WebRTC - Hỗ trợ di động
Trong thế giới di động, hỗ trợ WebRTC không ở cùng cấp độ với máy tính để bàn. Thiết bị di động có cách riêng của chúng, vì vậy WebRTC cũng là một cái gì đó khác biệt trên nền tảng di động.

Khi phát triển ứng dụng WebRTC cho máy tính để bàn, chúng tôi cân nhắc sử dụng Chrome, Firefox hoặc Opera. Tất cả chúng đều hỗ trợ WebRTC. Nói chung, bạn chỉ cần một trình duyệt và không cần bận tâm về phần cứng của máy tính để bàn.
Trong thế giới di động, ngày nay có ba chế độ khả thi cho WebRTC -
- Ứng dụng gốc
- Ứng dụng trình duyệt
- Trình duyệt gốc
Android
Vào năm 2013, trình duyệt web Firefox dành cho Android đã được giới thiệu với hỗ trợ WebRTC. Giờ đây, bạn có thể gọi điện video trên thiết bị Android bằng trình duyệt di động Firefox.
Nó có ba thành phần WebRTC chính:
PeerConnection - cho phép cuộc gọi giữa các trình duyệt
getUserMedia - cung cấp quyền truy cập vào máy ảnh và micrô
DataChannels - cung cấp truyền dữ liệu ngang hàng
Google Chrome dành cho Android cũng cung cấp hỗ trợ WebRTC. Như bạn đã nhận thấy, các tính năng thú vị nhất thường xuất hiện lần đầu tiên trong Chrome.
Trong năm ngoái, trình duyệt di động Opera đã xuất hiện với sự hỗ trợ của WebRTC. Vì vậy, đối với Android, bạn có Chrome, Firefox và Opera. Các trình duyệt khác không hỗ trợ WebRTC.
iOS
Rất tiếc, WebRTC hiện không được hỗ trợ trên iOS. Mặc dù WebRTC hoạt động tốt trên Mac khi sử dụng Firefox, Opera hoặc Chrome nhưng nó không được hỗ trợ trên iOS.
Ngày nay, ứng dụng WebRTC của bạn sẽ không hoạt động trên các thiết bị di động của Apple. Nhưng có một trình duyệt - Bowser. Đây là một trình duyệt web do Ericsson phát triển và nó hỗ trợ WebRTC. Bạn có thể kiểm tra trang chủ của nó tạihttp://www.openwebrtc.org/bowser/.
Ngày nay, đây là cách thân thiện duy nhất để hỗ trợ ứng dụng WebRTC của bạn trên iOS. Một cách khác là tự phát triển một ứng dụng gốc.
Điện thoại Windows
Microsoft không hỗ trợ WebRTC trên nền tảng di động. Nhưng họ đã chính thức xác nhận rằng họ sẽ triển khai ORTC (Object Realtime Communications) trong các phiên bản tương lai của IE. Họ không có kế hoạch hỗ trợ WebRTC 1.0. Họ gắn nhãn ORTC của họ là WebRTC 1.1, mặc dù nó chỉ là một cải tiến cộng đồng và không phải là tiêu chuẩn chính thức.
Vì vậy, ngày nay người dùng Window Phone không thể sử dụng các ứng dụng WebRTC và không có cách nào để đánh bại tình trạng này.
Blackberry
Ứng dụng WebRTC cũng không được hỗ trợ trên Blackberry theo bất kỳ cách nào.
Sử dụng trình duyệt gốc WebRTC
Trường hợp thuận tiện và thoải mái nhất cho người dùng sử dụng WebRTC là sử dụng trình duyệt gốc của thiết bị. Trong trường hợp này, thiết bị đã sẵn sàng hoạt động với bất kỳ cấu hình bổ sung nào.
Ngày nay chỉ các thiết bị Android phiên bản 4 trở lên mới cung cấp tính năng này. Apple vẫn không hiển thị bất kỳ hoạt động nào với hỗ trợ WebRTC. Vì vậy người dùng Safari không thể sử dụng các ứng dụng WebRTC. Microsoft cũng không giới thiệu nó trong Windows Phone 8.
