WebRTC - Gửi tin nhắn
Bây giờ hãy tạo một ví dụ đơn giản. Đầu tiên, chạy máy chủ báo hiệu mà chúng tôi đã tạo trong hướng dẫn “máy chủ báo hiệu” thông qua “máy chủ nút”.
Sẽ có ba đầu vào văn bản trên trang, một đầu vào cho đăng nhập, một cho tên người dùng và một cho thông điệp mà chúng tôi muốn gửi cho đồng nghiệp khác. Tạo tệp index.html và thêm mã sau:
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<div>
<input type = "text" id = "loginInput" />
<button id = "loginBtn">Login</button>
</div>
<div>
<input type = "text" id = "otherUsernameInput" />
<button id = "connectToOtherUsernameBtn">Establish connection</button>
</div>
<div>
<input type = "text" id = "msgInput" />
<button id = "sendMsgBtn">Send text message</button>
</div>
<script src = "client.js"></script>
</body>
</html>Chúng tôi cũng đã thêm ba nút để đăng nhập, thiết lập kết nối và gửi tin nhắn. Bây giờ, hãy tạo tệp client.js và thêm mã sau:
var connection = new WebSocket('ws://localhost:9090');
var name = "";
var loginInput = document.querySelector('#loginInput');
var loginBtn = document.querySelector('#loginBtn');
var otherUsernameInput = document.querySelector('#otherUsernameInput');
var connectToOtherUsernameBtn = document.querySelector('#connectToOtherUsernameBtn');
var msgInput = document.querySelector('#msgInput');
var sendMsgBtn = document.querySelector('#sendMsgBtn');
var connectedUser, myConnection, dataChannel;
//when a user clicks the login button
loginBtn.addEventListener("click", function(event) {
name = loginInput.value;
if(name.length > 0) {
send({
type: "login",
name: name
});
}
});
//handle messages from the server
connection.onmessage = function (message) {
console.log("Got message", message.data);
var data = JSON.parse(message.data);
switch(data.type) {
case "login":
onLogin(data.success);
break;
case "offer":
onOffer(data.offer, data.name);
break;
case "answer":
onAnswer(data.answer);
break;
case "candidate":
onCandidate(data.candidate);
break;
default:
break;
}
};
//when a user logs in
function onLogin(success) {
if (success === false) {
alert("oops...try a different username");
} else {
//creating our RTCPeerConnection object
var configuration = {
"iceServers": [{ "url": "stun:stun.1.google.com:19302" }]
};
myConnection = new webkitRTCPeerConnection(configuration, {
optional: [{RtpDataChannels: true}]
});
console.log("RTCPeerConnection object was created");
console.log(myConnection);
//setup ice handling
//when the browser finds an ice candidate we send it to another peer
myConnection.onicecandidate = function (event) {
if (event.candidate) {
send({
type: "candidate",
candidate: event.candidate
});
}
};
openDataChannel();
}
};
connection.onopen = function () {
console.log("Connected");
};
connection.onerror = function (err) {
console.log("Got error", err);
};
// Alias for sending messages in JSON format
function send(message) {
if (connectedUser) {
message.name = connectedUser;
}
connection.send(JSON.stringify(message));
};Bạn có thể thấy rằng chúng tôi thiết lập kết nối socket tới máy chủ báo hiệu của chúng tôi. Khi người dùng nhấp vào nút đăng nhập, ứng dụng sẽ gửi tên người dùng của anh ta đến máy chủ. Nếu đăng nhập thành công, ứng dụng sẽ tạo đối tượng RTCPeerConnection và thiết lập trình xử lý onicecandidate để gửi tất cả các icecandidate đã tìm thấy đến đồng đẳng khác. Nó cũng chạy hàm openDataChannel () tạo ra một dataChannel. Lưu ý rằng khi tạo đối tượng RTCPeerConnection, đối số thứ hai trong phương thức khởi tạo tùy chọn: [{RtpDataChannels: true}] là bắt buộc nếu bạn đang sử dụng Chrome hoặc Opera. Bước tiếp theo là tạo một phiếu mua hàng cho người ngang hàng khác. Thêm mã sau đây để bạn client.js File-
//setup a peer connection with another user
connectToOtherUsernameBtn.addEventListener("click", function () {
var otherUsername = otherUsernameInput.value;
connectedUser = otherUsername;
if (otherUsername.length > 0) {
//make an offer
myConnection.createOffer(function (offer) {
console.log();
send({
type: "offer",
offer: offer
});
myConnection.setLocalDescription(offer);
}, function (error) {
alert("An error has occurred.");
});
}
});
//when somebody wants to call us
function onOffer(offer, name) {
connectedUser = name;
myConnection.setRemoteDescription(new RTCSessionDescription(offer));
myConnection.createAnswer(function (answer) {
myConnection.setLocalDescription(answer);
send({
type: "answer",
answer: answer
});
}, function (error) {
alert("oops...error");
});
}
//when another user answers to our offer
function onAnswer(answer) {
myConnection.setRemoteDescription(new RTCSessionDescription(answer));
}
//when we got ice candidate from another user
function onCandidate(candidate) {
myConnection.addIceCandidate(new RTCIceCandidate(candidate));
}Bạn có thể thấy rằng khi người dùng nhấp vào nút “Thiết lập kết nối”, ứng dụng sẽ đưa ra đề nghị SDP cho người ngang hàng khác. Chúng tôi cũng đặt onAnswer và onCandidate xử lý. Cuối cùng, hãy triển khai hàm openDataChannel () để tạo ra dataChannel của chúng ta. Thêm mã sau vào tệp client.js của bạn -
//creating data channel
function openDataChannel() {
var dataChannelOptions = {
reliable:true
};
dataChannel = myConnection.createDataChannel("myDataChannel", dataChannelOptions);
dataChannel.onerror = function (error) {
console.log("Error:", error);
};
dataChannel.onmessage = function (event) {
console.log("Got message:", event.data);
};
}
//when a user clicks the send message button
sendMsgBtn.addEventListener("click", function (event) {
console.log("send message");
var val = msgInput.value;
dataChannel.send(val);
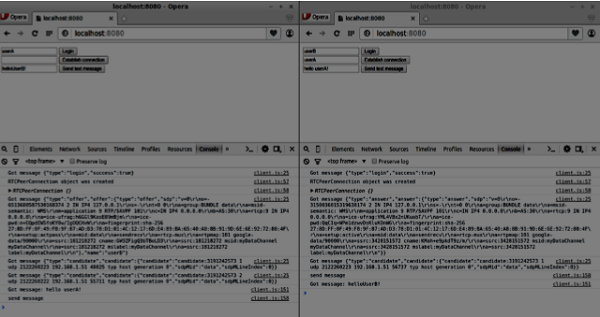
});Ở đây, chúng tôi tạo dataChannel cho kết nối của chúng tôi và thêm trình xử lý sự kiện cho nút “gửi tin nhắn”. Bây giờ, hãy mở trang này trong hai tab, đăng nhập bằng hai người dùng, thiết lập kết nối và thử gửi tin nhắn. Bạn sẽ thấy chúng trong đầu ra của bảng điều khiển. Lưu ý rằng ví dụ trên được thử nghiệm trong Opera.

Bây giờ bạn có thể thấy rằng RTCDataChannel là một phần cực kỳ mạnh mẽ của API WebRTC. Có rất nhiều trường hợp sử dụng khác cho đối tượng này, như chơi game ngang hàng hoặc chia sẻ tệp dựa trên torrent.