WebRTC - API RTCPeerConnection
API RTCPeerConnection là cốt lõi của kết nối ngang hàng giữa mỗi trình duyệt. Để tạo các đối tượng RTCPeerConnection chỉ cần viết
var pc = RTCPeerConnection(config);trong đó đối số cấu hình chứa ít nhất trên khóa, iceServers. Nó là một mảng các đối tượng URL chứa thông tin về máy chủ STUN và TURN, được sử dụng trong quá trình tìm kiếm các ứng viên ICE. Bạn có thể tìm thấy danh sách các máy chủ STUN công cộng có sẵn tại code.google.com
Tùy thuộc vào việc bạn là người gọi hay người gọi mà đối tượng RTCPeerConnection được sử dụng theo một cách hơi khác nhau ở mỗi bên của kết nối.
Đây là một ví dụ về quy trình của người dùng -
Đăng ký trình xử lý onicecandidate . Nó gửi bất kỳ ứng cử viên ICE nào đến đồng đẳng khác, khi họ được nhận.
Đăng ký trình xử lý onaddstream . Nó xử lý việc hiển thị luồng video sau khi nhận được từ máy ngang hàng từ xa.
Đăng ký trình xử lý tin nhắn . Máy chủ báo hiệu của bạn cũng phải có một trình xử lý các tin nhắn nhận được từ máy ngang hàng khác. Nếu thư có chứa đối tượng RTCSessionDescription , thì nó phải được thêm vào đối tượng RTCPeerConnection bằng phương thức setRemoteDescription () . Nếu thư có chứa đối tượng RTCIceCandidate , thì nó phải được thêm vào đối tượng RTCPeerConnection bằng phương thức addIceCandidate () .
Sử dụng getUserMedia () để thiết lập luồng phương tiện cục bộ của bạn và thêm nó vào đối tượng RTCPeerConnection bằng phương thức addStream () .
Bắt đầu quá trình thương lượng đề nghị / câu trả lời. Đây là bước duy nhất mà luồng của người gọi khác với luồng của người gọi. Người gọi bắt đầu thương lượng bằng cách sử dụng phương thức createOffer () và đăng ký một cuộc gọi lại nhận đối tượng RTCSessionDescription . Sau đó, lệnh gọi lại này sẽ thêm đối tượng RTCSessionDescription này vào đối tượng RTCPeerConnection của bạn bằng cách sử dụng setLocalDescription () . Và cuối cùng, người gọi nên gửi RTCSessionDescription này đến máy chủ từ xa bằng cách sử dụng máy chủ báo hiệu. Mặt khác, callee đăng ký cùng một lệnh gọi lại, nhưng trong phương thức createAnswer () . Lưu ý rằng quy trình callee chỉ được bắt đầu sau khi nhận được phiếu mua hàng từ người gọi.
API RTCPeerConnection
Tính chất
RTCPeerConnection.iceConnectionState (read only)- Trả về một enum RTCIceConnectionState mô tả trạng thái của kết nối. Sự kiện iceconnectionstatechange được kích hoạt khi giá trị này thay đổi. Các giá trị có thể có -
new - đại lý ICE đang đợi các ứng viên ở xa hoặc các địa chỉ tập hợp
checking - đại lý ICE có các ứng cử viên từ xa, nhưng họ chưa tìm thấy kết nối
connected - nhân viên ICE đã tìm thấy một kết nối có thể sử dụng được, nhưng vẫn đang kiểm tra ứng viên ở xa hơn để có kết nối tốt hơn.
completed - nhân viên ICE đã tìm thấy một kết nối có thể sử dụng được và ngừng kiểm tra các ứng viên từ xa.
failed - nhân viên ICE đã kiểm tra tất cả các ứng cử viên từ xa nhưng không tìm thấy sự phù hợp cho ít nhất một thành phần.
disconnected - ít nhất một thành phần không còn sống.
closed - đại lý ICE đã đóng cửa.
