Spring MVC - Hướng dẫn nhanh
Khung Spring Web MVC cung cấp kiến trúc mô hình-view-controller và các thành phần sẵn sàng có thể được sử dụng để phát triển các ứng dụng web linh hoạt và được kết hợp lỏng lẻo. Mô hình MVC dẫn đến việc tách biệt các khía cạnh khác nhau của ứng dụng (logic đầu vào, logic nghiệp vụ và logic giao diện người dùng), đồng thời cung cấp sự kết hợp lỏng lẻo giữa các phần tử này.
Các Model đóng gói dữ liệu ứng dụng và nói chung, chúng sẽ bao gồm POJO.
Các View chịu trách nhiệm hiển thị dữ liệu mô hình và nói chung, nó tạo ra HTML đầu ra mà trình duyệt của khách hàng có thể diễn giải.
Các Controller chịu trách nhiệm xử lý User Requests và Building Appropriate Model và chuyển nó đến dạng xem để kết xuất.
The DispatcherServlet
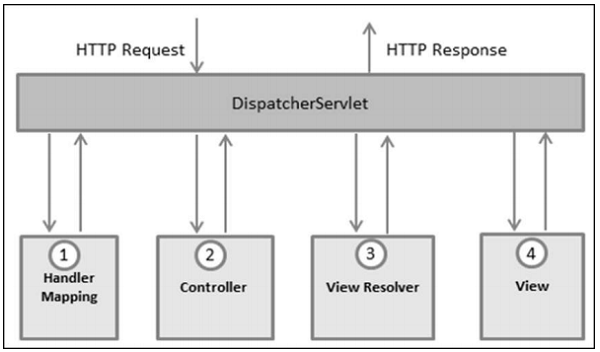
Khung mô hình-view-controller (MVC) của Spring Web được thiết kế xung quanh DispatcherServlet để xử lý tất cả các yêu cầu và phản hồi HTTP. Quy trình xử lý yêu cầu của Spring Web MVC DispatcherServlet được hiển thị trong hình minh họa sau.

Sau đây là chuỗi các sự kiện tương ứng với một yêu cầu HTTP đến DispatcherServlet:
Sau khi nhận được một yêu cầu HTTP, DispatcherServlet sẽ tư vấn cho HandlerMapping để gọi Bộ điều khiển thích hợp.
Bộ điều khiển nhận yêu cầu và gọi các phương thức dịch vụ thích hợp dựa trên GET hoặc là POST method. Phương thức dịch vụ sẽ thiết lập dữ liệu mô hình dựa trên logic nghiệp vụ đã xác định và trả về tên chế độ xem cho DispatcherServlet.
DispatcherServlet sẽ nhận trợ giúp từ ViewResolver để chọn chế độ xem đã xác định cho yêu cầu.
Sau khi hoàn tất chế độ xem, DispatcherServlet chuyển dữ liệu mô hình tới chế độ xem, cuối cùng được hiển thị trên trình duyệt.
Tất cả các thành phần được đề cập ở trên, tức là HandlerMapping, Controller và ViewResolver là các phần của WebApplicationContext, là phần mở rộng của đồng bằng ApplicationContext với một số tính năng bổ sung cần thiết cho các ứng dụng web.
Cấu hình yêu cầu
Chúng tôi cần ánh xạ các yêu cầu mà bạn muốn DispatcherServlet xử lý, bằng cách sử dụng ánh xạ URL trong web.xmltập tin. Sau đây là một ví dụ để hiển thị khai báo và ánh xạ choHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>Các web.xml tệp sẽ được giữ trong WebContent/WEB-INFthư mục của ứng dụng web của bạn. Khi khởi tạoHelloWeb DispatcherServlet, khung công tác sẽ cố gắng tải ngữ cảnh ứng dụng từ một tệp có tên [servlet-name]-servlet.xmlnằm trong thư mục WebContent / WEB-INF của ứng dụng. Trong trường hợp này, tệp của chúng tôi sẽHelloWeb-servlet.xml.
Tiếp theo, <servlet-mapping>cho biết URL nào sẽ được xử lý bởi DispatcherServlet nào. Tại đây, tất cả các yêu cầu HTTP kết thúc bằng .jsp sẽ được xử lý bởiHelloWeb DispatcherServlet.
Nếu bạn không muốn sử dụng tên tệp mặc định là [servlet-name]-servlet.xml và vị trí mặc định là WebContent / WEB-INF, bạn có thể tùy chỉnh tên và vị trí tệp này bằng cách thêm trình nghe servlet ContextLoaderListener trong tệp web.xml của bạn như sau:
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Bây giờ, hãy để chúng tôi kiểm tra cấu hình cần thiết cho HelloWeb-servlet.xml , được đặt trong thư mục WebContent / WEB-INF của ứng dụng web của bạn.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Sau đây là một số điểm quan trọng về HelloWeb-servlet.xml tập tin -
Các [servlet-name]-servlet.xml tệp sẽ được sử dụng để tạo các bean được xác định, ghi đè các định nghĩa của bất kỳ bean nào được xác định có cùng tên trong phạm vi toàn cục.
Các <context:component-scan...> sẽ được sử dụng để kích hoạt khả năng quét chú thích Spring MVC, cho phép sử dụng các chú thích như @Controller và @RequestMapping, Vân vân.
Các InternalResourceViewResolversẽ có các quy tắc được xác định để giải quyết các tên chế độ xem. Theo quy tắc được xác định ở trên, một chế độ xem logic có tênhello được ủy quyền triển khai chế độ xem tại /WEB-INF/jsp/hello.jsp.
Bây giờ chúng ta hãy hiểu cách tạo các thành phần thực tế, tức là Controller, Model và View.
Xác định Bộ điều khiển
DispatcherServlet ủy quyền yêu cầu cho bộ điều khiển để thực thi chức năng cụ thể cho nó. Các@Controllerchú thích chỉ ra rằng một lớp cụ thể đóng vai trò của bộ điều khiển. Các@RequestMapping chú thích được sử dụng để ánh xạ một URL tới toàn bộ một lớp hoặc một phương thức xử lý cụ thể.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Các @Controllerchú thích định nghĩa lớp như một bộ điều khiển Spring MVC. Đây, cách sử dụng đầu tiên của@RequestMapping chỉ ra rằng tất cả các phương pháp xử lý trên bộ điều khiển này liên quan đến /hello con đường.
Chú thích tiếp theo @RequestMapping (method = RequestMethod.GET) được sử dụng để khai báo printHello()làm phương thức dịch vụ mặc định của bộ điều khiển để xử lý yêu cầu HTTP GET. Chúng tôi có thể xác định một phương thức khác để xử lý bất kỳ yêu cầu POST nào tại cùng một URL.
Chúng ta cũng có thể viết bộ điều khiển ở trên dưới một dạng khác, nơi chúng ta có thể thêm các thuộc tính bổ sung trong @RequestMapping như sau:
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Các value thuộc tính chỉ ra URL mà phương thức xử lý được ánh xạ tới và method thuộc tính xác định phương thức dịch vụ để xử lý yêu cầu HTTP GET.
Sau đây là một số điểm quan trọng cần lưu ý về bộ điều khiển được xác định ở trên:
Bạn sẽ xác định logic nghiệp vụ cần thiết bên trong một phương thức dịch vụ. Bạn có thể gọi một phương thức khác bên trong phương thức này theo yêu cầu.
Dựa trên logic nghiệp vụ được xác định, bạn sẽ tạo một mô hình trong phương pháp này. Bạn có thể đặt các thuộc tính mô hình khác nhau và các thuộc tính này sẽ được chế độ xem truy cập để trình bày kết quả. Ví dụ này tạo một mô hình với thuộc tính của nó là "message".
Một phương thức dịch vụ đã xác định có thể trả về một Chuỗi, chứa tên của viewđược sử dụng để kết xuất mô hình. Ví dụ này trả về "hello" làm tên chế độ xem logic.
Tạo chế độ xem JSP
Spring MVC hỗ trợ nhiều kiểu xem cho các công nghệ trình chiếu khác nhau. Bao gồm các -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom và RSS nguồn cấp dữ liệu, JasperReports, v.v. Tuy nhiên, những cái phổ biến nhất là các mẫu JSP được viết bằng JSTL. Vì vậy, chúng ta hãy viết một dạng xem xin chào đơn giản trong /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Đây ${message}Đây là thuộc tính mà chúng tôi đã thiết lập bên trong Bộ điều khiển. Bạn có thể có nhiều thuộc tính được hiển thị bên trong chế độ xem của mình.
Chương này sẽ hướng dẫn chúng ta cách chuẩn bị môi trường phát triển để bắt đầu công việc của bạn với Spring Framework. Chương này cũng sẽ hướng dẫn chúng ta cách thiết lậpJDK, Tomcat và Eclipse trên máy của bạn trước khi bạn thiết lập Spring Framework -
Bước 1 - Thiết lập Bộ phát triển Java (JDK)
Bạn có thể tải xuống phiên bản mới nhất từ trang Java của Oracle - Java SE Downloads . Bạn sẽ tìm thấy hướng dẫn cài đặt JDK trong các tệp đã tải xuống, hãy làm theo hướng dẫn đã cho để cài đặt và định cấu hình thiết lập. Sau khi thiết lập xong, hãy đặt biến môi trường PATH và JAVA_HOME để tham chiếu đến thư mục chứajava và javac, thông thường java_install_dir/bin và java_install_dir tương ứng.
Nếu bạn đang chạy Windows và đã cài đặt JDK trong C:\jdk1.6.0_15, bạn sẽ phải đặt dòng sau trong C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Ngoài ra, trên Windows NT / 2000 / XP, bạn cũng có thể nhấp chuột phải vào Máy tính của tôi → chọn Thuộc tính → Nâng cao → Biến môi trường. Sau đó, bạn sẽ cập nhật giá trị PATH và nhấp vào nút OK.
Trên UNIX (Solaris, Linux, v.v.), nếu SDK được cài đặt trong /usr/local/jdk1.6.0_15 và bạn sử dụng C shell, sau đó bạn nên nhập lệnh sau vào .cshrc tập tin.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Ngoài ra, nếu bạn sử dụng Môi trường phát triển tích hợp (IDE) như Borland JBuilder, Eclipse, IntelliJ IDEA hoặc là Sun ONE Studio, sau đó biên dịch và chạy một chương trình đơn giản để xác nhận rằng IDE biết Java được cài đặt ở đâu, nếu không, hãy thiết lập đúng như được cung cấp trong các tài liệu của IDE.
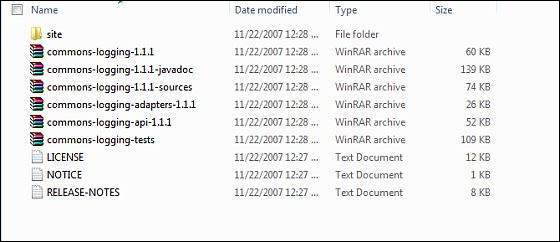
Bước 2 - Cài đặt API ghi nhật ký chung Apache
Bạn có thể tải xuống phiên bản mới nhất của Apache Commons Logging API từ https://commons.apache.org/logging/. Khi bạn đã tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện.
Ví dụ - C: \ commons-logging-1.1.1 trên windows hoặc /usr/local/commons-logging1.1.1 trên Linux / Unix. Thư mục này sẽ có các tệp jar sau và các tài liệu hỗ trợ khác, v.v.

