WebRTC - Kiến trúc
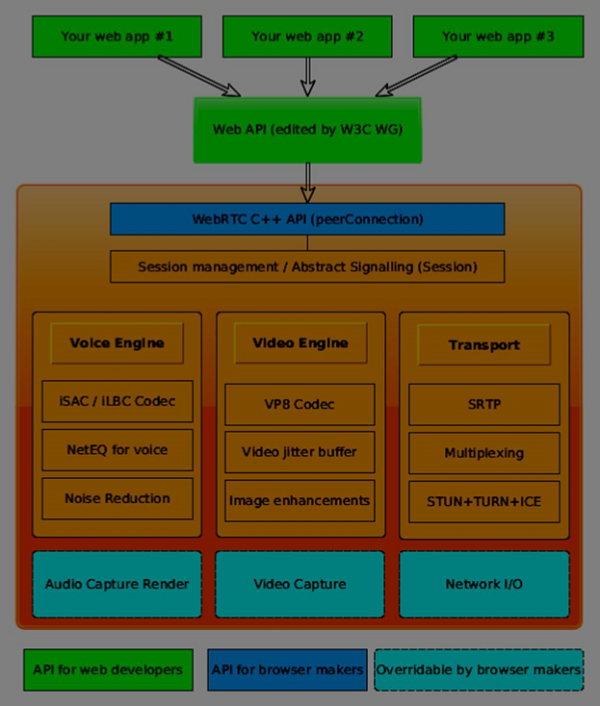
Kiến trúc WebRTC tổng thể có mức độ phức tạp lớn.

Ở đây bạn có thể tìm thấy ba lớp khác nhau -
API for web developers - lớp này chứa tất cả các API cần thiết cho nhà phát triển web, bao gồm các đối tượng RTCPeerConnection, RTCDataChannel và MediaStrean.
API cho các nhà sản xuất trình duyệt
API có thể ghi đè, mà các nhà sản xuất trình duyệt có thể kết nối.
Các thành phần truyền tải cho phép thiết lập các kết nối qua nhiều loại mạng khác nhau trong khi các công cụ thoại và video là các khung chịu trách nhiệm truyền các luồng âm thanh và video từ card âm thanh và camera vào mạng. Đối với các nhà phát triển Web, phần quan trọng nhất là API WebRTC.
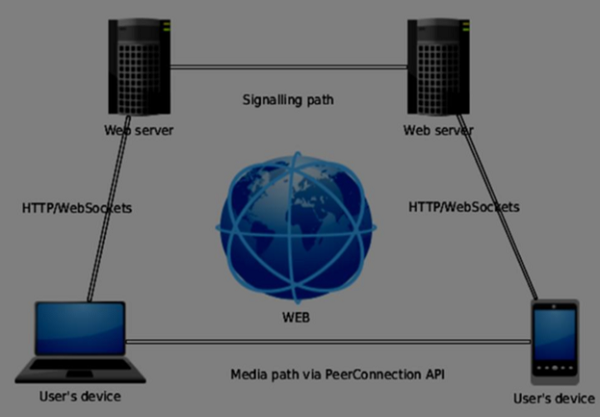
Nếu chúng ta nhìn vào kiến trúc WebRTC từ phía máy khách-máy chủ, chúng ta có thể thấy rằng một trong những mô hình được sử dụng phổ biến nhất được lấy cảm hứng từ Hình thang SIP (Session Initiation Protocol).

Trong mô hình này, cả hai thiết bị đang chạy một ứng dụng web từ các máy chủ khác nhau. Đối tượng RTCPeerConnection định cấu hình các luồng để chúng có thể kết nối với nhau, ngang hàng. Báo hiệu này được thực hiện thông qua HTTP hoặc WebSockets.
Nhưng mô hình được sử dụng phổ biến nhất là Tam giác -