RTCPeerConnection.iceGatheringState (read only) - Trả về một enum RTCIceGatheringState mô tả trạng thái thu thập ICE cho kết nối -
new - đối tượng vừa được tạo.
gathering - đại lý ICE đang trong quá trình thu thập các ứng cử viên
complete đại lý ICE đã hoàn tất việc thu thập.
RTCPeerConnection.localDescription (read only)- Trả về một RTCSessionDescription mô tả phiên cục bộ. Nó có thể là null nếu nó chưa được đặt.
RTCPeerConnection.peerIdentity (read only)- Trả về một RTCIdentityAssertion. Nó bao gồm một idp (tên miền) và một tên đại diện cho danh tính của đồng đẳng từ xa.
RTCPeerConnection.remoteDescription (read only)- Trả về một RTCSessionDescription mô tả phiên làm việc từ xa. Nó có thể là null nếu nó chưa được đặt.
RTCPeerConnection.signalingState (read only)- Trả về một enum RTCSignalingState mô tả trạng thái báo hiệu của kết nối cục bộ. Trạng thái này mô tả ưu đãi SDP. Một sự kiện thay đổi báo hiệu được kích hoạt khi giá trị này thay đổi. Các giá trị có thể có -
stable- Trạng thái ban đầu. Không có ưu đãi / trao đổi câu trả lời SDP nào đang diễn ra.
have-local-offer - phía địa phương của kết nối đã áp dụng ưu đãi SDP tại địa phương.
have-remote-offer - phía từ xa của kết nối đã áp dụng cục bộ ưu đãi SDP.
have-local-pranswer - ưu đãi SDP từ xa đã được áp dụng và áp dụng ứng dụng SDP tại địa phương.
have-remote-pranswer - một SDP địa phương đã được áp dụng và một ứng dụng SDP được áp dụng từ xa.
closed - kết nối bị đóng.
Trình xử lý sự kiện
| Không. | Trình xử lý sự kiện & Mô tả |
|---|---|
| 1 | RTCPeerConnection.onaddstream Trình xử lý này được gọi khi sự kiện dòng bổ sung được kích hoạt. Sự kiện này được gửi khi MediaStream được thêm vào kết nối này bởi ứng dụng ngang hàng từ xa. |
| 2 | RTCPeerConnection.ondatachannel Trình xử lý này được gọi khi sự kiện kênh dữ liệu được kích hoạt. Sự kiện này được gửi khi một RTCDataChannel được thêm vào kết nối này. |
| 3 | RTCPeerConnection.onicecandidate Trình xử lý này được gọi khi sự kiện icecandidate được kích hoạt. Sự kiện này được gửi khi một đối tượng RTCIceCandidate được thêm vào tập lệnh. |
| 4 | RTCPeerConnection.oniceconnectionstatechange Trình xử lý này được gọi khi sự kiện iceconnectionstatechange được kích hoạt. Sự kiện này được gửi khi giá trị của iceConnectionState thay đổi. |
| 5 | RTCPeerConnection.onidentityresult Trình xử lý này được gọi khi sự kiện kết quả nhận dạng được kích hoạt. Sự kiện này được gửi khi xác nhận danh tính được tạo trong quá trình tạo phiếu mua hàng hoặc câu trả lời qua getIdentityAssertion (). |
| 6 | RTCPeerConnection.onidpassertionerror Trình xử lý này được gọi khi sự kiện idpassertionerror được kích hoạt. Sự kiện này được gửi khi IdP (Nhà cung cấp danh tính) tìm thấy lỗi trong khi tạo xác nhận danh tính. |
| 7 | RTCPeerConnection.onidpvalidation Trình xử lý này được gọi khi sự kiện idpvalidationerror được kích hoạt. Sự kiện này được gửi khi IdP (Nhà cung cấp danh tính) tìm thấy lỗi trong khi xác thực xác nhận danh tính. |