Đảm bảo bạn đặt biến CLASSPATH của mình trên thư mục này đúng cách, nếu không bạn sẽ gặp sự cố khi chạy ứng dụng của mình.
Bước 3 - Thiết lập IDE Eclipse
Tất cả các ví dụ trong hướng dẫn này đã được viết bằng IDE Eclipse. Do đó, chúng ta nên cài đặt phiên bản Eclipse mới nhất trên máy.
Để cài đặt Eclipse IDE, hãy tải xuống các tệp nhị phân Eclipse mới nhất từ liên kết sau https://www.eclipse.org/downloads/. Sau khi tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện.
Ví dụ trong - C: \ eclipse trên windows, hoặc / usr / local / eclipse trên Linux / Unix và cuối cùng đặt biến PATH một cách thích hợp.
Eclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy windows, hoặc chúng ta có thể chỉ cần nhấp đúp vào eclipse.exe.
%C:\eclipse\eclipse.exeEclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy UNIX (Solaris, Linux, v.v.) -
$/usr/local/eclipse/eclipseSau khi khởi động thành công, nếu mọi thứ đều ổn, thì nó sẽ hiển thị màn hình sau.

Bước 4 - Thiết lập Thư viện Spring Framework
Bây giờ nếu mọi thứ đều ổn, thì chúng ta có thể tiến hành thiết lập Spring Framework. Sau đây là các bước để tải và cài đặt framework vào máy.
Chọn xem bạn muốn cài đặt Spring trên Windows hay UNIX và sau đó chuyển sang bước tiếp theo để tải xuống .zip file cho cửa sổ và .tz tệp cho Unix.
Tải xuống phiên bản mới nhất của mã nhị phân khuôn khổ Spring từ https://repo.spring.io/release/org/springframework/spring.
Chúng tôi đã tải xuống spring-framework-4.3.1.RELEASE-dist.zip trên Windows Machine và khi chúng ta giải nén tệp đã tải xuống, nó sẽ đưa ra cấu trúc thư mục bên trong - E: \ spring như sau.

