WPF - Đồ họa 3D
Windows Presentation Foundation (WPF) cung cấp một chức năng để vẽ, biến đổi và tạo hoạt ảnh cho đồ họa 3D theo yêu cầu ứng dụng của bạn. Nó không hỗ trợ phát triển trò chơi 3D hoàn chỉnh, nhưng ở một mức độ nào đó, bạn có thể tạo đồ họa 3D.
Bằng cách kết hợp đồ họa 2D và 3D, bạn cũng có thể tạo các điều khiển phong phú, cung cấp các hình ảnh minh họa phức tạp về dữ liệu hoặc nâng cao trải nghiệm người dùng về giao diện của ứng dụng. Phần tử Viewport3D lưu trữ mô hình 3D vào ứng dụng WPF của chúng tôi.
Thí dụ
Hãy lấy một ví dụ đơn giản để hiểu cách sử dụng đồ họa 3D.
Tạo một dự án WPF mới với tên WPF3DGraphics.
Đoạn mã XAML sau đây cho thấy cách tạo một đối tượng 2D bằng hình học 3D.
<Window x:Class = "WPF3DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics"
mc:Ignorable = "d" Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position = "2,0,10" LookDirection = "0.2,0.4,-1"
FieldOfView = "65" UpDirection = "0,1,0" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color = "Bisque" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions = "0,0,0 0,8,0 10,0,0 8,8,0"
Normals = "0,0,1 0,0,1 0,0,1 0,0,1" TriangleIndices = "0,2,1 1,2,3"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush = "Bisque" />
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
</Window>Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra một đối tượng 2D ở dạng 3D.

Thí dụ
Hãy xem một ví dụ khác cho thấy một đối tượng 3D.
Tạo một dự án WPF mới với tên WPF3DGraphics1
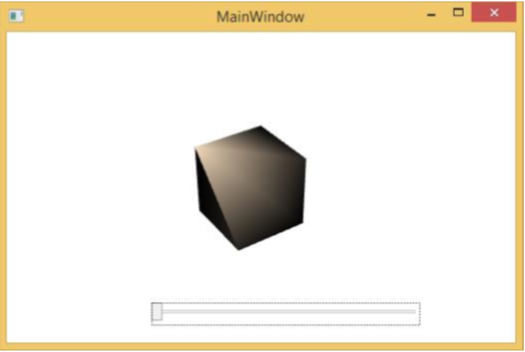
Mã XAML sau đây tạo một đối tượng 3D và một thanh trượt. Với sự trợ giúp của thanh trượt, bạn có thể xoay đối tượng 3D này.
<Window x:Class = "WPF3DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics1"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Viewport3D Name="viewport3D1">
<Viewport3D.Camera>
<PerspectiveCamera x:Name = "camMain" Position = "6 5 4" LookDirection = "-6 -5 -4">
</PerspectiveCamera>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight x:Name = "dirLightMain" Direction = "-1,-1,-1">
</DirectionalLight>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D x:Name = "MyModel">
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D x:Name = "meshMain"
Positions = "0 0 0 1 0 0 0 1 0 1 1 0 0 0 1 1 0 1 0 1 1 0 1 1"
TriangleIndices = "2 3 1 3 1 0 7 1 3 7 5 1 6 5 7 6 4 5 6 2 0
2 0 4 2 7 3 2 6 7 0 1 5 0 5 4">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial x:Name = "matDiffuseMain">
<DiffuseMaterial.Brush>
<SolidColorBrush Color = "Bisque"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
<ModelVisual3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name = "rotate" Axis = "1 2 1"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ModelVisual3D.Transform>
</ModelVisual3D>
</Viewport3D>
<Slider Height = "23" HorizontalAlignment = "Left"
Margin = "145,271,0,0" Name = "slider1"
VerticalAlignment = "Top" Width = "269"
Maximum = "360"
Value = "{Binding ElementName = rotate, Path=Angle}" />
</Grid>
</Window>Khi bạn chạy ứng dụng của mình, nó sẽ tạo ra một đối tượng 3D và một thanh trượt trên cửa sổ của bạn.

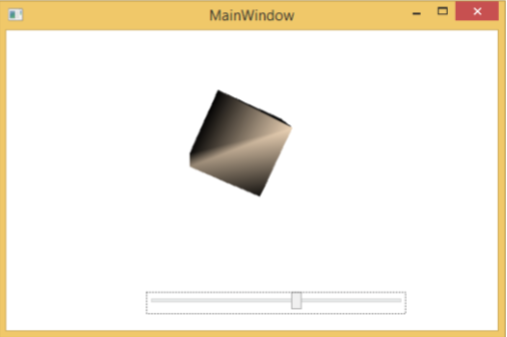
Khi bạn trượt thanh trượt, đối tượng trên cửa sổ của bạn cũng sẽ xoay.

Chúng tôi khuyên bạn nên thực thi mã trên và thử thêm hình học 3D.