| số 8 | RTCPeerConnection.onnegotiationneeded Trình xử lý này được gọi khi sự kiện cần thương lượng được kích hoạt. Sự kiện này được gửi bởi trình duyệt để thông báo việc thương lượng sẽ được yêu cầu vào một thời điểm nào đó trong tương lai. |
| 9 | RTCPeerConnection.onpeeridentity Trình xử lý này được gọi khi sự kiện peridentity được kích hoạt. Sự kiện này được gửi khi danh tính ngang hàng đã được thiết lập và xác minh trên kết nối này. |
| 10 | RTCPeerConnection.onremovestream Trình xử lý này được gọi khi sự kiện báo hiệu thay đổi được kích hoạt. Sự kiện này được gửi khi giá trị của signalState thay đổi. |
| 11 | RTCPeerConnection.onsignalingstatechange Trình xử lý này được gọi khi sự kiện removestream được kích hoạt. Sự kiện này được gửi khi MediaStream bị xóa khỏi kết nối này. |
Phương pháp
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | RTCPeerConnection() Trả về một đối tượng RTCPeerConnection mới. |
| 2 | RTCPeerConnection.createOffer() Tạo phiếu mua hàng (yêu cầu) để tìm đồng nghiệp từ xa. Hai tham số đầu tiên của phương pháp này là thành công và lỗi gọi lại. Tham số thứ ba tùy chọn là các tùy chọn, như bật luồng âm thanh hoặc video. |
| 3 | RTCPeerConnection.createAnswer() Tạo câu trả lời cho đề nghị mà người ngang hàng từ xa nhận được trong quá trình thương lượng đề nghị / câu trả lời. Hai tham số đầu tiên của phương pháp này là thành công và lỗi gọi lại. Tham số thứ ba tùy chọn là các tùy chọn cho câu trả lời được tạo. |
| 4 | RTCPeerConnection.setLocalDescription() Thay đổi mô tả kết nối cục bộ. Mô tả xác định các thuộc tính của kết nối. Kết nối phải có thể hỗ trợ cả mô tả cũ và mới. Phương thức nhận ba tham số, đối tượng RTCSessionDescription, gọi lại nếu thay đổi mô tả thành công, gọi lại nếu thay đổi mô tả không thành công. |
| 5 | RTCPeerConnection.setRemoteDescription() Thay đổi mô tả kết nối từ xa. Mô tả xác định các thuộc tính của kết nối. Kết nối phải có thể hỗ trợ cả mô tả cũ và mới. Phương thức nhận ba tham số, đối tượng RTCSessionDescription, gọi lại nếu thay đổi mô tả thành công, gọi lại nếu thay đổi mô tả không thành công. |
| 6 | RTCPeerConnection.updateIce() Cập nhật quy trình của đại lý ICE về việc ping các ứng viên từ xa và thu thập các ứng viên địa phương. |
| 7 | RTCPeerConnection.addIceCandidate() Cung cấp một ứng cử viên từ xa cho đại lý ICE. |
| số 8 | RTCPeerConnection.getConfiguration() Trả về một đối tượng RTCConfiguration. Nó đại diện cho cấu hình của đối tượng RTCPeerConnection. |
| 9 | RTCPeerConnection.getLocalStreams() Trả về một mảng kết nối MediaStream cục bộ. |
| 10 | RTCPeerConnection.getRemoteStreams() Trả về một mảng kết nối MediaStream từ xa. |
| 11 | RTCPeerConnection.getStreamById() Trả về MediaStream cục bộ hoặc từ xa theo ID đã cho. |
| 12 | RTCPeerConnection.addStream() Thêm MediaStream làm nguồn video hoặc âm thanh cục bộ. |
