây giờ, bằng cách sử dụng Delete tùy chọn, bạn có thể xóa bất kỳ bản ghi nào được liệt kê.
Tạo tệp dạng xem cho phương pháp show_subjects
Tạo một tệp mới, show_subjects.rhtml, trong thư mục app / views / book và thêm mã sau vào đó -
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>Bạn đang tận dụng các liên kết bằng cách lặp lại nhiều danh sách sách của một chủ đề.
Bây giờ, hãy sửa đổi dòng Chủ đề của show.rhtml để danh sách chủ đề hiển thị một liên kết.
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />Thao tác này sẽ xuất ra danh sách chủ đề trên trang chỉ mục để người dùng có thể truy cập trực tiếp.
Sửa đổi list.rhtml để thêm phần sau vào đầu tệp -
<ul id="subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects",
:id => c.id %></li>
<% end %>
</ul>Bây giờ, hãy thử duyệt sách bằng http: // localhost: 3000 / book / list. Nó sẽ hiển thị tất cả các chủ đề với các liên kết để bạn có thể duyệt tất cả các sách liên quan đến chủ đề đó.

Tiếp theo là gì?
Chúng tôi hy vọng bây giờ bạn cảm thấy thoải mái với tất cả các Hoạt động của Rails.
Chương tiếp theo giải thích cách sử dụng Layoutsđể đưa dữ liệu của bạn theo cách tốt hơn. Chúng tôi cũng sẽ chỉ cho bạn cách sử dụng CSS trong các ứng dụng Rails của bạn.