Bạn sẽ tìm thấy tất cả các thư viện Spring trong thư mục E:\spring\libs. Đảm bảo rằng bạn đặt biến CLASSPATH của mình trên thư mục này đúng cách; nếu không, chúng tôi sẽ gặp sự cố khi chạy ứng dụng. Nếu chúng ta sử dụng Eclipse, thì không bắt buộc phải đặt CLASSPATH vì tất cả cài đặt sẽ được thực hiện thông qua Eclipse.
Khi bạn đã hoàn thành bước cuối cùng này, bạn đã sẵn sàng tiếp tục cho Ví dụ mùa xuân đầu tiên của mình, bạn sẽ thấy trong chương tiếp theo.
Ví dụ sau cho thấy cách viết một trang web đơn giản Hello Worldứng dụng sử dụng Spring MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển Ứng dụng Web động bằng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án web động với tên HelloWeb và tạo một gói com.tutorialspoint trong thư mục src trong dự án đã tạo. |
| 2 | Kéo và thả Spring sau và các thư viện khác vào thư mục WebContent/WEB-INF/lib.. |
| 3 | Tạo một lớp Java HelloController trong gói com.tutorialspoint. |
| 4 | Tạo cấu hình Spring files web.xml và HelloWeb-servlet.xml trong thư mục WebContent / WEB-INF. |
| 5 | Tạo một thư mục con có tên jsptrong WebContent / WEB-INFfolder. Tạo một tệp xemhello.jsp dưới thư mục con này. |
| 6 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>xin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Sau đây là danh sách Spring và các thư viện khác có trong ứng dụng web. Chúng tôi chỉ cần kéo các tệp này và thả chúng vào -WebContent/WEB-INF/lib thư mục.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn HelloWeb.war tệp trong Tomcat's webapps thư mục.
Bây giờ khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt tiêu chuẩn. Bây giờ, hãy thử truy cập vào URL -http://localhost:8080/HelloWeb/hello. Nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân, chúng ta sẽ thấy màn hình sau.

Bạn nên lưu ý rằng trong URL đã cho, HelloWeblà tên ứng dụng và hello là thư mục con ảo, mà chúng tôi đã đề cập trong bộ điều khiển của mình bằng cách sử dụng @RequestMapping ("/ hello"). Bạn có thể sử dụng root trực tiếp trong khi ánh xạ URL của mình bằng@RequestMapping("/"), trong trường hợp này, bạn có thể truy cập cùng một trang bằng cách sử dụng URL ngắn http://localhost:8080/HelloWeb/, nhưng nên có các chức năng khác nhau trong các thư mục khác nhau.
Ví dụ sau cho thấy cách viết một trang web đơn giản Hello Worldứng dụng sử dụng Spring MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển Ứng dụng Web động bằng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java Student, StudentController theo gói com.tutorialspoint. |
| 3 | Tạo các tệp xem student.jsp, result.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Đây, phương thức dịch vụ đầu tiên student(), chúng tôi đã chuyển một Studentobject trống trong đối tượng ModelAndView với tên "command". Điều này được thực hiện bởi vì khung công tác mùa xuân mong đợi một đối tượng có tên là "lệnh", nếu chúng ta sử dụng thẻ <form: form> trong tệp JSP. Vì vậy, khi phương thức student () được gọi, nó sẽ trả về dạng xem student.jsp.
Phương thức dịch vụ thứ hai addStudent()sẽ được gọi đối với một phương thức POST trên URL HelloWeb / addStudent. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, một chế độ xem "kết quả" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến kết xuất result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Khi chúng tôi hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưuSpringWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Bây giờ, hãy thử một URL– http: // localhost: 8080 / SpringWeb / student và bạn sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Spring.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Ví dụ sau đây cho thấy cách viết một ứng dụng dựa trên web đơn giản, sử dụng chuyển hướng để chuyển một yêu cầu http sang một trang khác. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một WebController lớp Java trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem index.jsp, final.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Sau đây là nội dung của tệp Spring view index.jsp. Đây sẽ là một trang đích, trang này sẽ gửi một yêu cầu đến phương thức dịch vụ chuyển hướng truy cập, nó sẽ chuyển hướng yêu cầu này đến một phương thức dịch vụ khác và cuối cùng là mộtfinal.jsptrang sẽ được hiển thị.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục webapps của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL –http: // localhost: 8080 / HelloWeb / index và bạn sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Spring.

Bây giờ hãy nhấp vào nút "Trang chuyển hướng" để gửi biểu mẫu và đến trang được chuyển hướng cuối cùng. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân của chúng ta -

Ví dụ sau cho thấy cách viết một ứng dụng dựa trên web đơn giản bằng Spring MVC Framework, có thể truy cập các trang tĩnh cùng với các trang động với sự trợ giúp của <mvc:resources> nhãn.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân thủ các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một WebController lớp Java trong gói com.tutorialspoint. |
| 3 | Tạo một tệp tĩnh final.htm dưới thư mục con jsp. |
| 4 | Cập nhật tệp cấu hình Spring HelloWeb-servlet.xml trong thư mục WebContent / WEB-INF như hình dưới đây. |
| 5 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng, được giải thích bên dưới. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Đây, <mvc:resources..../>đang được sử dụng để ánh xạ các trang tĩnh. Thuộc tính ánh xạ phải là mộtAnt patternchỉ định mẫu URL của một yêu cầu http. Thuộc tính vị trí phải chỉ định một hoặc nhiều vị trí thư mục tài nguyên hợp lệ có các trang tĩnh bao gồm hình ảnh, bảng định kiểu, JavaScript và nội dung tĩnh khác. Nhiều vị trí tài nguyên có thể được chỉ định bằng cách sử dụng danh sách giá trị được phân tách bằng dấu phẩy.
Sau đây là nội dung của tệp Spring view WEB-INF/jsp/index.jsp. Đây sẽ là một trang đích; trang này sẽ gửi yêu cầu truy cập vàostaticPage service method, sẽ chuyển hướng yêu cầu này đến một trang tĩnh có sẵn trong thư mục WEB-INF / pages.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục webapps của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Bây giờ hãy thử truy cập vào URL - http: // localhost: 8080 / HelloWeb / index. Nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân, chúng ta sẽ thấy màn hình sau.

Nhấp vào nút "Lấy trang HTML" để truy cập một trang tĩnh được đề cập trong phương thức dịch vụ staticPage. Nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn, chúng ta sẽ thấy màn hình sau.

