Spring MVC - Ví dụ về xử lý biểu mẫu
Ví dụ sau cho thấy cách viết một trang web đơn giản Hello Worldứng dụng sử dụng Spring MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển Ứng dụng Web động bằng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb dưới một gói com.tutorialspoint như được giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java Student, StudentController theo gói com.tutorialspoint. |
| 3 | Tạo các tệp xem student.jsp, result.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và cấu hình và xuất ứng dụng như được giải thích bên dưới. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Đây, phương thức dịch vụ đầu tiên student(), chúng tôi đã chuyển một Studentobject trống trong đối tượng ModelAndView với tên "command". Điều này được thực hiện bởi vì khung công tác mùa xuân mong đợi một đối tượng có tên là "lệnh", nếu chúng ta sử dụng thẻ <form: form> trong tệp JSP. Vì vậy, khi phương thức student () được gọi, nó sẽ trả về dạng xem student.jsp.
Phương thức dịch vụ thứ hai addStudent()sẽ được gọi đối với một phương thức POST trên URL HelloWeb / addStudent. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, một chế độ xem "kết quả" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Khi chúng tôi hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưuSpringWeb.war tệp trong thư mục ứng dụng web của Tomcat.
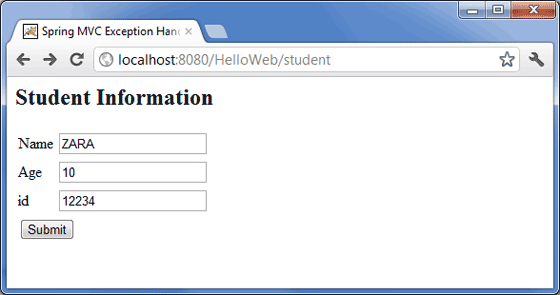
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt tiêu chuẩn. Bây giờ, hãy thử một URL– http: // localhost: 8080 / SpringWeb / student và bạn sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Spring.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.