Sử dụng WebRTC qua ứng dụng trình duyệt
Điều này có nghĩa là sử dụng các ứng dụng của bên thứ ba (trình duyệt web không phải gốc) để cung cấp các tính năng WebRTC. Hiện tại, có hai ứng dụng của bên thứ ba như vậy. Bowser, là cách duy nhất để đưa các tính năng WebRTC lên thiết bị iOS và Opera, là một lựa chọn thay thế tốt cho nền tảng Android. Phần còn lại của các trình duyệt di động có sẵn không hỗ trợ WebRTC.
Ứng dụng di động gốc
Như bạn có thể thấy, WebRTC chưa có sự hỗ trợ lớn trong thế giới di động. Vì vậy, một trong những giải pháp khả thi là phát triển một ứng dụng gốc sử dụng API WebRTC. Nhưng nó không phải là sự lựa chọn tốt hơn vì tính năng WebRTC chính là một giải pháp đa nền tảng. Dù sao, trong một số trường hợp, đây là cách duy nhất vì ứng dụng gốc có thể sử dụng các chức năng hoặc tính năng dành riêng cho thiết bị không được trình duyệt HTML5 hỗ trợ.
Hạn chế luồng video cho thiết bị di động và máy tính để bàn
Tham số đầu tiên của API getUserMedia mong đợi một đối tượng gồm các khóa và giá trị cho trình duyệt biết cách xử lý luồng. Bạn có thể kiểm tra toàn bộ các ràng buộc tạihttps://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03. Bạn có thể thiết lập tỷ lệ khung hình video, tỷ lệ khung hình và các thông số tùy chọn khác.
Hỗ trợ thiết bị di động là một trong những khó khăn lớn nhất vì thiết bị di động có không gian màn hình hạn chế cùng với nguồn tài nguyên hạn chế. Bạn có thể muốn thiết bị di động chỉ quay được luồng video có độ phân giải 480x320 hoặc nhỏ hơn để tiết kiệm năng lượng và băng thông. Sử dụng chuỗi tác nhân người dùng trong trình duyệt là một cách tốt để kiểm tra xem người dùng có đang sử dụng thiết bị di động hay không. Hãy xem một ví dụ. Tạo tệp index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>Sau đó, tạo tệp client.js sau :
//constraints for desktop browser
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//constraints for mobile browser
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//if a user is using a mobile browser
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
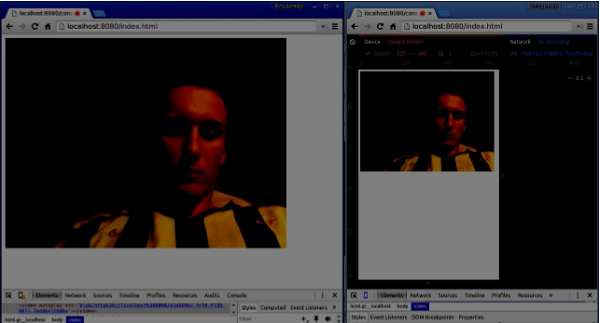
}Chạy máy chủ web bằng lệnh tĩnh và mở trang. Bạn sẽ thấy nó là 800x600. Sau đó, mở trang này trong chế độ xem di động bằng các công cụ chrome và kiểm tra độ phân giải. Nó phải là 480x320.

Ràng buộc là cách dễ nhất để tăng hiệu suất của ứng dụng WebRTC của bạn.
Tóm lược
Trong chương này, chúng ta đã tìm hiểu về các vấn đề có thể xảy ra khi phát triển ứng dụng WebRTC cho thiết bị di động. Chúng tôi đã phát hiện ra những hạn chế khác nhau của việc hỗ trợ API WebRTC trên nền tảng di động. Chúng tôi cũng ra mắt một ứng dụng demo trong đó chúng tôi đặt các ràng buộc khác nhau cho các trình duyệt trên máy tính để bàn và thiết bị di động.