Ví dụ sau đây cho thấy cách sử dụng Hộp văn bản trong các biểu mẫu bằng khung Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và thực hiện theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb dưới một gói com.tutorialspoint như được giải thích trong chương Spring MVC - Hello World Ví dụ. |
| 2 | Tạo một lớp Java Student, StudentController trong gói com.tutorialspoint. |
| 3 | Tạo một dạng xem tệp student.jsp, result.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Đây, phương thức dịch vụ đầu tiên student(), chúng tôi đã chuyển một Studentobject trống trong đối tượng ModelAndView với tên "command", bởi vì khung công tác mùa xuân mong đợi một đối tượng có tên "command", nếu bạn đang sử dụng <form:form>trong tệp JSP của bạn. Vì vậy, khi phương thức student () được gọi, nó sẽ trả vềstudent.jsp view.
Phương thức dịch vụ thứ hai addStudent() sẽ được gọi đối với một phương thức POST trên HelloWeb/addStudentURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, một chế độ xem "kết quả" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến kết xuất result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:input />để hiển thị hộp văn bản HTML. Ví dụ -
<form:input path = "name" />Nó sẽ hiển thị nội dung HTML sau.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Khi chúng tôi hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/HelloWeb/student và chúng ta sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau mô tả cách sử dụng Mật khẩu trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân thủ các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Đây, phương thức dịch vụ đầu tiên user(), chúng tôi đã chuyển một đối tượng Người dùng trống trong đối tượng ModelAndView với tên "lệnh", bởi vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khi phương thức user () được gọi, nó sẽ trả về chế độ xem user.jsp.
Phương thức dịch vụ thứ hai addUser()sẽ được gọi đối với một phương thức POST trên URL HelloWeb / addUser. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng thẻ <form: password /> để hiển thị hộp mật khẩu HTML. Ví dụ -
<form:password path = "password" />Nó sẽ hiển thị nội dung HTML sau.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Khi chúng ta đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục webapps của Tomcat.
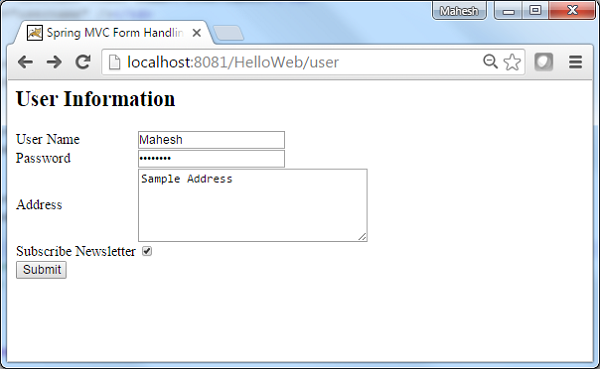
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL –http: // localhost: 8080 / HelloWeb / user và chúng ta sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Spring.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau giải thích cách sử dụng TextArea trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Ở đây, đối với phương thức dịch vụ đầu tiên user (), chúng tôi đã chuyển một đối tượng Người dùng trống trong đối tượng ModelAndView với tên "lệnh", bởi vì khung công tác mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng <form: form> trong tệp JSP của bạn. Vì vậy, khi phương thức user () được gọi, nó sẽ trả về dạng xem user.jsp.
Phương thức dịch vụ thứ hai addUser () sẽ được gọi đối với phương thức POST trên URL HelloWeb / addUser. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:textarea />để hiển thị một hộp văn bản HTML. Ví dụ -
<form:textarea path = "address" rows = "5" cols = "30" />Nó sẽ hiển thị nội dung HTML sau.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục webapps của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL –http: // localhost: 8080 / HelloWeb / user và chúng ta sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Spring.

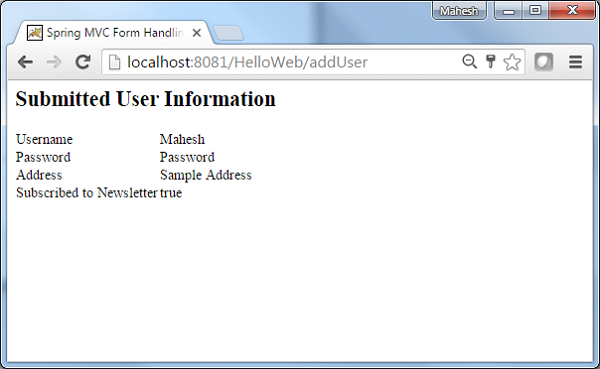
Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây mô tả cách sử dụng một Hộp kiểm trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspointas được giải thích trong chương Spring MVC - Hello World Ví dụ. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo một tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Ở đây, đối với phương thức dịch vụ đầu tiên user (), chúng tôi đã chuyển một đối tượng Người dùng trống trong đối tượng ModelAndView với tên "lệnh", bởi vì khung công tác mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng <form: form> trong tệp JSP của bạn. Vì vậy, khi phương thức user () được gọi, nó sẽ trả về dạng xem user.jsp.
Phương thức dịch vụ thứ hai addUser () sẽ được gọi đối với phương thức POST trên URL HelloWeb / addUser. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:checkboxes /> để hiển thị hộp hộp kiểm HTML.
Ví dụ -
<form:checkbox path="receivePaper" />Nó sẽ hiển thị nội dung HTML sau.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụng tùy chọn Export → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục webapps của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL - http: // localhost: 8080 / HelloWeb / user và chúng ta sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Spring.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau giải thích cách sử dụng Nhiều Hộp kiểm trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Đây, cho phương thức dịch vụ đầu tiên user(), chúng tôi đã vượt qua một khoảng trống Userđối tượng trong đối tượng ModelAndView có tên "lệnh", vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khiuser() phương thức được gọi, nó trả về user.jsp lượt xem.
Phương thức dịch vụ thứ hai addUser() sẽ được gọi đối với một phương thức POST trên HelloWeb/addUserURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
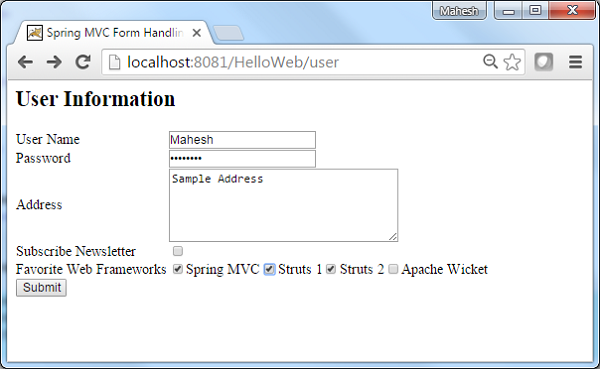
</html>Ở đây, chúng tôi đang sử dụng <form:checkboxes /> để hiển thị hộp kiểm HTML.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Nó sẽ hiển thị nội dung HTML sau.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt tiêu chuẩn. Thử một URLhttp://localhost:8080/HelloWeb/user và chúng ta sẽ thấy màn hình sau nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