Trong mô hình này, cả hai thiết bị đều sử dụng cùng một ứng dụng web. Nó giúp nhà phát triển web linh hoạt hơn khi quản lý các kết nối của người dùng.
API WebRTC
Nó bao gồm một vài đối tượng javascript chính:
- RTCPeerConnection
- MediaStream
- RTCDataChannel
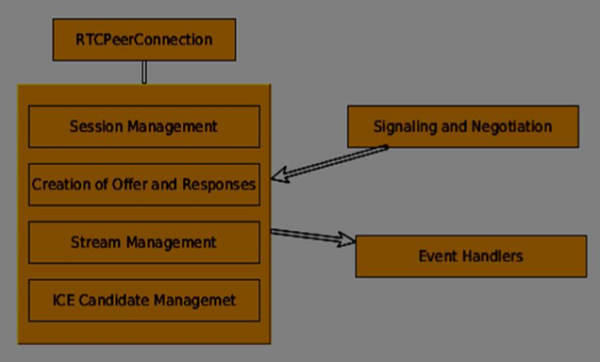
Đối tượng RTCPeerConnection
Đối tượng này là điểm vào chính của API WebRTC. Nó giúp chúng ta kết nối với đồng nghiệp, khởi tạo kết nối và đính kèm các luồng phương tiện. Nó cũng quản lý kết nối UDP với người dùng khác.
Nhiệm vụ chính của đối tượng RTCPeerConnection là thiết lập và tạo kết nối ngang hàng. Chúng ta có thể dễ dàng móc các điểm chính của kết nối vì đối tượng này kích hoạt một tập hợp các sự kiện khi chúng xuất hiện. Những sự kiện này cung cấp cho bạn quyền truy cập vào cấu hình kết nối của chúng tôi -

RTCPeerConnection là một đối tượng javascript đơn giản, bạn có thể đơn giản tạo theo cách này -
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]Đối tượng RTCPeerConnection chấp nhận một tham số conf , mà chúng tôi sẽ trình bày ở phần sau trong các hướng dẫn này. Sự kiện onaddstream được kích hoạt khi người dùng từ xa thêm luồng video hoặc âm thanh vào kết nối ngang hàng của họ.
API MediaStream
Các trình duyệt hiện đại cấp cho nhà phát triển quyền truy cập vào API getUserMedia , còn được gọi là API MediaStream . Có ba điểm chính của chức năng -
Nó cấp cho nhà phát triển quyền truy cập vào đối tượng luồng đại diện cho các luồng video và âm thanh
Nó quản lý việc lựa chọn thiết bị đầu vào của người dùng trong trường hợp người dùng có nhiều camera hoặc micrô trên thiết bị của mình
Nó cung cấp mức bảo mật yêu cầu người dùng mọi lúc anh ta muốn tìm nạp luồng của
Để kiểm tra API này, hãy tạo một trang HTML đơn giản. Nó sẽ hiển thị một phần tử <video> duy nhất, yêu cầu người dùng cho phép sử dụng máy ảnh và hiển thị luồng trực tiếp từ máy ảnh trên trang. Tạo tệp index.html và thêm -
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]Sau đó, thêm tệp client.js -
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]Bây giờ, hãy mở index.html và bạn sẽ thấy luồng video hiển thị khuôn mặt của bạn.
Nhưng hãy cẩn thận, vì WebRTC chỉ hoạt động ở phía máy chủ. Nếu bạn chỉ mở trang này bằng trình duyệt, nó sẽ không hoạt động. Bạn cần lưu trữ các tệp này trên máy chủ Apache hoặc Node hoặc máy chủ nào bạn muốn.
Đối tượng RTCDataChannel
Ngoài việc gửi các luồng phương tiện giữa các đồng nghiệp, bạn cũng có thể gửi dữ liệu bổ sung bằng API DataChannel . API này đơn giản như API MediaStream. Công việc chính là tạo một kênh đến từ một đối tượng RTCPeerConnection hiện có -
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]Đây là tất cả những gì bạn cần, chỉ cần hai dòng mã. Mọi thứ khác được thực hiện trên lớp bên trong của trình duyệt. Bạn có thể tạo kênh ở bất kỳ kết nối ngang hàng nào cho đến khi đóng đối tượng RTCPeerConnectionobject .
Tóm lược
Bây giờ bạn đã nắm chắc kiến trúc WebRTC. Chúng tôi cũng đề cập đến các API MediaStream, RTCPeerConnection và RTCDataChannel. API WebRTC là một mục tiêu di động, vì vậy hãy luôn cập nhật các thông số kỹ thuật mới nhất.