WebRTC - API MediaStream
API MediaStream được thiết kế để dễ dàng truy cập các luồng phương tiện từ máy ảnh và micrô cục bộ. Phương thức getUserMedia () là cách chính để truy cập các thiết bị đầu vào cục bộ.
API có một số điểm chính:
Luồng phương tiện trong thời gian thực được thể hiện bằng một đối tượng luồng dưới dạng video hoặc âm thanh
Nó cung cấp một mức độ bảo mật thông qua quyền của người dùng yêu cầu người dùng trước khi ứng dụng web có thể bắt đầu tìm nạp một luồng
Việc lựa chọn thiết bị đầu vào được xử lý bởi API MediaStream (ví dụ: khi có hai máy ảnh hoặc micrô được kết nối với thiết bị)
Mỗi đối tượng MediaStream bao gồm một số đối tượng MediaStreamTrack. Chúng đại diện cho video và âm thanh từ các thiết bị đầu vào khác nhau.
Mỗi đối tượng MediaStreamTrack có thể bao gồm một số kênh (kênh âm thanh bên phải và bên trái). Đây là những phần nhỏ nhất được xác định bởi MediaStream API.
Có hai cách để xuất các đối tượng MediaStream. Đầu tiên, chúng tôi có thể kết xuất đầu ra thành phần tử video hoặc âm thanh. Thứ hai, chúng ta có thể gửi đầu ra cho đối tượng RTCPeerConnection, sau đó gửi nó đến một đối tượng từ xa.
Sử dụng API MediaStream
Hãy tạo một ứng dụng WebRTC đơn giản. Nó sẽ hiển thị một phần tử video trên màn hình, yêu cầu người dùng cho phép sử dụng máy ảnh và hiển thị một luồng video trực tiếp trong trình duyệt. Tạo tệp index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Sau đó, tạo tệp client.js và thêm phần sau;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}Ở đây chúng ta tạo hàm hasUserMedia () để kiểm tra xem WebRTC có được hỗ trợ hay không. Sau đó, chúng tôi truy cập hàm getUserMedia trong đó tham số thứ hai là một lệnh gọi lại chấp nhận luồng đến từ thiết bị của người dùng. Sau đó, chúng tôi tải luồng của mình vào phần tử video bằng window.URL.createObjectURL tạo URL đại diện cho đối tượng được cung cấp trong tham số.
Bây giờ, hãy làm mới trang của bạn, nhấp vào Cho phép và bạn sẽ thấy khuôn mặt của mình trên màn hình.

Hãy nhớ chạy tất cả các tập lệnh của bạn bằng máy chủ web. Chúng tôi đã cài đặt một trong Hướng dẫn Môi trường WebRTC.
API MediaStream
Tính chất
MediaStream.active (read only) - Trả về true nếu MediaStream đang hoạt động, hoặc trả về false nếu ngược lại.
MediaStream.ended (read only, deprecated)- Trả về true nếu sự kiện đã kết thúc đã được kích hoạt trên đối tượng, có nghĩa là luồng đã được đọc hoàn toàn, hoặc false nếu chưa đến cuối luồng.
MediaStream.id (read only) - Một định danh duy nhất cho đối tượng.
MediaStream.label (read only, deprecated) - Một số nhận dạng duy nhất được chỉ định bởi tác nhân người dùng.
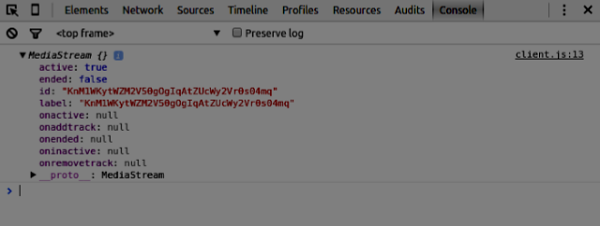
Bạn có thể xem các thuộc tính trên trông như thế nào trong trình duyệt của tôi -