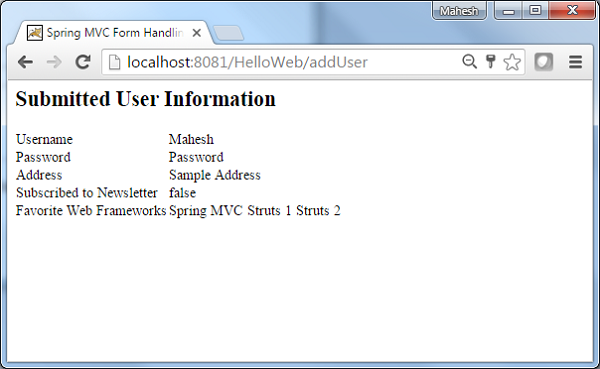
Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Ví dụ sau đây cho thấy cách sử dụng RadioButton trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu với nó, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và thực hiện theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Đây, phương thức dịch vụ đầu tiên user(), chúng tôi đã vượt qua một khoảng trống Userđối tượng trong đối tượng ModelAndView có tên "lệnh", vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khiuser() phương thức được gọi, nó trả về user.jsp lượt xem.
Phương thức dịch vụ thứ hai addUser() sẽ được gọi đối với một phương thức POST trên HelloWeb/addUserURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:radiobutton /> để hiển thị nút radio HTML.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Nó sẽ hiển thị nội dung HTML sau.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
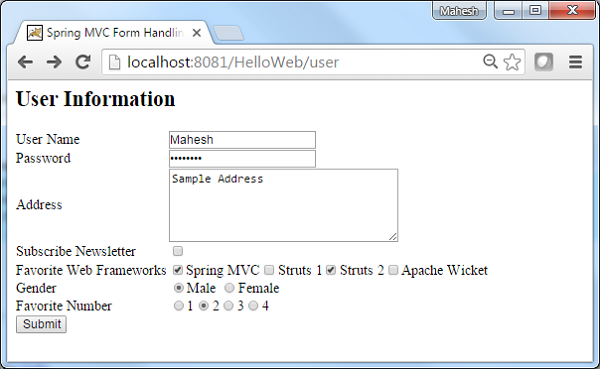
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/HelloWeb/user và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau giải thích cách sử dụng RadioButtons trong các biểu mẫu sử dụng khung Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Ở đây, đối với phương thức dịch vụ đầu tiên user (), chúng tôi đã chuyển một đối tượng Người dùng trống trong đối tượng ModelAndView với tên "lệnh", bởi vì khung công tác mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng <form: form> trong tệp JSP của bạn. Vì vậy, khi phương thức user () được gọi, nó sẽ trả về dạng xem user.jsp.
Phương thức dịch vụ thứ hai addUser() sẽ được gọi đối với một phương thức POST trên HelloWeb/addUserURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:radiobuttons />để hiển thị các nút radio HTML. Ví dụ -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Nó sẽ hiển thị nội dung HTML sau.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File và lưu tệp HelloWeb.war trong thư mục ứng dụng web của Tomcat.
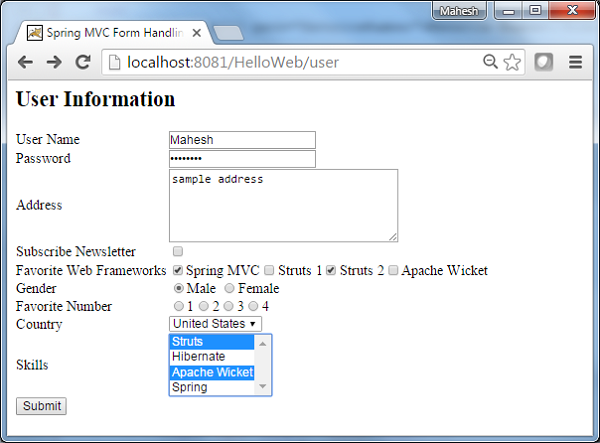
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử URL sau -http://localhost:8080/HelloWeb/user và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