| 13 | RTCPeerConnection.removeStream() Loại bỏ MediaStream làm nguồn video hoặc âm thanh cục bộ. |
| 14 | RTCPeerConnection.close() Đóng kết nối. |
| 15 | RTCPeerConnection.createDataChannel() Tạo RTCDataChannel mới. |
| 16 | RTCPeerConnection.createDTMFSender() Tạo RTCDTMFSender mới, được liên kết với MediaStreamTrack cụ thể. Cho phép gửi tín hiệu điện thoại DTMF (Đa tần số kép) qua kết nối. |
| 17 | RTCPeerConnection.getStats() Tạo một RTCStatsReport mới chứa số liệu thống kê liên quan đến kết nối. |
| 18 | RTCPeerConnection.setIdentityProvider() Đặt IdP. Lấy ba tham số - tên, giao thức được sử dụng để giao tiếp và tên người dùng tùy chọn. |
| 19 | RTCPeerConnection.getIdentityAssertion() Thu thập một xác nhận danh tính. Nó không được mong đợi để đối phó với phương pháp này trong ứng dụng. Vì vậy, bạn có thể gọi nó một cách rõ ràng chỉ để đoán trước nhu cầu. |
Thiết lập kết nối
Bây giờ hãy tạo một ứng dụng ví dụ. Đầu tiên, chạy máy chủ báo hiệu mà chúng tôi đã tạo trong hướng dẫn “máy chủ báo hiệu” thông qua “máy chủ nút”.
Sẽ có hai đầu vào văn bản trên trang, một cho đăng nhập và một cho tên người dùng mà chúng tôi muốn kết nối. Tạo tệp index.html và thêm mã sau:
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<div>
<input type = "text" id = "loginInput" />
<button id = "loginBtn">Login</button>
</div>
<div>
<input type = "text" id = "otherUsernameInput" />
<button id = "connectToOtherUsernameBtn">Establish connection</button>
</div>
<script src = "client2.js"></script>
</body>
</html>Bạn có thể thấy rằng chúng tôi đã thêm phần nhập văn bản để đăng nhập, nút đăng nhập, phần nhập văn bản cho tên người dùng ngang hàng khác và nút kết nối với anh ta. Bây giờ, hãy tạo tệp client.js và thêm mã sau:
var connection = new WebSocket('ws://localhost:9090');
var name = "";
var loginInput = document.querySelector('#loginInput');
var loginBtn = document.querySelector('#loginBtn');
var otherUsernameInput = document.querySelector('#otherUsernameInput');
var connectToOtherUsernameBtn = document.querySelector('#connectToOtherUsernameBtn');
var connectedUser, myConnection;
//when a user clicks the login button
loginBtn.addEventListener("click", function(event){
name = loginInput.value;
if(name.length > 0){
send({
type: "login",
name: name
});
}
});
//handle messages from the server
connection.onmessage = function (message) {
console.log("Got message", message.data);
var data = JSON.parse(message.data);
switch(data.type) {
case "login":
onLogin(data.success);
break;
case "offer":
onOffer(data.offer, data.name);
break;
case "answer":
onAnswer(data.answer);
break;
case "candidate":
onCandidate(data.candidate);
break;
default:
break;
}
};
//when a user logs in
function onLogin(success) {
if (success === false) {
alert("oops...try a different username");
} else {
//creating our RTCPeerConnection object
var configuration = {
