Ruby on Rails 2.1 - Bố cục
Bố cục xác định môi trường xung quanh của một trang HTML. Đó là nơi để xác định giao diện chung cho đầu ra cuối cùng của bạn. Các tệp bố cục nằm trong ứng dụng / chế độ xem / bố cục.
Quá trình này bao gồm việc xác định một mẫu bố cục và sau đó cho bộ điều khiển biết rằng nó tồn tại và có sẵn để sử dụng. Đầu tiên, hãy tạo mẫu.
Thêm một tệp mới có tên là standard.rhtml vào app / views / layouts. Bạn cho bộ điều khiển biết mẫu nào sẽ sử dụng theo tên của tệp, vì vậy bạn nên tuân theo cùng một cách đặt tên.
Thêm mã sau vào tệp standard.rhtml mới và lưu các thay đổi của bạn -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;.
charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id="library">
<div id="container">
<div id="header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id="content">
<%= yield -%>
</div>
<div id="sidebar"></div>
</div>
</body>
</html>Mọi thứ bạn vừa thêm đều là các phần tử HTML tiêu chuẩn ngoại trừ hai dòng có stylesheet_link_tagphương thức trợ giúp xuất ra một biểu định kiểu <link>. Trong trường hợp này, chúng tôi đang liên kết biểu định kiểu style.css. Cácyield lệnh cho Rails biết rằng nó nên đặt RHTML cho phương thức được gọi ở đây.
Bây giờ mở book_controller.rb và thêm dòng sau ngay dưới dòng đầu tiên -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.find(:all)
end
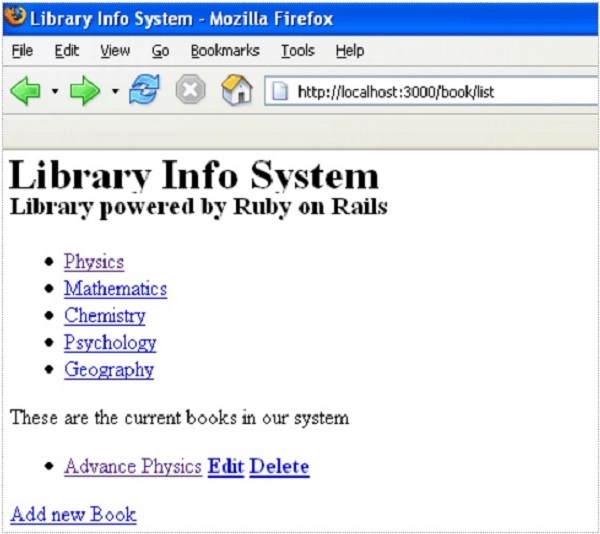
...................Nó chỉ đạo bộ điều khiển mà chúng tôi muốn sử dụng bố cục có sẵn trong tệp standard.rhtml. Bây giờ, hãy thử duyệt các cuốn sách sẽ xuất hiện màn hình sau.

Thêm biểu định kiểu
Cho đến nay, chúng tôi vẫn chưa tạo bất kỳ biểu định kiểu nào, vì vậy Rails đang sử dụng biểu định kiểu mặc định. Bây giờ, hãy tạo một tệp mới có tên style.css và lưu nó trong / public / stylesheets. Thêm mã sau vào tệp này.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
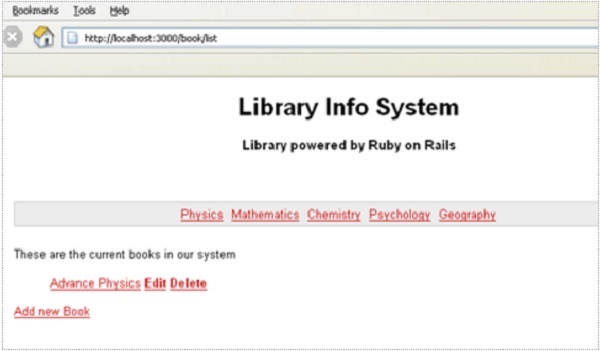
}Bây giờ, hãy làm mới trình duyệt của bạn và thấy sự khác biệt -

Tiếp theo là gì?
Chương tiếp theo giải thích cách phát triển ứng dụng với Rails Scaffolding để cung cấp cho người dùng quyền truy cập để thêm, xóa và sửa đổi các bản ghi trong bất kỳ cơ sở dữ liệu nào.