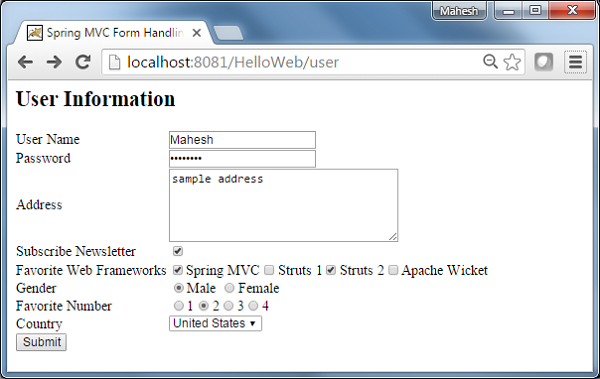
Ví dụ sau mô tả cách sử dụng Dropdown trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Đây, cho phương thức dịch vụ đầu tiên user(), chúng tôi đã vượt qua một khoảng trống Userđối tượng trong đối tượng ModelAndView có tên "lệnh", vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khiuser() phương thức được gọi, nó trả về user.jsp lượt xem.
Phương thức dịch vụ thứ hai addUser() sẽ được gọi đối với một phương thức POST trên HelloWeb/addUserURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:select /> , <form:option /> và <form:options />để hiển thị chọn HTML. Ví dụ -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Nó sẽ hiển thị nội dung HTML sau.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt tiêu chuẩn. Hãy thử một URL -http://localhost:8080/HelloWeb/user và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Ví dụ sau đây cho thấy cách sử dụng Listbox trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User, UserController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem user.jsp, users.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Đây, cho phương thức dịch vụ đầu tiên user(), chúng tôi đã vượt qua một khoảng trống Userđối tượng trong đối tượng ModelAndView có tên "lệnh", vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khiuser() phương thức được gọi, nó trả về user.jsp lượt xem.
Phương thức dịch vụ thứ hai addUser() sẽ được gọi đối với một phương thức POST trên HelloWeb/addUserURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "người dùng" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:select /> thẻ, với thuộc tính multiple=trueđể hiển thị một hộp danh sách HTML. Ví dụ -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Nó sẽ hiển thị nội dung HTML sau.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File và lưu tệp HelloWeb.war trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/HelloWeb/user và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Ví dụ sau đây mô tả cách sử dụng Trường ẩn trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java Student, StudentController theo gói com.tutorialspoint. |
| 3 | Tạo các tệp xem student.jsp, result.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Đây, cho phương thức dịch vụ đầu tiên student(), chúng tôi đã vượt qua một khoảng trống Studentobjecttrong đối tượng ModelAndView với tên "lệnh", vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khistudent() phương thức được gọi, nó trả về student.jsp lượt xem.
Phương thức dịch vụ thứ hai addStudent() sẽ được gọi đối với một phương thức POST trên HelloWeb/addStudentURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, một chế độ xem "kết quả" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến kết xuất result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng <form:hidden /> để hiển thị một trường ẩn HTML.
Ví dụ -
<form:hidden path = "id" value = "1"/>Nó sẽ hiển thị nội dung HTML sau.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn và sử dụngExport → WAR File tùy chọn và lưu của bạn HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt tiêu chuẩn. Hãy thử một URL -http://localhost:8080/HelloWeb/student và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Ví dụ sau đây cho thấy cách sử dụng Xử lý Lỗi và Trình xác thực trong các biểu mẫu bằng Khung MVC Spring Web. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java Student, StudentController và StudentValidator theo gói com.tutorialspoint. |
| 3 | Tạo tệp xem addStudent.jsp, result.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Đây, cho phương thức dịch vụ đầu tiên student(), chúng tôi đã chuyển một Studentobject trống trong đối tượng ModelAndView có tên là "lệnh", bởi vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khi phương thức student () được gọi, nó sẽ trả vềaddStudent.jsp lượt xem.
Phương thức dịch vụ thứ hai addStudent() sẽ được gọi đối với một phương thức POST trên HelloWeb/addStudentURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, một chế độ xem "kết quả" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị result.jsp. Trong trường hợp có lỗi được tạo bằng trình xác thực thì trả về cùng một chế độ xem "addStudent", Spring sẽ tự động đưa ra các thông báo lỗi từBindingResult trong tầm nhìn.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây chúng tôi đang sử dụng <form:errors />thẻ có đường dẫn = "*" để hiển thị thông báo lỗi. Ví dụ
<form:errors path = "*" cssClass = "errorblock" element = "div" />Nó sẽ hiển thị các thông báo lỗi cho tất cả các xác nhận đầu vào.
Chúng tôi đang sử dụng <form:errors />thẻ với path = "name" để hiển thị thông báo lỗi cho trường tên. Ví dụ
<form:errors path = "name" cssClass = "error" />Nó sẽ hiển thị thông báo lỗi cho các xác thực trường tên.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/HelloWeb/addStudent và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau cho thấy cách sử dụng Kiểm soát Tải lên Tệp trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân thủ các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java FileModel, FileUploadController trong gói com.tutorialspoint. |
| 3 | Tạo tập tin dạng xem fileUpload.jsp, success.jsp trong thư mục con jsp. |
| 4 | Tạo một thư mục temp trong thư mục con WebContent. |
| 5 | Tải xuống thư viện Apache Commons FileUpload commons-fileupload.jar và thư viện Apache Commons IO commons-io.jar . Đặt chúng vào CLASSPATH của bạn. |
| 6 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Đây, cho phương thức dịch vụ đầu tiên fileUploadPage(), chúng tôi đã vượt qua một khoảng trống FileModelđối tượng trong đối tượng ModelAndView có tên "lệnh", vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khifileUploadPage() phương thức được gọi, nó trả về fileUpload.jsp lượt xem.
Phương thức dịch vụ thứ hai fileUpload() sẽ được gọi đối với một phương thức POST trên HelloWeb/fileUploadPageURL. Bạn sẽ chuẩn bị tệp để tải lên dựa trên thông tin đã gửi. Cuối cùng, chế độ xem "thành công" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến kết xuất thành công.jsp.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng modelAttribute thuộc tính với value = "fileUpload" để ánh xạ kiểm soát Tải lên tệp với mô hình máy chủ.
thành công.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File và lưu tệp HelloWeb.war trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL–http://localhost:8080/HelloWeb/fileUploadPage và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Sau khi gửi các thông tin cần thiết, hãy nhấp vào nút gửi để gửi biểu mẫu. Bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây cho thấy cách sử dụng Ánh xạ URL xử lý tên Bean bằng Khung MVC Spring Web. CácBeanNameUrlHandlerMapping lớp là lớp ánh xạ trình xử lý mặc định, lớp này ánh xạ (các) yêu cầu URL tới tên của các bean được đề cập trong cấu hình.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Ví dụ: bằng cách sử dụng cấu hình trên, nếu URI
/helloWorld.htm hoặc / hello {any letter} .htm được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến HelloController.
/welcome.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu đến WelcomeController.
/welcome1.htm được yêu cầu, DispatcherServlet sẽ không tìm thấy bất kỳ bộ điều khiển nào và máy chủ sẽ thông báo lỗi trạng thái 404.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java HelloController, WelcomeController theo gói com.tutorialspoint. |
| 3 | Tạo các tệp xem hello.jsp, welcome.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tất cả các tệp nguồn và cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>xin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng cách sử dụng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/helloWorld.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Hãy thử một URL - http://localhost:8080/TestWeb/hello.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/welcome.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/welcome1.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây cho thấy cách sử dụng Ánh xạ xử lý tên lớp bộ điều khiển bằng cách sử dụng khuôn khổ Spring Web MVC. CácControllerClassNameHandlerMappinglớp là lớp ánh xạ trình xử lý dựa trên quy ước, lớp này ánh xạ (các) yêu cầu URL tới tên của bộ điều khiển được đề cập trong cấu hình. Lớp này lấy tên Controller và chuyển chúng thành chữ thường với dấu "/" đứng đầu.
Ví dụ: HelloController ánh xạ tới URL "/ hello *".
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Ví dụ: sử dụng cấu hình trên, nếu URI
/helloWorld.htm hoặc / hello {any letter} .htm được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến HelloController.
/welcome.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu đến WelcomeController.
/Welcome.htm được yêu cầu trong đó W được viết hoa, DispatcherServlet sẽ không tìm thấy bất kỳ bộ điều khiển nào và máy chủ sẽ báo lỗi trạng thái 404.
Để bắt đầu với nó, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và làm theo các bước tiếp theo để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java HelloController và WelcomeController trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem hello.jsp, welcome.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>xin chào.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/helloWorld.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/hello.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/welcome.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/Welcome.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây cho thấy cách sử dụng Ánh xạ xử lý URL đơn giản bằng khung Spring Web MVC. Lớp SimpleUrlHandlerMapping giúp ánh xạ rõ ràng các URL với bộ điều khiển của chúng tương ứng.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Ví dụ: sử dụng cấu hình trên, nếu URI
/helloWorld.htm được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến HelloController.
/welcome.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu đến WelcomeController.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với một tên TestWeb dưới một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java HelloController và WelcomeController trong gói com.tutorialspoint. |
| 3 | Tạo tệp xem hello.jsp và welcome.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>xin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng cách sử dụng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/helloWorld.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/welcome.htm và bạn sẽ thấy kết quả sau nếu mọi thứ đều ổn với Ứng dụng web mùa xuân của bạn.

Ví dụ sau đây cho thấy cách sử dụng Bộ điều khiển đa hành động bằng khung Spring Web MVC. CácMultiActionController lớp giúp ánh xạ nhiều URL với các phương thức của chúng tương ứng trong một bộ điều khiển duy nhất.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Ví dụ: bằng cách sử dụng cấu hình trên, nếu URI -
/home.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu đến UserController home() phương pháp.
user / add.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu tới UserController add() phương pháp.
user / remove.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu tới UserController remove() phương pháp.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và thực hiện theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với một tên TestWeb dưới một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một UserController lớp Java trong gói com.tutorialspoint. |
| 3 | Tạo các tệp xem home.jsp và user.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Bây giờ, hãy thử một URL -http://localhost:8080/TestWeb/home.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Thử một URL http://localhost:8080/TestWeb/user/add.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây cho thấy cách sử dụng phương thức Bộ phân giải tên phương thức thuộc tính của Bộ điều khiển đa tác vụ sử dụng khuôn khổ Spring Web MVC. CácMultiActionController lớp giúp ánh xạ nhiều URL với các phương thức của chúng tương ứng trong một bộ điều khiển duy nhất.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Ví dụ: bằng cách sử dụng cấu hình trên, nếu URI -
/user/home.htm được yêu cầu, DispatcherServlet sẽ chuyển yêu cầu tới UserController home() phương pháp.
/user/add.htm được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến UserController add() phương pháp.
/user/remove.htm được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến UserController remove() phương pháp.
Để bắt đầu với nó, hãy để chúng tôi có một IDE Eclipse đang hoạt động và xem xét các bước sau để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo UserController lớp Java trong gói com.tutorialspoint. |
| 3 | Tạo tệp xem user.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Bây giờ, hãy thử một URL -http://localhost:8080/TestWeb/user/add.htm và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây cho thấy cách sử dụng Bộ phân giải tên phương thức tham số của Bộ điều khiển đa tác vụ bằng khung Spring Web MVC. CácMultiActionController lớp giúp ánh xạ nhiều URL với các phương thức của chúng tương ứng trong một bộ điều khiển duy nhất.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Ví dụ: bằng cách sử dụng cấu hình trên, nếu URI -
/user/*.htm?action=home được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến UserController home() phương pháp.
/user/*.htm?action=add được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến UserController add() phương pháp.
/user/*.htm?action=remove được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu đến UserController remove() phương pháp.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân thủ các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một UserController lớp Java trong gói com.tutorialspoint. |
| 3 | Tạo tệp xem user.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Bây giờ, hãy thử một URL -http://localhost:8080/TestWeb/user/test.htm?action=home và chúng ta sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Ví dụ sau đây cho thấy cách sử dụng phương pháp Bộ điều khiển chế độ xem có thể tham số của Bộ điều khiển đa tác vụ bằng khung Spring Web MVC. Chế độ xem có thể tham số cho phép ánh xạ một trang web với một yêu cầu.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Ví dụ, bằng cách sử dụng cấu hình trên, nếu URI.
/index.htm được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu tới UserController bộ điều khiển với viewName được đặt là user.jsp.
Để bắt đầu với nó, hãy để chúng tôi có một IDE Eclipse đang hoạt động và tuân theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một UserController lớp Java trong gói com.tutorialspoint. |
| 3 | Tạo tệp xem user.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Bây giờ, hãy thử một URL -http://localhost:8080/TestWeb/index.htm và bạn sẽ thấy màn hình sau, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân.