"iceServers": [{ "url": "stun:stun.1.google.com:19302" }]
};
myConnection = new webkitRTCPeerConnection(configuration);
console.log("RTCPeerConnection object was created");
console.log(myConnection);
//setup ice handling
//when the browser finds an ice candidate we send it to another peer
myConnection.onicecandidate = function (event) {
if (event.candidate) {
send({
type: "candidate",
candidate: event.candidate
});
}
};
}
};
connection.onopen = function () {
console.log("Connected");
};
connection.onerror = function (err) {
console.log("Got error", err);
};
// Alias for sending messages in JSON format
function send(message) {
if (connectedUser) {
message.name = connectedUser;
}
connection.send(JSON.stringify(message));
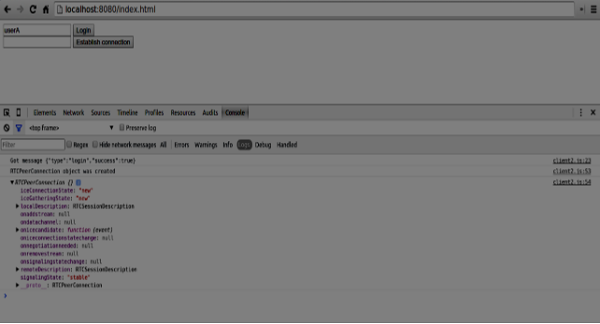
};Bạn có thể thấy rằng chúng tôi thiết lập kết nối socket tới máy chủ báo hiệu của chúng tôi. Khi người dùng nhấp vào nút đăng nhập, ứng dụng sẽ gửi tên người dùng của anh ta đến máy chủ. Nếu đăng nhập thành công, ứng dụng sẽ tạo đối tượng RTCPeerConnection và thiết lập trình xử lý onicecandidate để gửi tất cả các icecandidate đã tìm thấy đến đồng đẳng khác. Bây giờ hãy mở trang và thử đăng nhập. Bạn sẽ thấy đầu ra bảng điều khiển sau:

Bước tiếp theo là tạo một phiếu mua hàng cho người ngang hàng khác. Thêm mã sau vào tệp client.js của bạn -
//setup a peer connection with another user
connectToOtherUsernameBtn.addEventListener("click", function () {
var otherUsername = otherUsernameInput.value;
connectedUser = otherUsername;
if (otherUsername.length > 0) {
//make an offer
myConnection.createOffer(function (offer) {
console.log();
send({
type: "offer",
offer: offer
});
myConnection.setLocalDescription(offer);
}, function (error) {
alert("An error has occurred.");
});
}
});
//when somebody wants to call us
function onOffer(offer, name) {
connectedUser = name;
myConnection.setRemoteDescription(new RTCSessionDescription(offer));
myConnection.createAnswer(function (answer) {
myConnection.setLocalDescription(answer);
send({
type: "answer",
answer: answer
});
}, function (error) {
alert("oops...error");
});
}
//when another user answers to our offer
function onAnswer(answer) {
myConnection.setRemoteDescription(new RTCSessionDescription(answer));
}
//when we got ice candidate from another user
function onCandidate(candidate) {
myConnection.addIceCandidate(new RTCIceCandidate(candidate));
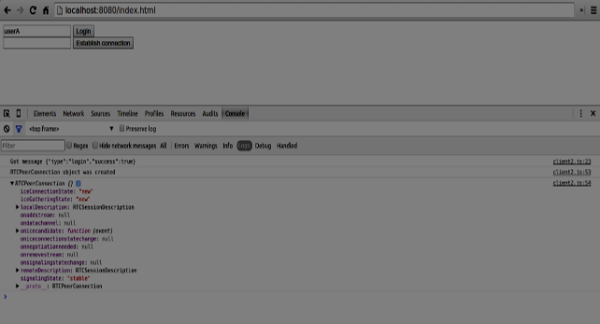
}Bạn có thể thấy rằng khi người dùng nhấp vào nút “Thiết lập kết nối”, ứng dụng sẽ đưa ra đề nghị SDP cho người ngang hàng khác. Chúng tôi cũng đặt onAnswer và onCandidate xử lý. Tải lại trang của bạn, mở nó trong hai tab, đăng nhập với hai người dùng và cố gắng thiết lập kết nối giữa họ. Bạn sẽ thấy đầu ra bảng điều khiển sau:

Bây giờ kết nối ngang hàng được thiết lập. Trong các hướng dẫn tiếp theo, chúng tôi sẽ thêm các luồng video và âm thanh cũng như hỗ trợ trò chuyện văn bản.