Trình xử lý sự kiện
MediaStream.onactive- Một trình xử lý cho một sự kiện đang hoạt động được kích hoạt khi một đối tượng MediaStream trở nên hoạt động.
MediaStream.onaddtrack- Một trình xử lý cho một sự kiện addtrack được kích hoạt khi một đối tượng MediaStreamTrack mới được thêm vào.
MediaStream.onended (deprecated)- Một trình xử lý cho một sự kiện đã kết thúc được kích hoạt khi quá trình phát trực tuyến kết thúc.
MediaStream.oninactive- Trình xử lý cho một sự kiện không hoạt động được kích hoạt khi đối tượng MediaStream không hoạt động.
MediaStream.onremovetrack- Trình xử lý cho một sự kiện removetrack được kích hoạt khi một đối tượng MediaStreamTrack bị xóa khỏi nó.
Phương pháp
MediaStream.addTrack()- Thêm đối tượng MediaStreamTrack được cung cấp làm đối số vào MediaStream. Nếu bản nhạc đã được thêm vào, không có gì xảy ra.
MediaStream.clone() - Trả về một bản sao của đối tượng MediaStream với một ID mới.
MediaStream.getAudioTracks()- Trả về danh sách các đối tượng MediaStreamTrack âm thanh từ đối tượng MediaStream .
MediaStream.getTrackById()- Trả về bản nhạc theo ID. Nếu đối số trống hoặc không tìm thấy ID, nó sẽ trả về null. Nếu một số bản nhạc có cùng một ID, nó sẽ trả về bản nhạc đầu tiên.
MediaStream.getTracks()- Trả về danh sách tất cả các đối tượng MediaStreamTrack từ đối tượng MediaStream .
MediaStream.getVideoTracks()- Trả về danh sách các đối tượng MediaStreamTrack video từ đối tượng MediaStream .
MediaStream.removeTrack()- Loại bỏ đối tượng MediaStreamTrack được cung cấp làm đối số khỏi MediaStream. Nếu bản nhạc đã bị xóa, không có gì xảy ra.
Để kiểm tra các thay đổi API ở trên, hãy thay đổi index.html theo cách sau:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>Chúng tôi đã thêm một số nút để thử một số API MediaStream. Sau đó, chúng ta nên thêm trình xử lý sự kiện cho nút mới tạo của chúng ta. Sửa đổi tệp client.js theo cách này -
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
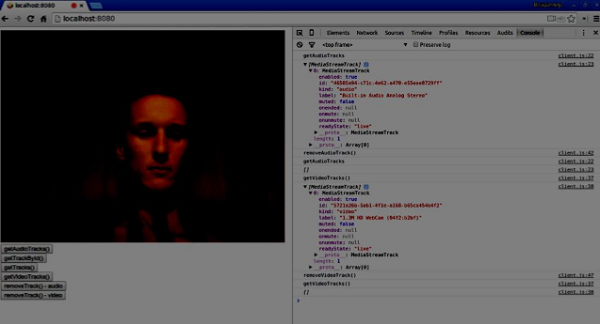
});Bây giờ hãy làm mới trang của bạn. Nhấp vào nút getAudioTracks () , sau đó nhấp vào nút removeTrack () - âm thanh . Bản âm thanh bây giờ sẽ được xóa. Sau đó làm tương tự cho đoạn video.

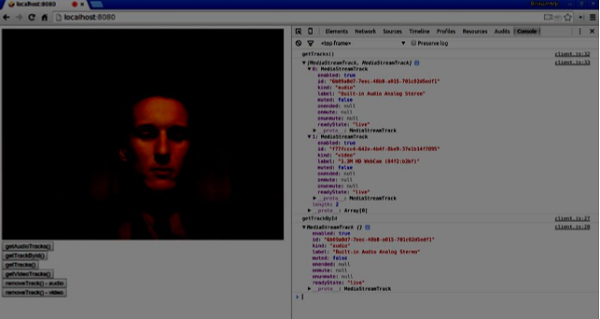
Nếu bạn nhấp vào nút getTracks (), bạn sẽ thấy tất cả MediaStreamTracks (tất cả các đầu vào video và âm thanh được kết nối). Sau đó nhấp vào getTrackById () để lấy MediaStreamTrack âm thanh.

Tóm lược
Trong chương này, chúng tôi đã tạo một ứng dụng WebRTC đơn giản bằng API MediaStream. Bây giờ bạn sẽ có một cái nhìn tổng quan rõ ràng về các API MediaStream khác nhau giúp cho WebRTC hoạt động.