Các InternalResourceViewResolverđược sử dụng để phân giải URI được cung cấp thành URI thực tế. Ví dụ sau đây cho thấy cách sử dụng InternalResourceViewResolver bằng Spring Web MVC Framework. InternalResourceViewResolver cho phép ánh xạ các trang web với các yêu cầu.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Ví dụ: bằng cách sử dụng cấu hình trên, nếu URI
/ hello được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu tới tiền tố + tên xem + hậu tố = /WEB-INF/jsp/hello.jsp.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động và sau đó xem xét các bước sau để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong một gói com.tutorialspointas được giải thích trong chương Spring MVC - Hello World Ví dụ. |
| 2 | Tạo một lớp Java HelloController dưới gói com.tutorialspoint. |
| 3 | Tạo một tệp xem hello.jsp trong thư mục con jsp. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>xin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Cố gắng truy cập URL -http://localhost:8080/TestWeb/hello và nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân, chúng ta sẽ thấy màn hình sau.

XmlViewResolver được sử dụng để phân giải tên chế độ xem bằng cách sử dụng các hạt chế độ xem được xác định trong tệp xml. Ví dụ sau đây cho thấy cách sử dụng XmlViewResolver bằng khung Spring Web MVC.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Ví dụ: bằng cách sử dụng cấu hình trên, nếu URI -
/ hello được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu tới hello.jsp được định nghĩa bởi bean hello trong view.xml.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một lớp Java HelloController trong gói com.tutorialspointpackage. |
| 3 | Tạo tệp xem hello.jsp trong thư mục con jsp. |
| 4 | Tải xuống thư viện JSTL jstl.jar . Đặt nó vào CLASSPATH của bạn. |
| 5 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>xin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Cố gắng truy cập URL -http://localhost:8080/HelloWeb/hello và nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân, chúng ta sẽ thấy màn hình sau.

Các ResourceBundleViewResolverđược sử dụng để phân giải tên chế độ xem bằng cách sử dụng các hạt chế độ xem được xác định trong tệp thuộc tính. Ví dụ sau cho thấy cách sử dụng ResourceBundleViewResolver bằng Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Đây, basenameđề cập đến tên của gói tài nguyên mang các khung nhìn. Tên mặc định của gói tài nguyên làviews.properties, có thể được ghi đè bằng thuộc tính basename.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspVí dụ: bằng cách sử dụng cấu hình trên, nếu URI -
/ hello được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu tới hello.jsp được định nghĩa bởi bean hello trong views.properties.
Ở đây, "xin chào" là tên chế độ xem được so khớp. Trong khi,class đề cập đến loại chế độ xem và URL là vị trí của chế độ xem.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một lớp Java HelloController trong gói com.tutorialspointpackage. |
| 3 | Tạo tệp xem hello.jsp trong thư mục con jsp. |
| 4 | Tạo một tệp thuộc tính views.properties trong thư mục src. |
| 5 | Tải xuống thư viện JSTL jstl.jar . Đặt nó vào CLASSPATH của bạn. |
| 6 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspxin chào.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File và lưu tệp HelloWeb.war của bạn trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Cố gắng truy cập URL -http://localhost:8080/HelloWeb/hello và nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân, chúng ta sẽ thấy màn hình sau.

Trong trường hợp bạn muốn sử dụng Multiple View Resolver trong ứng dụng Spring MVC thì thứ tự ưu tiên có thể được đặt bằng cách sử dụng thuộc tính order. Ví dụ sau đây cho thấy cách sử dụngResourceBundleViewResolver và InternalResourceViewResolver trong Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Ở đây, thuộc tính order xác định thứ hạng của trình phân giải chế độ xem. Trong trường hợp này, 0 là trình phân giải đầu tiên và 1 là trình phân giải tiếp theo, v.v.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspVí dụ: bằng cách sử dụng cấu hình trên, nếu URI -
/ hello được yêu cầu, DispatcherServlet sẽ chuyển tiếp yêu cầu tới hello.jsp được định nghĩa bởi bean hello trong views.properties.
Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và xem xét các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một lớp Java HelloController trong gói com.tutorialspointpackage. |
| 3 | Tạo tệp xem hello.jsp trong thư mục con jsp. |
| 4 | Tạo một tệp thuộc tính views.properties trong thư mục SRC. |
| 5 | Tải xuống thư viện JSTL jstl.jar . Đặt nó vào CLASSPATH của bạn. |
| 6 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspxin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Cố gắng truy cập URL -http://localhost:8080/HelloWeb/hello, nếu mọi thứ đều ổn với Ứng dụng Web Mùa xuân, chúng ta sẽ thấy màn hình sau.

Ví dụ sau đây cho thấy cách sử dụng Xử lý lỗi và Trình xác thực trong các biểu mẫu sử dụng khuôn khổ Spring Web MVC. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân thủ các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb dưới một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java Student, StudentController và StudentValidator theo gói com.tutorialspoint. |
| 3 | Tạo các tệp xem addStudent.jsp và result.jsp trong thư mục con jsp. |
| 4 | Tải xuống thư viện Hibernate Validator Hibernate Validator . Giải nén hibernate-validator-5.3.4.Final.jar và các phần phụ thuộc bắt buộc có trong thư mục bắt buộc của tệp zip đã tải xuống. Đặt chúng vào CLASSPATH của bạn. |
| 5 | Tạo một tệp thuộc tính messages.properties trong thư mục SRC. |
| 6 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Ở đây, khóa là <Chú thích>. <Đối tượng- tên>. <Thuộc tính>. Giá trị là thông báo được hiển thị.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Đây, cho phương thức dịch vụ đầu tiên student(), chúng tôi đã vượt qua một khoảng trống Studentobject>trong đối tượng ModelAndView có tên là "lệnh", bởi vì khuôn khổ mùa xuân mong đợi một đối tượng có tên "lệnh", nếu bạn đang sử dụng thẻ <form: form> trong tệp JSP của mình. Vì vậy, khistudent() phương thức được gọi, nó trả về addStudent.jsp lượt xem.
Phương thức dịch vụ thứ hai addStudent() sẽ được gọi đối với một phương thức POST trên HelloWeb/addStudentURL. Bạn sẽ chuẩn bị đối tượng mô hình của mình dựa trên thông tin đã gửi. Cuối cùng, một chế độ xem "kết quả" sẽ được trả về từ phương thức dịch vụ, điều này sẽ dẫn đến việc hiển thị result.jsp. Trong trường hợp có lỗi được tạo bằng trình xác thực thì trả về cùng một chế độ xem "addStudent", Spring sẽ tự động đưa ra các thông báo lỗi từBindingResult trong tầm nhìn.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Ở đây, chúng tôi đang sử dụng thẻ <form: error /> với đường dẫn = "*" để hiển thị thông báo lỗi. Ví dụ -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Nó sẽ hiển thị thông báo lỗi cho tất cả các xác nhận đầu vào. Chúng tôi đang sử dụng thẻ <form: error /> với đường dẫn = "name" để hiển thị thông báo lỗi cho trường tên.
Ví dụ -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Nó sẽ hiển thị thông báo lỗi để xác thực trường tên và tuổi.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu HelloWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/addStudent và chúng ta sẽ thấy màn hình sau, nếu bạn đã nhập các giá trị không hợp lệ.

Ví dụ sau đây cho thấy cách tạo Nguồn cấp RSS bằng Khung MVC Spring Web. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động và sau đó xem xét các bước sau để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java RSSMessage, RSSFeedViewer và RSSController trong gói com.tutorialspoint. |
| 3 | Tải xuống thư viện Rome Rome và các phụ thuộc của nó là rome-utils, jdom và slf4j từ cùng một trang kho lưu trữ maven. Đặt chúng vào CLASSPATH của bạn. |
| 4 | Tạo một tệp thuộc tính messages.properties trong thư mục SRC. |
| 5 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Ở đây, chúng tôi đã tạo một nguồn cấp dữ liệu RSS POJO RSSMessage và một Trình xem tin RSS, mở rộng AbstractRssFeedViewvà ghi đè phương thức của nó. Trong RSSController, chúng tôi đã tạo Nguồn cấp RSS mẫu.
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat của bạn và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/rssfeed và chúng ta sẽ thấy màn hình sau.

Ví dụ sau cho thấy cách tạo XML bằng Khung MVC Spring Web. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và thực hiện theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java User và UserController trong gói com.tutorialspoint. |
| 3 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Ở đây, chúng tôi đã tạo Người dùng POJO được ánh xạ XML và trong UserController, chúng tôi đã trả lại Người dùng. Spring tự động xử lý chuyển đổi XML dựa trênRequestMapping.
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/mahesh và chúng ta sẽ thấy màn hình sau.

Ví dụ sau đây cho thấy cách tạo JSON bằng Spring Web MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động và xem xét các bước sau để phát triển một Ứng dụng Web dựa trên Biểu mẫu Động bằng cách sử dụng Spring Web Framework -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một lớp Java Người dùng , UserController trong gói com.tutorialspoint . |
| 3 | Tải xuống các thư viện Jackson Jackson Core, Jackson Databind và Jackson Annotations từ trang kho lưu trữ maven. Đặt chúng vào CLASSPATH của bạn. |
| 4 | Bước cuối cùng là tạo nội dung của tất cả các tệp nguồn và cấu hình và xuất ứng dụng như được giải thích bên dưới. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Ở đây, chúng tôi đã tạo Người dùng POJO đơn giản và trong UserController, chúng tôi đã trả lại Người dùng. Spring tự động xử lý chuyển đổi JSON dựa trên RequestMapping và Jackson jar có trong classpath.
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, hãy khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/mahesh và chúng ta sẽ thấy màn hình sau.

Ví dụ sau đây cho thấy cách tạo Excel bằng Spring Web MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse đang hoạt động tại chỗ và thực hiện theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java UserExcelView và ExcelController trong gói com.tutorialspoint. |
| 3 | Tải xuống thư viện Apache POI Apache POI từ trang kho lưu trữ maven. Đặt nó vào CLASSPATH của bạn. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Ở đây, chúng tôi đã tạo một ExcelController và một ExcelView. Thư viện Apache POI xử lý các định dạng tệp Microsoft Office và sẽ chuyển đổi dữ liệu sang tài liệu excel.
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/excel và chúng ta sẽ thấy màn hình sau.

Ví dụ sau đây cho thấy cách tạo một tệp PDF bằng Spring Web MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân thủ các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo các lớp Java UserPDFView và PDFController trong gói com.tutorialspoint. |
| 3 | Tải xuống thư viện iText - iText từ trang kho lưu trữ maven. Đặt nó vào CLASSPATH của bạn. |
| 4 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Ở đây, chúng tôi đã tạo một PDFController và UserPDFView. Thư viện iText xử lý các định dạng tệp PDF và sẽ chuyển đổi dữ liệu sang tài liệu PDF.
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Chúng tôi cũng có thể thử URL sau:http://localhost:8080/TestWeb/pdf và nếu tất cả diễn ra như kế hoạch, chúng ta sẽ thấy màn hình sau.

Ví dụ sau đây cho thấy cách tích hợp LOG4J bằng Spring Web MVC Framework. Để bắt đầu, hãy để chúng tôi có một IDE Eclipse hoạt động tại chỗ và tuân theo các bước sau để phát triển Ứng dụng web dựa trên Biểu mẫu động bằng cách sử dụng Spring Web Framework.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên TestWeb trong một gói com.tutorialspoint như đã giải thích trong chương Spring MVC - Hello World. |
| 2 | Tạo một lớp Java HelloController trong gói com.tutorialspointpackage. |
| 3 | Tải xuống thư viện log4j LOG4J từ trang kho lưu trữ maven. Đặt nó vào CLASSPATH của bạn. |
| 4 | Tạo một log4j.properties trong thư mục SRC. |
| 5 | Bước cuối cùng là tạo nội dung của tệp nguồn và tệp cấu hình và xuất ứng dụng như được giải thích bên dưới. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>xin chào.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Tại đây, chúng tôi đã định cấu hình LOG4J để ghi nhật ký chi tiết trên bảng điều khiển Tomcat và trong tệp có trong & t; tomcat home → nhật ký dưới dạng myapp.log.
Khi bạn đã hoàn tất việc tạo tệp nguồn và cấu hình, hãy xuất ứng dụng của bạn. Nhấp chuột phải vào ứng dụng của bạn, sử dụngExport → WAR File tùy chọn và lưu của bạn TestWeb.war tệp trong thư mục ứng dụng web của Tomcat.
Bây giờ, khởi động máy chủ Tomcat và đảm bảo rằng bạn có thể truy cập các trang web khác từ thư mục ứng dụng web bằng trình duyệt chuẩn. Hãy thử một URL -http://localhost:8080/TestWeb/hello và chúng ta sẽ thấy màn hình sau trên nhật ký của Tomcat.